【分享】前端线上紧急排查工具
Dear,大家好,我是“前端小鑫同学”,😇长期从事前端开发,安卓开发,热衷技术,在编程路上越走越远~
写作背景:
在项目运维期间,往往出故障的情况很大程度都是因为数据与预期不一致导致的,在没办法登录生产环境的情况下,我们需要在既不更改代码(把报文贴到代码里,你别着急提交到master就好)又能模拟故障接口数据的时候就需要用到这样的插件(Ajax Interceptor)。
使用场景:
- 第一个就是开发中当有前置接口阻碍不能调试后续接口的情况,可以通过插件模拟数据。
- 第二个就是使用生产数据在开发环境排查因数据问题造成的系统故障。
- 第三个就是在上线前夕紧急修复因数据超预期导致的系统故障(这时候不建议将报文贴到代码里面)。
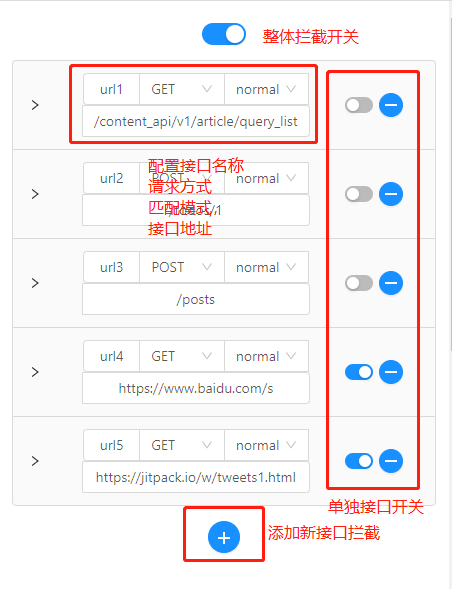
插件页面介绍:
具体的使用文末给出了插件作者的文章链接,可以详细阅读使用。

