Microsoft VS Code安装教程
Microsoft VS Code安装教程
文章目录
1、下载Microsoft VS Code安装包
官方下载地址:https://code.visualstudio.com/Download

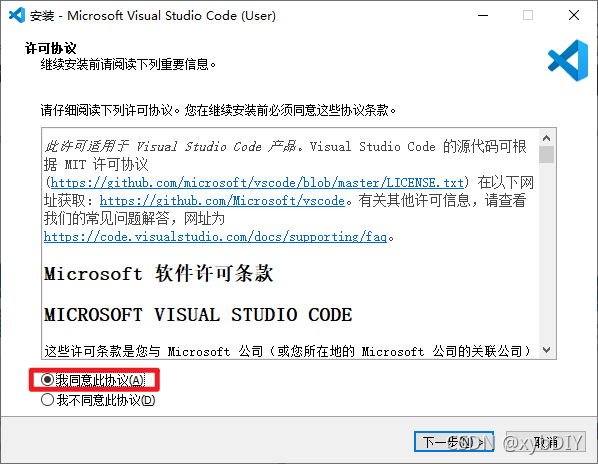
2、打开安装包,点击“我同意此协议”。

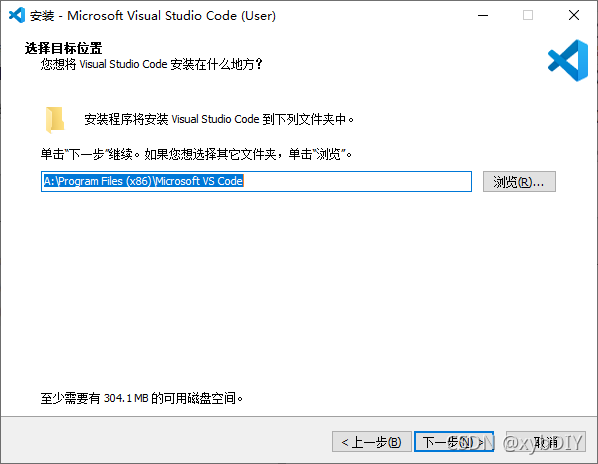
3、选择安装位置。

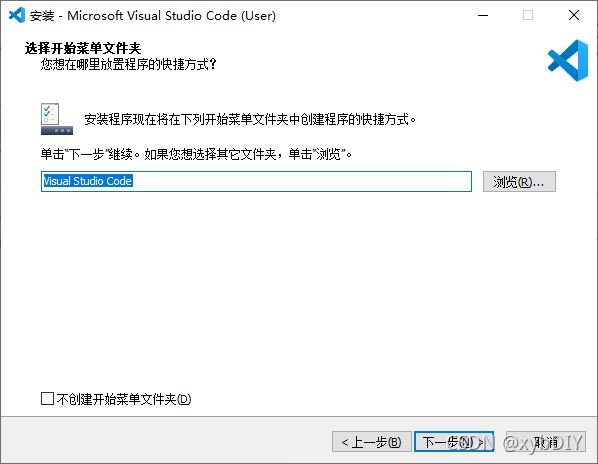
4、选择开始文件夹。

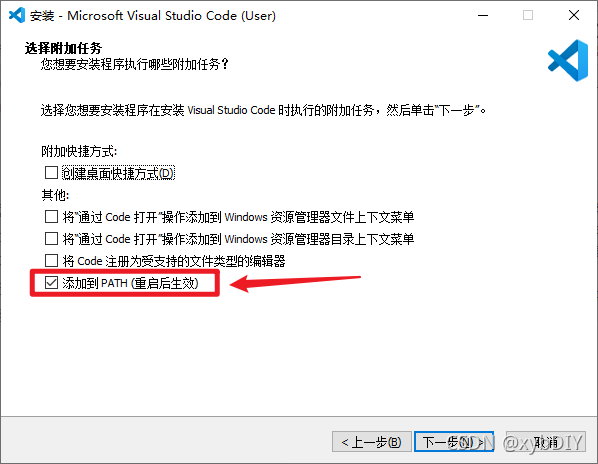
5、★选择附加任务★。
1、通过code 打开“操作添加到windows资源管理器文件上下文菜单 :把这个两个勾选上,可以对文件使用鼠标右键,选择VSCode 打开。 2、将code注册为受支持的文件类型的编辑器:不建议勾选,这样会默认使用VSCode打开支持的相关文件,文件图标也会改变。 3、添加到PATH(重启后生效):建议勾选,这样可以使用控制台打开VSCode 了。

