FastAPI从入门到实战(3)——Hello World(安装与运行)
FastAPI从入门到实战(3)——Hello World(安装与运行)

MinChess
发布于 2022-12-27 19:21:45
发布于 2022-12-27 19:21:45
本文详细记录FastAPI本地的安装和运行,都很简单,主要记录验证一些特性。
安装FastAPI
安装就非常简单,只需要安装两个包就行:
- FastAPI
pip install fastapi- uvicorn——用于加载和提供应用程序的服务器。
pip install uvicorn创建项目
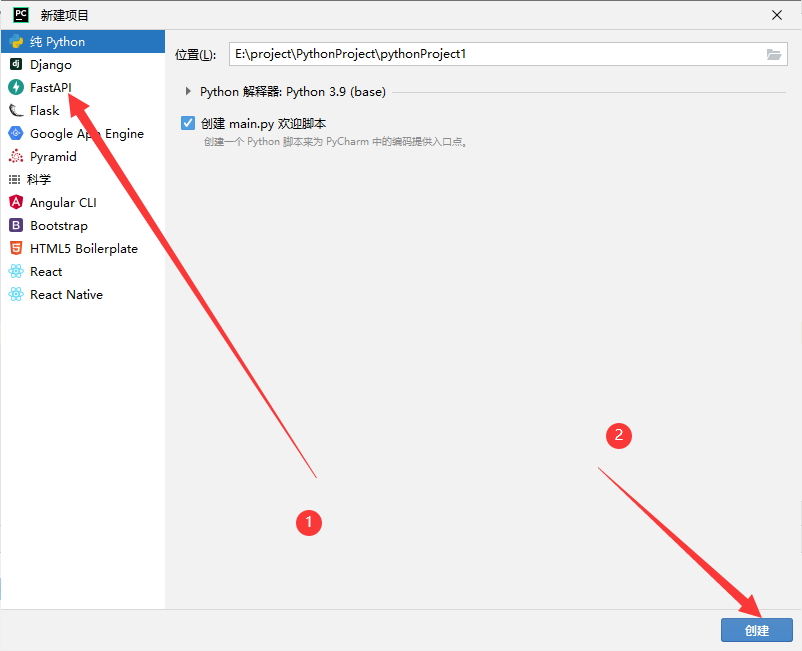
- 在pycharm 2022版里面可以直接创建FastAPI项目,不知道其他版本可不可以,直接创建就行;

如果没有的话也不要慌,创建一个空项目就行。 在main.py文件内粘贴如下代码就行: from fastapi import FastAPI app = FastAPI() @app.get("/") async def root(): return {"message": "Hello World"}
- 运行项目 第一种就是pycharm创建的项目,直接运行就行

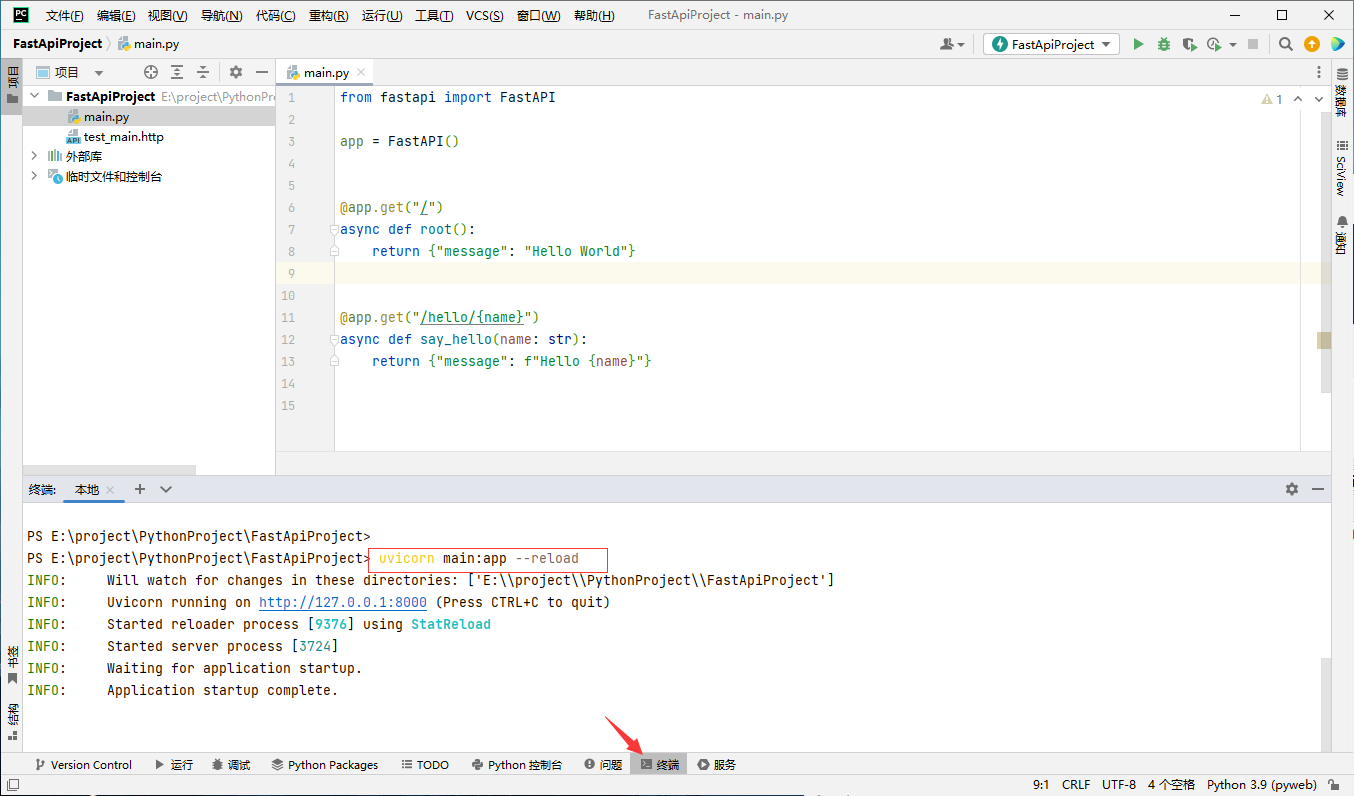
还有一种就是直接创建的,在终端输入运行命令uvicorn main:app --reload即可

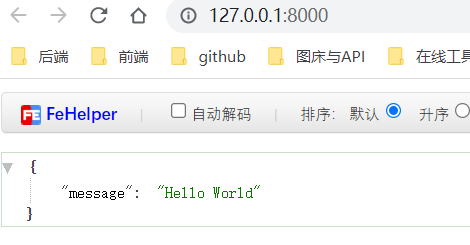
