使用 Html、CSS 和 Javascript 的简单模拟时钟
使用 Html、CSS 和 Javascript 的简单模拟时钟

释放双眼,带上耳机,听听看~!
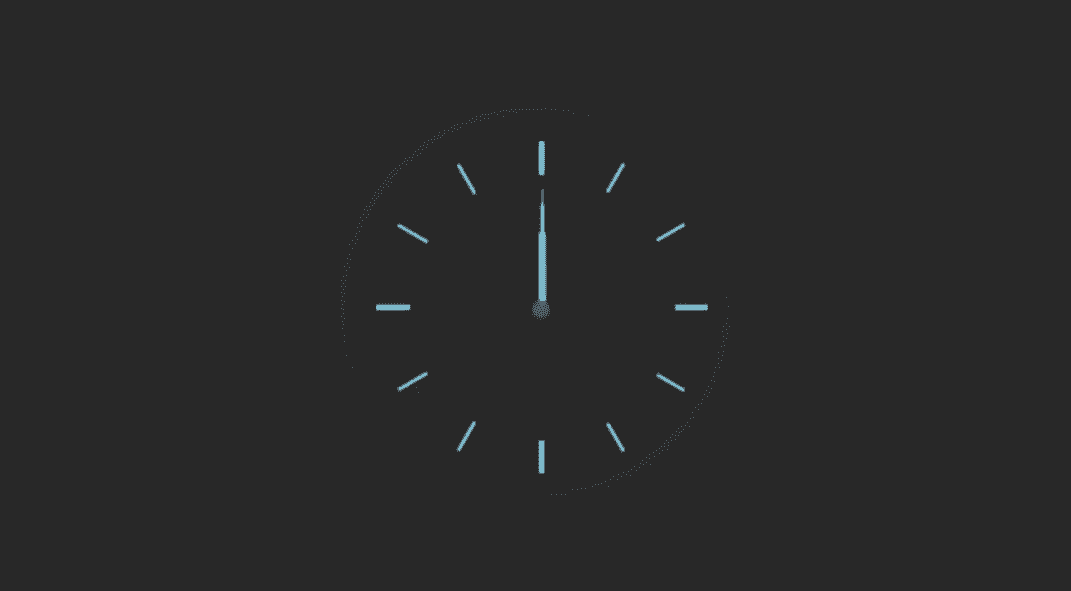
在本文中,我将向您展示如何使用 HTML CSS 和 JavaScript代码制作模拟时钟。我已经设计了很多类型的模拟时钟。这款手表采用深色仿形设计的形状。就像典型的模拟风筝一样,有三个指针来指示小时、分钟和秒。在这里,我使用了符号而不是 1 到 12 的数字。
您可以观看现场演示以了解该模拟时钟的工作原理。自从我借助neumorphism设计制作它,我在时钟的背景和页面的背景中使用了相同的颜色。首先,我30 rem width and 30 rem height在网页上制作了一个盒子。Border-radius 50%已被用来环绕这个盒子。我在这里使用了 box-shadow 来实现新同态设计。

这很简单,总的来说是我做的。下面我将展示我如何制作这个Javascript 模拟时钟的完整分步。首先,您创建一个 HTML 和 CSS 文件。请务必将您的 CSS 文件附加到 html 文件。
第 1 步:创建时钟的基本设计
我使用以下 HTML 和 CSS 代码制作了这个模拟时钟的背景。我使用代码创建了这个时钟的结构
。首先,我background: # 282828;在 CSS 代码中给出了页面 ( )的背景颜色。
<div class="clock">
</div>html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
position: relative;
padding: 2rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
}
第二步:在时钟上画两条彩色线条
我使用以下 HTML 和 CSS 代码制作了我用来指示这款手表时间的符号。首先,我使用以下代码制作了两行。我将这两行放在90 degree angle彼此的a处。我曾经background: # 282828使线条更亮。
<div class="outer-clock-face">
</div>.outer-clock-face {
position: relative;
background: #282828;
overflow: hidden;
width: 100%;
height: 100%;
border-radius: 100%;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::after,
.outer-clock-face::before,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}
第 三 步:再画四行
我使用以下 HTML 和 CSS 代码在这个时钟中又制作了四行。使用 CSS 代码,我根据需要调整了这些线的角度。我用过白色,你可以用任何其他颜色。
<div class="marking marking-one"></div>
<div class="marking marking-two"></div>
<div class="marking marking-three"></div>
<div class="marking marking-four"></div>.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
-webkit-transform: rotate(120deg);
-moz-transform: rotate(120deg);
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
transform: rotate(150deg)
}
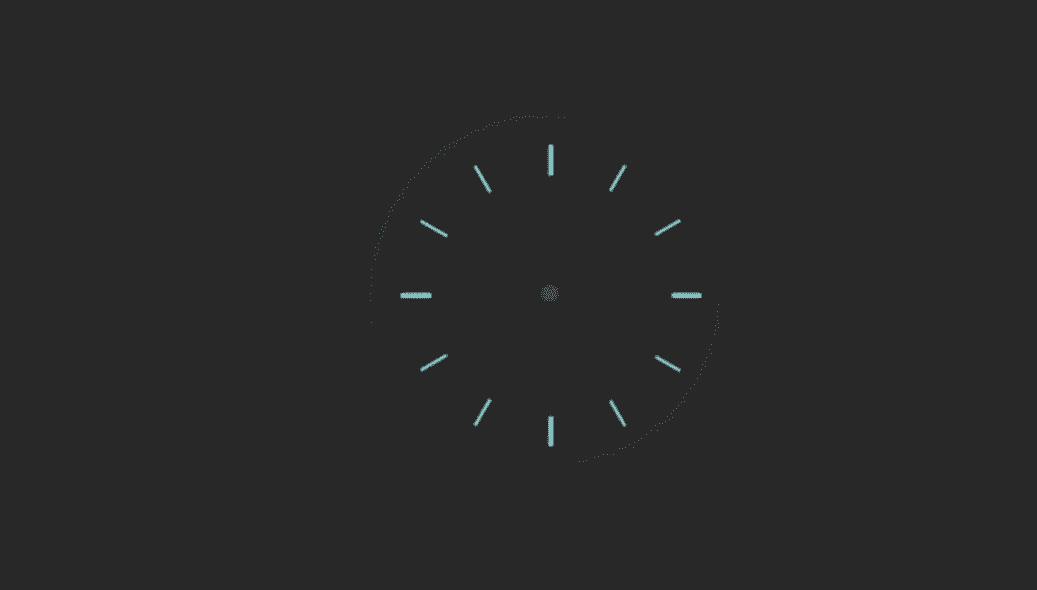
第四步:在模拟时钟的中间画一个圆圈
我在这个钟的中间做了一个圆圈。这个圆圈位于预先绘制的线的交汇处。由此产生的线条已成为符号。
<div class="inner-clock-face">
</div>.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 16px;
height: 16px;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
background: #4d4b63;
z-index: 11;
}
第 五 步:在时钟上画三个指针
就像普通的模拟时钟一样,我使用了三只指针来指示小时、分钟和秒。我使用下面的 HTML 和 CSS 代码创建和设计了这些手。
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}
最终的 Javascript 代码
const secondHand = document.querySelector('.second-hand');
const minsHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');
function setDate() {
const now = new Date();
const seconds = now.getSeconds();
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes();
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours();
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}
setInterval(setDate, 1000);
setDate();希望从本教程中您已经学会了如何制作这个模拟时钟。如果你有任何问题,你可以通过评论问我。当然,如果我做错了什么,你可以告诉我。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。