腾讯地图Javascript API GL
腾讯地图Javascript API GL

鱼找水需要时间
发布于 2023-02-16 19:16:49
发布于 2023-02-16 19:16:49
1. 介绍
腾讯位置服务在多平台为开发者提供了丰富的地图展现形式,帮助从属于不同领域的开发人员轻松完成构建地图并在其基础上打造专属内容的工作。同时配合海量数据、个性化定制、可视化等能力满足各个行业场景下对地图的需求。
Javascript API GL是基于WebGL技术打造的3D版地图API,3D化的视野更为自由,交互更加流畅。
提供丰富的功能接口,包括点、线、面绘制,自定义图层、个性化样式及绘图、测距工具等,使开发者更加容易的实现产品构思。
充分发挥GPU的并行计算能力,同时结合WebWorker多线程技术,大幅度提升了大数据量的渲染性能。最高支持百万级点、线、面绘制,同时可以保持高帧率运行。
2. 从Hello World开始
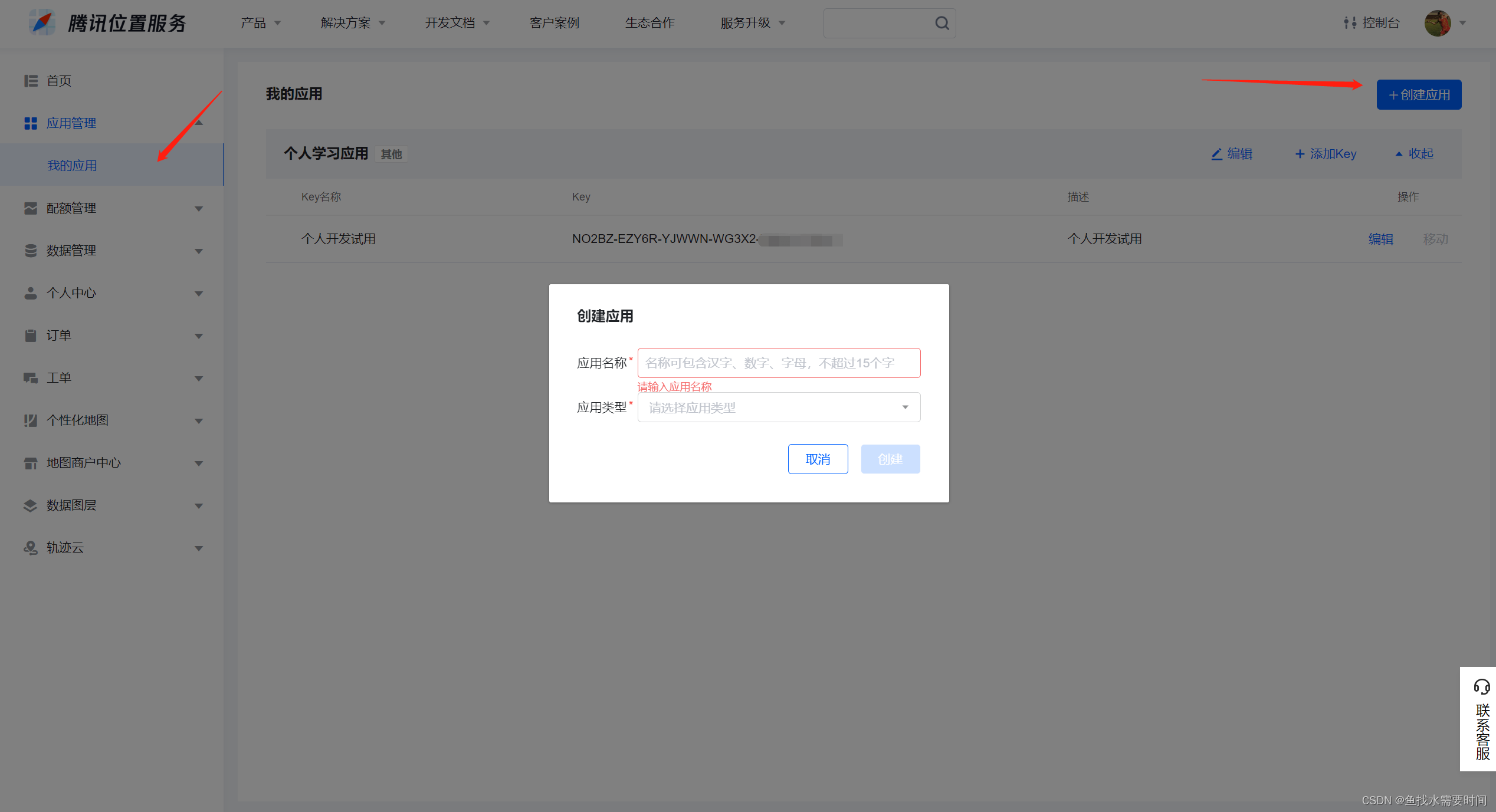