- 查看运行效果:http://127.0.0.1:8000/

输出JSON数据,就搭建成功了。
交互式API文档
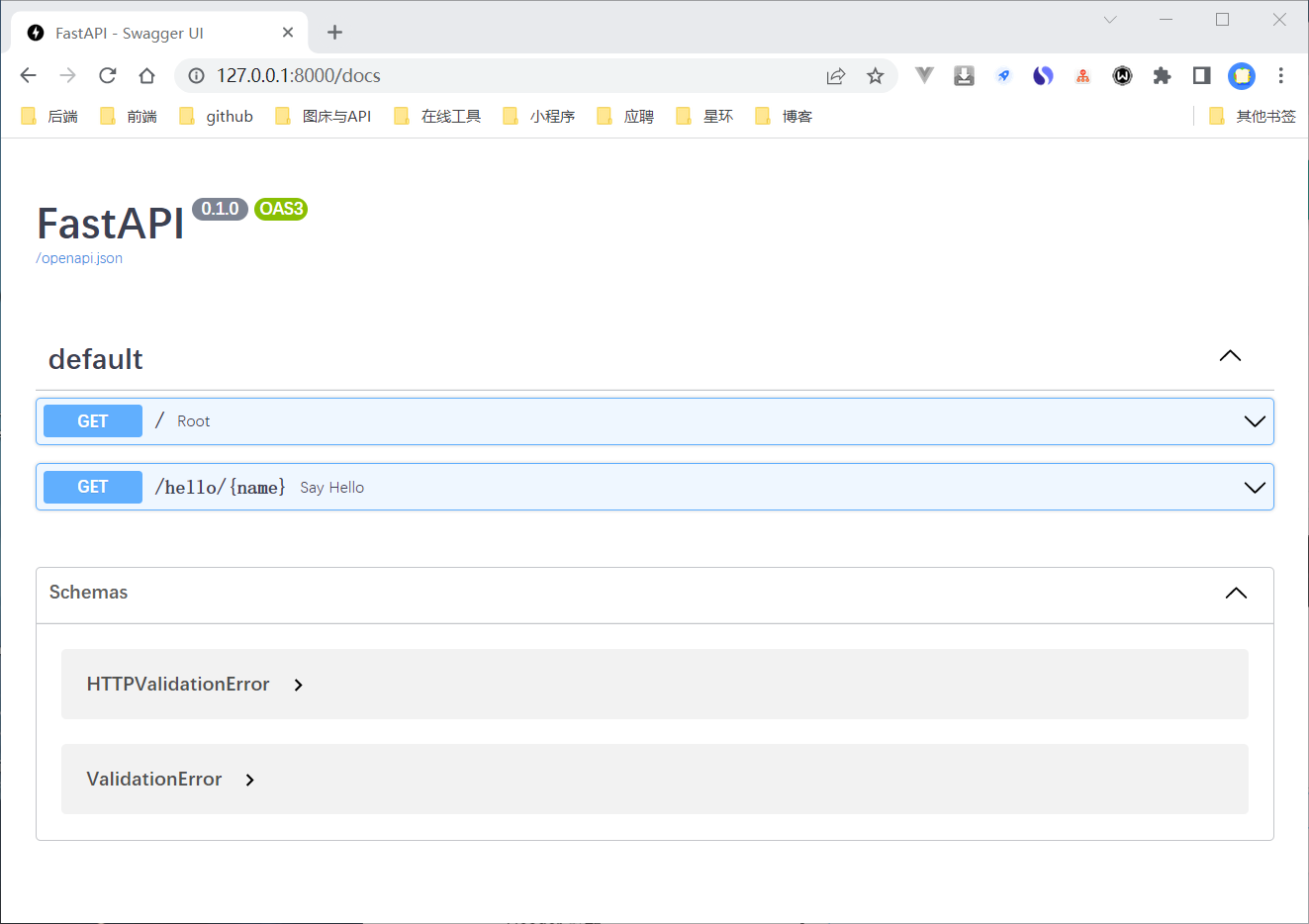
打开http://127.0.0.1:8000/docs就能看到自动生成的交互式 API 文档(由 Swagger UI 提供):

可选的API文档
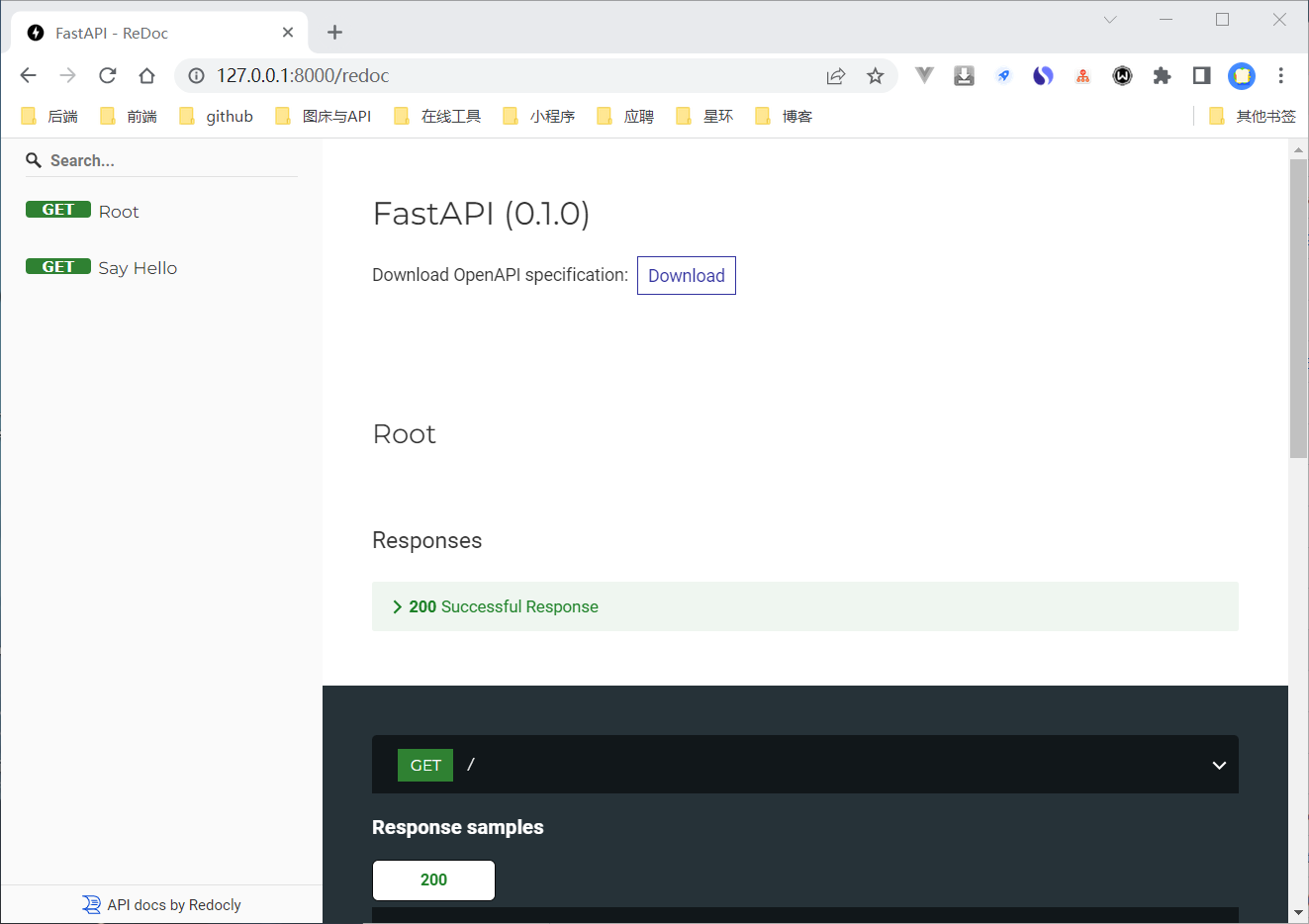
前往http://127.0.0.1:8000/redoc就能看到可选的自动生成文档 (由 ReDoc 提供):

源码解析
from fastapi import FastAPI导入fastapi的包
app = FastAPI()创建一个FastAPI实例 这里的变量 app 会是 FastAPI 类的一个「实例」。 这个实例将是创建你所有 API 的主要交互对象。 这个 app 同样在命令中被 uvicorn 所引用:
uvicorn main:app --reload
@app.get("/")告诉 FastAPI 在它下方的函数负责处理如下访问请求:
- 路径为
/ - 使用
get请求方法
@something 语法在 Python 中被称为「装饰器」,装饰器接收位于其下方的函数并且用它完成一些工作。 常见的路径操作装饰器:
@app.post("/")
@app.put("/")
@app.delete("/")
@app.get("/")
@app.options("/")
