前端食堂技术周刊第 57 期:Turbopack、Next.js13、Chrome107、Vite3.2、图解 TLS 1.3
前端食堂技术周刊第 57 期:Turbopack、Next.js13、Chrome107、Vite3.2、图解 TLS 1.3

这是前端食堂的第 133 篇原创
美味值:🌟🌟🌟🌟🌟
口味:荔枝红茶
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly[1]
本期摘要
- Turbopack
- Next.js 13
- Chrome 107
- Vite 3.2
- Babel v7.20.0
- 图解 TLS 1.3 连接
- 全网最佳暗黑模式鉴赏
- 组件画廊
- 命令行的艺术
- WebAPI 检查
大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1.Turbopack[2]
Vercel 发布 Turbopack,目前处于 alpha 阶段。Turbopack 由 Webpack 作者 Tobias Koppers[3] 亲自操刀,用 Rust 编写,作者的愿景是替代 Webpack 95% 的功能和扩展性。
特性如下:
- 吸取 Webpack 十年来的经验教训,结合 Turborepo 和 Google 的 Bazel 在增量计算方面的创新,创建了一个准备支持未来几十年计算的架构;
- 官方声称热更新比 Vite 快 10 倍,比 Webpack 快 700 倍;
- 内置增量计算引擎,可以达到单个函数级别的缓存;
- 基于请求级别的按需编译;
- 生态方面支持 JavaScript、TypeScript、CSS、CSS Modules、插件系统会计划支持 SCSS、LESS、Babel 等,流行的前端框架 Svelte、React、Vue.js 等。
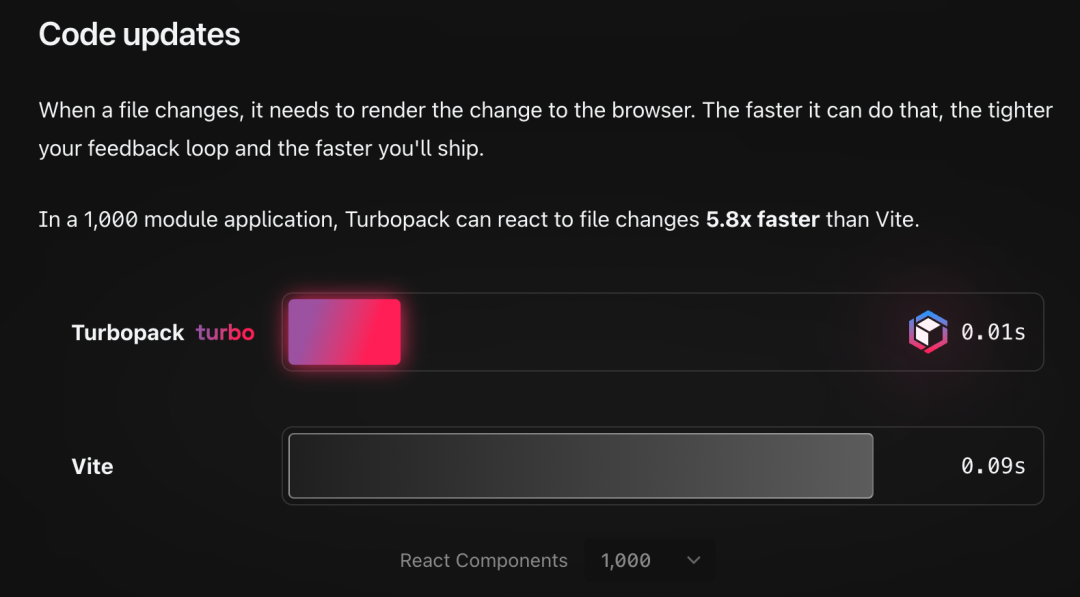
尤雨溪近日也亲自对 Vite 和 Turbopack 的热更新性能进行对比,并公开 代码仓库[4],得出的结论是热更新性能差不多,远远没有上面声称的 10 倍差距。
营销归营销,还是等 Turbopack 的插件架构造出来吧,一个好的架构远远比用什么语言更重要,而且还要考虑到对已有生态系统的支持,前方的路还很长。
Turbopack 中 JavaScript 和 TypeScript 的打包是基于 SWC,随着 Turbopack 的发布,SWC 的作者 kdy1 宣布将他 新的 TypeScript 类型检查器开源,并且最终决定使用 Rust 编写[5]。这个故事有点长,不清楚故事线的同学可以去链接里读。
这个新的 TypeScript 类型检查器叫 stc,要不要改个名字,叫 Turbocheck?🤣
坐等 Turbopack 官方公开下面数据的测试代码。

2.Next.js 13[6]
Next.js 13 主要特性如下:
- app/ Directory (beta):改进文件系统路由,包括对布局、服务器组件、流数据和数据获取的支持;
- 新的 next/image 组件;
- 全新的字体系统 next/font;
- OG 社交卡片图像生成;
附赠 迁移指南[7] 和 Next.js Conf 回放[8]。
3.Chrome 107[9]
Chrome 107 主要特性如下:
- 添加 Screen Capture API 属性,改善屏幕共享体验;
- Performance API 增加 renderBlockingStatus 属性,可以精确识别页面上的资源是否有渲染阻塞;
- 声明式 PendingBeacon API 向后端服务器发送数据。
4.Vite 3.2[10]
Vite 3.2 发布,主要特性如下:
- Library 模式下支持多个打包入口;
- build.modulePreload 构建选项[11]。
坐等 Vite 4,Vite 4 RoadMap[12]。
5.Babel v7.20.0[13]
- 支持 TypeScript 4.9
- 支持 Stage 2 阶段的 Import Reflection[14]、Explicit Resource Management[15]
- 支持编译给 Deno 使用
- 发布 Babel-loader 9.0,放弃对 webpack < 5 、Babel < 7.12 、Node.js < 14.15 LTS 的支持。
下面我们来看技术资料。
技术资料
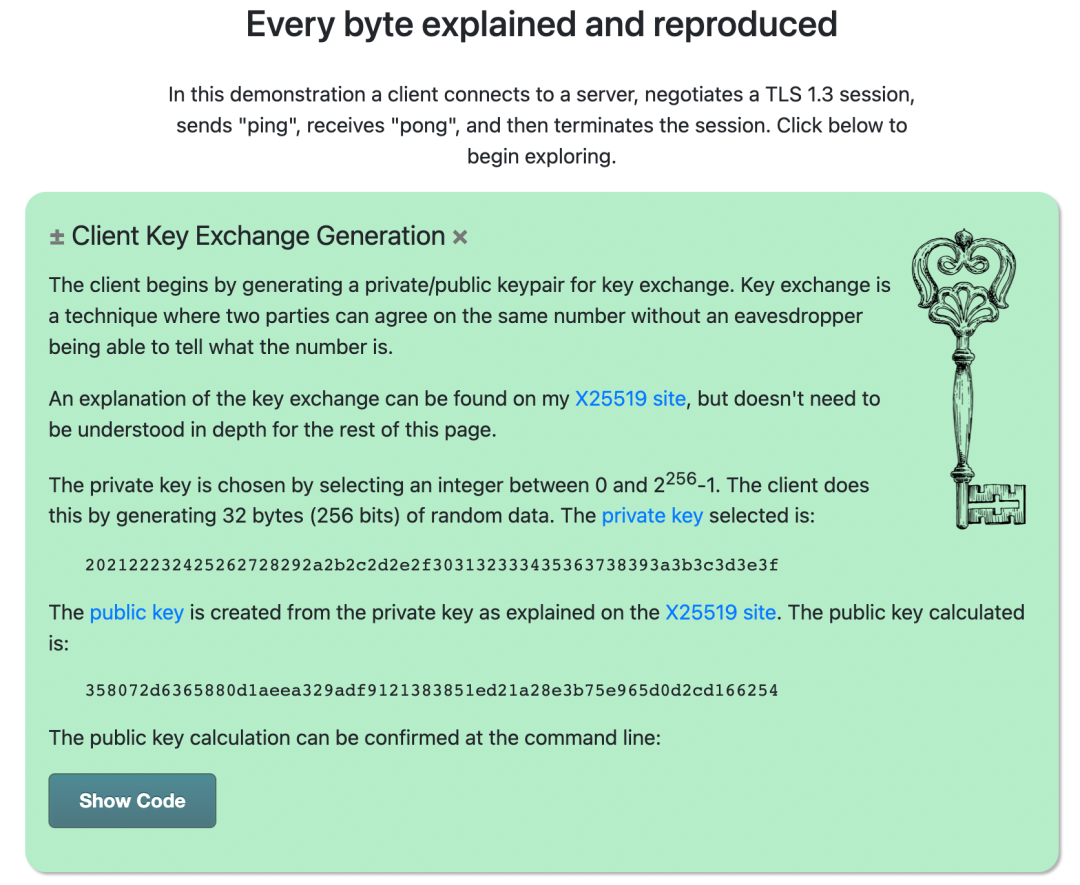
1.图解 TLS 1.3 连接[16]

2.全网最佳暗黑模式鉴赏[17]

3.组件画廊[18]
组件画廊收集了很多设计系统,并提供了搜索功能,当你输入一个组件名称,它会帮你找到拥有这个组件的组件库和设计系统。
4.命令行的艺术[19]
无论你是新手还是老手,这个仓库都能帮助你提升使用命令行的效率。
5.WebAPI 检查[20]
这个项目可以帮助你检查你的设备上有哪些 WebAPI 可用,在你想检查的设备上打开这个页面即可,项目目前正在施工中。
其他信息
- Node v18.12.0 (LTS)[21]
- ESLint v8.26.0[22]
- Storybook 的新网站[23]
- AI 绘画资料合集[24]
- Docusaurus 2.2[25]
好文推荐
下面来看一下好文推荐,本周推荐的好文是:
1.在 Next.js 中构建一个交互式的 WebGL 体验[26]
2.8K HDR!|为 Chromium 实现 HEVC 硬解 - 原理/实测指南[27]
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
周刊一锅端
如果大家还没看过瘾,给大家推荐一下食堂技术周刊的合作伙伴,赶快把他们也抱入碗中吧~
- 前端早早聊的 18 个成长宝藏库[28]:前端早早鸟,前端早早跑
- MDH 前端周刊[29]:大厂一线 P8,Umi、Dva 等库作者
- DEX 周刊[30]:关于产品、设计、前端、软件等内容的精华资讯邮件列表
周刊赞助
整理周刊要花费大量的精力和时间,如果你想赞助食堂,可以订阅本周刊的竹白专栏付费版,食堂给你准备了专属的会员通讯,以及前端食堂数字花园知识库的访问权限。
订阅地址:https://hungryturbo.zhubai.love/
参考资料
[1]
食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly: https://github.com/Geekhyt/weekly
[2]
Turbopack: https://turbo.build/pack
[3]
Tobias Koppers: https://twitter.com/wSokra
[4]
代码仓库: https://github.com/yyx990803/vite-vs-next-turbo-hmr
[5]
新的 TypeScript 类型检查器开源,并且最终决定使用 Rust 编写: https://kdy1.dev/posts/2022/10/open-sourcing-stc
[6]
Next.js 13: https://nextjs.org/blog/next-13
[7]
迁移指南: https://twitter.com/shadcn/status/1584971527820541953?s=20&t=2fOMSS5-gx94UZd5hNXO2Q
[8]
Next.js Conf 回放: https://nextjs.org/conf
