京东金融客户端用户触达方式的精细化探索与实践
京东金融客户端用户触达方式的精细化探索与实践
Tech 导读 本文简单介绍了作者对用户触达的理解,详细介绍实现用户触达的几种方式,总结每种触达方式的实践过程,遇到的问题及解决思路。读者可借鉴本文中实现用户触达的方式,对实现用户触达可能遇到的问题有所准备,或借鉴一些文中相同问题的解决思路,对制定触达在拉新、促活、留存、变现上的应用策略提供支持。
01
关于用户触达
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
用户触达可以简单理解为通过某种方式将消息传递给用户的行为,触达的特定消息从功能上可分展示、引导落地两层。
用户触达作为一种产品运营方式,已经融入我们日常生产活动的方方面面。在移动互联网的世界里,我们的产品离不开触达,用户活动也离不开触达。
02
为什么做用户触达
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕
从用户使用角度来看,用户在使用App的过程中会有一些与用户相关的系统类的通知,比如交易物流、客服消息、账单信息,借还款提醒,实时资讯等消息需要及时的给用户提醒。
从APP运营活动来看,App在日常运营过程中,根据当前的目标,结合活动向用户定向发送相关营销类信息,比如单品的活动信息或一些品类促销优惠等,引导用户快速进入活动页面。
因此触达在拉新、促活、留存、变现、自传播等运营活动中扮演者重要角色。这篇文章从App 研发视角介绍下用户触达方面的一些实践。
03
触达用户的方式实践
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。从设计稿出发,提升页面搭建效率,亟需解决的核心问题有:
从APP的存活状态区分,实现触达有两种方式。
一是:APP非活跃状态时的站外触达,主要包含:短信、Push、桌面小组件等。
二是:APP活跃状态时的站内触达,主要包含站内弹窗、页面固定运营位,feed流推荐位等。
下面介绍下本文作者实现的几种触达方式及遇到的一些问题。
3.1 触达方式一:短信
短信起初应用最广泛的场景是作为我们交流沟通的一种方式,随着时代的发展微信、QQ等即时通讯类的app逐渐代替了短信作为人与人沟通工具,但是由于短信能够及时稳定的将消息同步给用户的特点,它仍是我们现在使用比较广泛的消息触达方式。常见的应用场景如:验证码通知、还款提醒、账户变动、营销活动通知等。我们知道作为一种触达方式,它的使命不仅是将消息通知到用户,对于特定的消息还要能便捷的引导用户跳转到APP内的相应的落地页。
短信的消息触达能力是毋庸置疑的,虽然短信文本中直接放入的链接也可以打开,但是确存在一些局限性,这种方式仅支持打开web页面,无法跳转到APP原生页面,另外点击链接会先弹窗,由用户选择打开链接的app,这种体验相比直接打开APP指定页面来说大打折扣。因此,如何通过短信直接到达APP内相应的落地页就是需要解决的问题。