@app.head("/")
@app.patch("/")
@app.trace("/")
async def root():
return {"message": "Hello World"}
async def root():
return {"message": "Hello World"}
async定义一个异步的函数,每次请求/都会被调用,并返回{"message": "Hello World"}
配置项
主要是一些基本的配置项,比如两个API地址的访问地址,文档标题与简介等。这些就可以直接看源码:
class FastAPI(Starlette):
def __init__(
self,
*,
debug: bool = False,
routes: Optional[List[BaseRoute]] = None,
title: str = "FastAPI",
description: str = "",
version: str = "0.1.0",
openapi_url: Optional[str] = "/openapi.json",
openapi_tags: Optional[List[Dict[str, Any]]] = None,
servers: Optional[List[Dict[str, Union[str, Any]]]] = None,
dependencies: Optional[Sequence[Depends]] = None,
default_response_class: Type[Response] = Default(JSONResponse),
docs_url: Optional[str] = "/docs",
redoc_url: Optional[str] = "/redoc",
swagger_ui_oauth2_redirect_url: Optional[str] = "/docs/oauth2-redirect",
swagger_ui_init_oauth: Optional[Dict[str, Any]] = None,
middleware: Optional[Sequence[Middleware]] = None,
exception_handlers: Optional[
Dict[
Union[int, Type[Exception]],
Callable[[Request, Any], Coroutine[Any, Any, Response]],
]
] = None,
on_startup: Optional[Sequence[Callable[[], Any]]] = None,
on_shutdown: Optional[Sequence[Callable[[], Any]]] = None,
terms_of_service: Optional[str] = None,
contact: Optional[Dict[str, Union[str, Any]]] = None,
license_info: Optional[Dict[str, Union[str, Any]]] = None,
