从0到1 Webpack搭建Vue3开发、生产环境
从0到1 Webpack搭建Vue3开发、生产环境

peng_tianyu
发布于 2022-12-15 18:12:36
发布于 2022-12-15 18:12:36
起步
- 创建项目目录
mkdir webpack-vue3-demo- 初始化
package.json
npm init -y- 安装 webpack webpack-cli webpack-dev-server webpack-merge
npm install webpack webpack-cli webpack-dev-server webpack-merge --save-dev- 创建配置文件
mkdir build
cd build
touch webpack.base.js
touch webpack.dev.js
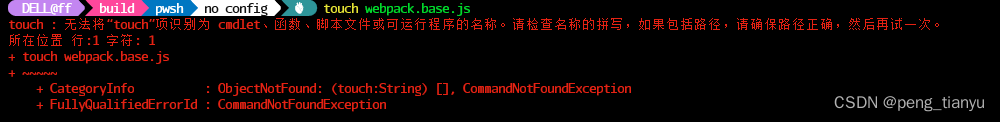
touch webpack.prod.js如果执行第三个命名报如下错误 需要全局安装下touch-cli

npm install touch-cli -g- 创建入口文件
mkdir src
touch main.js- 创建脚本
#package.json
{
"scripts": {
"start": "webpack-dev-server --config build/webpack.dev.js",
"build": "webpack --config build/webpack.prod.js"
}
}- 安装 @babel系列
npm install @babel/core @babel/preset-env babel-loader --save-dev配置babel-loader
// webpack.base.js
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}
]
}创建babel配置文件 设置预设
// babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
useBuiltIns: "usage",
corejs: "3.26"
}
]
]
}需要安装corejs依赖
npm install core-js --saveuseBuiltIn属性默认false
entry替换core-js的导入 只导入目标环境模块所需的内容usage添加到每个文件导入的顶部 用于该文件中使用的、目标环境不支持的特性
- 安装vue
npm install vue -S
npm install vue-loader -D不需要安装
vue-template-compilervue3依赖@vue/compiler-sfc
配置vue-loader
module: {
rules: [
{
test: /\.vue$/,
loader: "vue-loader"
}
]
},
plugins: [
new VueLoaderPlugin()
]// main.js
import {createApp} from "vue";
import App from './App'
const app = createApp(App)
app.mount('#app')<!-- App.vue -->
<template>
<h1>{{msg}}</h1>
</template>
<script setup>
import {ref} from "vue";
const msg = ref('启动成功')
</script>
<style scoped></style>- 安装 html-webpack-plugin
npm i html-webpack-plugin -D配置
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '../index.html'),
filename: "index.html",
title: 'title'
})
]根目录创建入口html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
</body>
</html>用来生成
index.html可指定一个模板 打包后的js文件会自动引入
- 本地启动
npm run start- 处理CSS
npm install less less-loader css-loader vue-style-loader -D配置loader
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.less$/,
use: [
'vue-style-loader',
'css-loader',
'less-loader'
]
}
]
}- 处理静态资源
module: {
rules: [
{
test: /\.(jpe?g|png|gif|svg)/,
type: "asset",
generator: {
filename: 'img/[name].[hash:8][ext][query]'
},
parser: {
dataUrlCondition: {
maxSize: 4 * 1024
}
}
}
]
}- postcss系列
npm install postcss-loader autoprefixer -D修改处理css相关配置
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader',
'postcss-loader',
]
},
{
test: /\.less$/,
use: [
'vue-style-loader',
'css-loader',
'postcss-loader',
'less-loader'
]
},postcss配置文件
// postcss.config.js
module.exports = {
plugins: [
require('autoprefixer')
]
}- browserslist配置
- 抽取css
mini-css-extract-plugin代替extract-text-webpack-plugin
npm install mini-css-extract-plugin -D配置
// webpack.prod.js
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
]
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
'less-loader'
]
},
]
}
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].[chunkhash:8].css'
})
]- 重复打包自动删除旧的打包文件
output: {
clean: true
}webpack5内置 不需要再安装 clean-webpack-plugin
- 压缩css js
npm install css-minimizer-webpack-plugin terser-webpack-plugin -D配置
optimization: {
minimize: true,
minimizer: [
new TerserPlugin(),
new CssMinimizerPlugin()
],
}我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:link
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