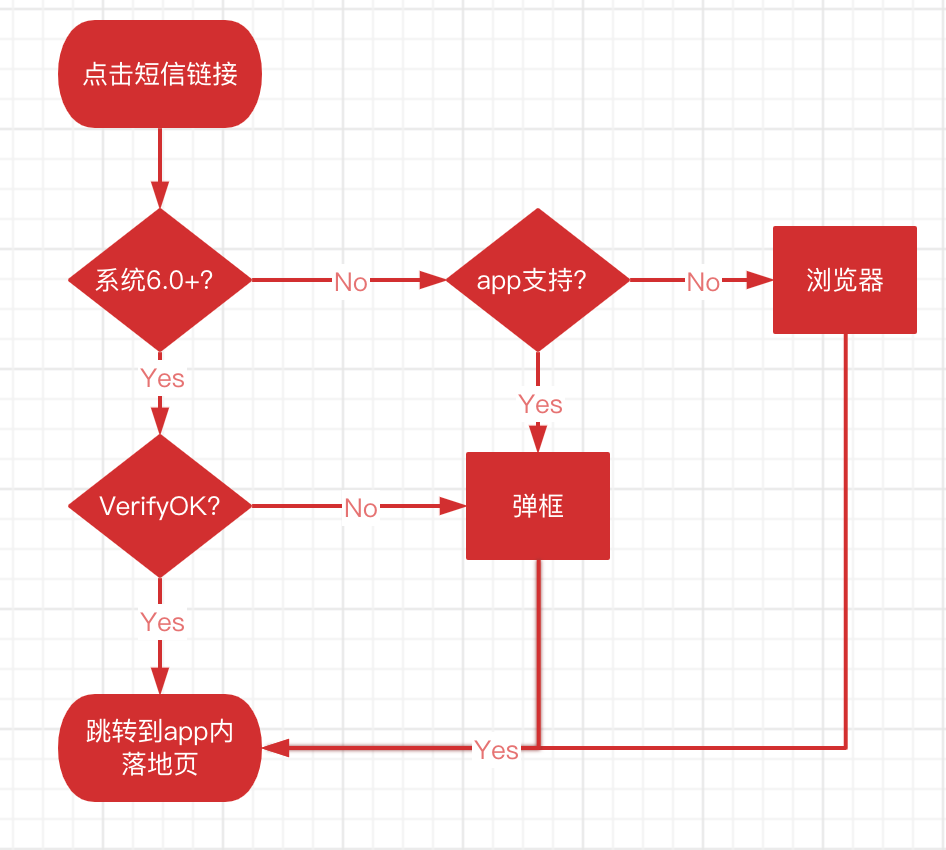
google提供了一种能使Android系统直接通过网站地址打开应用程序对应内容页面,而不需要用户选择使用哪个应用来处理网站地址的方式,即Android App Links,其工作流程如下:

图1 短信触达工作流程
要添加Android App Links到应用中,需要在应用里定义通过Http(s)地址打开应用的intent filter,并验证你确实拥有该应用和该网站。
如果系统成功验证到你拥有该网站,那么系统会直接把URL对应的intent路由到你的应用。
1.在AndroidManifest里配置用于系统进行验证的IntentFilter
当android:autoVerify="true"出现在你任意一个intent filter里,在Android 6.0及以上的系统上安装应用的时候,会触发系统对APP里和URL有关的每一个域名的验证。验证过程涉及以下步骤:
系统会检查所有包含以下特征的intent filter:
- Action为android.intent.action.VIEW
- Category为android. intent. category. BROWSABLE和android. intent. category. DEFAULT
- Data scheme为http或https
2.配置一个数字资产链接的Json文件,声明你的网址和应用之间的关系
对于在上述intent filter里找到的每一个唯一的域名,Android系统会到对应的域名下查找数字资产文件,地址是:https://域名/.well-known/assetlinks.json
只有当系统为AndroidManifest里找到的每一个域名找到对应的数字资产文件,系统才会把你的应用设置为特定链接的默认处理器。
数字资产示例:
- package_name:在build.gradle里定义的application ID
- sha256_cert_fingerprints:应用签名的SHA256指纹信息,这个字段支持多个指纹信息,可以用来支持不同的应用版本,如开发版本和发布版本然后将assetlinks发布到https://域名/.well-known/assetlinks.json
[
{
"relation": [
"delegate_permission/common.handle_all_urls"
],
"target": {
"namespace": "android_app",
"package_name": "xxx.xxx.xx",
"sha256_cert_fingerprints": [
"xx:xx...."
