printThis前端打印插件
文章目录
一、前言:
一款打印jQuery插件1、特征
- 打印特定的和多个DOM元素
- 保留页面CSS /样式**或添加新CSS;世界是你的牡蛎!
- 保留表单条目
- 画布支持
2、插件下载地址:
https://download.csdn.net/download/qq_43753724/15850787?spm=1001.2014.3001.5503
二、用法:
1、所有配置:
$("#mySelector").printThis({
debug: false, //显示用于调试的iframe
importCSS: true, //导入父页面css
importStyle: false, //导入样式标签
printContainer: true, //打印外部容器
loadCSS: "", //其他CSS文件的路径-为多个
pageTitle: "", //为打印页面添加标题
removeInline: false, //从打印元素中删除嵌入式样式
removeInlineSelector: "*", //用于过滤嵌入式样式的自定义选择器.removeInline必须为true
printDelay: 333, //可变打印延迟
header: null, // html
footer: null, // html
base: false, //保留BASE标记或接受URL
formValues: true, //保留输入/表单值
canvas: false, //复制画布内容
doctypeString: '...', //为较早的标记输入不同的doctype
removeScripts: false, //从打印内容中删除脚本标签
copyTagClasses: false, //从html&body标签中复制类
beforePrintEvent: null, //在打印之前在iframe中运行的功能。尚未在所有浏览器上验证此功能。
beforePrint: null, //填充iframe之前调用的函数
afterPrint: null //移除iframe之前调用的函数
});三、示例代码:
1、jsp代码:
<div class="ibox-content table-responsive">
<table id="table" class="table" data-click-to-select="true"
data-show-print="true">
</table>2、 js部分:
table的渲染部分不就不写了,主要展示的是打印功能
//打印
function printTable() {
//获取当前时间
let date=new Date();
let newdate=date.toLocaleString('chinese', { hour12: false }); //获取24小时制,中国时间,打印出 2019/01/03/ 08:40:32
$('#table').printThis({
debug:false, //调试模式下打印文本的渲染状态
importCSS:false, //为打印文本引入外部样式
importStyle:false, //为打印把文本书写内部样式
printContainer:true, //设置为true,向文本中插入内容
loadCSS:["opms/commons/jslib/hplus/css/bootstrap.min.css"],// 为打印文本引入外部样式--路径 ["/static/jquery/forieprint.css","",""]
pageTitle:"油井月报表", //为打印文本中添加<title>标签标签内容将在打印出的文件顶部显示,这里会和打印原有标题冲突,建议谨慎使用
removeInline:false, 清除body的默认样式,包括内外边距,字体等,目的是为了让渲染文本和打印文本保持一致
printDelay:333, //布局完打印页面之后与真正执行打印功能中间的间隔
header:"<h1>打印时间:"+newdate+"</h1>", // 在打印文本的body中添加header标签,这里的内容将在打印出的文件顶部居左显示 "<header>测试header</header>"
formValues:false, //如果打印的目标源码中又表单内容就选择true,这里是为新的打印文本中的表单赋值
doctypeString: '<!DOCTYPE html>' // 添加文档声明,使得渲染和打印保持一致
});
}3、前端页面:
打印前:

在这里插入图片描述
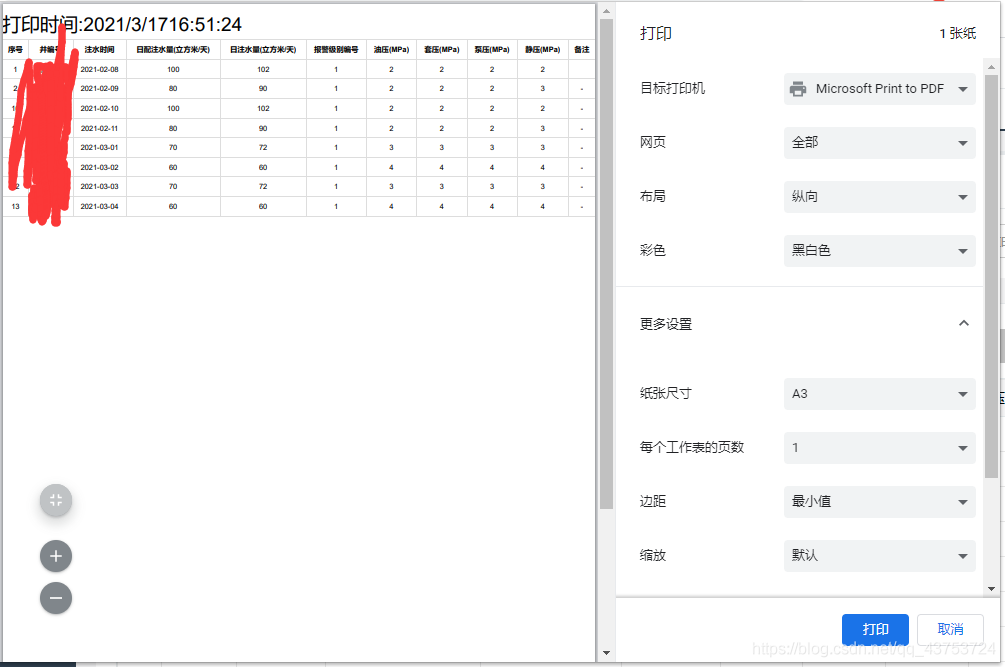
点击打印按钮之后:

在这里插入图片描述
四、bug
1、设置的pageTitle属性无效
暂时为解决,改好后来补上。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-04-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