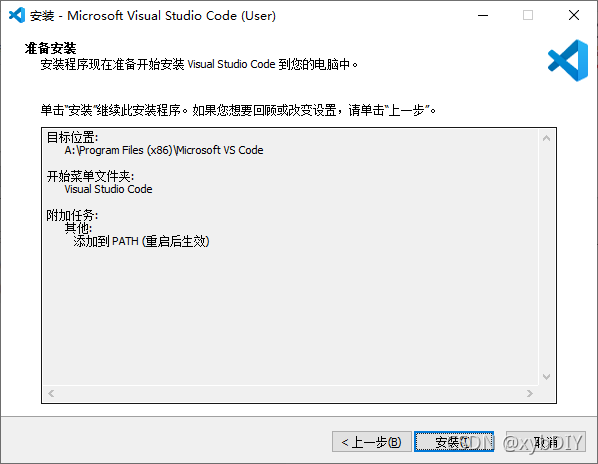
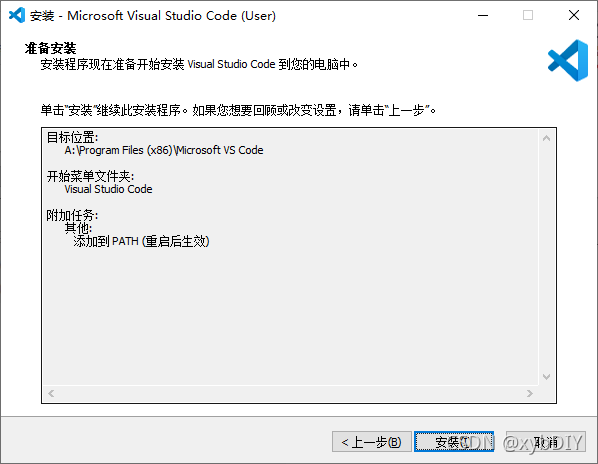
6、确认配置信息,点击“安装”。