]
}
}
]3.跳转落地页
在配置了上述intent filter的Activity中解析url,并执行跳转落地页等操作。
4.问题及排查方法
如果配置后点击短信的链接无法正常跳转,可以逐个排查相关配置是否正确。
①确认数字资产文件是否被正确的定义和发布:
https://digitalassetlinks.googleapis.com/v1/statements:list? source.web.site=https://你的域名:可选的端口&relation=delegate_permission/common.handle_all_urls
②确认应用是否设置了正确链接处理方式:
adb shell am start -a android.intent.action.VIEW \
-c android.intent.category.BROWSABLE \
-d "http://你的域名:可选的端口"
③检查链接策略
这一步需要在应用安装后,等待一段时间10s后再执行,因为应用安装后系统会请求解析配置表。
执行:adb shell dumpsys package domain-preferred-apps 或 adb shell dumpsys package d
该命令返回了设备上每一个应用配置的列表,这个列表标明应用和网站之间的关联。
App linkages for user 0:
Package: com.android.demo 代表应用包名
Domains: play.google.commarket.android.com 网站域名,多个网站之间用空格分隔
Status: always : xxxx 表示应用在Manifest文件里的配置了 android:autoVerify="true"状态为 always;后面的xxxx和验证是否成功无关,和系统中应用的配置记录有关。
④解决机型兼容性适配问题
在实践过程中还发现各厂商的不同型号的设备上存在无法跳转到落地页的情况,经分析该机型上应用安装后系统请求解析配置表assetlinks过程失败,此时会使用系统默认浏览器打开落地页,落地页是app原生页面的无法跳转到落地页,对于需要登录的web页面,如果未在登录中心注册的也会跳转失败,并会重定向到m.jd.com 。
解决方案:有问题的机型,使用统一下载页中转,下载页执行唤起APP,APP内处理跳转落地页逻辑。
3.2 触达方式二:Push推送
1.客户端推送方案
Google 为 Android 提供了FCM 推送,但是因为网络服务等一些原因其可用性不佳;目前国内各厂商rom也都提供了免费的push推送接入能力,同短信比push由于其免费性极大的节约了触达成本。
同时国内也有一些三方推送服务供应商,作者结合京东金融自身业务特点,为了保障数据的安全性以及推送消息的服务质量,最终采取整合华为、小米、OPPO、ViVO、魅族各厂商推送能力与自建通道相结合的方案。
其中厂商推送特点:token有效期内,用户杀死app 可以接收到push消息;自建通道特点:app启动后建立连接,接收push消息,杀死APP后收不到push消息,主要用于使用未适配的厂商设备如三星、努比亚等用户接收push消息。
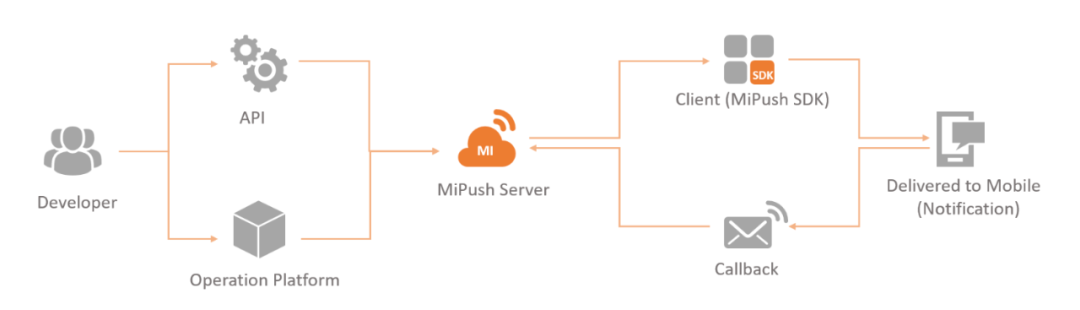