首先注册腾讯位置服务平台账号,完成个人认证后,新建应用申请应用Key,

里边默认启用产品足够我们使用了,如果需要额外的服务勾选即可

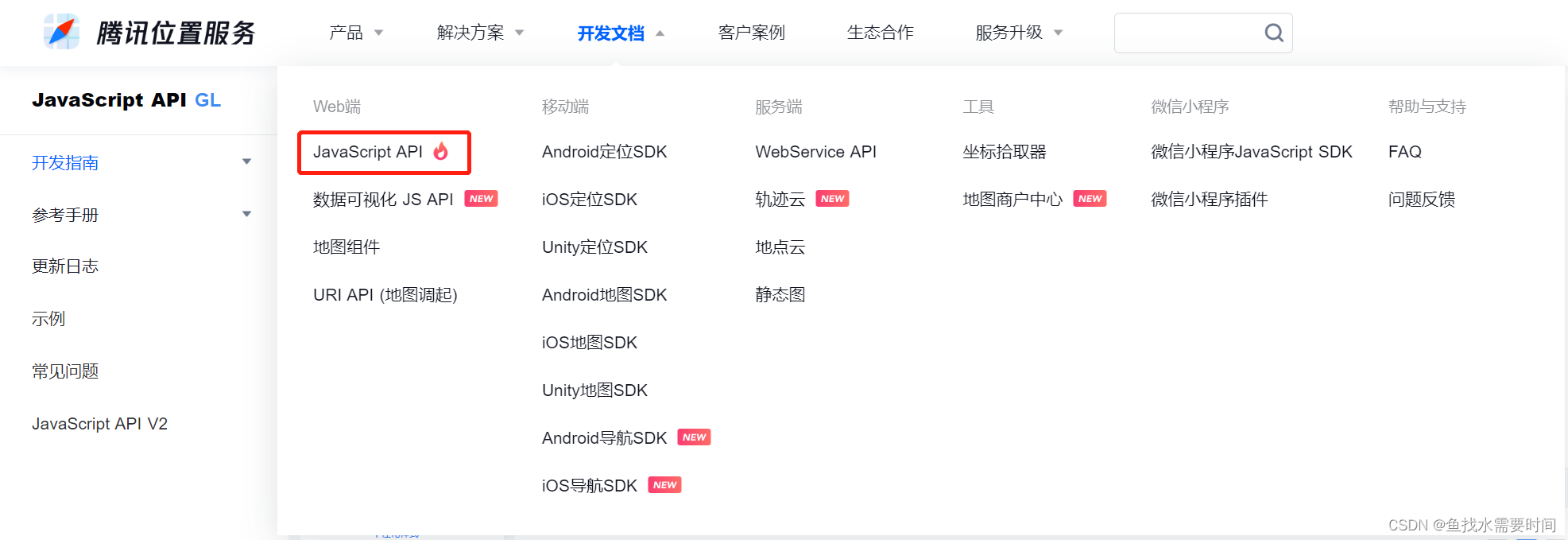
进入JavaScript API,查看开发指南

选择基础入门

将官方提供的Hello World示例复制到我们的代码中,注意将应用Key替换成自己申请的Key
