用原生JS实现网页调用系统自带的分享功能
流量当下的网络大环境,如何让我们的网站更容易出现在网民的视野中?这里我们就用原生JS实现网页调用系统自带的分享功能,为网页增加一个分享功能!
一.语法参数:
url | 要共享的 URL( USVString ) |
|---|---|
text | 要共享的文本( USVString ) |
title | 要共享的标题( USVString) |
files | 要共享的文件(“FrozenArray”) |
注意:Navigator.share()这是一个实验中的功能,此功能某些浏览器尚在开发中。
二.实现原理:

三.JS代码:
建议:使用前先判断浏览器是否支持此功能,若不支持,可以设置其它替代方案;若支持,则可以直接使用此功能来进行分享操作!
1.判断浏览器是否支持:
if (!navigator.share) {
//当浏览器支持此功能时
alert("支持");
} else {
//当浏览器不支持此功能时
alert("不支持");
}2.功能代码:
navigator.share({
//要共享的标题
title: window.location.title,
//要共享的 URL
url: window.location.href,
//要共享的文本
text: '全网视频免费看,宅男必备!'
}); 3.代码整合:
if (!navigator.share) {
alert("您的浏览器不支持此函数!");
} else {
navigator.share({
//要共享的标题
title: window.location.title,
//要共享的 URL
url: window.location.href,
//要共享的文本
text: '全网视频免费看,宅男必备!'
});
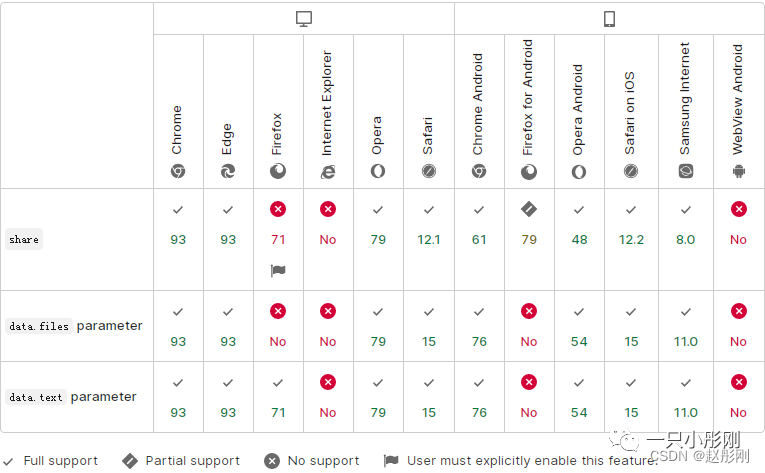
}四.浏览器兼容性:
数据来源:MDN

END!!!
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-06-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