[9]
Chrome 107: https://developer.chrome.com/en/blog/new-in-chrome-107/
[10]
Vite 3.2: https://github.com/vitejs/vite/blob/main/packages/vite/CHANGELOG.md
[11]
build.modulePreload 构建选项: https://cn.vitejs.dev/config/build-options.html#build-modulepreload
[12]
Vite 4 RoadMap: https://github.com/vitejs/vite/discussions/10570
[13]
Babel v7.20.0: https://babeljs.io/blog/2022/10/27/7.20.0.html
[14]
Import Reflection: https://github.com/tc39/proposal-import-reflection/
[15]
Explicit Resource Management: https://github.com/tc39/proposal-explicit-resource-management/
[16]
图解 TLS 1.3 连接: https://tls13.xargs.org/
[17]
全网最佳暗黑模式鉴赏: https://darkmodes.com/
[18]
组件画廊: https://component.gallery/
[19]
命令行的艺术: https://github.com/jlevy/the-art-of-command-line/blob/master/README-zh.md
[20]
WebAPI 检查: https://webapicheck.com/
[21]
Node v18.12.0 (LTS): https://nodejs.org/en/blog/release/v18.12.0/
[22]
ESLint v8.26.0: https://eslint.org/blog/2022/10/eslint-v8.26.0-released/
[23]
Storybook 的新网站: https://storybook.js.org/blog/new-website-for-storybook/
[24]
AI 绘画资料合集: https://github.com/hua1995116/awesome-ai-painting
[25]
Docusaurus 2.2: https://docusaurus.io/blog/releases/2.2
[26]
在 Next.js 中构建一个交互式的 WebGL 体验: https://vercel.com/blog/building-an-interactive-webgl-experience-in-next-js
[27]
8K HDR!|为 Chromium 实现 HEVC 硬解 - 原理/实测指南: https://zhuanlan.zhihu.com/p/541082191
[28]
前端早早聊的 18 个成长宝藏库: https://mp.weixin.qq.com/s/3yLbUwqzSy2gFHXkO0PICg
[29]
MDH 前端周刊: https://mp.weixin.qq.com/s/NGux3r0P1JJH_z4-vfeksQ
[30]
DEX 周刊: https://newsletter.dex.group/
公众号:前端食堂
知乎:童欧巴
掘金:童欧巴
这是一个终身学习的男人,他在坚持自己热爱的事情,欢迎你加入前端食堂,和这个男人一起开心的“变胖”~