openapi_prefix: str = "",
root_path: str = "",
root_path_in_servers: bool = True,
responses: Optional[Dict[Union[int, str], Dict[str, Any]]] = None,
callbacks: Optional[List[BaseRoute]] = None,
deprecated: Optional[bool] = None,
include_in_schema: bool = True,
swagger_ui_parameters: Optional[Dict[str, Any]] = None,
generate_unique_id_function: Callable[[routing.APIRoute], str] = Default(
generate_unique_id
),
**extra: Any,
)参数还是比较清晰的,比如是否开启debug模式、标题、简介、版本等等,简单配置如下:
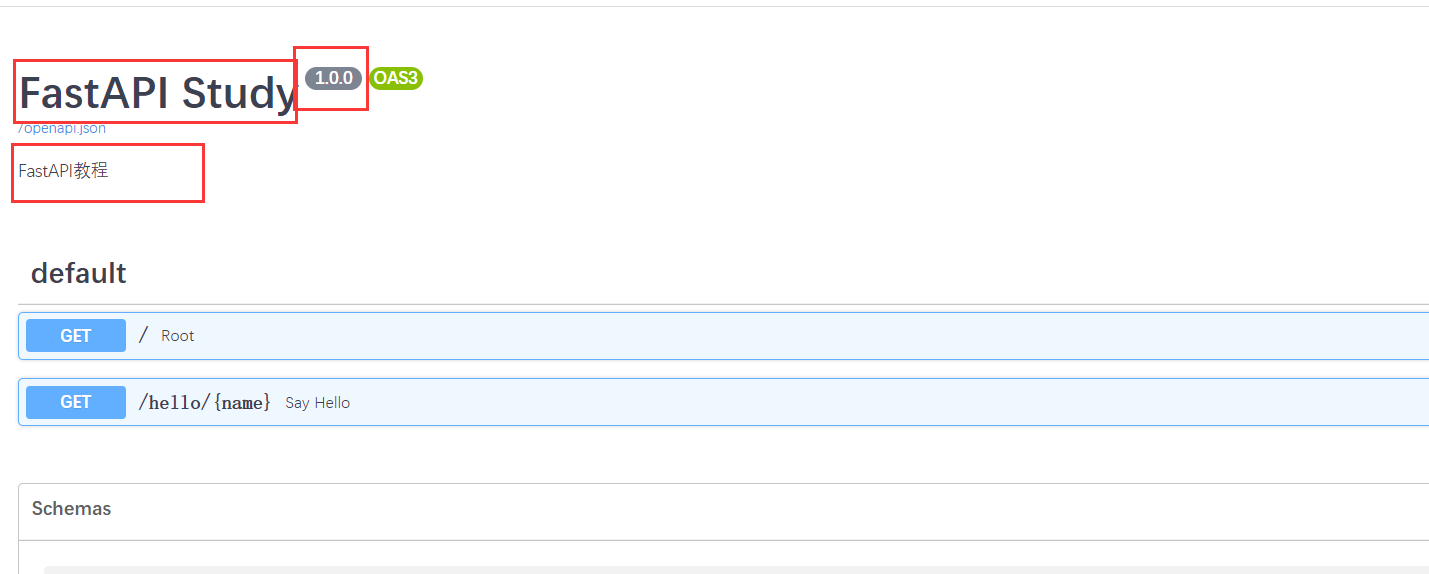
app = FastAPI(
title='FastAPI Study',
description='FastAPI教程',
version='1.0.0',
docs_url='/docs',
redoc_url='/redocs',
)效果图:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

