CHTML-代码变量命名辅助神器
原文链接: 推荐一款自动化代码变量命名在线工具_变量命名工具_任聪聪的博客-CSDN博客
转载声明:已获得作者同意转载
本篇工具主要介绍一款代码自动化变量命名工具,可以提高我们在实际的编码过程中办公效率,提升我们相关变量命名的速度。
传统形式,我们是通过翻译软件来实现变量的英文命名,使用chtml辅助变量命名工具,可以减少通过翻译软件+脑力拼接浪费的时间。
工具说明:chtml即code helper tag mark law 代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以让您轻松摆脱翻译软件的困扰,快速选择合适的变量名称用于开发工作中。
工具地址:https://www.chtml.cn/
使用方式一、直接打开工具进行变量名的查询和编写。
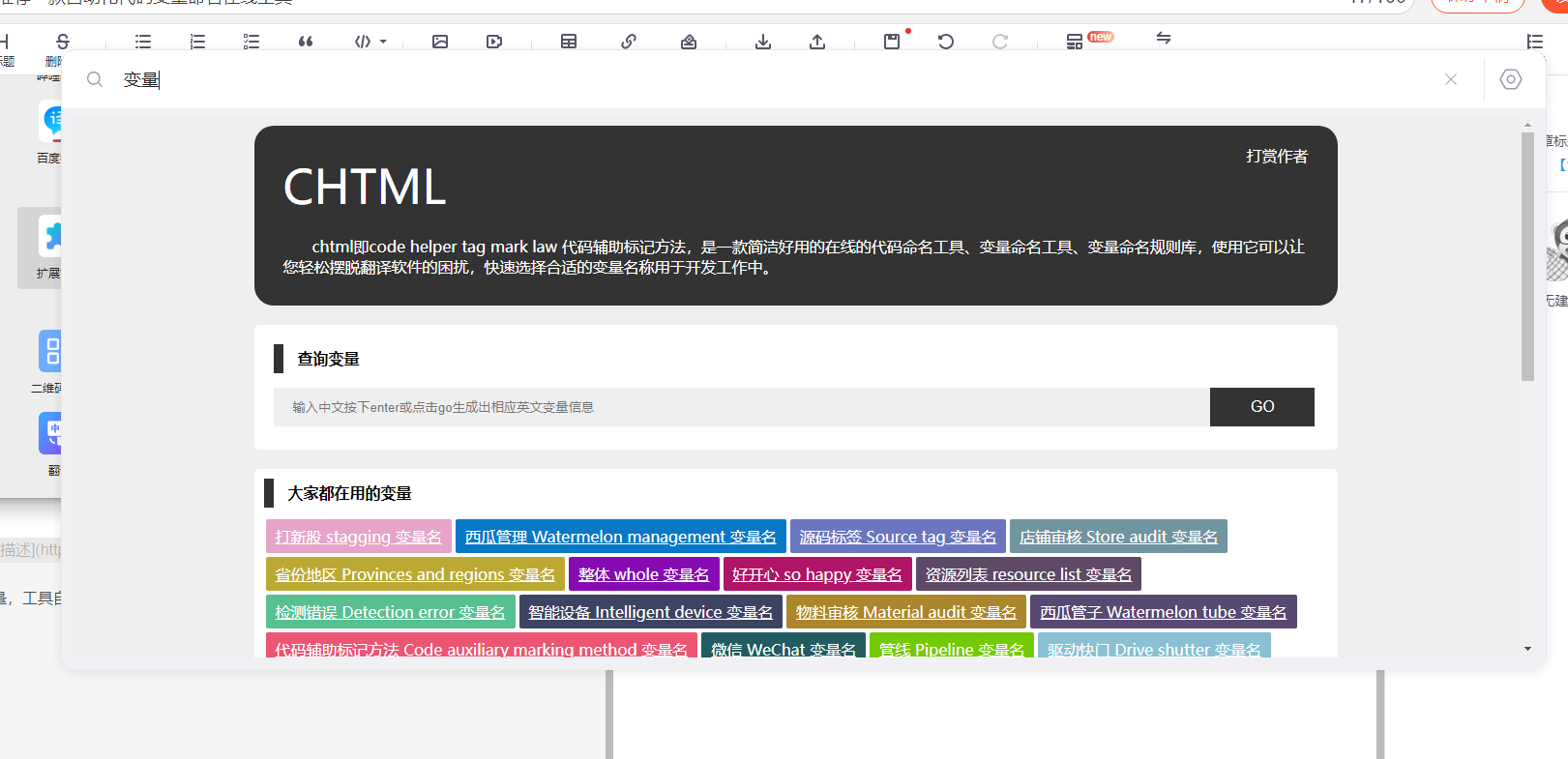
步骤一、打开chtml代码辅助标记工具

