webpack依赖图
什么是图结构?
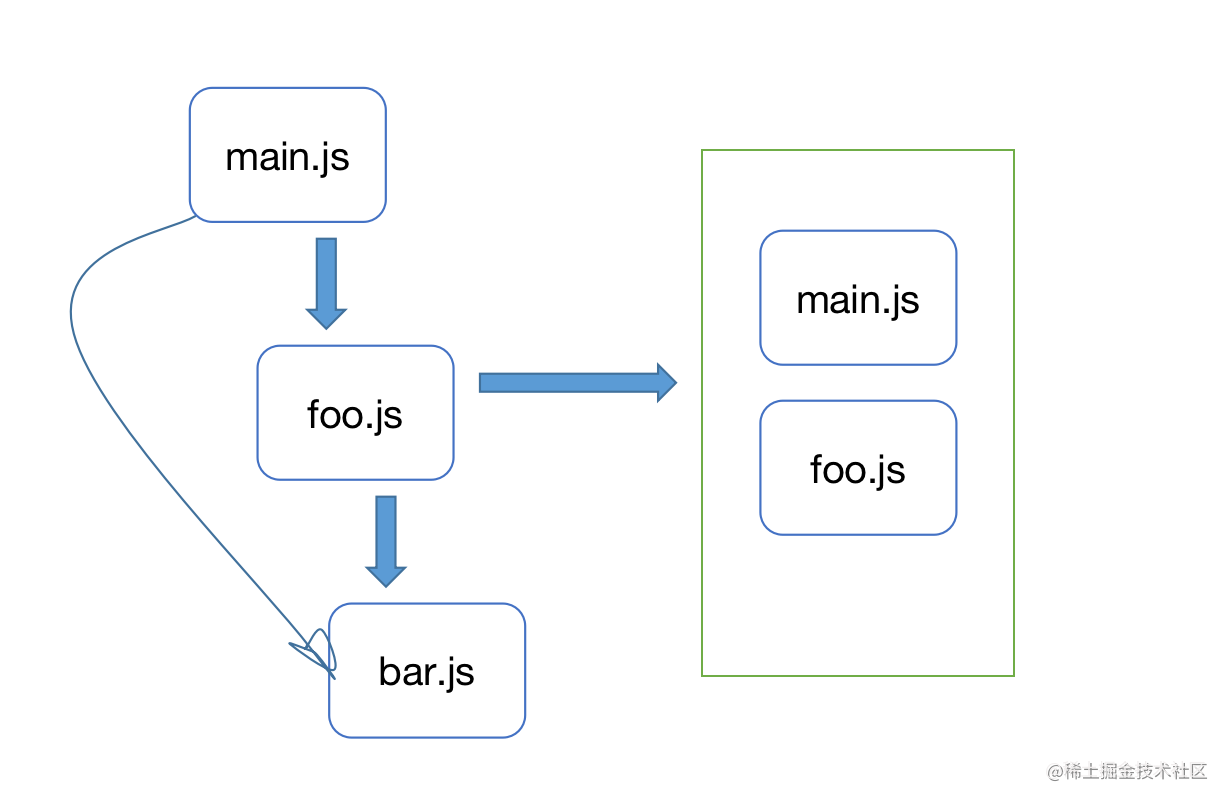
我们的模块间存在着依赖关系,比如main.js中加载了foo.js,foo.js中又加载了bar.js,main.js中也肯能直接调用了bar.js。他们之间的关系就是一种图(Graph)数据结构。最终将多个js脚本合成唯一的js脚本。

image.png
非线性结构
图是一种复杂的非线性结构。而在图形结构中,节点之间的关系是任意的,图中任意两个数据元素之间都有可能相关。
所以图的任意点之间都有可能存在关联。
演示一下
演示准备
我们新建一个index.html文件,我们这里先通过script标签引入我们一会要打包好的build.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/build.js"></script>
</body>
