css渐变实现杂色
团结就是力量——毛泽东
思路出处:https://css-tricks.com/making-static-noise-from-a-weird-css-gradient-bug/
这是一个通过css渐变产生的锯齿BUG实现的噪点效果
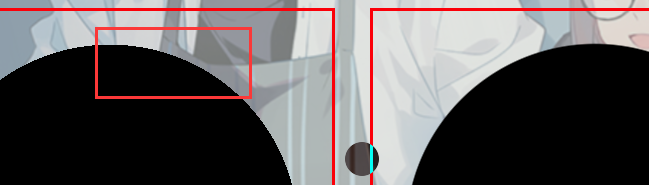
例如我们使用径向渐变画两个圆,这里用的径向渐变函数radial-gradient,其中第一个参数是距离中心点近的渐变样式,第二个是远一些的,每个参数中第一项是颜色,第二项是区域
这里的:
从中心点进行沿半径进行渐变
<div class="box"></div>
<div class="box"></div>
<style>
.box {
display: inline-block;
width: 300px;
aspect-ratio: 1;
margin: 10px;
border: 2px solid red;
background: radial-gradient(#000 60%,#0000 0)
}
.box + .box {
background: radial-gradient(#000 60%,#0000 60.5%)
}
</style>距离近一些的颜色是#000黑色,且显示区域占60%
距离远一些的也显示黑色,但透明度为0(即不显示),且显示区域为0(第二个圆是60.5%,比第一个的区域多出了0.5%)

可以看到第一个圆,包含了一些锯齿,第二个没有是因为第二个的第二项渐变,盖过了锯齿

image-20230104134454066
我们用这个锯齿的BUG,将显示比例的数值改到特别小,再允许其重复渲染
<div class="x-noise"></div>
<style>
.x-noise {
width: 300px;
height: 300px;
background:
repeating-conic-gradient(#000 0 0.0001%,#0000 0 0.0002%)
}
</style>效果:

但这并不是一个完全版,仔细看中间还有一个圆心,完全版可以在径向渐变的基础上,再加上一个锥形渐变、调整圆心位置实现:
<div class="noise"></div>
<style>
.noise {
width: 300px;
height: 300px;
background:
repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%)
60% 60%/3000px 3000px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%)
40% 40%/3000px 3000px;
background-blend-mode: difference;
}
</style>
我们可以将其覆盖到另一张图片上,因为有background-blend-mode: difference;
能够实现这种效果

image-20230104141851940
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-01-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