代码变量命名辅助神器
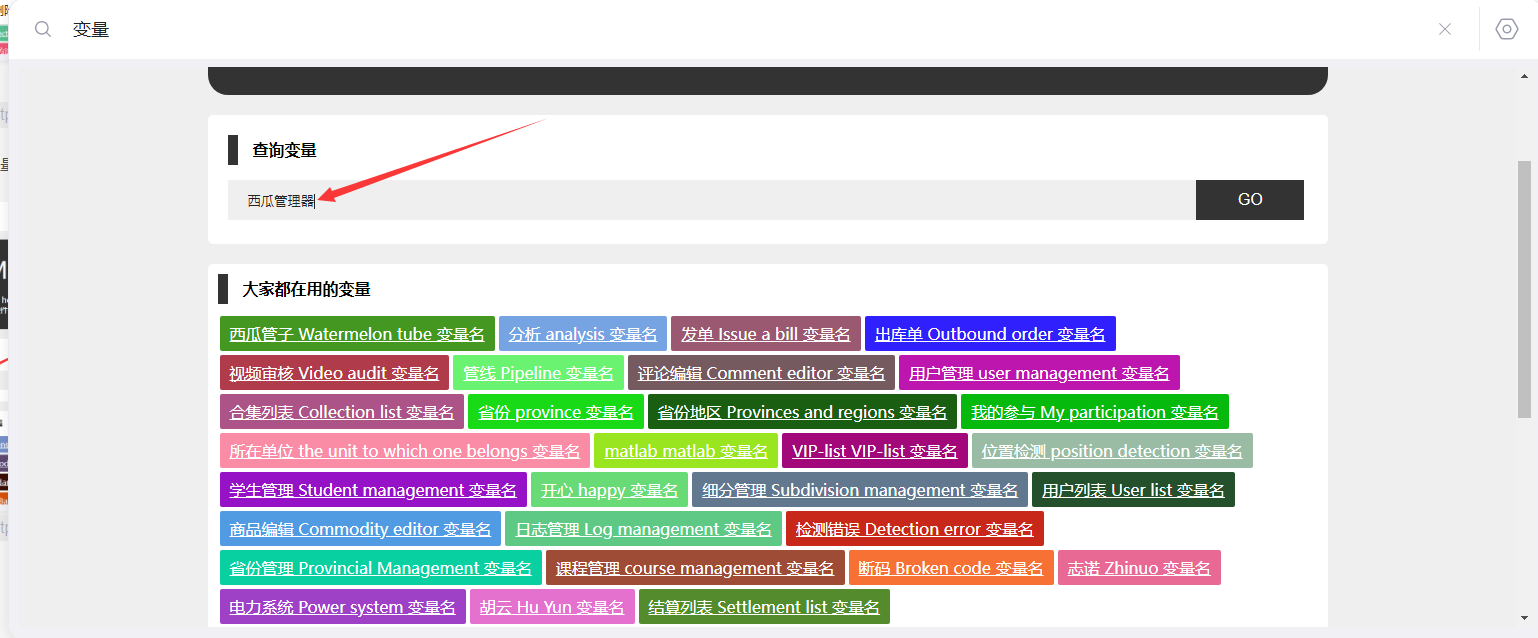
步骤二、输入中文名称,并按下回车

代码变量命名辅助神器
