summernote富文本编辑器基本使用
summernote富文本编辑器的基本使用
一、简介
Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。
二、下载:
官网下载地址:https://github.com/summernote/summernote 英文API:https://summernote.org/
这个中文API没有英文的全,最好还是去看英文的
如果嫌github下载太慢的话,本地下载地址:https://download.csdn.net/download/qq_43753724/16535846?spm=1001.2014.3001.5501
三、基本使用:
1、引入js/css
<link href="../../commons/jslib/hplus/css/bootstrap.min.css"
rel="stylesheet">
<!--引入富文本插件css-->
<link href="../../commons/jslib/hplus/css/plugins/summernote/summernote.css"
rel="stylesheet">
<link href="../../commons/jslib/hplus/css/plugins/summernote/summernote-bs3.css"
rel="stylesheet">
<script src="../../commons/jslib/hplus/js/jquery.min.js?v=2.1.4"></script>
<script src="../../commons/jslib/hplus/js/bootstrap.min.js?v=3.3.5"></script>
<!--引入富文本插件js-->
<script src="../../commons/jslib/hplus/js/plugins/summernote/summernote.min.js"></script>
<script src="../../commons/jslib/hplus/js/plugins/summernote/summernote-zh-CN.js"></script>当然,每个人的路径可能有点区别,你改成你的路径就行
2、建立一个div
<div class="summernote" id="summernote">
</div>3、用 js初始化操作
$(function(){
//summernote初始化
$('#summernote').summernote({
lang:'zh-CN',
focus:true,
tabsize:2,
//回调函数,重写onImageUpload方法
//注意下这里,如果你引入的是summernote.js的话这里得放在callbacks里面
onImageUpload:function (files,editor,$editable){
sendFile(files,editor,$editable);
