YonBuilder移动开发平台App拉起第三方应用
原创YonBuilder移动开发平台App拉起第三方应用
原创特特法爷
发布于 2023-02-09 19:04:58
发布于 2023-02-09 19:04:58
在App的开发过程中,有一种常见场景,就是拉起第三方app,那么使用YonBuilder移动开发做app的时候,是怎么拉起第三方App的呢,下边我们讲一下步骤。
我们以安卓应用打开支付宝为例进行说明:
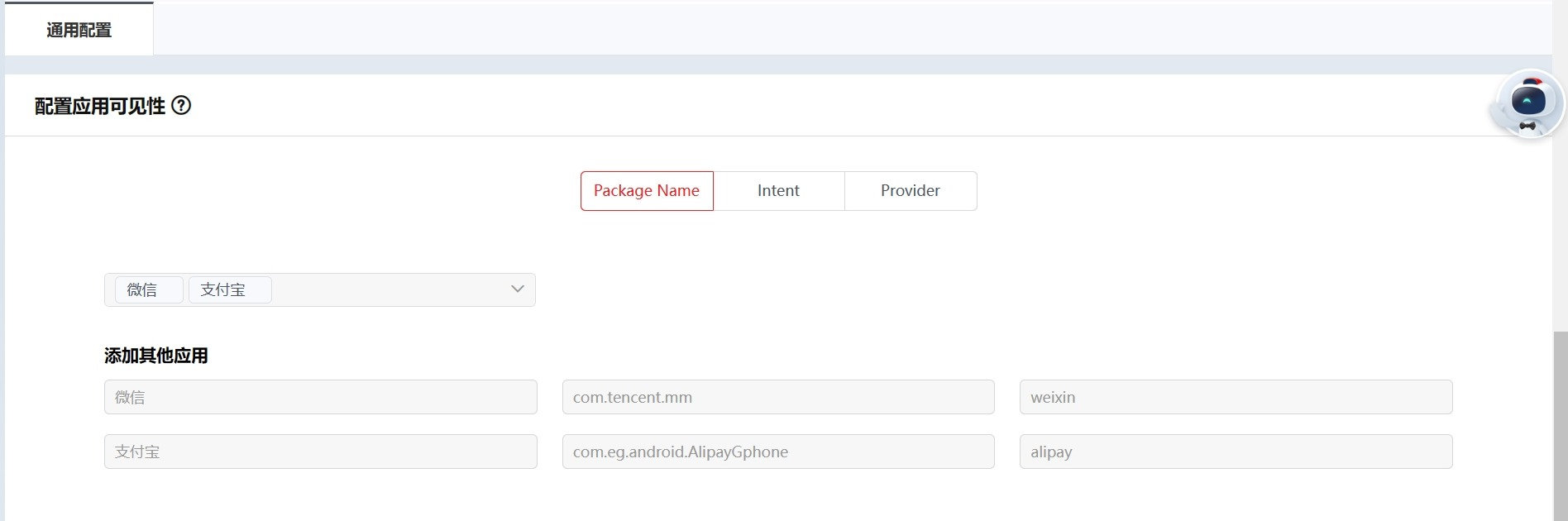
首先我们在YonBuilder移动开发中,找到端设置界面;点击编辑可以添加支付宝,包名也是默认添加上的;编辑完成之后保存,修改通用配置后需要重新编译一下;通用配置里边包含了常见应用,如果里边没有需要自己查找应用的包名进行配置;

然后,我们就可以在代码中调用打开第三方应用的方法了,
方法具体可参考YonBuilder移动开发平台开发者文档:
https://developer.yonyou.com/docs/Client-API/API#25
示例代码如下:
api.openApp({
androidPkg: 'android.intent.action.VIEW',
mimeType: 'text/html',
uri: 'http://www.baidu.com'
}, function(ret, err) {
if (ret) {
api.alert({
msg:JSON.stringify(ret)
});
} else {
api.alert({
msg:JSON.stringify(err)
});
}
});
这样我们就可以通过调用api.openApp打开第三方应用了,打开支付宝首页的示例代码
api.openApp({
androidPkg: 'com.eg.android.AlipayGphone',
uri: 'alipay://'
}, function (ret, err) {
});
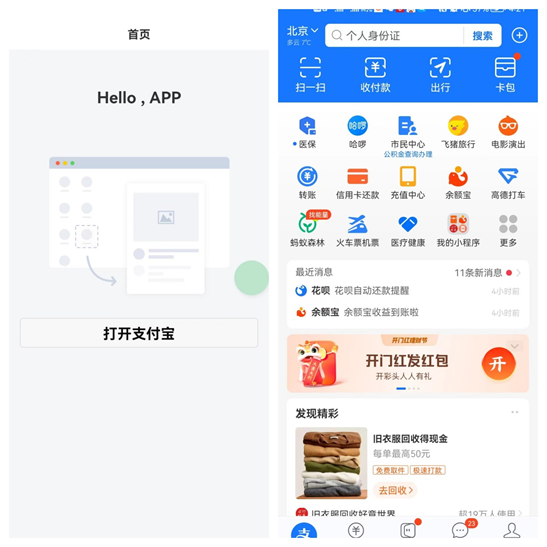
效果图如下:

点击按钮后调用api.openApp方法可以跳转到支付宝:
打开第三方应用的时候也支持传参数,具体可以看开发者文档的appParam参数介绍,根据自己的需求灵活应用;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