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=******替换成你申请的Key******"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(39.984120, 116.307484)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
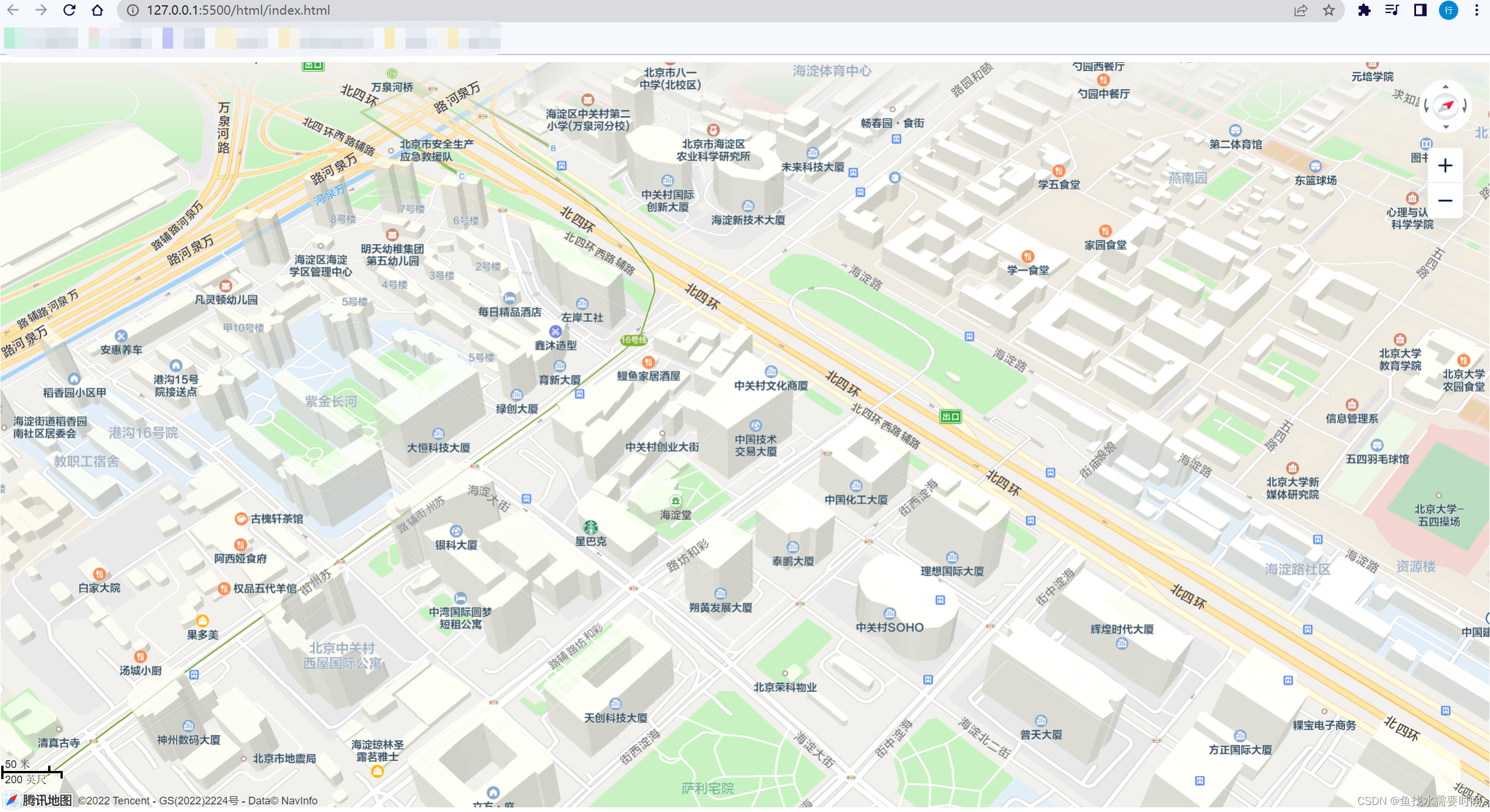