}
});
});
//上传图片
function sendFile(files,editor,$editable) {
var formData=new FormData();
formData.append('files',files[0]);
$.ajax({
url:'/opms/noticeInfo/uploadImage',
type:'post',
data:formData,
cache:false,
contentType: false,//不重写表单头部信息
processData:false,//不序列化data,直接提交data
dataType: 'json',//以json形式接收返回值
success:function (data) {
if (data.success==true){
//data是返回的hash,key之类的值,key是定义的文件名
editor.insertImage($editable,data.img);
}else{
swal('系统提示','图片上传失败','warning');
}
},
error:function () {
swal('系统提示','图片上传失败','error');
}
});
}4、上传图片的Controller
如果图片上传成功,这里返回图片在服务器上面的访问路径
//后台上传图片
@RequestMapping("/uploadImage")
@ResponseBody
public String uploadImage(@RequestParam(value ="files",required = false)MultipartFile file,
HttpServletRequest request){
//设一个List专门存上传图片的名字(方便取消发布公告之后的删除)
List<String> imageList=new ArrayList<>();
JSONObject json=new JSONObject();
//服务器端文件夹物理路径
String path=request.getSession().getServletContext().getRealPath("noticeImage");
//获取文件名
String fileName=file.getOriginalFilename();
//截取文件名的后缀
String suffix=fileName.substring(fileName.lastIndexOf(".")+1);
//生成UUID
String UUID= UUIDGenerator.getUUID();
//修改之后的文件名
String newFileName=UUID+"."+suffix;
//将文件名存入imageList
imageList.add(newFileName);
//将imageList存入session
request.getSession().setAttribute("imageList",imageList);