扩展插件:
这个插件挺简洁的但是有些场景还是不支持,就比如说下面这个Issues说的,所以我花了点时间尝试进行了一下扩展。

调整插件布局:
通过观察项目,iframe文件夹内为插件的主界面,引用了react包,我们可以通过仿照匹配模式的代码来处理请求方式如何设置,增加完下面的两块代码后通过执行build命令可以完成构建。
增加请求方式切换的Select组件:
<Select defaultValue={requestType} style={{width: '30%'}} onChange={e => this.handleRequestTypeChange(e, i)}>
<Option value="GET">GET</Option>
<Option value="POST">POST</Option>
<Option value="PUT">PUT</Option>
<Option value="DELETE">DELETE</Option>
</Select>增加请求方式切换事件
handleRequestTypeChange = (val, i) => {
window.setting.ajaxInterceptor_rules[i].requestType = val;
this.set('ajaxInterceptor_rules', window.setting.ajaxInterceptor_rules);
this.forceUpdate();
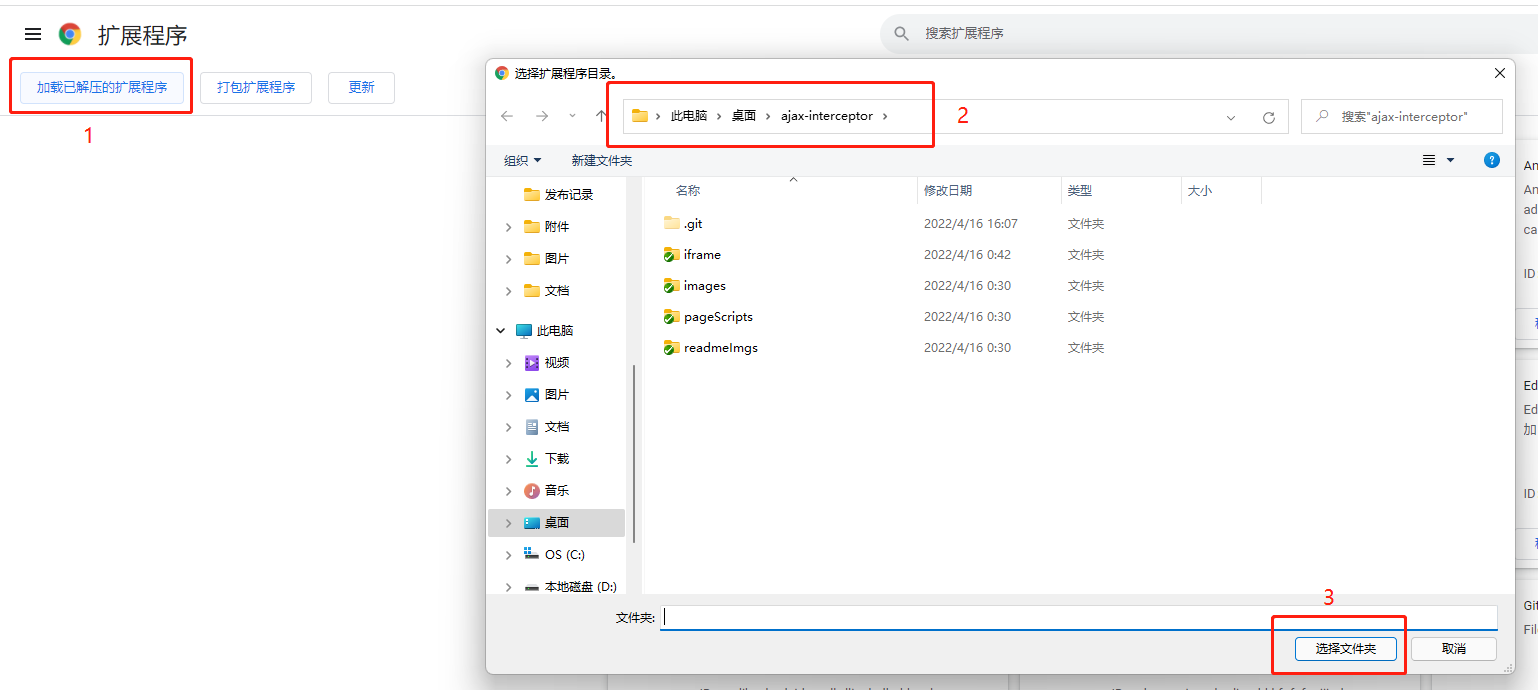
}加载插件:
我们页面修改后就可以添加到Chrome浏览器预览了,我们不考虑插件打包,按下图直接添加即可,开发者模式记得打开一下:

如何让请求方式的配置生效:
我们这时候需要处理的就是pageScripts\main.js文件,这个文件里面包含的主要的两个函数myFetch和myXHR,分别重写了系统内置的fetch和XMLHttpRequest,我们分别来对两种请求读取请求方式与配置的请求方式对比,决定是否替换响应内容。
处理fetch请求:
通过查看MDN得到使用fetch请求时method的三种设置情况:
仅传递请求地址的时候,默认请求方式为GET,无法通过参数读取;
传递1个参数但类型是Request,可以在对象中读取到请求方式;
传入两个参数,第一个参数为请求地址,第二个参数为opts选项,可以在opts对象中读取请求方式。
let openInterception = false;
// 查找method并决定是否拦截
let haveMethod = false;
for (const arg of args) {
if(arg['method']){
haveMethod = true;
openInterception = arg['method'].toLocaleUpperCase() === requestType;
}
}
// 未设置method的按默认GET方式处理,需要对比requestType是否为默认的GET方式
if(!haveMethod) {
openInterception = requestType === "GET";
}
。。。
if (matched && openInterception) {
window.dispatchEvent(new CustomEvent("pageScript", {
detail: {url: response.url, match}
}));
txt = overrideTxt;
}处理XMLHttpRequest请求:
直接使用这个对象发请求已经是好久之前的事了,通过查询和观察对象并没有直接找到请求参数可以怎么读取,但既然能可定会通过open函数来传递请求参数,那我就重写一个open函数把请求的参数记录一下吧。
let open = XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function(...args){
this['requestParams'] = args;
open.apply(this, args);
}在每次接到请求后来判断requestParams中是否包含特有的请求方式来启动开关:
let openInterception = xhr.requestParams.find(v => v === requestType) ? true : false;源码分享:
ajax-interceptor(支持设置Method),进行了简单的测试感觉还行,拉取代码后直接加载已解压扩展程序使用即可。不知道这个思路是否完全符合这个Issuse呀,有不同意见的还请交流一下。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-04-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

