Chrome 开发者工具里根据关键字搜索,结果列表里的 JavaScript 文件名后面跟的 ‘eval‘ 是什么含义
Chrome 开发者工具里根据关键字搜索,结果列表里的 JavaScript 文件名后面跟的 ‘eval‘ 是什么含义

Chrome 开发者工具里根据关键字搜索,结果列表里的 JavaScript 文件名后面跟的 ‘?eval’ 是什么含义?
ChatGPT 的解答:

在Chrome开发者工具中,当你在Sources选项卡下使用关键字搜索时,可能会看到一些JavaScript文件名后面带有"?eval"。这通常表示这些JavaScript代码是在运行时动态生成的,而不是来自于一个独立的文件。具体来说,"?eval"是一种用于标识在Chrome DevTools中动态生成的JavaScript代码的约定,它表示这段代码是通过调用JavaScript的eval()函数或者类似的函数来执行的。
eval()函数是一种在运行时执行动态生成的JavaScript代码的方式,它接受一个字符串作为参数,该字符串包含要执行的JavaScript代码。由于eval()函数可以执行任意JavaScript代码,包括动态生成的代码,因此这种技术被广泛用于开发一些动态生成的应用程序。
在Chrome DevTools中搜索JavaScript代码时,如果发现某个JavaScript代码段的文件名带有"?eval"后缀,则意味着这段代码是动态生成的。在这种情况下,DevTools会将这些代码片段视为独立的文件,并在搜索结果列表中将其列出。由于这些代码片段没有独立的文件名,因此DevTools将它们的文件名设置为"?eval",以示区别。
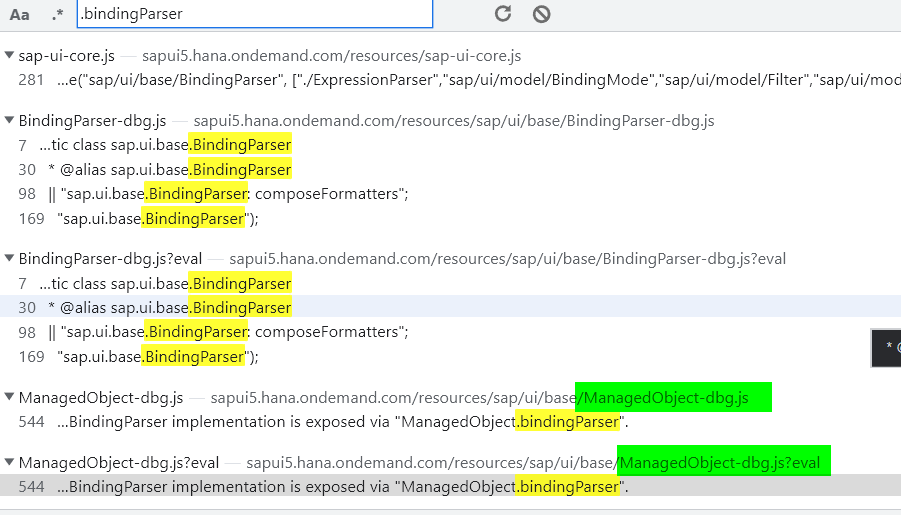
看我在 Chrome 开发者工具里搜索 SAP UI5 的 bindingParser 实现,能看到 XXX-dbg.js 和 XXX-dbg?eval 总是成对出现:

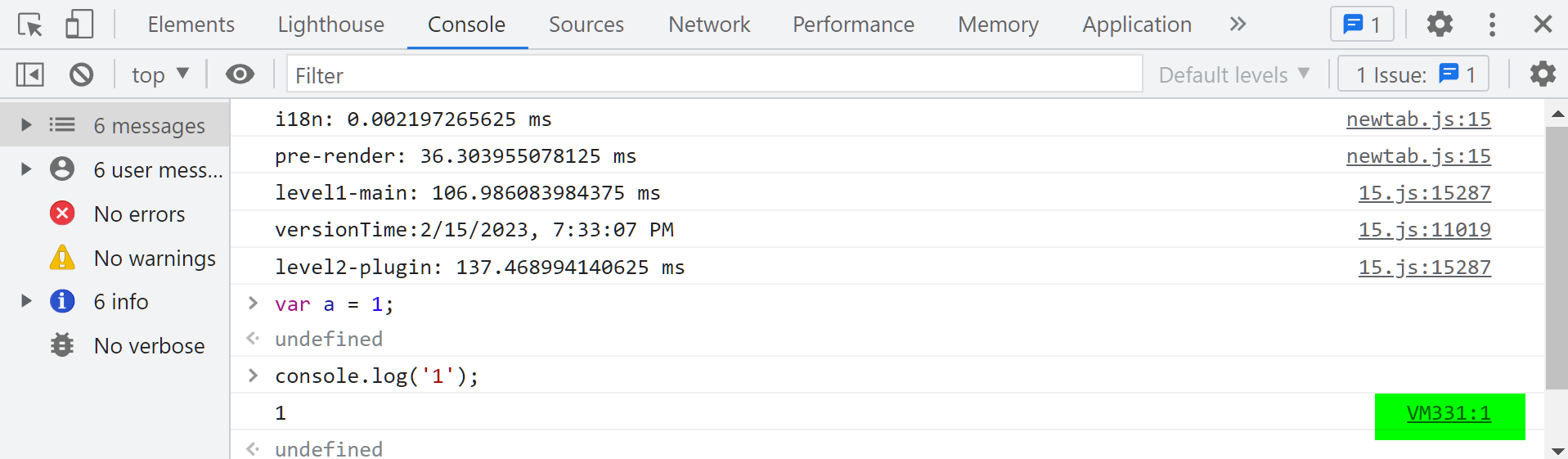
这让我联想到了 Chrome 开发者工具 Console 面板的 VM:Virtual Machine

在Chrome开发者工具的Console面板中,VM指的是"Virtual Machine"(虚拟机)的缩写。当你在Console面板中输入一些JavaScript代码并运行时,Chrome会在一个称为"Execution Context"(执行上下文)的环境中执行该代码。这个执行上下文会创建一个虚拟机,也就是VM。
虚拟机是一个在内存中模拟计算机系统的程序,它可以运行代码并模拟硬件资源(如CPU、内存、硬盘等),同时提供一种安全隔离的方式来运行代码。在Chrome中,每个选项卡和框架都有一个独立的虚拟机实例,可以用于在该选项卡或框架中执行JavaScript代码。
当你在Console面板中运行JavaScript代码时,这些代码会在当前选项卡或框架的虚拟机中执行。如果你在多个选项卡或框架中打开了开发者工具并使用Console面板,你可能会看到多个VM实例,每个实例都对应一个选项卡或框架的虚拟机。这些VM实例会按照它们所属的选项卡或框架进行编号,例如"VM123"、"VM234"等等。