一个能解决你百分之九十需求的文字动效库
大家好,我是前端实验室的大师兄!
不知道大家有没有被设计的文字动效需求给为难过,大师兄公司里的设计师就及其的喜欢设计各种花里胡哨的动画效果,尤其是文字动效,什么淡入淡出、旋转放大、回弹渐隐,每一次的花样还不一样,头一开始确实把大师兄为难坏了

俗话说一个不会 CV 的前端一定当不了一个好的工程师,大师兄找到了一个神奇的文字动画库今天我就把这个库分享给大家
cssanimation.io
cssanimation.io是一不同动画的集合,功能很强大,总共大概有200多个不同的动画。

它的工作原理与 Animista 类似。可以选择一个动画直接从站点获取代码,或者也可以下载整个库。
安装使用
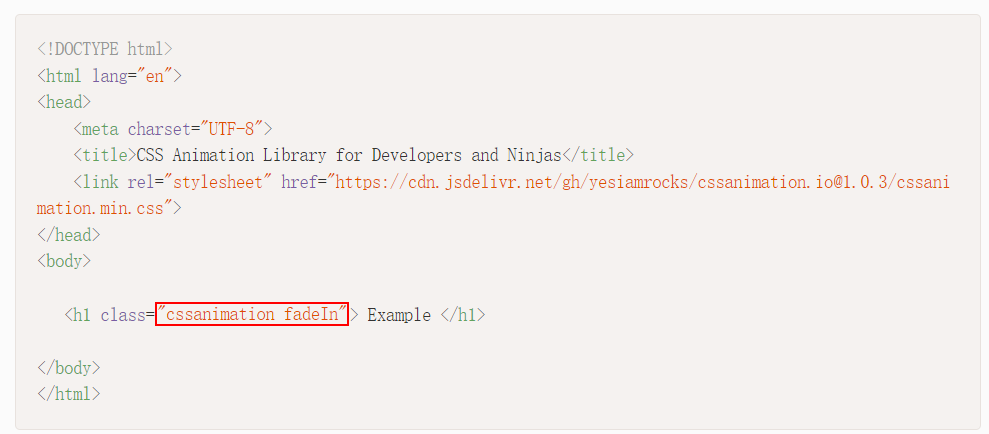
1、引入样式表
<link href="https://cdn.jsdelivr.net/gh/yesiamrocks/cssanimation.io@1.0.3/cssanimation.min.css" rel="stylesheet">
2、添加类名

动效类型





还有很多种动效,这些动效直接解决了我90%的需求,从此以后又能快乐的摸鱼了

项目地址:https://cssanimation.io/
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2022-12-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
