微信小程序 点击显示隐藏 极简Tab标签 点击添加class样式
今天写个Tab标签的点击显示隐藏
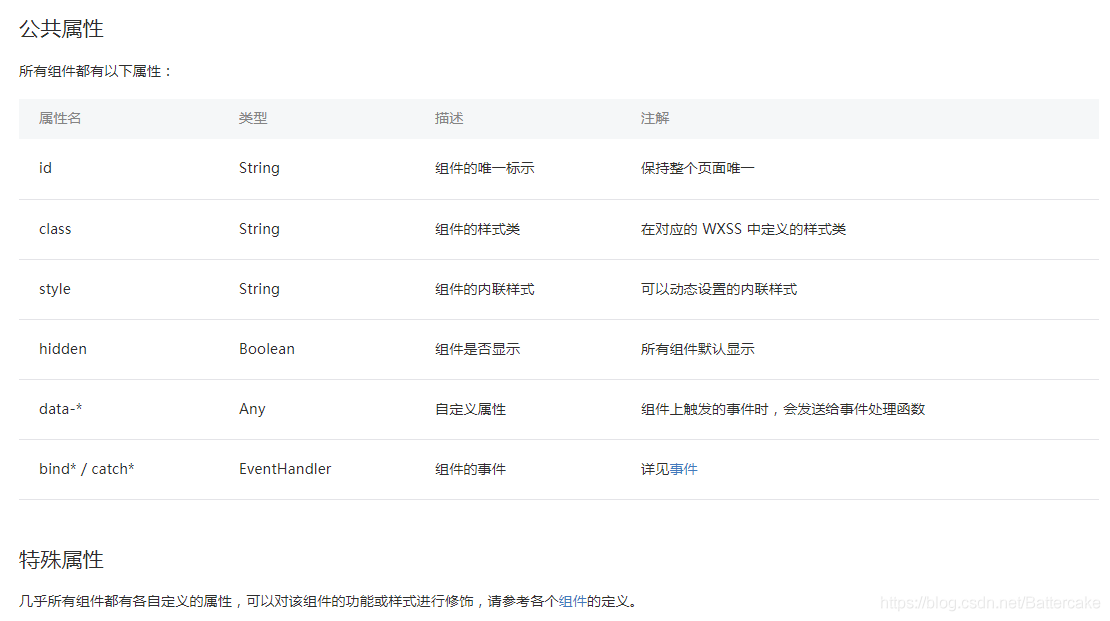
我发现有些博客还用dispay:none/block来控制显示隐藏 没必要的 微信小程序中官方文档明确表示hidden属性为共同属性类型

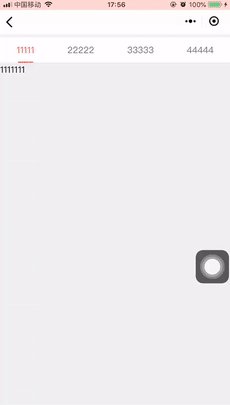
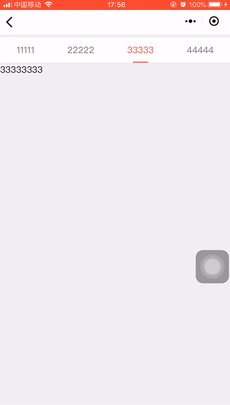
我做了一个案例如图

这种常见的tab导航 显示隐藏 (有些私聊我以后要贴代码块 行吧 一开始不熟悉 )
先上代码
wxml部分
<!-- tab -->
<view class="tab_box">
<view class="tab_item {{current==0?'tab_item_active':''}}" bindtap="onClickItem" data-idx='0'>11111</view>
<view class="tab_item {{current==1?'tab_item_active':''}}" bindtap="onClickItem" data-idx='1'>22222</view>
<view class="tab_item {{current==2?'tab_item_active':''}}" bindtap="onClickItem" data-idx='2'>33333</view>
<view class="tab_item {{current==3?'tab_item_active':''}}" bindtap="onClickItem" data-idx='3'>44444</view>
</view>
<!-- tab_item -->
<view hidden='{{current!=0}}'>我是11111</view>
<view hidden='{{current!=1}}'>我是22222</view>
<view hidden='{{current!=2}}'>我是33333</view>
<view hidden='{{current!=3}}'>我是44444</view>js部分
data: {
current:0,
},
onClickItem(e) {
console.log(e.currentTarget.dataset.idx)//获取自定义的值
let idx = e.currentTarget.dataset.idx
if (this.current !== idx) {
this.setData({ current: idx })
}
},wxss部分
.tab_item {
height: 84rpx;
font-size: 29rpx;
color: #747474;
position: relative;
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
}
.tab_item_active{color:#ff4d4d}
.tab_item_active:after {
content: "";
display: block;
width: 50rpx;
height: 5rpx;
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #ff4d4d;
}
.tab_box {
display: flex;
align-items: center;
background-color: white;
border-bottom: 1px solid #e6e6e6;
margin-top: 10rpx
}有朋友可能会问 这里用wx:if也可以 是的没错 确实可以 但是为了性能着想 需要频繁切换显示隐藏的最好是用hidden
大家在这里可以去看我另一篇博客
简单明了吧 如果只需要显示隐藏可以更简单 由此延伸 有问题评论或者私聊我
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-03-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

