建站小技巧|如何安装favicon.ico
起因

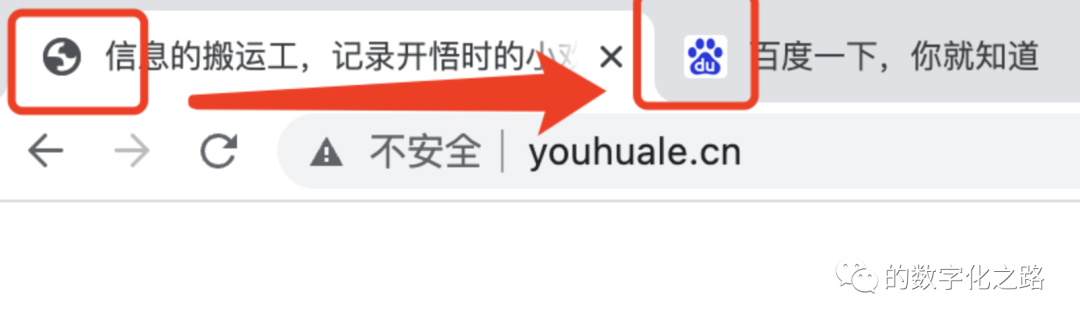
网站没有icon,与其它网站一对比,觉得很寒碜
心里不爽!
安排 :搞个icon

- 用ps自己做了一个,保存为favicon.ico
- 把favicon.ico文件放到网站根目录,
- 在head头中引入:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">但,没有生效?!