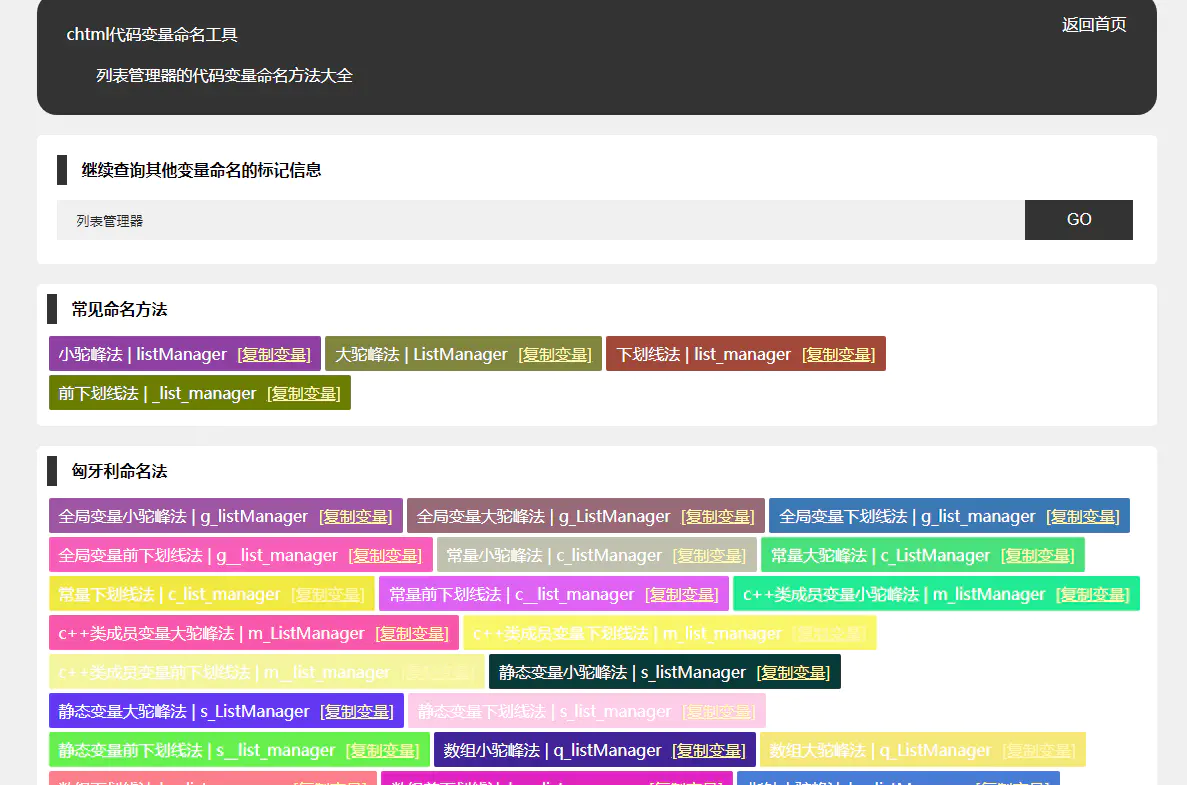
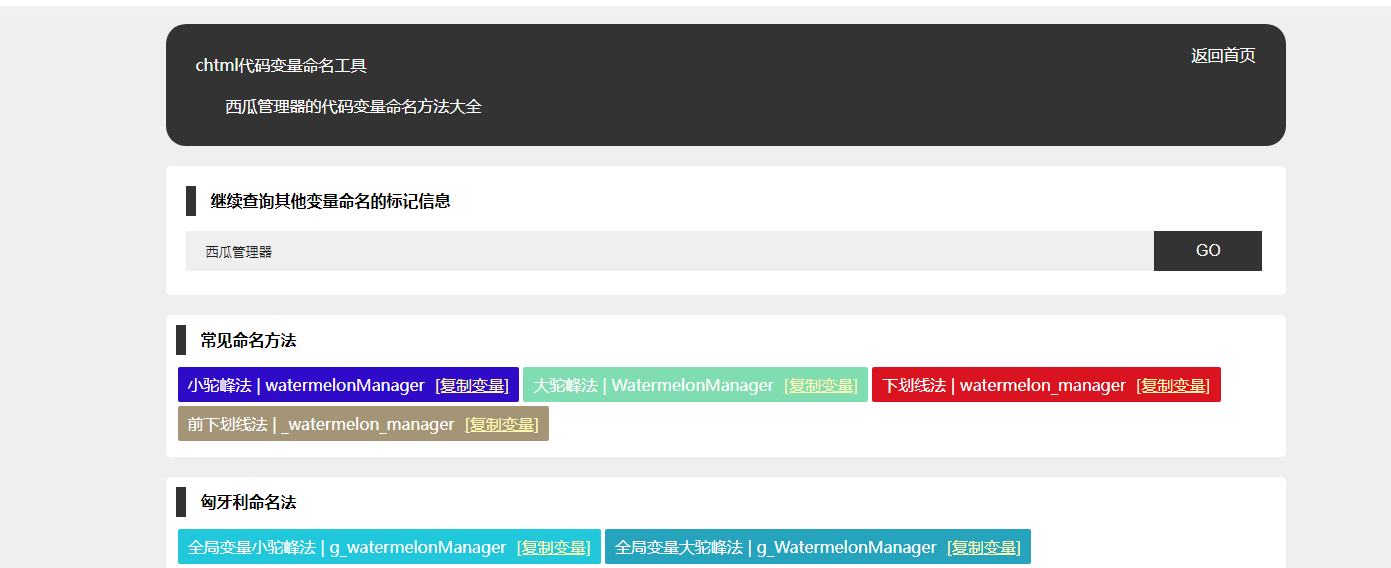
步骤三、选择合适自己的变量名

