Vue报错避免冗余导航解决方法
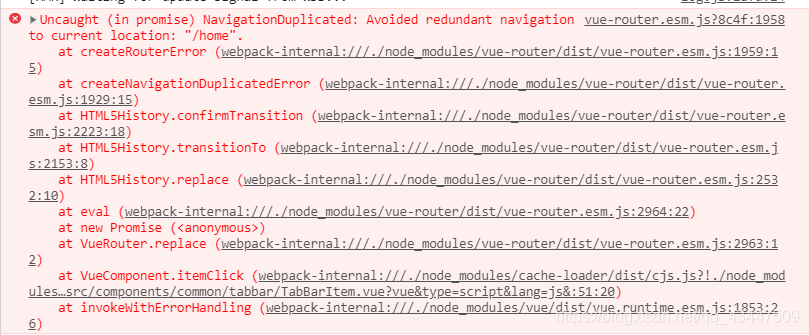
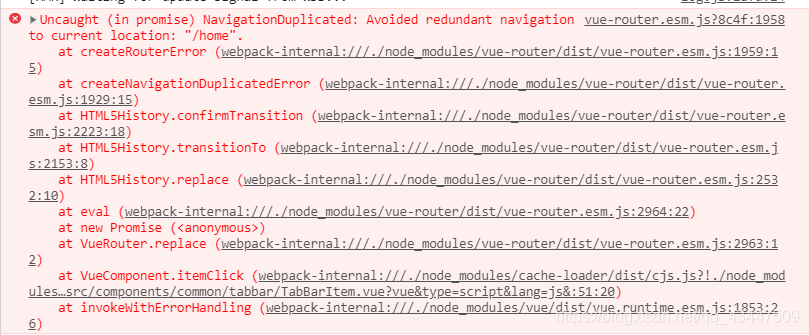
具体报错信息如图

解决方案
在导航点击事件中加入catch捕获方法
click() {
this.$router.replace(this.path).catch(err => err)
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-09-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

在导航点击事件中加入catch捕获方法
click() {
this.$router.replace(this.path).catch(err => err)
}