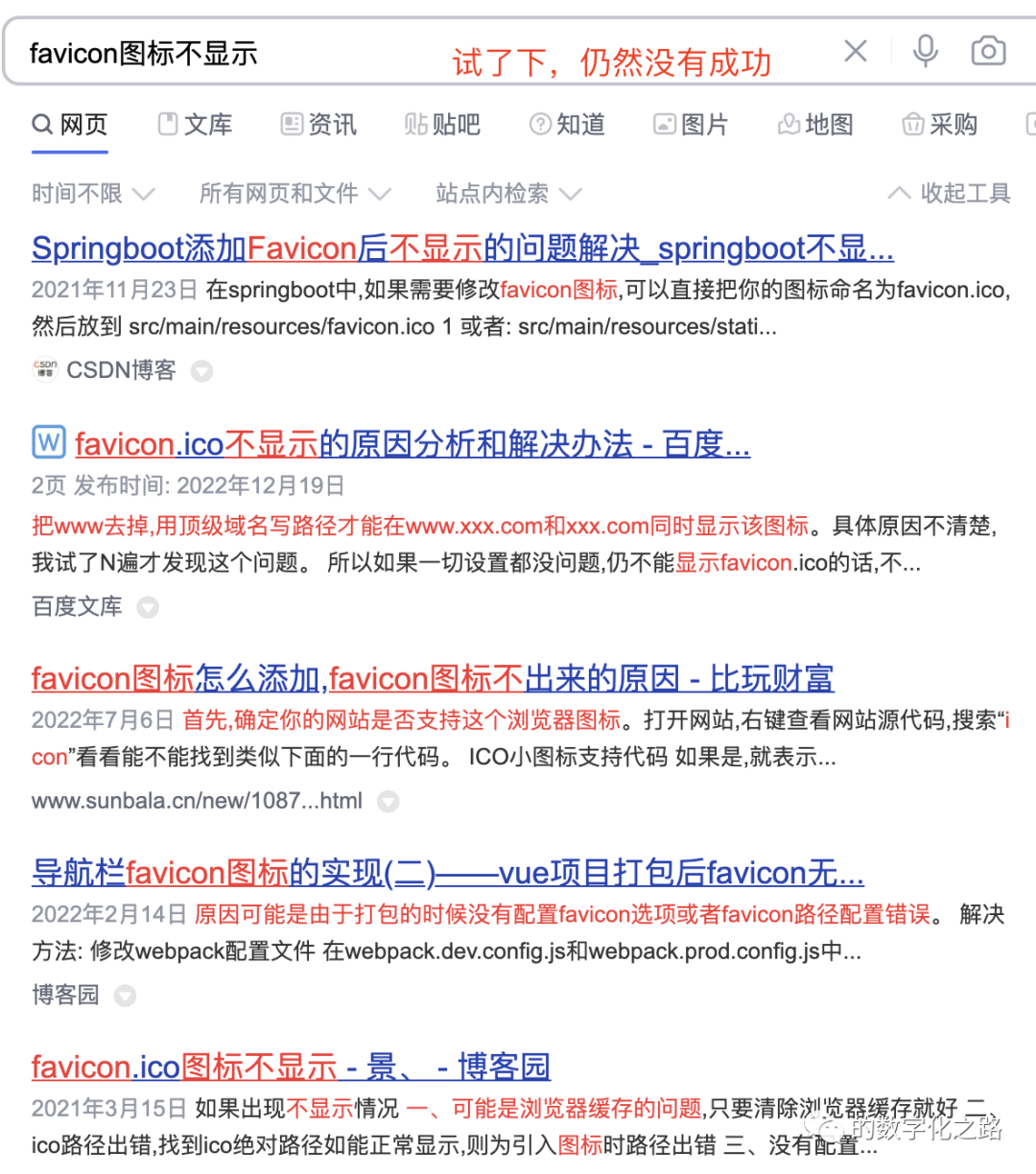
换了个搜索关键词:favicon.ico

尝试 第二个搜索结果:

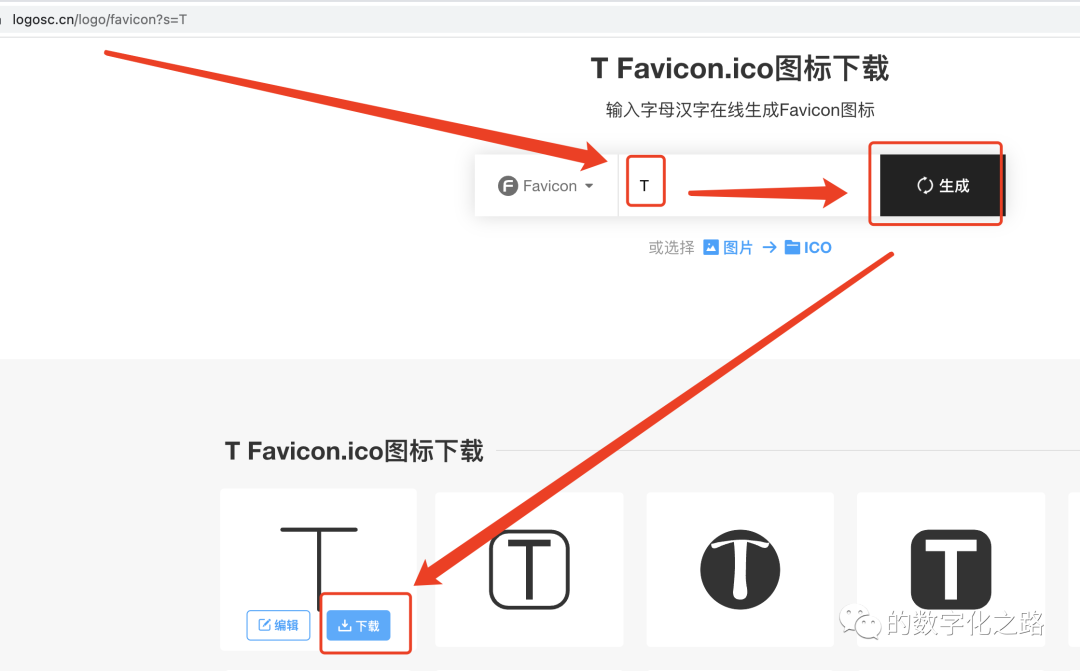
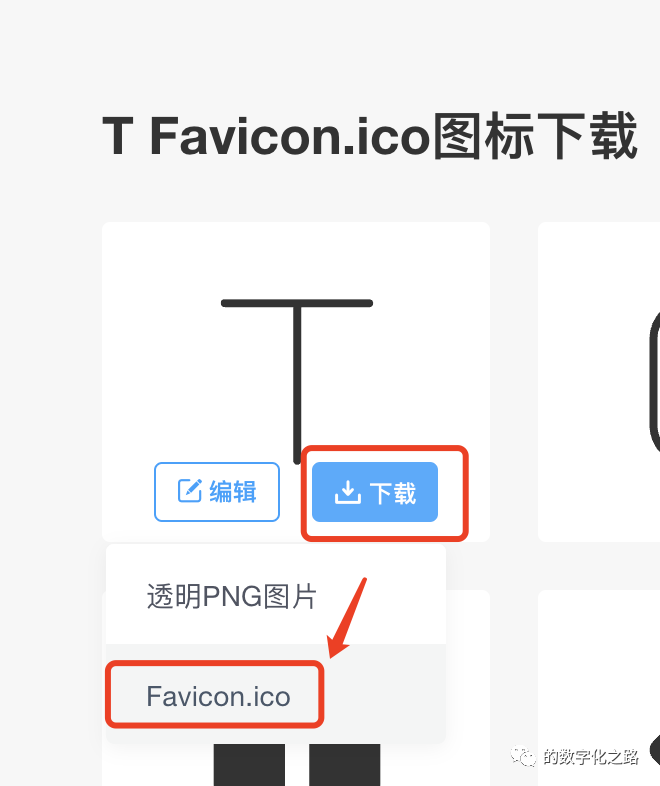
下载“Favicon.ico”:

安装Favicon图标:

<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
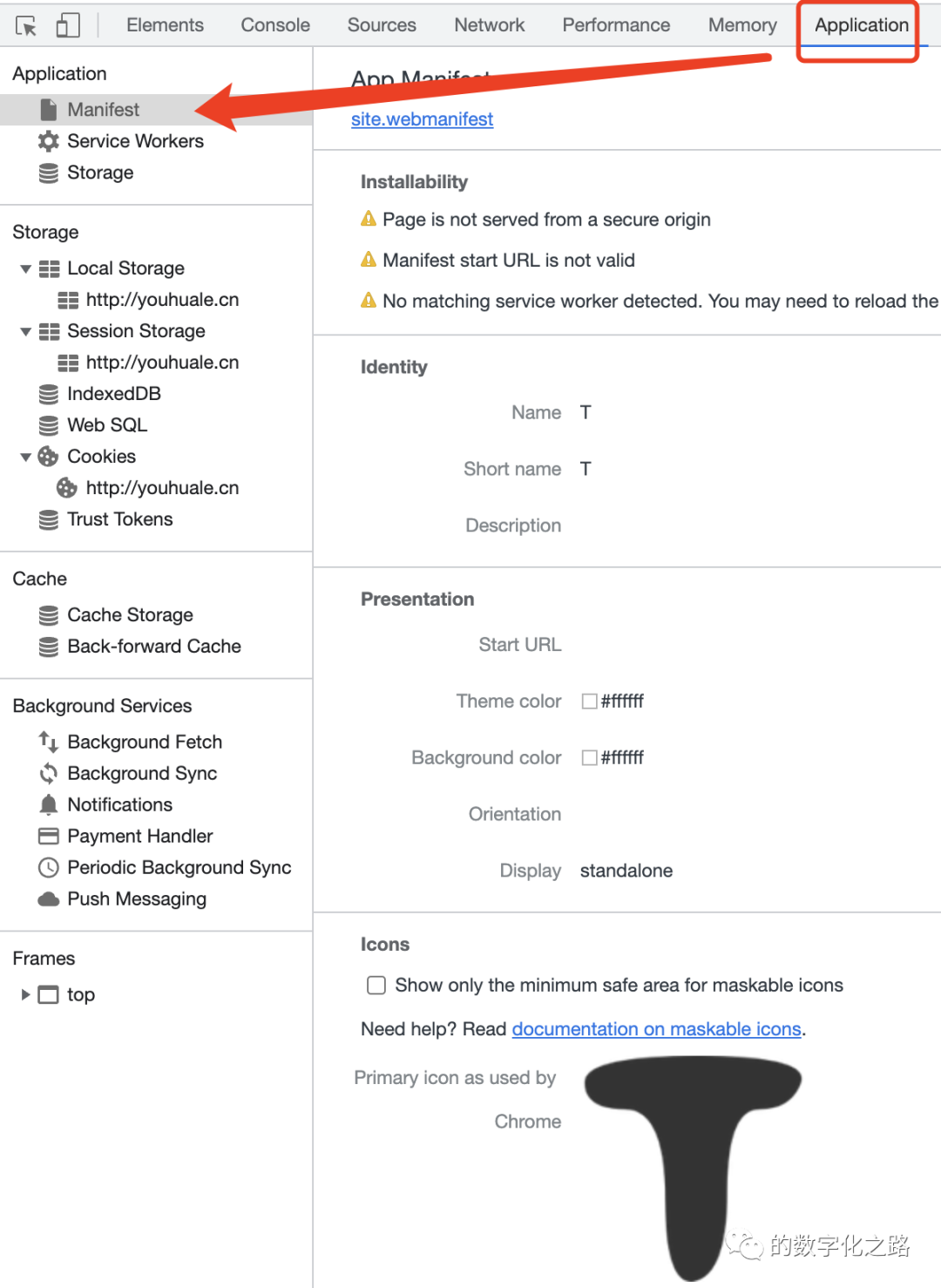
<link rel="manifest" href="/site.webmanifest">在chrome无痕窗口重新打开网站:

Cool!
开心! 有时候,换个“关键词”,就能推开一扇解决问题的大门
睡觉,第一次失败,应该是ps导出的ico文件有问题。当时用baidu的favicon.ico是可以的
相关知识汇总:
1、html标签 鸟瞰

2、什么是Favicon图标?
Favicon也称为URL图标或网站图标。这些图标非常小(通常为16×16或32×32),并会显示在浏览器窗口和书签中网站网址的旁边,让访问用户可以轻松在其打开的窗口中识别你的网站。
3、Favicon图标有什么作用?
Favicon图标用于帮助用户更轻松地在浏览器、书签、快捷方式和地址栏中直观地识别出你的网站,也让用户更容易在他们的浏览器上保存和记住你的网站。作为经常被忽视的主要品牌元素,一个好看的Favicon图标可以让你的网站在众多竞争对手中脱颖而出。
4、常见的favicon图标格式有哪些?
ICO - favicon.ico
最常见的favicon图标格式是 ICO、PNG 和 SVG,但对于特定的浏览器或设备还有其他格式。ICO 文件格式由 Microsoft 开发,是 favicon 的原始文件格式。该格式是独一无二的,因为它允许在同一个文件中包含多个小图像。这是最大的优势,因为 ICO 格式(16x16、32x32 和 48x48 像素)的favicon图标所需的小图标可以独立缩放和优化。在小尺寸下,你不能依靠浏览器以最佳方式自动调整图标大小。所有浏览器都支持 ICO 格式,它是 IE5 ~IE10 唯一支持的格式。
PNG - favicon.png
PNG 格式是一种很棒的格式,因为它是大多数人熟悉的格式,并且不需要任何特殊工具来创建。随着现代屏幕的高分辨率,小分辨率的小图标尺寸的原始问题不再存在。对于支持 PNG favicon 图标格式的浏览器,通常在浏览器选项卡或书签栏中显示的 favicon 的质量将高于 ICO 格式。PNG 格式的缺点是它与 IE5 ~ IE10 不兼容。
SVG - favicon.svg
SVG 格式优于 PNG 和 ICO 格式,但大多数浏览器都不支持。SVG 文件非常轻量级,并且可以无限扩展,图像质量高,而且没有大图片加载消耗时间长的问题。目前只有 Chrome、Firefox 和 Opera 支持 SVG 格式的网站图标。
5、常见的favicon图标大小有哪些?
首先,你的favicon图标必须是方形的,由于桌面浏览器和IOS不支持其他形状的图标。
对于 ICO 格式,推荐的尺寸为 16x16、32x32 和 48x48 像素。
对于 PNG 格式,推荐的尺寸为 16x16 和 32x32,不过浏览器可以兼容任何方形 PNG 图像。
6、Favicon图标会影响搜索引擎排名或SEO吗?
Favicon图标可间接帮助你优化搜索引擎(SEO):有些搜索引擎会在搜索结果中显示你的 Favicon图标。一个有吸引力的Favicon图标能够提高在这些搜索引擎上点击率(CTR)。此外,Favicon图标是建立品牌认知度和品牌专业度的必要条件,缺失Favicon图标可能会降低用户对网站的信任并增加跳出率。
7、favicon的相关html标签简介
link元素可以用于指定一些特殊设备的私有资源。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">定义了将页面添加到IOS设备主屏时显示的图标为apple-touch-icon.png
<link rel="manifest" href="/site.webmanifest">manifest属性用于离线页面缓存。manifest一旦设置后,浏览器便会将需要缓存的文件保存在本地,这样当用户在下一次访问时,即使是在没有网络连接的情况下也能够正常显示页面内容。
在manifest文件中,除CACHE声明哪些文件被缓存外,还有NETWORK和FAILBACK这两个关键字,分别用于声明哪些文件永远不被缓存,以及在无法建立连接的情况下显示的回退页面。此外CACHE声明也可以被省略。
manifest主要适用于不依赖网络,且下载后不需要再次更新的页面、应用、HTML5游戏,在需要频繁或偶尔更新内容的页面中要慎用manifest

8、如何把Favicon文件上传到网站服务器根目录 ftp命令工具、FileZilla、Putty、Xshel、堡塔SSH终端、SecureCRT、XManager 如果是eclipse或idea开发工具,可以使用Alibaba Cloud Toolkit插件

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-03-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

