HTML标签里的值是如何动态传递给CSS样式表的?
HTML标签里的值是如何动态传递给CSS样式表的?

目的地-Destination
发布于 2023-03-06 16:39:18
发布于 2023-03-06 16:39:18
CSS变量
答案就是:CSS变量(Custom properties)
P.S. 原谅我这个前端菜鸟,前端大佬勿喷。我只是个搞后端的!
前提
因为今天遇到了一个问题。
我有一系列的图片要当做背景的,并且只有鼠标before时,才展示背景图。
而背景相关的样式,都在CSS表,那我怎么把图片地址传给CSS样式里的background呢?
这时候,CSS变量就可以发挥作用了。
用法
CSS样式表:定义一个类名.abc,变量用var包裹:var(--abc)
.abc {
XXXX
}
.abc::before{
background-image: var(--abc);
background-attachment:fixed;
background-size: cover;
position: absolute;
background-color: #A0DAD0A0;
}HTML页面:使用变量名代替样式标签
<ul >
<li class="abc" style="--abc: http://XX1.png ;"></li>
<li class="abc" style="--abc: http://XX2.png ;"></li>
<li class="abc" style="--abc: http://XX3.png ;"></li>
<li class="abc" style="--abc: http://XX4.png ;"></li>
</div>大功告成
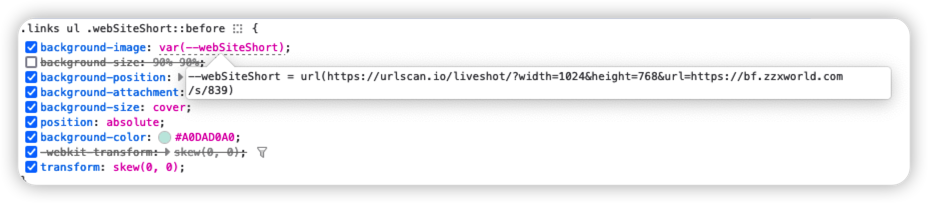
👇🏻截图中用的webSiteShort,和abc是一样的用法。

这样,不同的图片,可以传同一个变量应用同一个样式了! 你也可以传任何你想传的值到CSS样式表里。 今天真的是发现了新大陆了!哈哈哈!
CSS变量的功能,不止于此,我只是单拎出来了一个需求来说的。其他用法,可参见W3School
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023年02月18日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