各厂商在push方案的实现上大体相同(厂商push接入流程,下图以MiPush为例),在使用厂商推送的过程中作者也遇到了很多问题,因此了解了各厂商的特性是制定出良好的触达策略前提。

图2 厂商push接入流程
2.厂商推送遇到的问题
①push通知消息是否可以个性化展示
通常情况下通知栏消息展示效果主要内容包括消息标题、摘要、应用图标和时间。客户端可以自行定义具体展示内容。
不同厂商如华为、OPPO、vivo、小米、魅族等通知栏样式存在一些不同:
在通知展示的样式上,综合对比来看华为支持inBox的样式,OPPO小米支持大图样式,可以通过这些特点定制出更有特色的通知展示形式来突出通知主题。
- 华为inBox样式:Inbox样式将每行内容都当作独立的单行文本去展示。文本内容最多可展示5行,每行内容展示不了时后边自动添加“...”。
- OPPO小米支持大图样式:这种通知可以将更有吸引力的图片展示给用户。

图3 个性化展示样式
②App有很多业务推送通知,用户是否可以指定接收分类消息
随着APP的业务越来越复杂,应用的通知越来越多,给用户造成明显打扰;用户只能全局屏蔽这个应用的全部通知,不能屏蔽部分,然后留下对自己有用的。
为了解决这个问题,Android 8.0开始支持开发者给自己的通知分成若干类,然后允许用户单独屏蔽这个类别的通知。
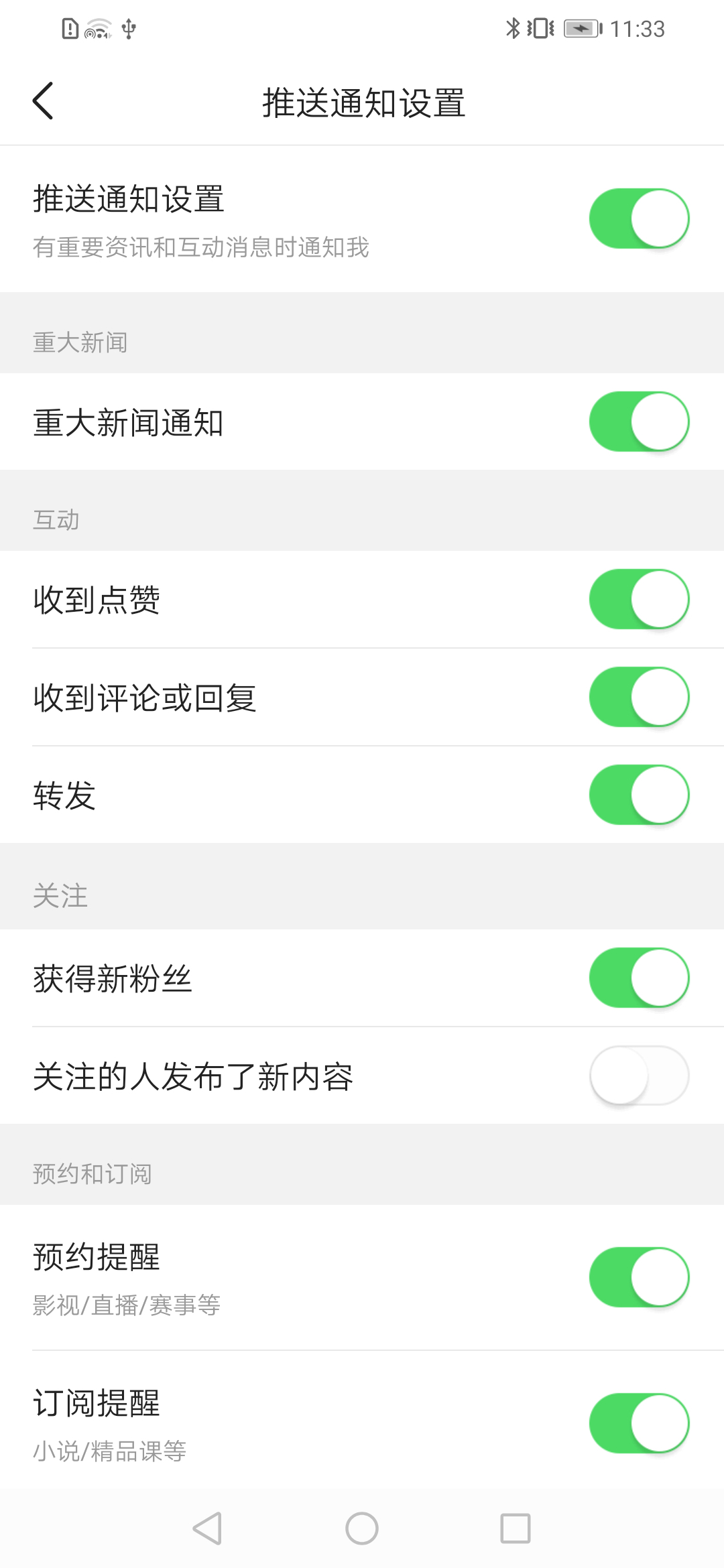
不同的channel在系统设置页通知设置中展示如下例:

图4 通知开关细分
通过细分push通知的类别,增加通道数量可提高push消息在通知栏里的留存率;同时用户可有更多选择,设置自己比较关注的类型消息,避免过多打扰,以提升用户体验。
③如何指定推送方式或人群
- 基于ReglD的推送
RegID为是推送SDK为每个设备上的每个app注册推送服务时生成的唯一标示。
当开发者需要给一个或多个具体的设备推送消息时,可以使用基于RegID的推送,将个性化的信息推送给指定的设备。这种方式适用于需要为每个用户订制个性化推送的场景。
- 基于Alias的推送
alias是推送提供的一种个性化设定, 开发者可以将用户在应用内的账号或其它用户唯一标识设定为用户设备 RegID 的别名,在推送中可以直接基于别名进行推送。
别名不仅方便开发者将推送与自有的账号系统进行关联,同时也避免了因需要保存设备RegID 与自有帐号的对应关系而额外带来的开发和存储成本。
- 基于标签的推送
对应用下已订阅push的设置了标签的用户进行推送。在推送消息时,开发者可以结合每条消息的内容和目标用户人群,选择所对应的标签,完成请求后,push推送服务会向所有打上这一标签的用户发送该消息,从而满足定向推送的需求。并且提供标签管理功能。
- 小米通道userAccount
最多可对应20台设备,单账号可登陆多台设备,给一个 userAccount 推送可同时有20台设备收到消息。
- 总结
将特定的推送消息通过特定的方式发送给比如不同的客户端版本、 不同地域、男女等的用户群体,或者通过给不同的用户群体打不同的标签的方式实现特性消息的推送,以达到更精细推送的目的。
④京东金融App在OPPO、ViVO触达成功率低,如何提升的
触达数据接入数据看板后,经对比各厂商触达成功率发现京东金融App在OPPO、ViVO通道的触达率基本在83%~86%,而在小米华为通道触达成功率基本在94%~98%,因此京东金融App在OPPO、VIVO通道的触达成功率上存在提升空间。
