双向链表[js实现] 【2】
接着我们的第一篇文章,继续实现双向链表的方法。这是我们定义好的双向链表的数据结构不要忘了:
function TwoWayLinkList() {
// 属性
this.head = null
this.tail = null
this.length = 0
// 用于创建节点的内部类
function Node(data) {
this.data = data
this.prev = null
this.next = null
}
}append()
思路
双向链表与单向链表的区别是在头部和尾部都能找到我们的元素- 首先,创建节点,每个节点中要存放prev(对应着上一个节点,类型是Node)、data(对应我们存入的数据也就是个字符串)、next(对应下一个节点,类型是Node) 。
- 然后通过length,判断插入的是第几个节点。如果为0,则插入的是第一个节点。
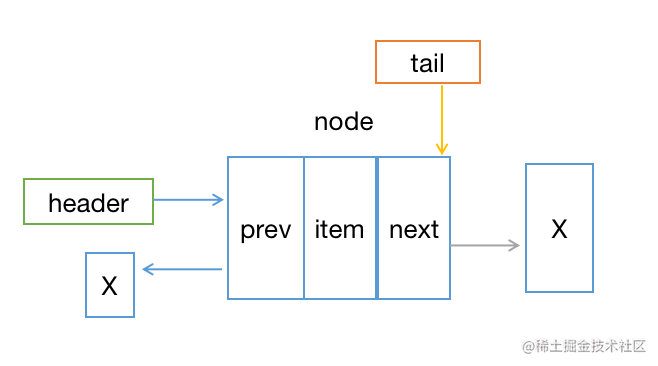
- 插入的是第一个节点时,我们只需要将header和tail都指向我们的新节点(header和tail是用于记录开头和结尾的)。第一个节点的prev指向null,并且由于是插入的第一个元素,现在的next也指向着null。

image.png
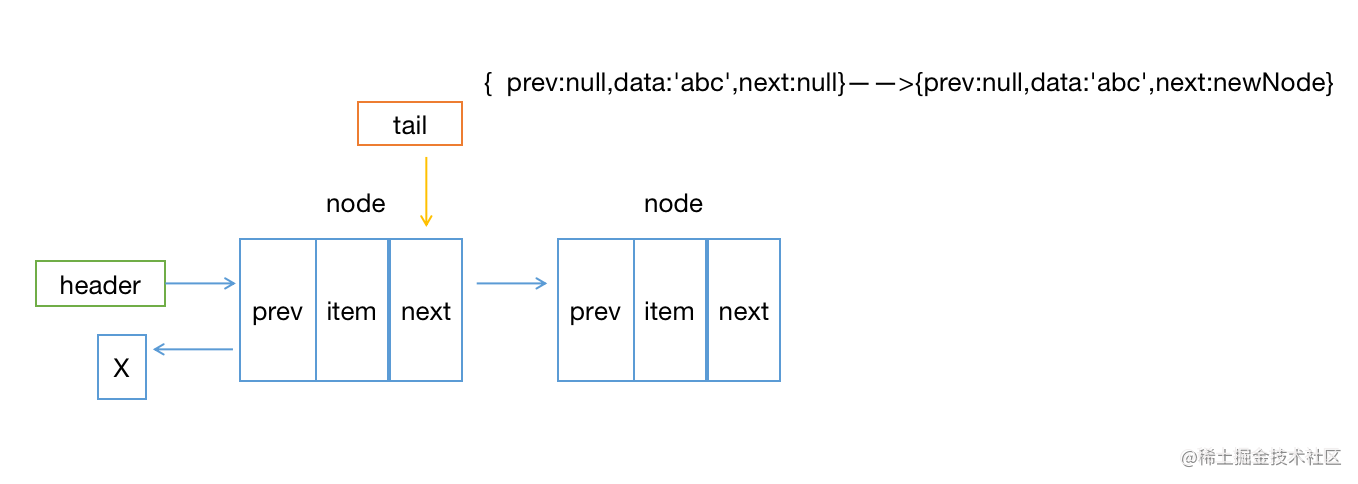
- 如果不是第一个节点 首先,当前tail指向着第一个节点,向当前tail添加next(也就是新的节点元素)

image.png
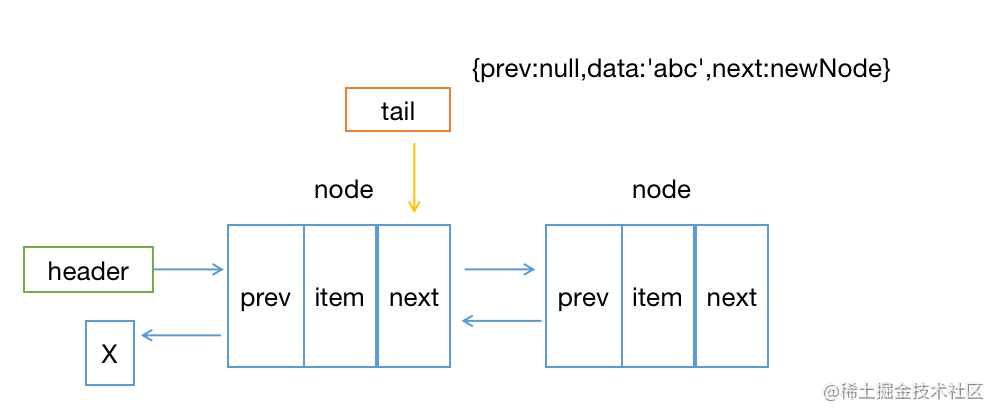
然后把新节点的prev指向上一个节点。tail中指向的就是上一个节点(第一个节点)。

image.png
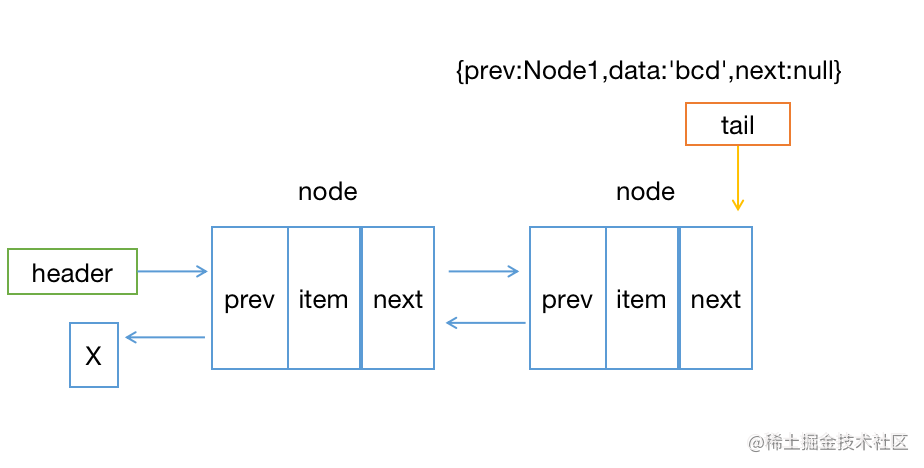
最后需要移动tail,将其指向最后一个节点。

image.png
- 最后不要忘记length+1
/**
* 1.append()
* */
TwoWayLinkList.prototype.append = function (data) {
// 创建节点
var newNode = new Node(data)
if (this.length == 0) {
this.head = newNode
this.tail = newNode
} else {
this.tail.next = newNode
newNode.prev = this.tail
this.tail = newNode
}
this.length += 1
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