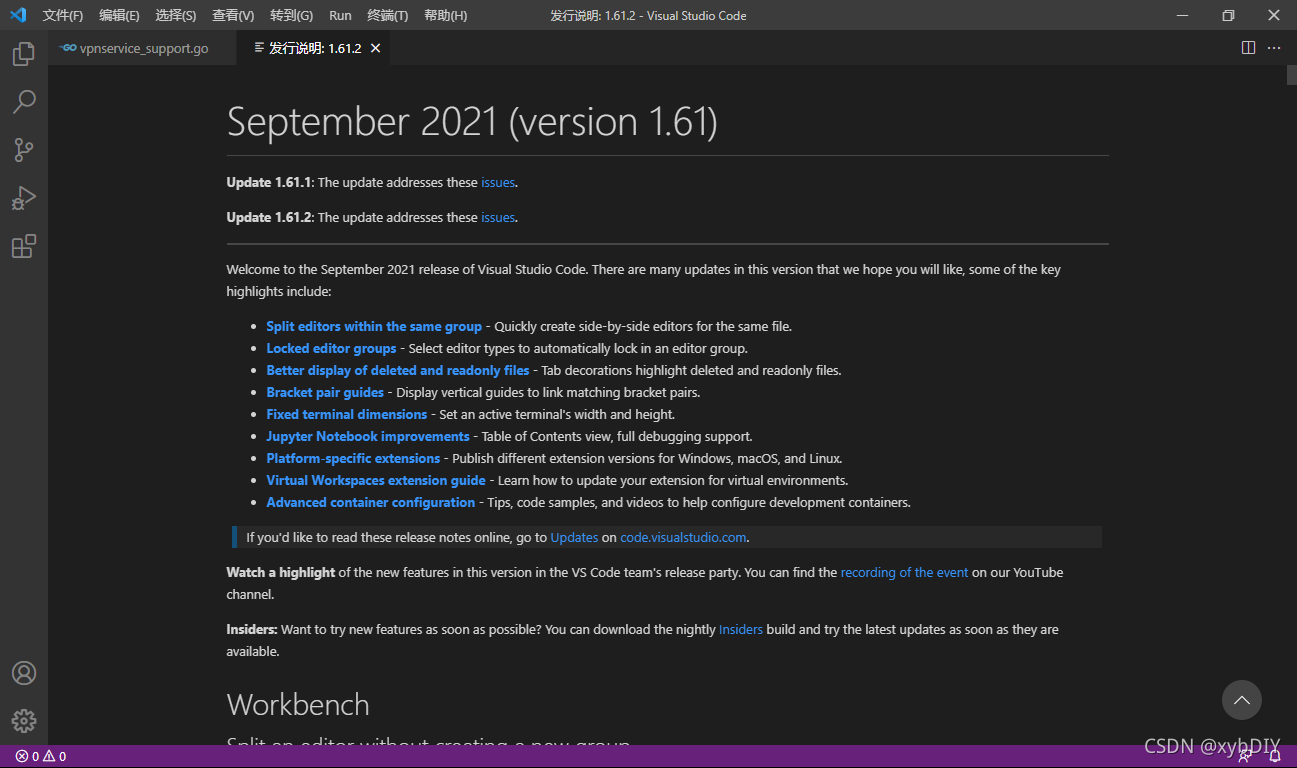
7、完成Microsoft VS Code安装。

8、打开Microsoft VS Code软件。

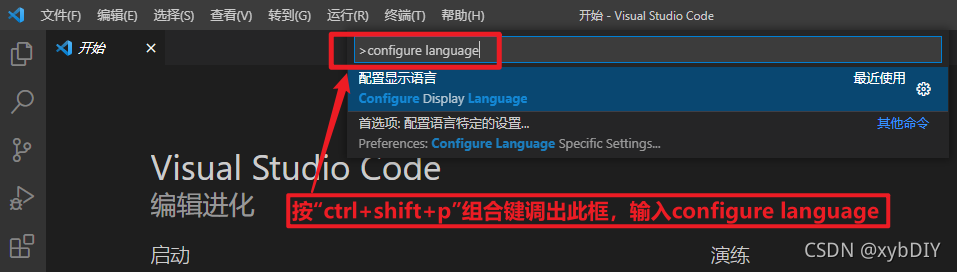
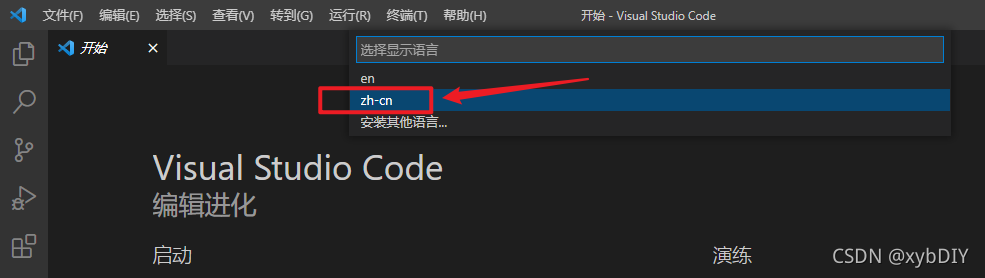
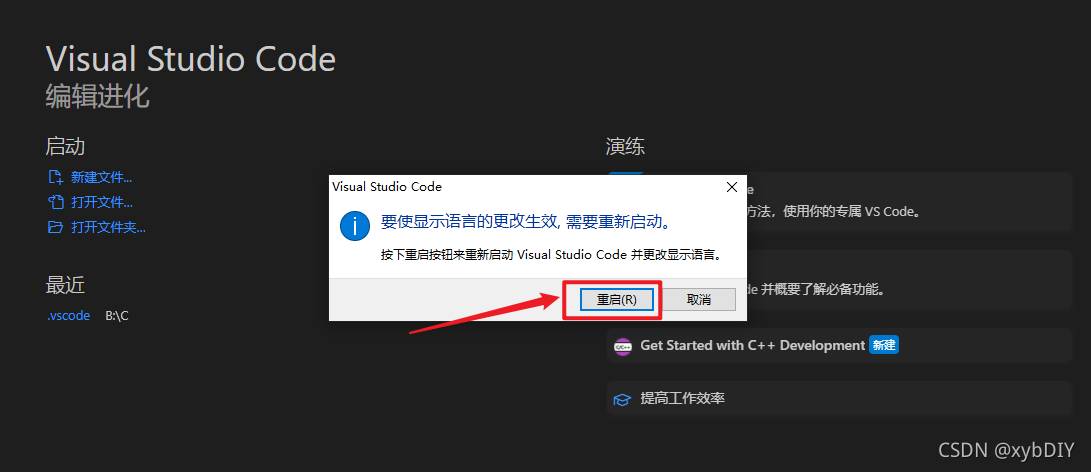
