markmap-vue项目运行报错处理

image.png
最近有个需求时js画思维导图,找到了个markmap插件。 它是一个可以把markdown内容,转化成思维导图的工具。有直接集成到vscode的插件,也有vue/react项目的实现案例。 vue的实现案例如下:

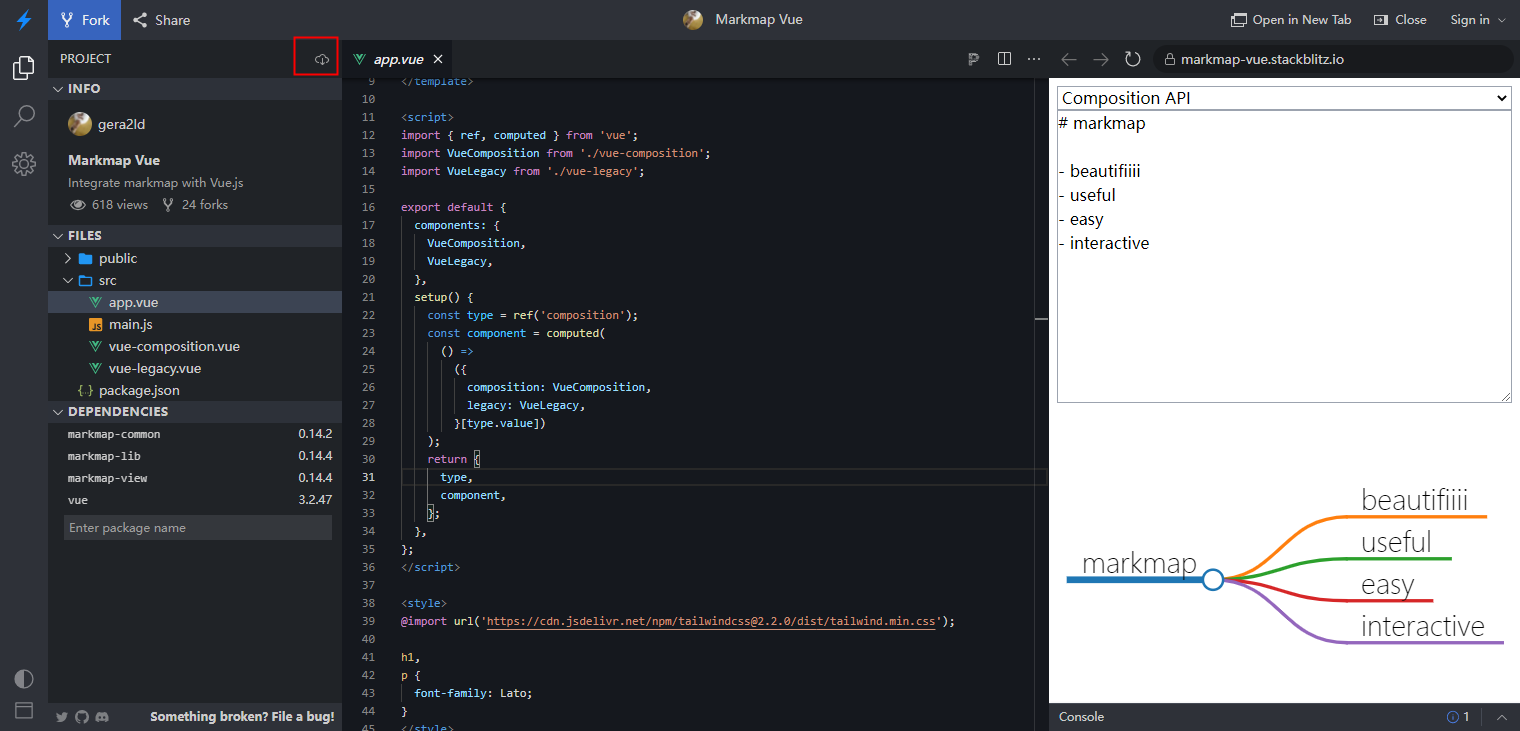
image.png
左侧下载下来之后,要开始运行项目时遇到一些小障碍,此处做个记录,希望能帮助有需要的小伙伴。
执行项目步骤:
- 安装依赖
npm install - 运行开发环境服务
npm run serve报错如下:
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)==原因==:
node v17中的OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。在node v17以前一些可以正常运行的的应用程序,但是在 V17 版本可能会抛出以下异常。
我当前的node版本时18版本。
==解决方案==:
命令终端运行以下代码
export NODE_OPTIONS=--openssl-legacy-provider
或
set NODE_OPTIONS=--openssl-legacy-provider
- 再次
npm run serve又报错:
Syntax Error: Error: No ESLint configuration found in ===解决方案===:
再package.json同目录下,新建一个vue.config.js,写入
module.exports = {
// 基本路径
publicPath: "./",
// 构建时的输出目录
outputDir: "dist",
lintOnSave: false
}再次npm run serve就可以了,喜大普奔!估计时lintOnSave: false起作用了。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-02-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
