前端食堂技术周刊第 61 期:State of JavaScript、Prettier 2.8、Flexbox 交互式指南
前端食堂技术周刊第 61 期:State of JavaScript、Prettier 2.8、Flexbox 交互式指南

这是前端食堂的第 137 篇原创
美味值:🌟🌟🌟🌟🌟
口味:烤肉拌饭
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly[1]
本期摘要
- State of JavaScript 2022
- Prettier 2.8
- Flexbox 交互式指南
- JavaScript 可视化系列文章
- CSS 演变时间轴
- HTML 可视化地图
大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. State of JavaScript 2022[2]
State of JavaScript 2022 调查已开启。
2. Prettier 2.8[3]
Prettier 2.8 发布,添加了对 TypeScript 4.9 satisfies 的支持。
下面我们来看技术资料。
技术资料
1. Flexbox 交互式指南[4]
Josh W. Comeau[5] 的一篇 Flexbox 交互式指南,感谢他让学习变得很有趣。

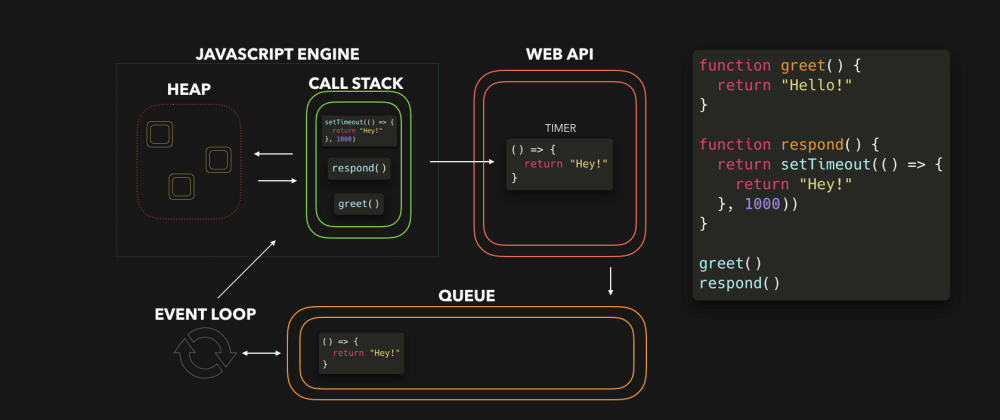
2. JavaScript 可视化系列文章[6]
Lydia Hallie [7] 的 JavaScript 可视化系列文章合辑,带你手撕八股文。

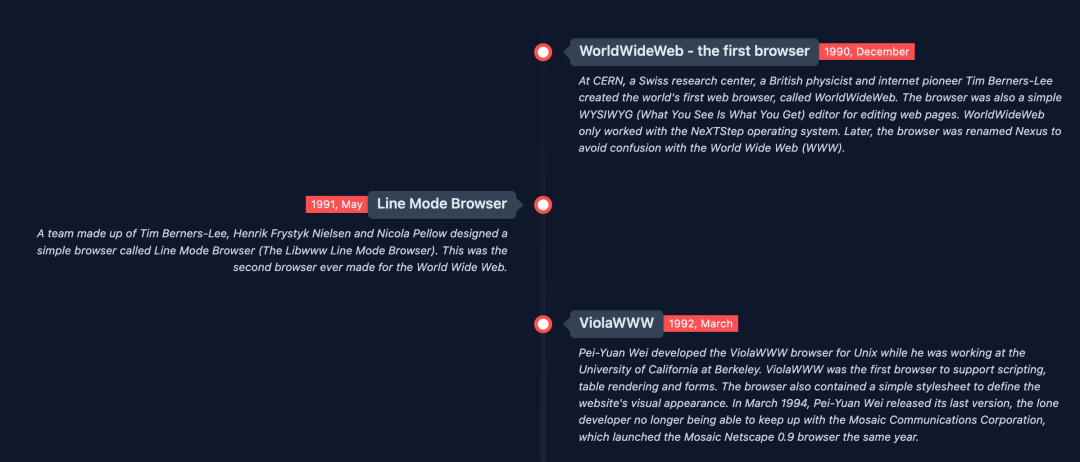
3. CSS 演变时间轴[8]
从 1990 到 2022,带你回忆 CSS 演变进化之旅。