</html>以本地服务的方式去启动,不要以磁盘路径去访问

3. 个性化地图
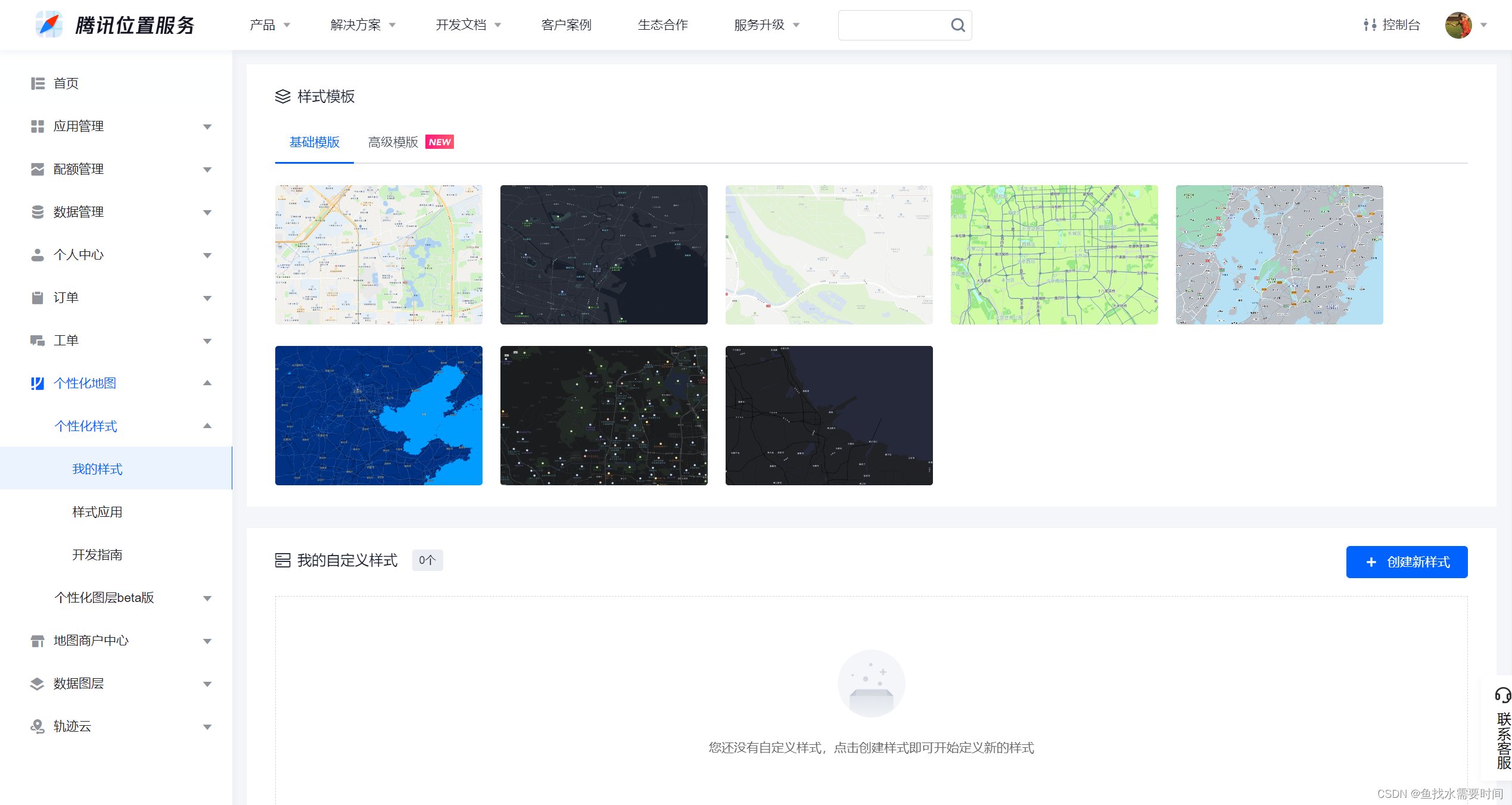
地图平台大多默认采用经典白色风格,有时我们需要地图样式和企业系统风格保持一致,或者做一些个性化的展示。在这方面腾讯地图为开发者提供了可扩展的地图风格,包括一些官方样式模板,如果不满足我们的需求,还可以进行自定义样式。
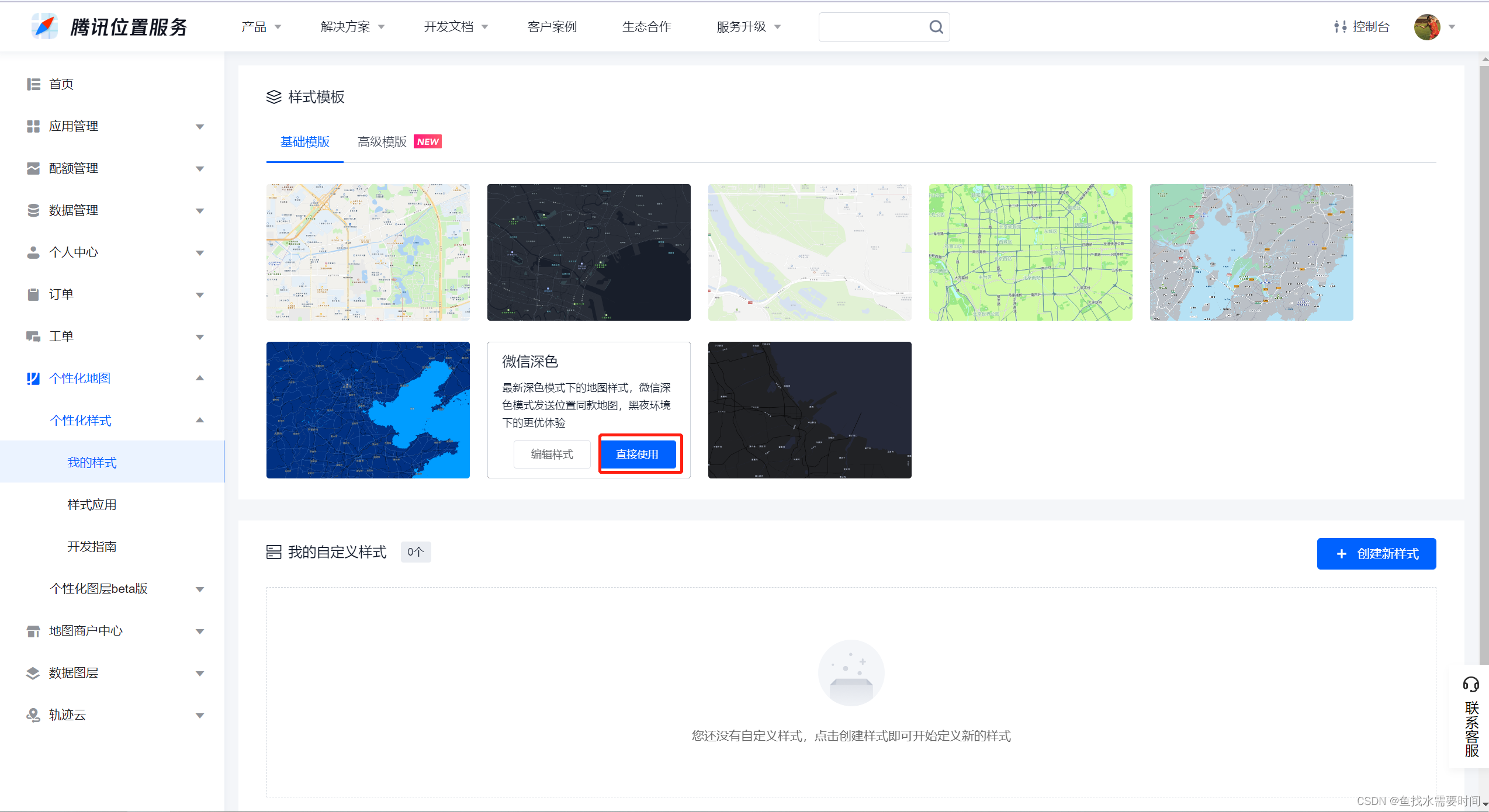