代码变量命名神器
end:大公告成,终于可以不用那么麻烦了,轻松生成变量名称。
使用方式二、通过csdn浏览器插件进行调用
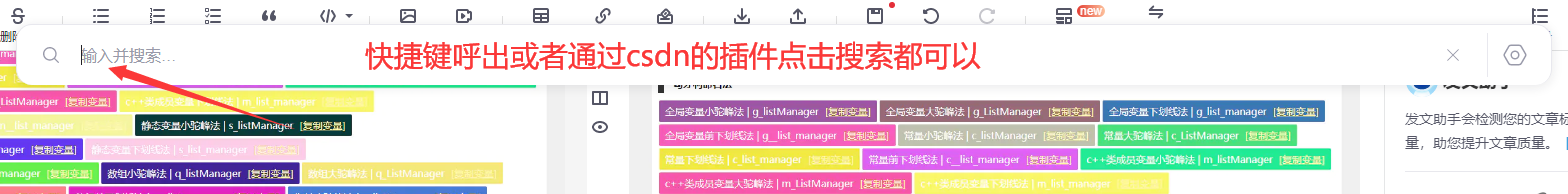
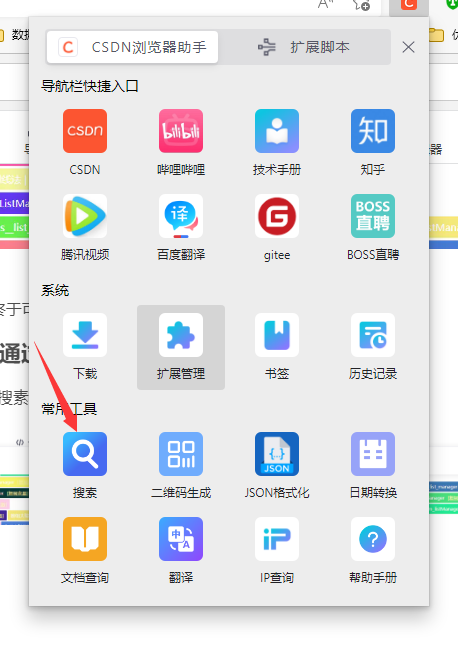
步骤一、打开csdn搜素框

代码变量命名神器
通过点击插件图标

代码变量命名神器
步骤二、输入变量,工具自动加载

代码变量命名神器
步骤三、输入要转化的变量中文名。

代码变量命名神器
点击go或者enter回车

代码变量命名神器
可以看到相关的变量命名方法就出来了,点击复制变量即可到剪切板,方便好用。
使用方式三、在UTOOLS工具中进行安装
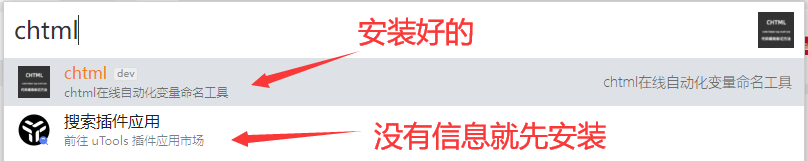
步骤一、打开utools,搜索chtml

代码变量命名神器
步骤二、安装完后可以进行查询,关键词为 变量| ctl|chtml三种,输入任意一个即可调用

代码变量命名神器
步骤三、输入关键词

代码变量命名神器
按下回车键

代码变量命名神器 utools
按下alt+数字按钮即可复制对应的变量字段。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录