微信小程序使用阿里巴巴的矢量图标iconfont
准备工作
阿里巴巴矢量图标库官网 注册登录之后搜寻自己想要图标

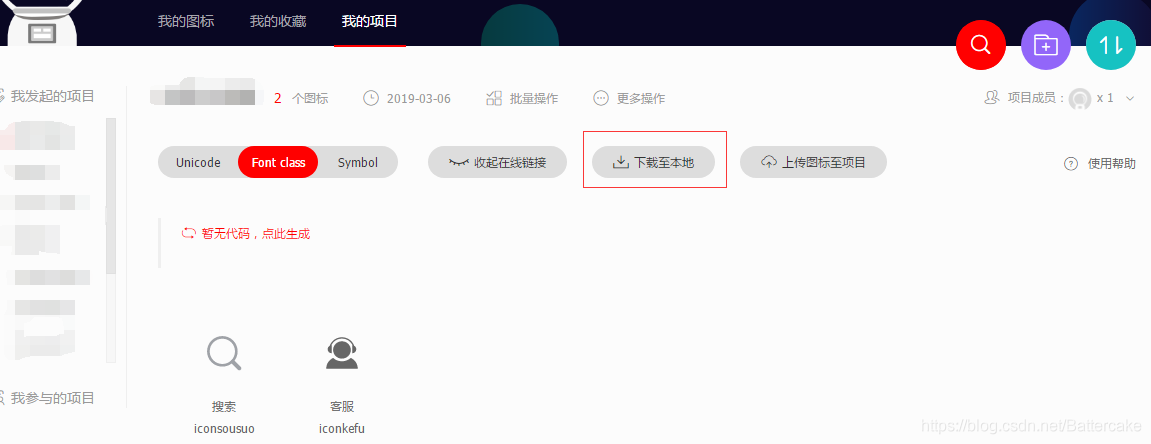
在这里我创建一个示例项目 找两个图标加入 (如果项目很小需求比较少 才一两个的话直接选择颜色下载png格式就好了) 我主要是为了减少包体积 而且增添方便 图标颜色控制 加载快(微信小程序上传上限为 2048 kb)

下载至本地 解压然后把iconfont.css改成wxss文件格式放到在小程序项目的utils文件夹 在app.wxss引入@import ‘./utils/iconfont.wxss’; (在这里我看看到有人 是单个页面重复引入的 包括样式 或者js方法 不推荐 作为前端开发者需要将代码封装分离 提高代码可重复性 以及方便其他人接手 接手过很多小程序项目 把什么都写在一起的真的是无力吐槽 开发难度堪比重做) 准备工作完成
开始
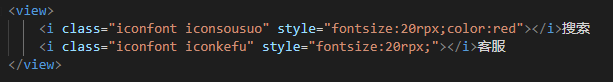
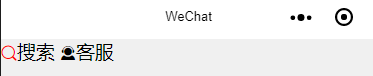
使用方法如图 字体图标还有个好处就是颜色自定 只需要加上color (实在是碰到那种纠结症客户 经常改ui的必备之选啊 就算加东西你也只需要让他们做成svg传到阿里巴巴库去 然后添加 重新下载覆盖iconfont.wxss)


好了 结束 有问题可私聊
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-03-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