</html>然后现在浏览器中打开index.html方便一会我们看效果。
图结构(互相依赖)
src文件夹下 新建index.js 和 lg.js 和 api.js。
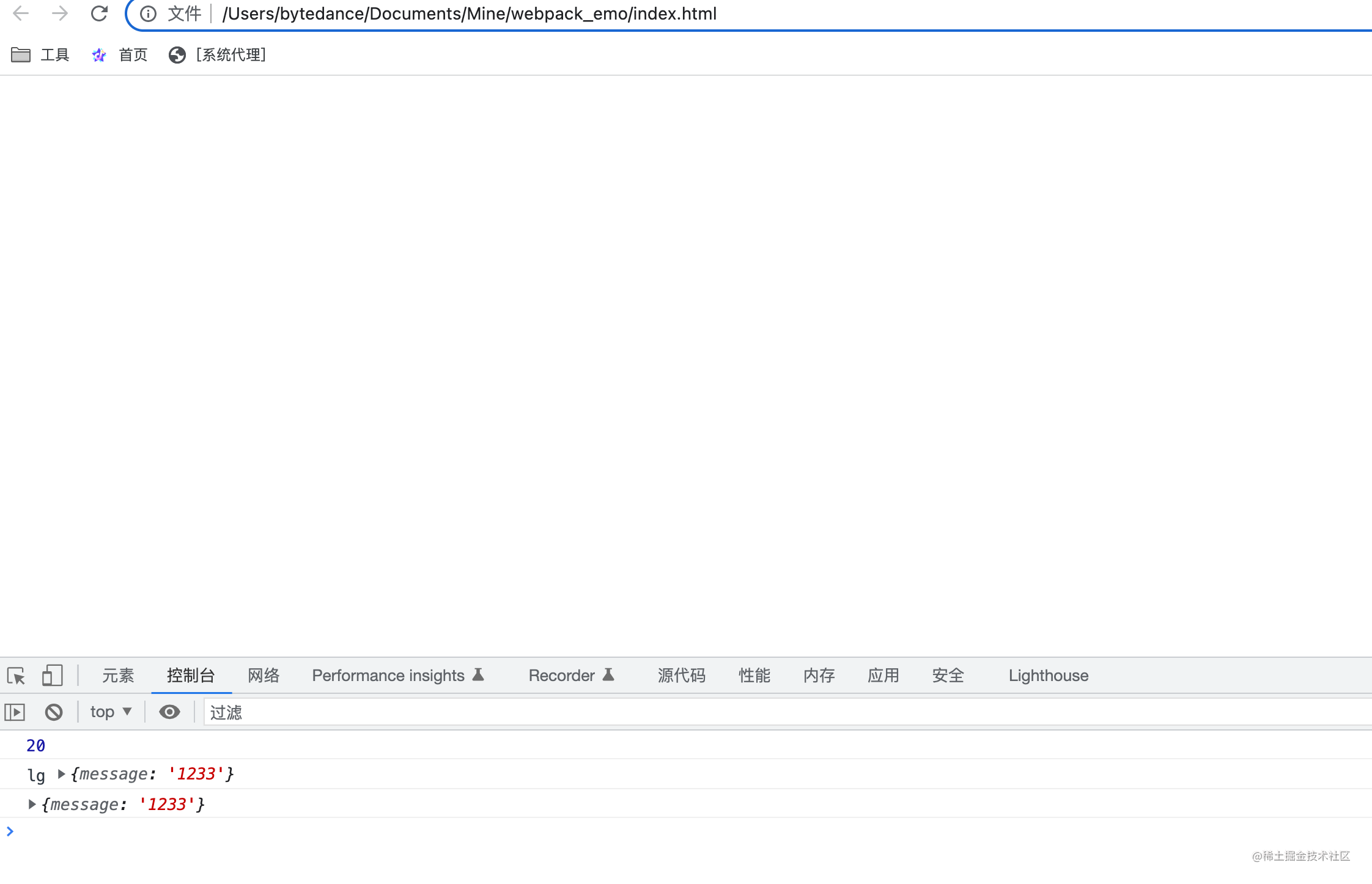
api.js中模拟接口返回一个对象,然后在index.js调用了api和 lg.js。 lg.js也调用了api.js,形成了图结构。
// index.js
const test =(a,b)=>{
return a*b
}
console.log(11)
console.log(test(2,10))//lg.js
import {api} from './api'
api().then(v=>{
console.log('lg',v)
})// api.js
export function api(){
return new Promise((reslove)=>{
setTimeout(()=>{