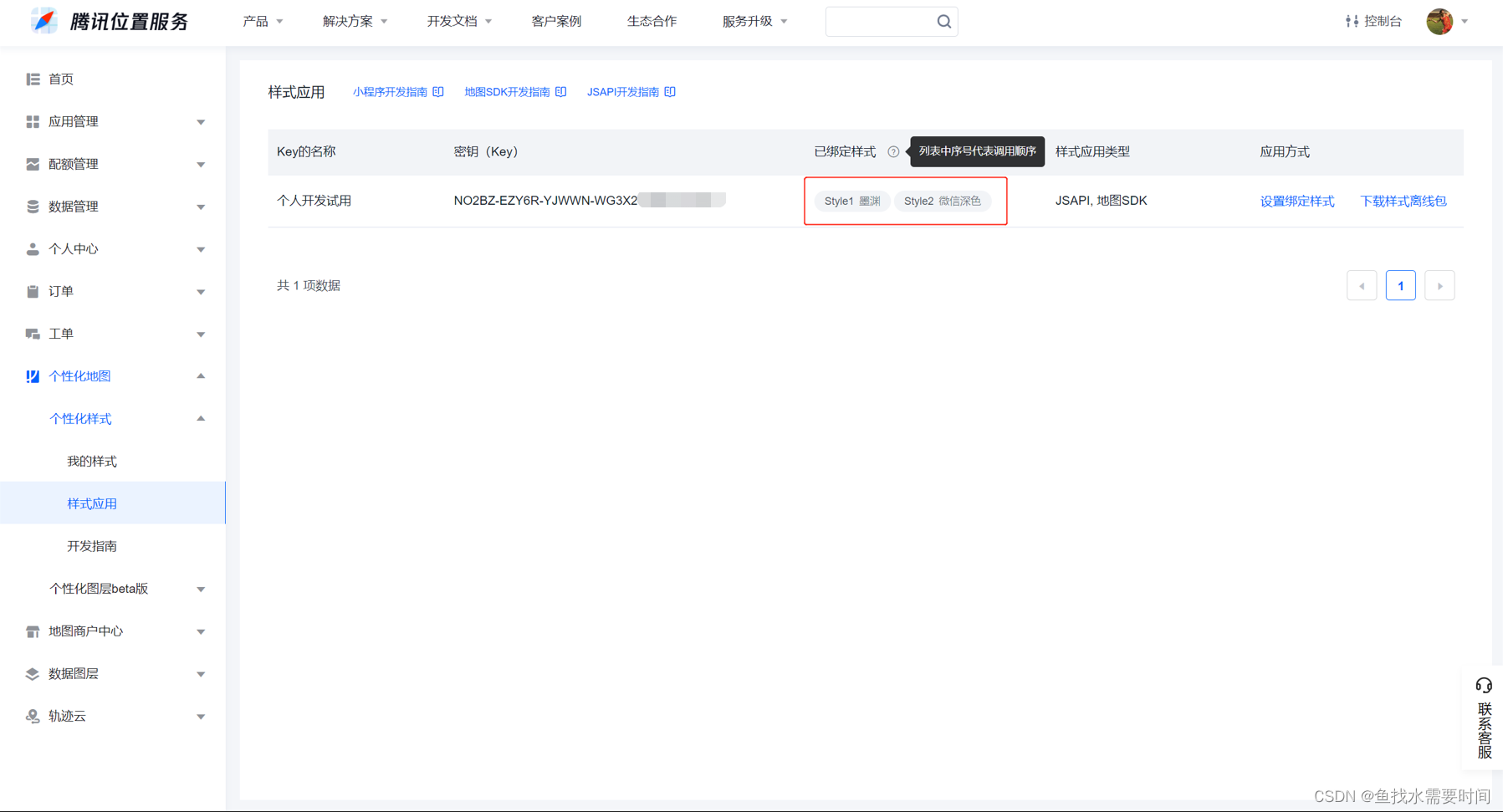
选择(❤ ω ❤)的样式,点击直接使用,将样式和使用的应用Key进行绑定


在代码中设置使用样式
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45, //设置地图旋转角度
mapStyleId: 'style1' //设置样式ID style1、style2...