OPPO通道
经排查分析发现影响京东金融App在OPPO通道的触达率的主要因素为应用的通知开关的状态。随着Android系统使用体验的不断升级,通知开关的管控越来越严格,在一些系统上APP安装后默认情况下仅弹窗提醒一次,也有一些系统默认情况下通知开关为关闭装态。
优化方案:前期主要是制定引导策略避免过度打扰用户,在合适的时机检测通知开关状态,引导用户主动去设置页开启,后来经调研发现 ColorOS 系统提供了一键开启通知开关的能力,使用引导一键开启方案,用户使用更方便,优化后金融APP在OPPO通道的触达率达到了94%以上。
VIVO通道
根据实时数仓提供的数据与厂商反馈的错误码分析发现,京东金融App在VIVO通道触达偏低主要因素为消息未进行合理分类而被限额。经优化后app的消息触达率达到95%左右。
vivo通道消息类型分为两类——按消息类型是否与用户强相关将消息分为“运营消息”和“系统消息”,未接消息分类功能将导致所有消息默认为运营消息而受到频控限制,从而导致重要消息可能无法触达。
vivo用户单应用每日运营消息接收条数上限5条,系统消息无限制。vivo用户单应用接收条数限制以“到达量”是否超过5条为准,在发送时校验单用户是否到达5条,超限则计入管控量。
⑤如何增强未读消息提醒
可以在App桌面角标显示未读消息数,厂商桌面 app 和 push sdk对此提供了相应的能力支持,用于增强提醒,经调研各厂商的特性如下(请以官方最新文档为准)。
华为:角标未读数支持由服务端下发的push消息控制,开放了api供第三方应用设置角标未读数。
小米:默认角标未读数等于厂商push通道(系统通知栏)收到的该app的未读通知数,开放api供第三方应用设置角标未读数。
oppo:支持红点,数字角标,开启数字角标后,默认角标未读数等于厂商push通道(系统通知栏)收到的该app的未读通知数。
vivo:支持红点,数字角标,支持第三方应用通过api设置角标数。
京东金融App角标适配遇到的问题及解决办法:
- 问题1:在小米系统上能展示通知数,但无法更新站内信数量。
- 解决方案:站内信和push打通,进入app时同步更新未读数。
- 问题2:在华为系统上无法显示Push数量,站内信数显示正常。
- 解决方案:华为推送服务提供了在服务端设置桌面角标API接口,第三方app可以在消息中封装角标参数。
- 问题3:vivo手机上不支持显示角标未读数。
- 解决方案:更新SDK版本,接入角标能力。
- 问题4:在oppo上不显示角标未读数。
- push功能在开通时可以申请圆点角标或数字角标、无角标三种形式,用户可以在通知设置中自主选择。支持第三方应用通过api设置角标数。
⑥解决Push消息连续点击重复跳转问题
当用户快速、连续点击一条通知时,会触发 app 中指定回调方法对通知点击事件多次响应。
解决办法:收到通知点击消息后,解析消息取出其中的消息唯一 id,将消息唯一 id 作为 key、 时间戳作为 value put 至 LruCache 中;若 put 方法返回非 null 值,说明该 id 已经存 在于 LruCache 中,该 id 关联的通知点击消息为重复消息,将此消息丢弃。
3.3 触达方式三:站内横幅
1.站内横幅方案介绍
