浅谈网页暗模式的实现
我们浏览网页时,经常会发现许多网页都支持两种主题模式,一种是正常模式,一种是夜间模式,夜间模式也就是我们所说的暗色模式,也可以说是深色模式或者灰色模式。今天我们就来探讨如何让网页实现暗色模式。
其实想要实现网页暗色模式,我们只需要使用CSS中的“prefers-color-scheme”属性来完成设置即可。
prefers-color-scheme属性简介:
prefers-color-scheme是CSS媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色。no-preference表示系统未得知用户在这方面的选项。在布尔值上下文中,其执行结果为false。light表示用户已告知系统他们选择使用浅色主题的界面。dark表示用户已告知系统他们选择使用暗色主题的界面。
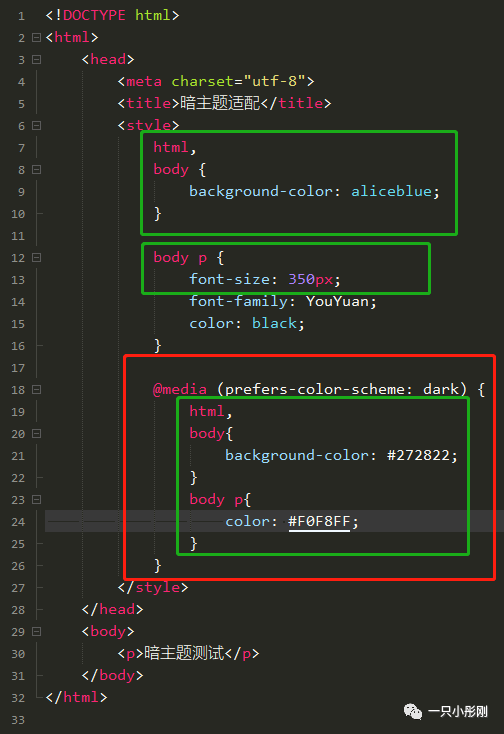
其实,我们只需要用prefers-color-scheme的dark属性值即可,具体源码如下:

普通模式演示

暗色模式演示

最后,我们只需要把PC端的浏览器设置为灰色主题(夜间模式)即可体现效果,至于手机端的浏览器也是同样的道理,手机端的QQ和微信也是可以实现的,只需要开启应用的夜间模式即可。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2021-09-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