//实例化一个文件对象,表示目标文件(含物理路径)
File targetFile=new File(path,newFileName);
if(!targetFile.exists()){//测试此抽象路径名表示的文件或目录是否存在
//若不存在,创建由此抽象路径名命名的目录,包括任何必需但不存在的父目录。
targetFile.mkdirs();
}
try{
//将文件上传到服务器上的指定位置
file.transferTo(targetFile);
//返回保存的url,根据url可以进行文件查看或者下载
String url=request.getScheme() + "://" + request.getServerName() + ":" +request.getServerPort() + "/opms/noticeImage/" + newFileName;
json.put("success",true);
json.put("img",url);
return json.toString();
}catch (Exception e){
e.printStackTrace();
return "{\"success\":\"false\",\"img\":\"error\"}";
}
}5、过去编辑器内容的代码:
//获取编辑器的代码
var content=$('#summernote').code();6、为编辑器赋值的方法:
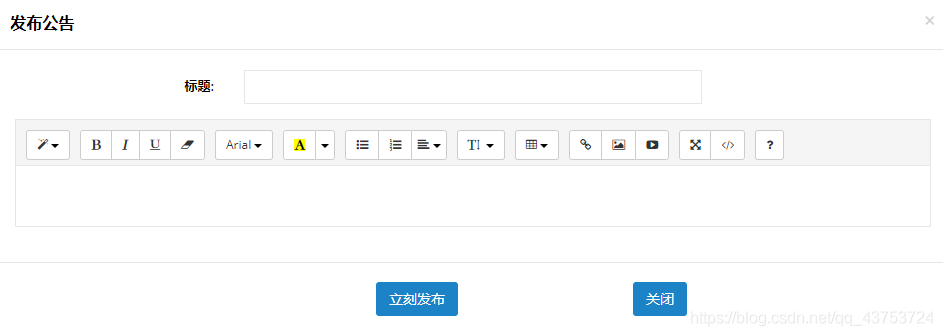
$('#summernote').code('这里插入内容');7、效果展示:

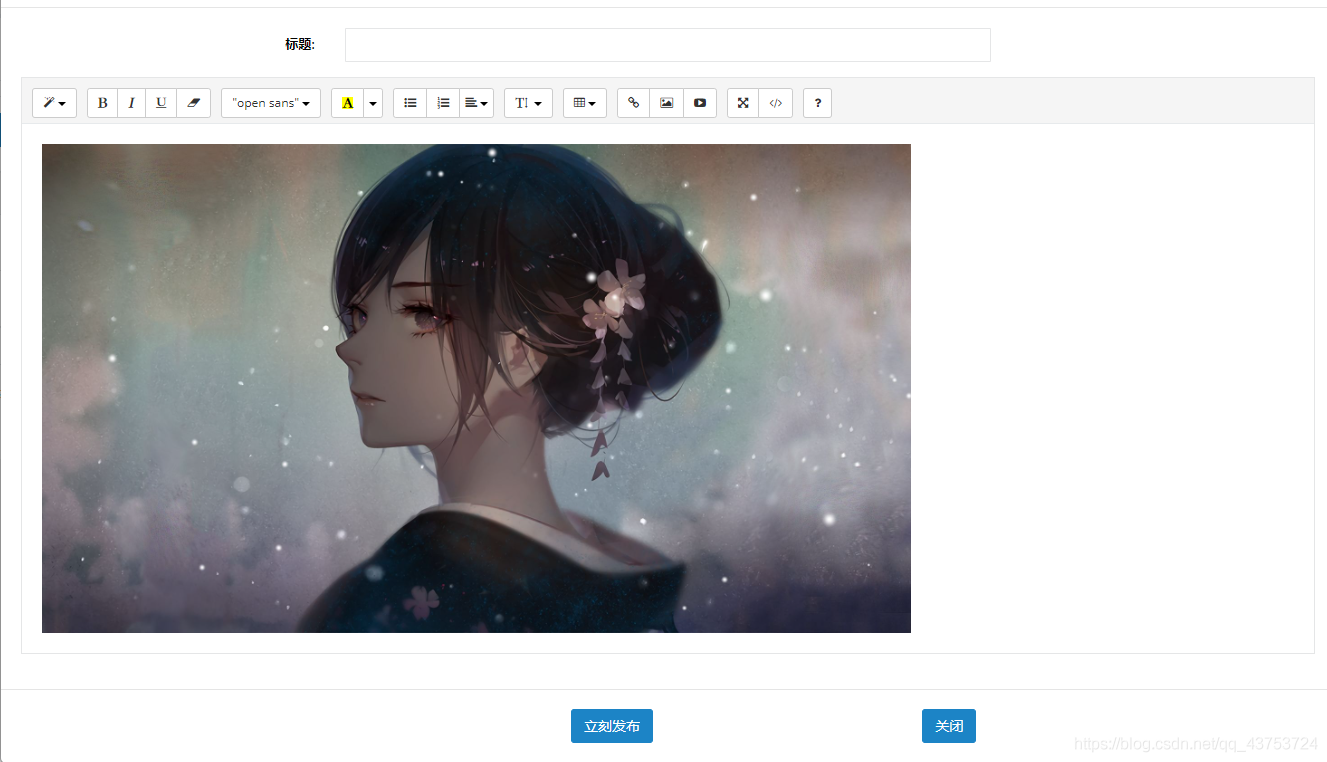
选择一张图片:

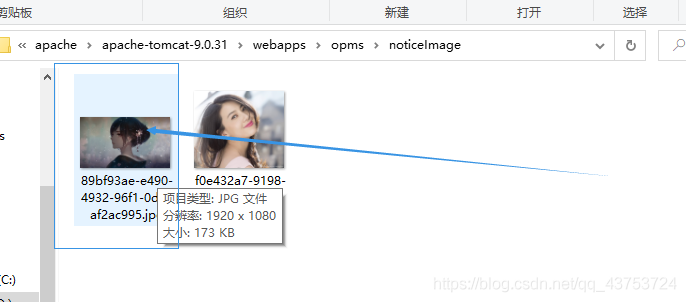
图片选择之后就已经上传到服务器了,我们可以去查看:

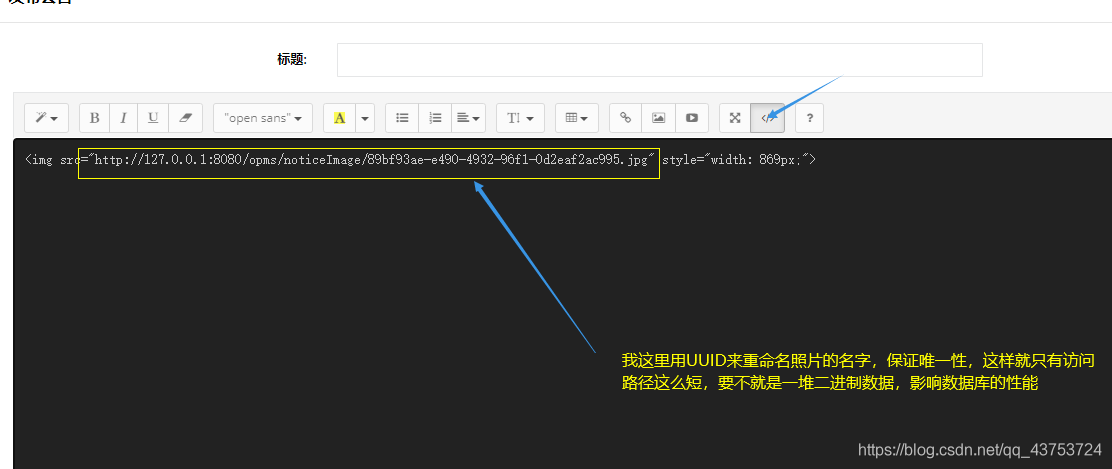
查看富文本编辑器的内容转代码:

数据库里面存的就是上面的代码(一定不要存二进制数据)
四、总结
1、我们在文本编辑器选择照片之后图片就已经传到服务器上面了,所以若点击了取消按钮或者关闭文本编辑器的时候就得删除刚刚上传的图片,这个必须处理,要不服务器传的图片一直无法删除。
2、注意自己插件的版本问题,这插件民间的解决方案太多,并且版本几乎都不一致,可以去官网https://summernote.org/查看最新的API
3、为了减轻数据库的负担,最好还是将图片存到服务器,数据库只存一个<img src='这里是你服务器中图片的访问路径'>,要不数据库存二进制数据的话太影响性能了。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-04-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