已有的触达方式对用户实时行为产生的场景覆盖不够,而且这类场景较离线场景相比实时性更高,对用户来说相对更重要。针对这个情况,作者增加了对实时场景覆盖。
目的是将用户行为抽象成关系模型,当关系一侧的用户行为发生变更后触发对另一侧的触达,这种情况实时性更强而且和用户强相关,触达的消息点击和转化都比较高,也有利于增强用户粘性。

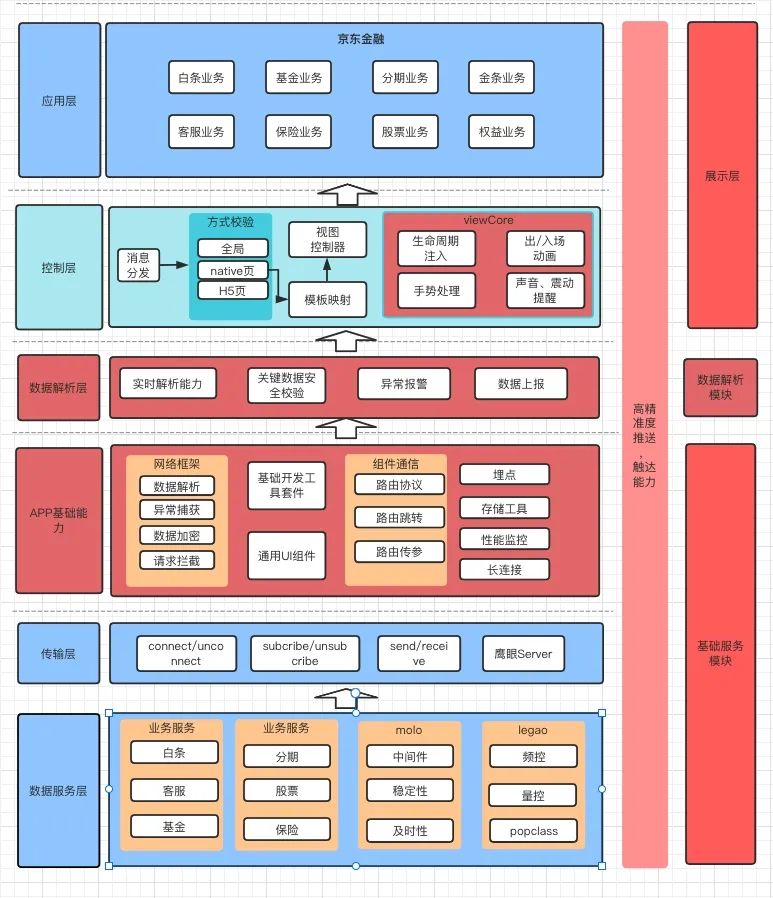
图5 站内横幅整体设计概览
数据服务层:各业务模块负责采集用户行为数据,由molo侧将用户行为抽象关系模型,用户进入指定场景,触发对应场景触达策略,再经统一频控量控进行核验
传输层:基于MQTT协议的长链接实现的鹰眼自建通道,将通过核验的触达信号传递给下一流程
APP基础能力层:为触达消息传输,流程监控提供基础能力
数据解析层:将传递过来的触达消息体解析,合法性校验,监控异常数据
视图控制层:进行触达消息模板视图创建,弹出方式识别,通过ViewCore给触达消息视图注入生命周期,出入场动画,声音震动提醒、展示动效等各种定制化属性
2.京东金融App站内横栏应用场景
站内横栏功能上线后,为一批业务提供了有效的触达策略

图6 站内横栏触达应用
站内横栏触达方案是作者在智能化触达方式中的一项探索,功能上线后,为白条,保险,财富,基金,分期等业务提供了一种更智能化的运营方式,触达消息触达成功率98%,点击率达到12%~16%,助力相关业务提升40%以上
3.遇到的问题及解决思路
①如何让横栏实现在App站内全局
全局弹窗这个实现起来相对容易,主要依赖注册的页面生命周期监听,利用WindowManager在离开页面时移除view ,在进入新页面重新添加。
②指定页面显示或指定页面不显示问题
指定页面的前提是能区分是哪个页面,分两种情况:
Web页面,首先获取运营在鹰眼平台配置的指定的Web链接,再通过APP的web容器获取当前正在加的web页面的链接地址,两个地址进行匹配,需要注意本地取到的url里参数存在比运营配置多的情况,因此匹配时作者认为只要本地取到的参数包含配置的地址中的各参数即是匹配成功。
原生页面,方式一,路由地址匹配:首先取原生页面的路由信息,本地有路由信息根据路由地址去匹配,若原生页面无路由地址,需要进行适配;方式二,popClass匹配:需要将原生页面的类路径录入到后台页面配置表进行维护,匹配时根据页面的类路径进行匹配。
③如何避免多个横栏消息时丢失问题
同时支持多个横栏,这里需要注意的是横栏信息同步问题,作者在创建横栏的时候给横栏创建了一个属性信息对象,每个横栏属性信息都有唯一的key,将横栏属性缓存起来,并给缓存设置最大阈值,达到阈值时最后一个横栏消失清除缓存信息。
3.4 触达方式四:桌面小组件
AppWidget 又称小部件、小插件或微件。它是显示在Launcher上,能在Logo以外提供更多信息的一种特别的设计;它方便用户免于打开App即可直接查看信息和进行简单的交互。
Android 初期已经提供这种能力,但应用比较少,常见的应用如:时钟、天气、日历等;
iOS 10引入小组件,直到iOS 14的全面支持,可能是受此影响,Android 12 改进了widgetAPI,提升了用户及开发者体验。
1.创建AppWidget
总的来说分以下几个部分:
①定义AppWidgetProvider