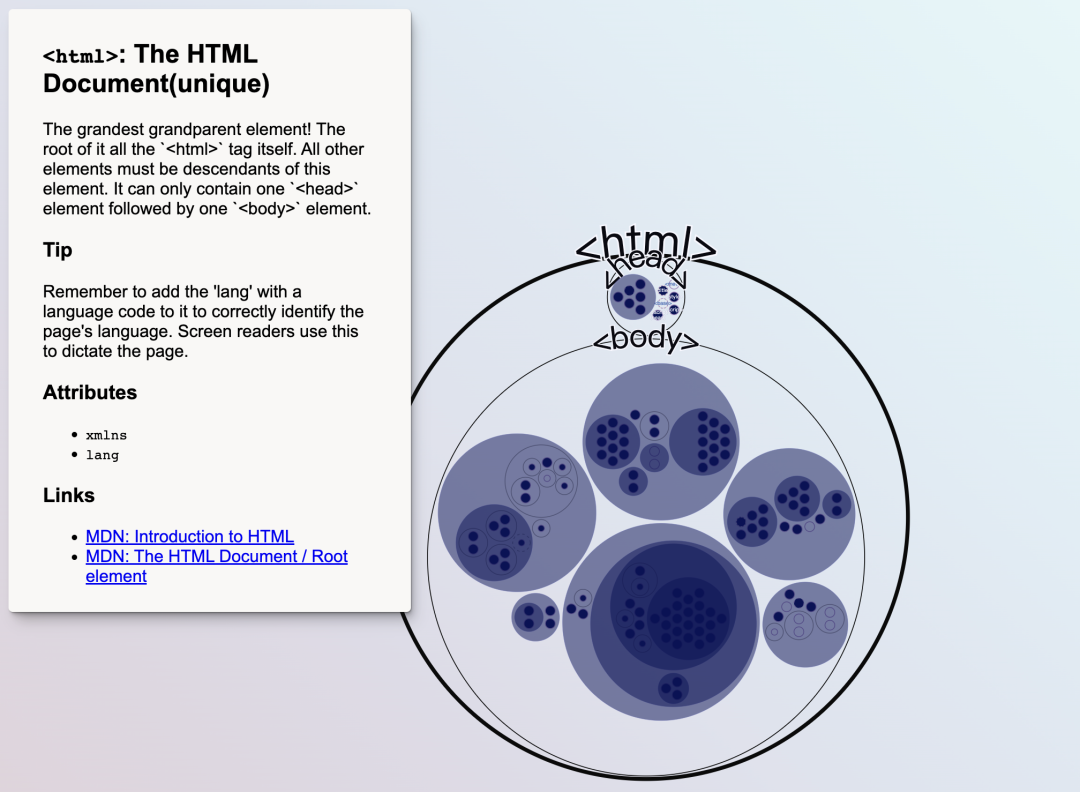
4. HTML 可视化地图[9]
HTML 标签你认全了吗?

好文推荐
下面来看一下好文推荐,本周推荐的好文是:
- 极致编译速度,一文搞定 webpack5 升级[10]
- 国际化翻译平台文档解析 2.0 技术原理解析[11]
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
周刊一锅端
如果大家还没看过瘾,给大家推荐一下食堂技术周刊的合作伙伴,赶快把他们也抱入碗中吧~
- 前端早早聊的 18 个成长宝藏库[12]:前端早早鸟,前端早早跑
- MDH 前端周刊[13]:大厂一线 P8,Umi、Dva 等库作者
- DEX 周刊[14]:关于产品、设计、前端、软件等内容的精华资讯邮件列表
周刊赞助
整理周刊要花费大量的精力和时间,你可以通过以下方式支持我:
- 将食堂分享给你的朋友;
- 订阅食堂的竹白付费专栏(食堂为你准备了专属的会员通讯,以及前端食堂数字花园知识库的访问权限)。
订阅地址:https://hungryturbo.zhubai.love/
参考资料
[1]
食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly: https://github.com/Geekhyt/weekly
[2]
State of JavaScript 2022: https://stateofjs.com/en-us/
[3]
Prettier 2.8: https://prettier.io/blog/2022/11/23/2.8.0.html
[4]
Flexbox 交互式指南: https://www.joshwcomeau.com/css/interactive-guide-to-flexbox/
[5]
Josh W. Comeau: https://twitter.com/joshwcomeau
[6]
JavaScript 可视化系列文章: https://dev.to/lydiahallie/series/3341Articles
[7]
Lydia Hallie : https://twitter.com/lydiahallie
[8]
CSS 演变时间轴: https://css-timeline.vercel.app/
[9]
HTML 可视化地图: https://julesblom.com/writing/html-elements
[10]
极致编译速度,一文搞定webpack5升级: https://zhuanlan.zhihu.com/p/579699743
[11]
国际化翻译平台文档解析 2.0 技术原理解析: https://mp.weixin.qq.com/s/KHEBKiJYqPEzI21frY6R5w
[12]
前端早早聊的 18 个成长宝藏库: https://mp.weixin.qq.com/s/3yLbUwqzSy2gFHXkO0PICg
[13]
MDH 前端周刊: https://mp.weixin.qq.com/s/NGux3r0P1JJH_z4-vfeksQ
[14]
DEX 周刊: https://newsletter.dex.group/
公众号:前端食堂
知乎:童欧巴
掘金:童欧巴
这是一个终身学习的男人,他在坚持自己热爱的事情,欢迎你加入前端食堂,和这个男人一起开心的“变胖”~