关于错误消息 RangeError - Maximum call stack size exceeded at XXX
关于错误消息 RangeError - Maximum call stack size exceeded at XXX

Jerry Wang
发布于 2023-02-27 15:25:02
发布于 2023-02-27 15:25:02
错误消息:RangeError: Maximum call stack size exceeded at
ConnectableSubscriber.error
执行 Angular 开发的 Spartacus Storefront 时遇到。
RangeError: Maximum call stack size exceeded 当函数调用超出调用堆栈大小时抛出。
这可能是由于以下原因造成的:
- 函数调用太多。
- 处理递归的问题,例如递归函数中缺少基本情况以停止无限调用自身。这个错误通常是由递归调用导致的。递归调用可能会导致堆栈溢出。在这种情况下,需要找到造成递归调用的代码并找到一种方法来避免递归调用。
首先,可以使用调试工具(例如浏览器开发工具)查看抛出错误的代码。然后,您可以考虑下面几种解决方案:
(1) 避免对数据进行重复订阅。如果您在多个地方订阅了同一个数据源,则可能会发生递归调用。
(2) 使用 takeUntil 操作符,以在观察的某个时刻终止订阅。
(3) 使用可观察的错误处理机制(例如 catchError),以在发生错误时终止订阅。
下面这段代码可以轻易重现该错误。
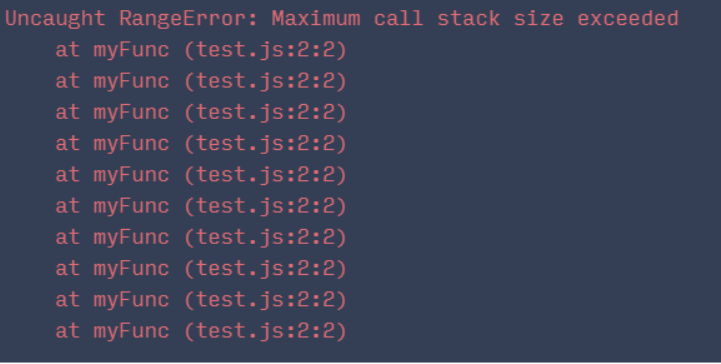
RangeError: Maximum call stack size exceeded at 浏览器里执行的结果:

- 超出范围的操作。如果由于过多的函数调用或变量而发生此错误,则应尽可能减少这些错误。还应检查并避免任何超出范围的操作。 可以使用浏览器控制台和开发人员工具检查这些问题。
此外,如果开发人员不小心两次导入/嵌入相同的 JavaScript 文件,也可能会遇到这种情况。 要解决此问题,请检查 JS 文件中的导入。此时开发人员会发现浏览器的资源选项卡很有用。
在旧版浏览器中,当尝试将太多参数传递给浏览器无法处理的函数时,也会出现 RangeError。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-02-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读