创建一个AppWidgetProvider子类,并创建对应的AppWidgetProviderInfo 配置文件example_appwidget_info.xml,并在manifest声明。
②设置appWidget 的基本属性
AppWidgetProviderInfo定义了widget的基本特性,如应用微件的最小布局尺寸、应用微件的初始布局资源、应用微件的更新频率,以及(可选)在应用微件创建时启动的配置 Activity。您可以使用单个 元素在 XML 资源中定义 AppWidgetProviderInfo 对象,并将其保存在项目的 res/xml/ 文件夹中。
③绘制widget的布局
AppWidget可以支持的布局如下(由于其底层是基于RemoteViews实现,支持的视图较少):FrameLayout、LinearLayout、RelativeLayout、GridLayout
支持使用的View如下(不支持自定义View):
AnalogClock、Button、Chronometer、ImageButton、ImageView、ProgressBar、TextView、ViewFlipper、ListView、GridView、StackView、AdapterViewFlipper
④配置Configuration Activity
当应用widget使用配置 Activity 时,由该 Activity 负责在配置完成后对 app 的widget进行初始化。
- 获取widget id
- 执行应用微件配置
- 配置完成后,通过调用 getInstance(Context) 来获取 AppWidgetManager 的实例
- 通过调用 updateAppWidget(int, RemoteViews) 来使用 RemoteViews 布局更新应用微件
- 最后,创建返回 Intent,为其设置 Activity 结果,然后结束该 Activity
- 设置预览图片,在选择创建appWidget时,展示给用户的描绘应用微件是什么样子的一张图片,未配置时默认展示APP logo
- 配置Service。请求集合中的特定项目时,RemoteViewsFactory 会为集合创建相应项目并将其作为 RemoteViews 对象返回。要在appWidget中添加集合视图,您必须实现 RemoteViewsService 和 RemoteViewsFactory。详细参见官方demo:https://android.googlesource.com/platform/development/+/master/samples/StackWidget/src/com/example/android/stackwidget/StackWidgetService.java
- 设置点击事件。通常使用 setOnClickPendingIntent() 来设置对象的点击行为 - 例如,让按钮启动 Activity。但是,不允许对各个集合项目中的子视图使用此方法。如果要向集合中的各个项目添加点击行为,应改用 setOnClickFillInIntent()。这需要为集合视图设置待定 Intent 模板,然后通过 RemoteViewsFactory 在集合中的每个项目上设置填充 Intent。