reslove({'message':'1233'})
},2000)
})
}
image.png
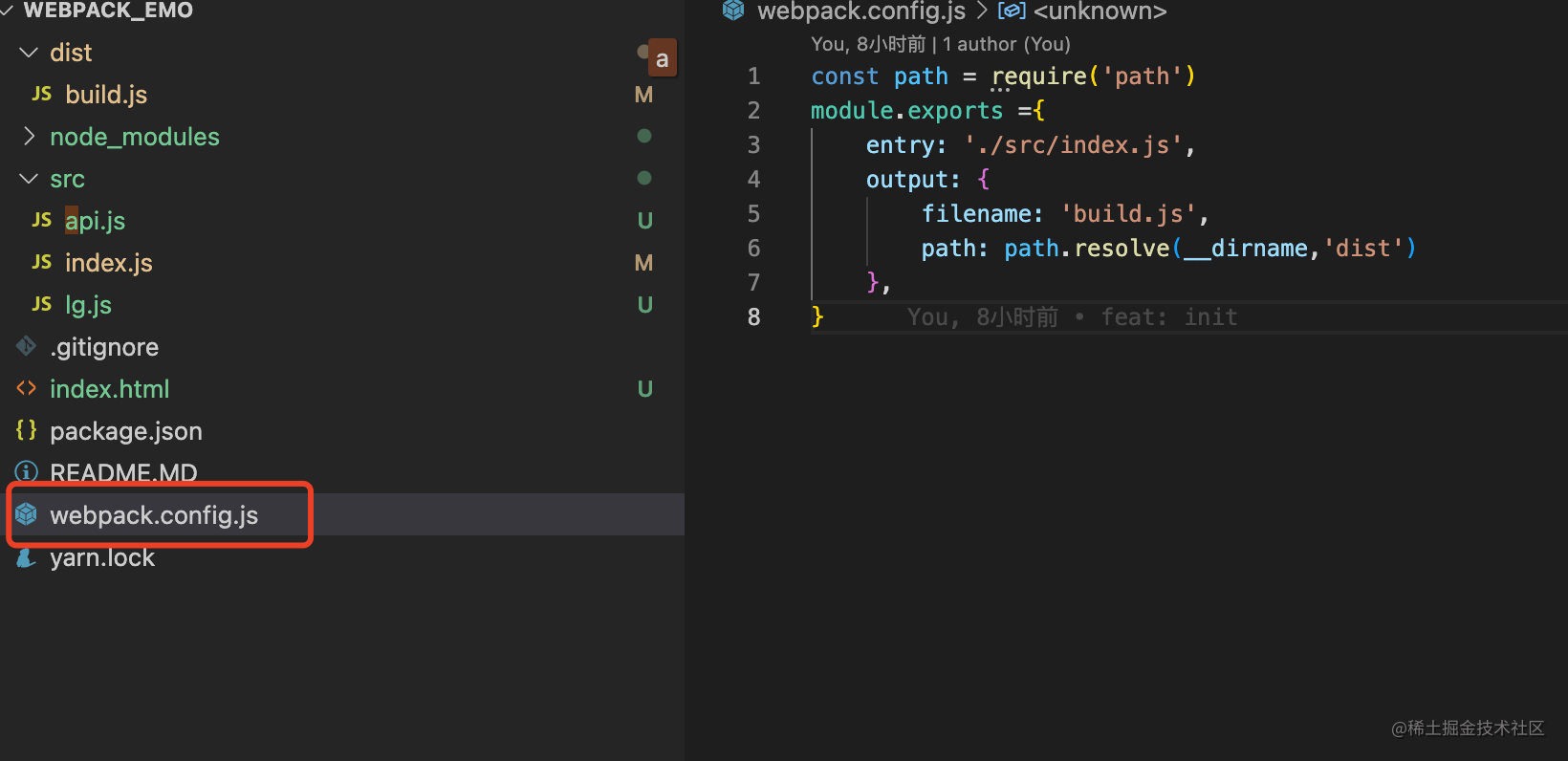
webpack配置文件
我们现在webpack配置文件的名字,用的是约定俗成的 webpack.config.js。当我们需要更改配置文件名称时可以使用 --config

image.png
我们将 webpack.config.js改名为xxx.webpack.js。然后更改package.json中的build命令。 这里通过 --config指定配置文件的名称。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config xxx.webpack.js --mode=development"
},本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
