WordPress插件开发,从入门到精通。
WordPress插件开发,从入门到精通。
WordPress主题开发:https://cloud.tencent.com/developer/article/2218895
WordPress插件开发手册:https://developer.wordpress.org/plugins/
开始
1.说明
每次WordPress 网页请求,都会依次执行各种插件的主文件(PluginName.php), 然后才会执行主题的function.php 文件。执行时注册的各种钩子,将会在指定事件发生时触发执行。
WordPress 钩子可以让我们在特定的时机介入 WordPress 的代码执行流程,不需要编辑任何核心文件就可以改变 WordPress 的行为。
WordPress 中有两种类型的钩子,Action 和 Filter,Action 可以让我们添加或修改 WordPress 功能,而 Filter 可以让我们修改用户提交的或展示给用户的内容。
除了在 WordPress插件中使用,钩子也被广泛应用于 WordPress 核心的许多功能中,一些钩子只是在 WordPress 埋下了一些占位符,以便我们开发的时候使用,这就是 WordPress 如此灵活的原因。
2.关键点
只有被激活的插件,才会在每次网页请求时被调用执行。
3.插件相关的钩子
创建插件时需要的 3 个基础钩子是 register_activation_hook(),register_deactivation_hook() 和 register_uninstall_hook()。
- register_activation_hook 我们激活插件时会运行,我们可以使用这个钩子挂载一个函数来设置我们的插件,例如在数据表中添加一些默认设置。
- register_deactivation_hook 在我们禁用插件时运行,我们可以挂载一个清理插件数据的函数来清理一些临时数据。
- register_uninstall_hook 在我们卸载插件时运行,我们可以挂载一个清理插件所有数据的函数来清理数据库中不再需要的插件数据。
- plugin_name/uninstall.php ,在插件被卸载时调用执行。
- plugin_loaded,插件加载完毕时触发。
4.添加、移除、执行钩子
- 可以使用 add_action() 、add_filter函数来添加我们自己的钩子,通过我们自己的自定义钩子,其他开发者可以通过扩展或修改我们的插件来适应他们的需求。
- 可以使用 remove_action() 、remove_filter来移除挂载到某个钩子上的函数, remove_action() 需要在初始的 add_action() 之后运行。
- 可以使用do_action、apply_filter运行指定钩子上的所有钩子函数;
制作插件
1.定义插件
在Plugins目录下,创建一个目录,目录里面放一个同名的PHP文件,通过注释添加如下描述:
<?php
/**
Plugin Name: Document-Assit
Plugin URI: https://nicen.cn
Description: 主题辅助插件
Version: 3.2.6
Update URI: https://wordpress.org/plugins/wp-optimize/
Author: 友人a丶
Author URI: https://nicen.cn
Text Domain: Document-Assit
License: GPLv2 or later
*/一个简单的插件就算完成了,可直接按照上方模板定义自己的插件。
2.加载顺序
经过实际测试,插件先于主题加载,主题在插件加载完毕后开始加载。
插件相关函数
1.基础函数
- plugin_dir_url(__FILE__),获取插件所在目录的URL
- plugin_dir_path(__FILE__),获取插件所在目录路径。
问题总结
1. 插件安装
插件安装时代码运行的上下文是在一个函数里

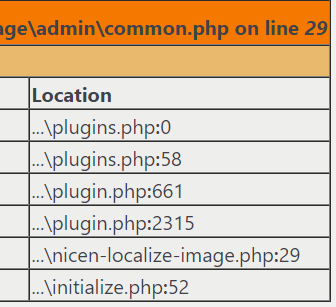
代码报错信息
<?php
function plugin_sandbox_scrape( $plugin ) {
if ( ! defined( 'WP_SANDBOX_SCRAPING' ) ) {
define( 'WP_SANDBOX_SCRAPING', true );
}
wp_register_plugin_realpath( WP_PLUGIN_DIR . '/' . $plugin );
include_once WP_PLUGIN_DIR . '/' . $plugin;
}由此得知,插件内的代码不能简单的认为在全局作用域;
插件安装时,会完整的运行插件所有的代码,register_activation_hook钩子只会在安装是触发
WP-CLI
官方文档:https://developer.wordpress.org/cli/commands/
1.安装
# 安装下载wp-cli
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