2、京东金融App的实现

图7 京东金融小组件的实现
3、小组件实践中的问题
①如何裁剪图片圆角
一般在开发过程中使用Glide对图片进行裁剪,这里需要注意小组件里使用Glide与平常略有不同,因为拿不到对应的View视图,AppWidgetTarget更适用于小组件加载图片场景,配合MultiTransformation 可简便的实现图片圆角的剪裁。
AppWidgetTarget appWidgetTarget = new AppWidgetTarget(context, ivViewId, views, mAppWidgetIds);
RequestOptions option = new RequestOptions()
.transform(new MultiTransformation<>(
new CenterCrop(),
new RoundedCorners(connerPX)));
GlideApp.with(context)
.asBitmap()
.load(bgUrl)
.apply(option)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(appWidgetTarget);②如何实现自定义字体
小组件本身是不支持自定义view的,若要实现支持自定义字体,可以通过Canvas draw text 方式 给 text 设置字体样式,粗细、颜色 、背景等属性。
③处理点击响应延迟问题
通过广播形式PendingIntent.getBroadcast 处理点击事件,在部分机型上存在延时,最长约7s;可以使用setOnClickPendingIntent方式代替,需要在app的跳转中心处理对应的事件,如跳转落地页、埋点等。
④如何制定更新策略
系统为了避免小组件过多的占用资源,默认拒绝频繁更新,设置了最短更新时间为30分钟;这种默认的刷新方式不太适合交互类型的小组件,存在用户操作完以后页面状态不同步的问题,那这个问题如何解决呢?首先根据业务场景需要也可以把刷新分为两类:
实时性有一定要求的业务场景:比如新闻资讯类的,通过创建Service开启定时任务的方式,制定更新的时间间隔,比如5分钟执行一次更新任务。
用户交互类型的业务场景:比如签到,收积分、能量等;此类场景不要求频繁刷新数据,但需要配置合理的自动刷新时间,同时在用户操作后需要刷新页面;可以在App启动时注册APP内页面生命周期监听ActivityLifecycleCallbacks,实现判断APP前后台监听能力,监听应用进入后台时发送刷新小组件的广播,触发小组件的刷新;或者封装统一方法,提供给业务主动触发刷新对应的小组件的接口。
04
小结
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
本文主要分享了京东金融客户端技术团队对短信、push、站内横幅、小组件几种触达方式的探索实践过程以及遇到的问题和解决方案。希望能给在探索用户触达实现方案的同学提供一些思路;为了让用户在使用作者的产品的时候能有更好的体验,产品在运营过程中能高效的触达用户,京东科技技术团队在持续打磨已有方案的同时将继续探索和实践更加智能高效的触达方案。

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有