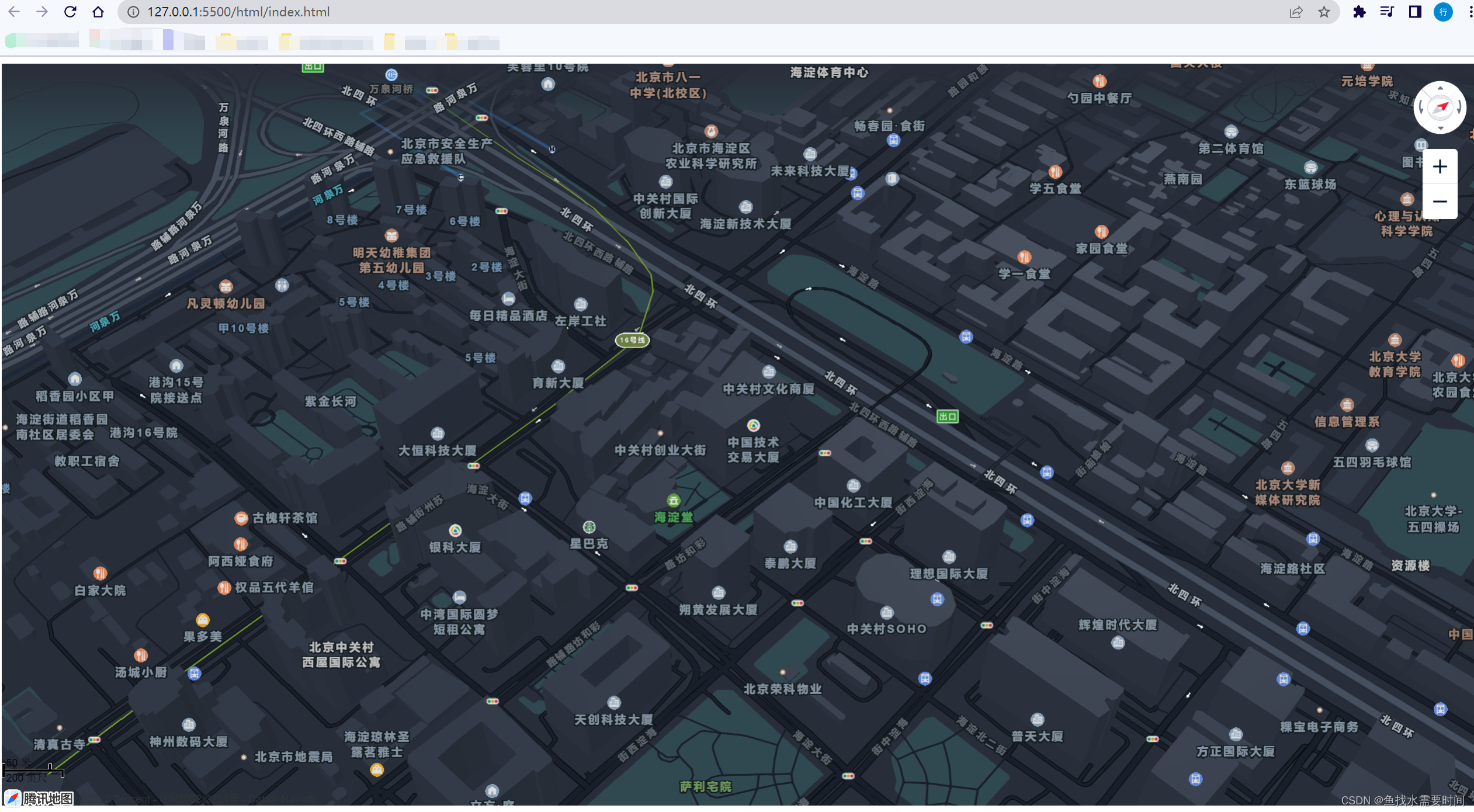
});官方提供的样式(其中一个)运行结果如下:

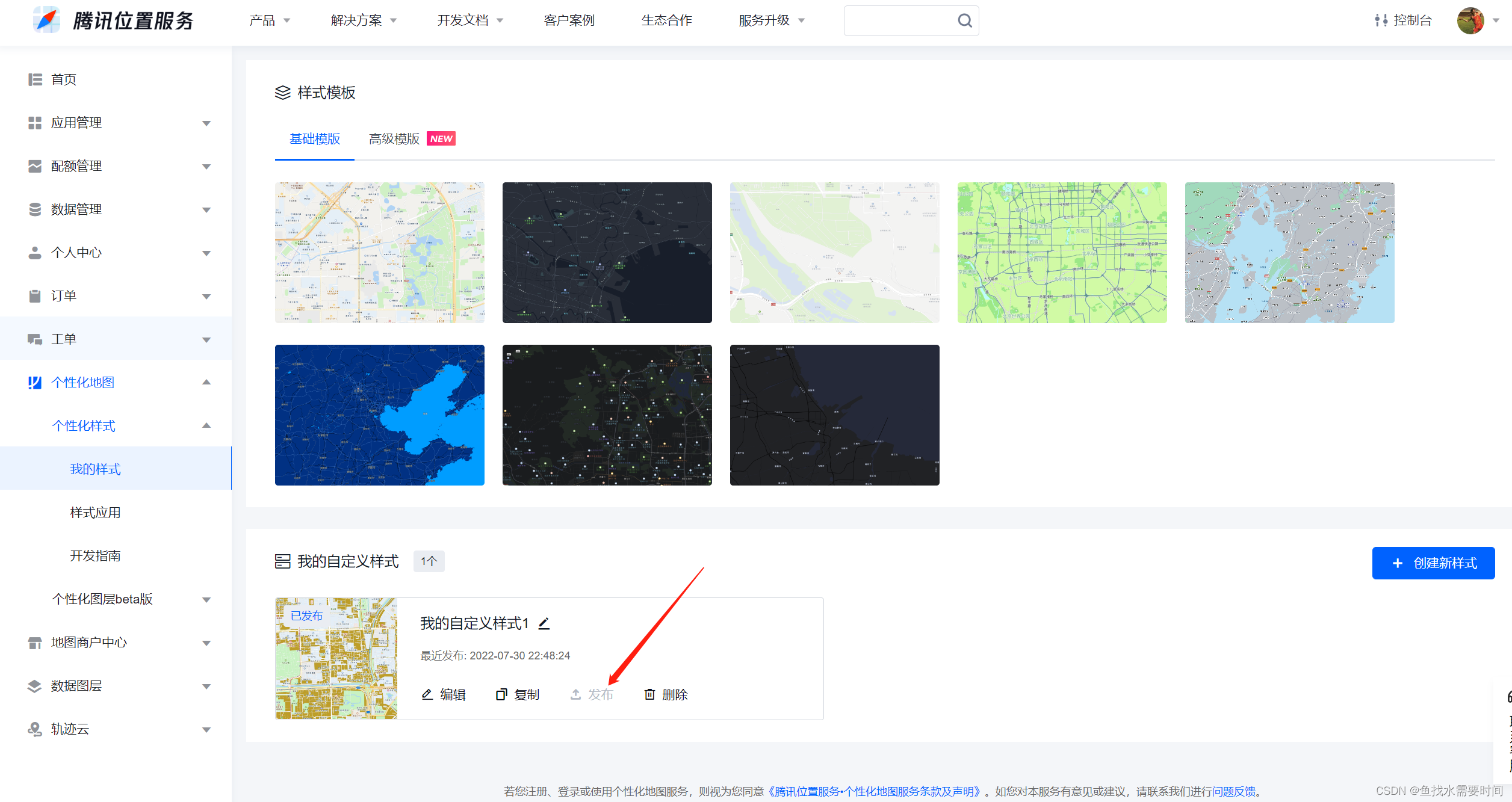
4. 自定义样式
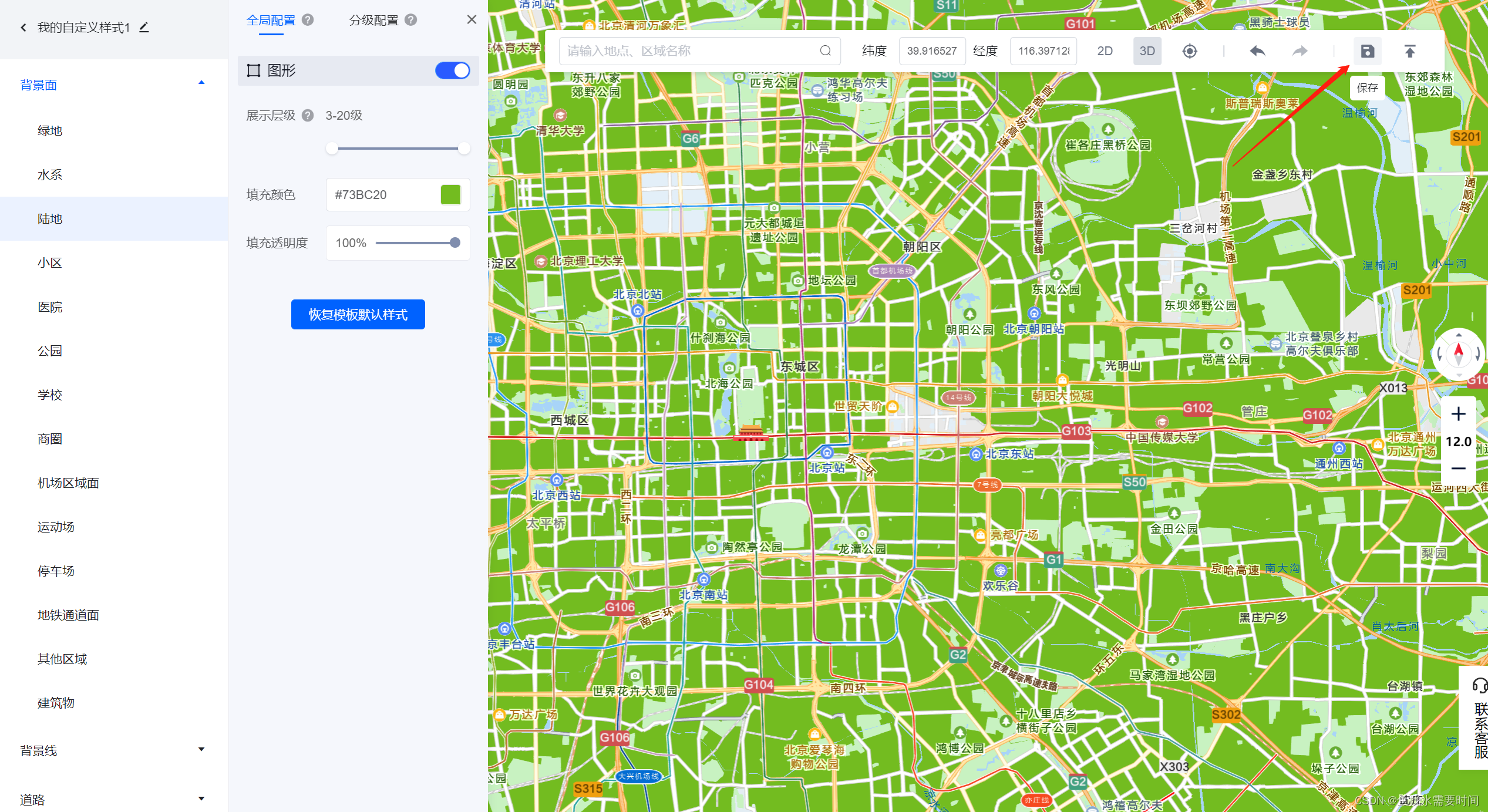
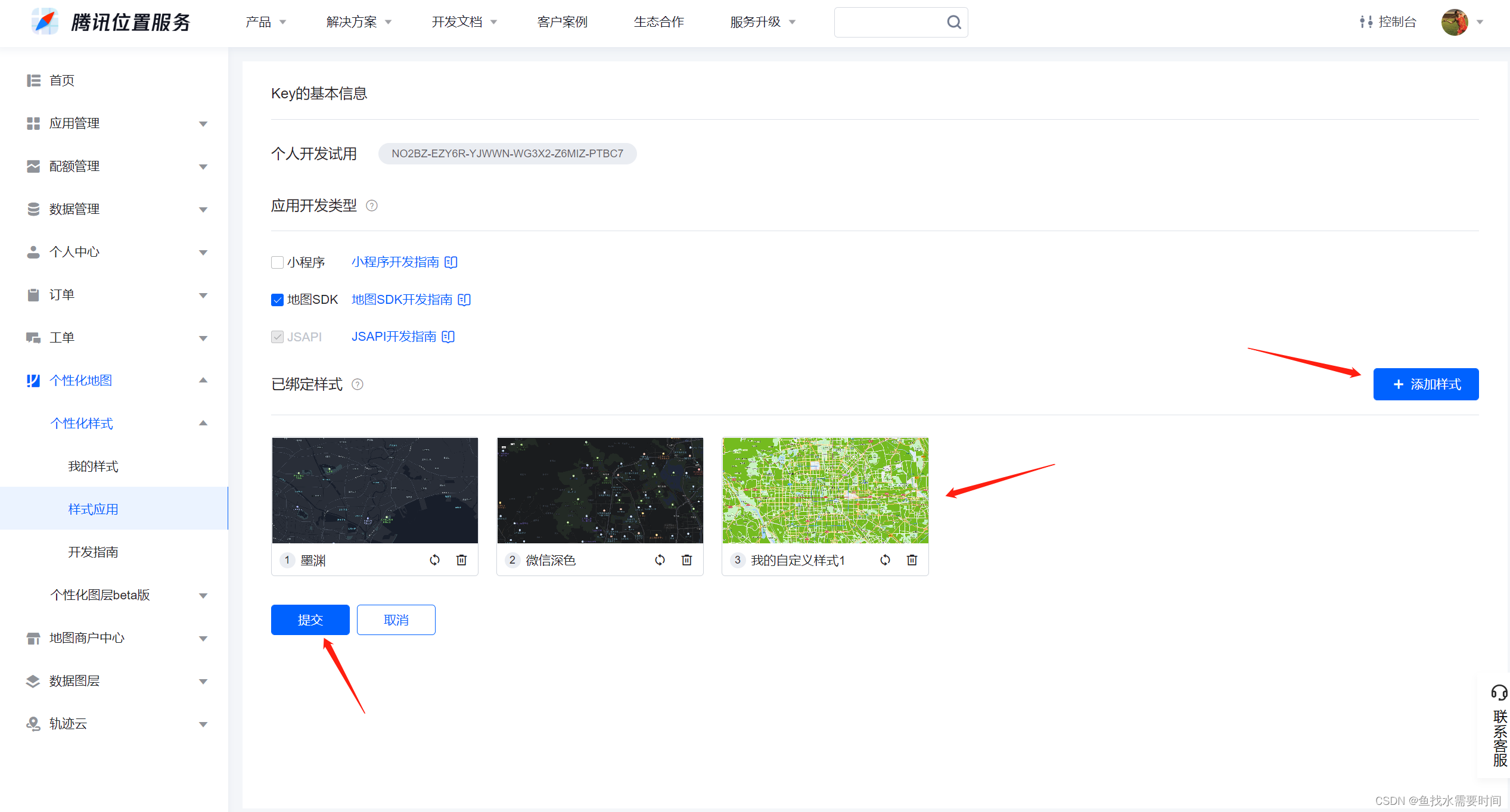
首先在开发者平台创建自己的自定义样式,将自定义样式和应用Key关联后使用自定义样式



