js Symbol数据类型
js Symbol数据类型
- 基本数据类型 string boolean number null undefined
- 引用数据类型 object 而 Es6又新增了一个 Symbol数据类型。当然,其实我们工作中很少使用。
初步了解
声明变量
声明一个 Symbol变量,值由函数调用产生。我们进行一下值的打印,以及类型的打印。
var s1 = Symbol()
console.log(s1)
console.log(typeof s1)可以看到,值就是一个Symbol(),类型则是 symbol类型

symbol类型的变量都不相等
上面的例子中我们并没有给方法传参数,那么我们试一下传参数。
var s3 = Symbol('mv')
var s4 = Symbol('mv')如上,我们给s3 和 s4变量的 Symbol方法中都传入了相同的参数。那么我们看一下二者是否相等。
console.log(s3,s4)
console.log(s3==s4)
可以看到,虽然 二者都是相同的值,但是并不相等。
也就是说,没有任何两个symbol类型的变量时相等的,即使传参是一样的。那么这个类型到底有什么用呢?属性私有化(只有内部能访问) --- 数据保护
没有symbol之前的私有化
首先,有如下的一个构造函数(构造函数也就是类)
function Person(name, gender) {
this.name = name
this.gender = gender
}
var p1 = new Person('zhang san', 'male')
console.log(p1)这个Person构造函数有两个属性 一个是 名字 另一个是性别。如果我不想让性别被外部操作。作为一个私有数据被保护
立即执行函数
首先我们会将其放入立即执行函数中
var Person = (function () {
function P(name, gender) {
this.name = name
this.gender = gender
}
// 这里将 P 暴露出去
return P
})()
这时外部还是能对gender进行操作的。
gender私有
那么怎么保护这个内部的私有属性 gender呢? 在函数内部先定义一个变量 _gender,然后将实例化时的参数gender赋值给 _gender
var Person = (function () {
var _gender = ''
function P(name, gender) {
this.name = name
// 传进去的这个 male 被赋值给 当前函数内部的私有变量
_gender = gender
}
return P
})()
var p1 = new Person('zhang san', 'male')
console.log(p1) // 此时,对象上是没有性别属性的如图,此时 gender已经被私有保护了。但是此时看不到 gender了。

暴露gender的值
我们需要将getGender方法(其将_gender的值暴露)添加到原型上,然后通过调用getGender方法来获取值。
var Person = (function () {
var _gender = ''
function P(name, gender) {
this.name = name
// 传进去的这个 male 被赋值给 当前函数内部的私有变量
_gender = gender
}
P.prototype.getGender = function () {
return _gender;
}
return P
})()
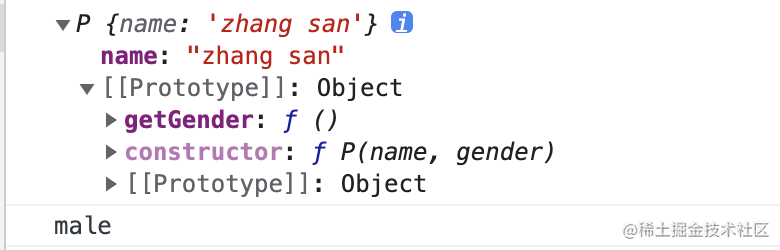
var p1 = new Person('zhang san', 'male')
console.log(p1)
console.log(p1.getGender()) // 此时,对象上是没有性别属性的
使用Symbol实现私有化
声明 _gender为一个Symbol变量。
var Person = (function () {
var _gender = Symbol('gender')
function P(name, gender) {
this.name = name
// 传进去的这个 male 被赋值给 当前函数内部的私有变量
this[_gender] = gender
}
return P
})()
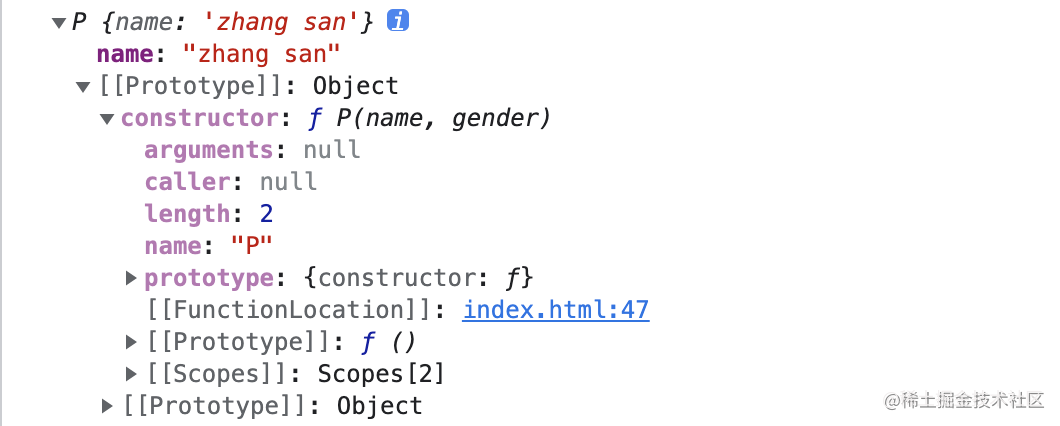
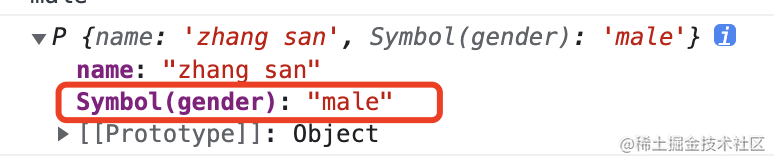
var p1 = new Person('zhang san', 'male')
console.log(p1) // 但是我们想访问_gender是访问不到的
console.log(p1[Symbol('gender')]) // 取不到 因为 即使是一模一样的也不是相同的值如下,我们可以看到gender的值。但是如果我们想得到他的值是没法得到的。我们试一试

表面上看他的键是 Symbol(gender)
console.log(p1[Symbol('gender')]) // undefined我们刚才也说过了,没有任何两个Symbol是相等的。因此没有办法根据键去得到值。所以现在gender就是一个私有的、只读的变量。没法对其进行操作。
- 初步了解
- 声明变量
- symbol类型的变量都不相等
- 没有symbol之前的私有化
- 立即执行函数
- gender私有
- 暴露gender的值
- 使用Symbol实现私有化

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有