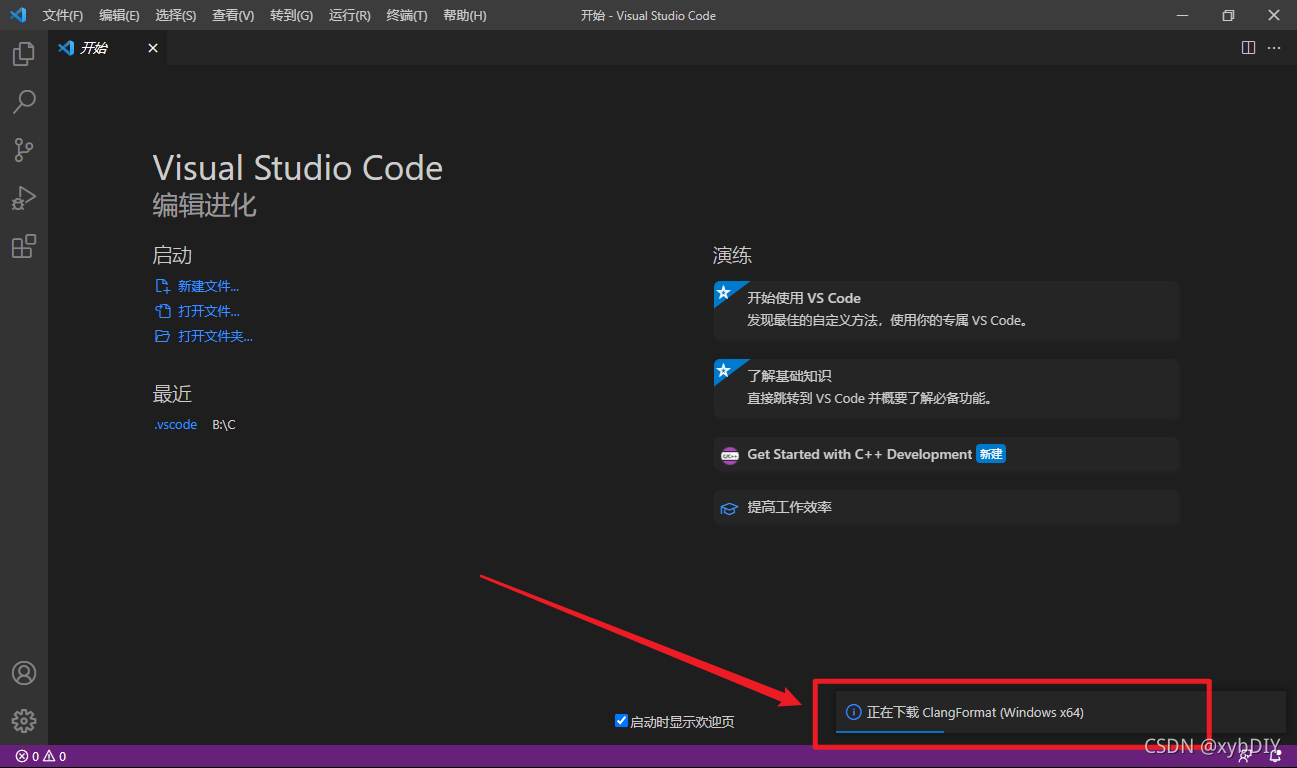
9、将Microsoft VS Code设置成中文。




本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-11-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