在应用中绑定自己设置的自定义样式

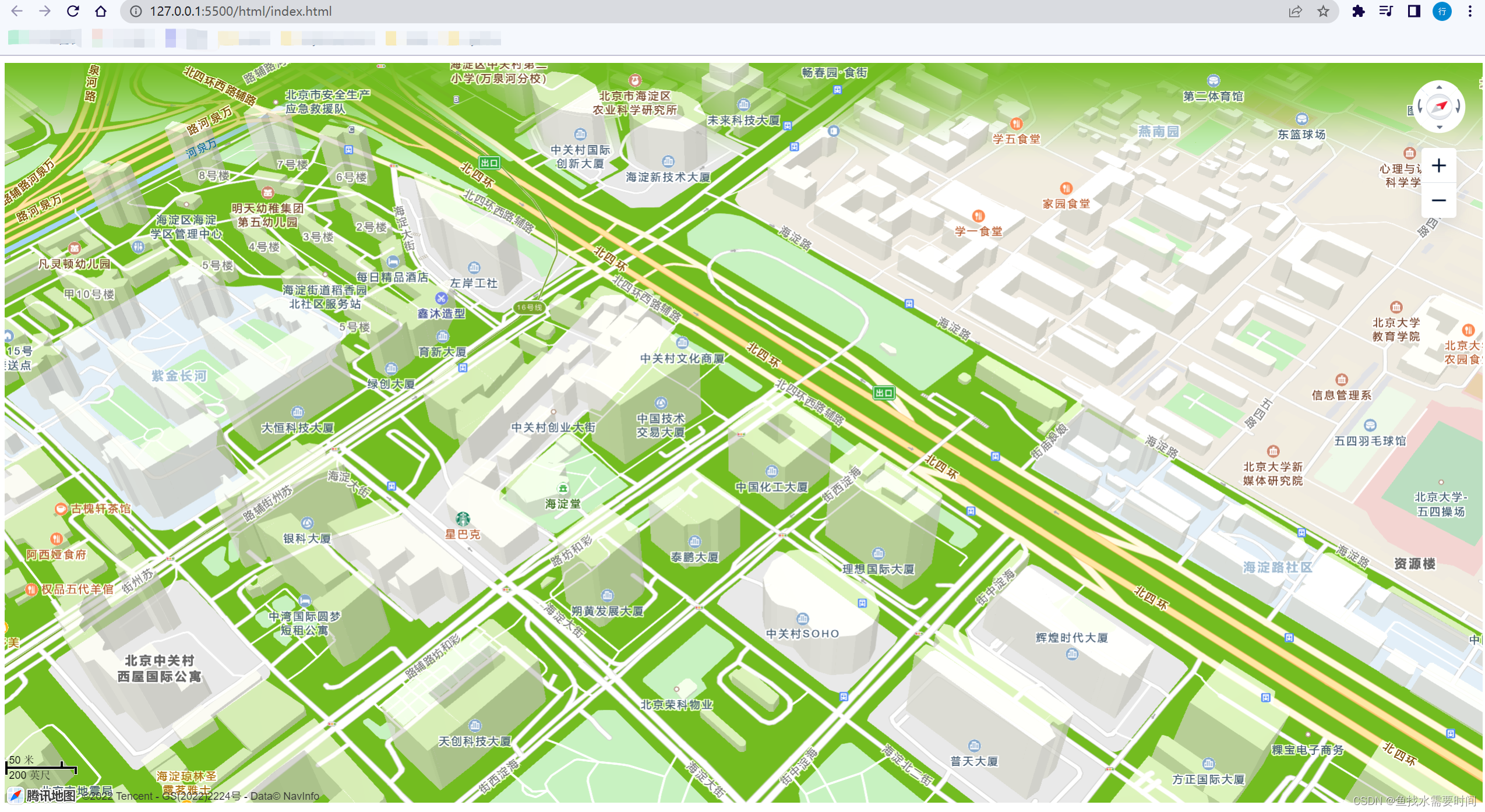
在代码中更改mapStyleId为对于的自定义样式id
运行结果:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-08-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

