Qml数字键盘
双十一购物节为了避免剁手,给自己一个小目标,写个Qml数字键盘分享给大家。

1. Qml键盘代码
Rectangle {
id: rootKeyboard
property color backgroundColor: "#202120" //default
property color pressedButtonColor: "#00a0fc" // default
property color normalButtonColor: "#303751" // default
width: 350
height: 205
radius: 8
color: backgroundColor
GridView {
id: gridView
anchors.fill: parent
cellWidth: width/4
cellHeight: height/4
interactive: false
model: [
"1", "2", "3", "Back",
"4", "5", "6", "OK",
"7", "8", "9", "-",
".", "0", "<", ">"
]
delegate: Item {
width: gridView.cellWidth
height: gridView.cellHeight
Rectangle {
anchors.centerIn: parent
width: parent.width - 6
height: parent.height - 6
radius: 8
color: if (modelData == "Back")
return mouseArea.pressed ? normalButtonColor : "red"
else
return mouseArea.pressed ? pressedButtonColor : normalButtonColor
Text {
anchors.centerIn: parent
text: modelData
font.pixelSize: 18
color: "white"
}
MouseArea {
id: mouseArea
anchors.fill: parent
// onClicked:
}
}
}
}
}
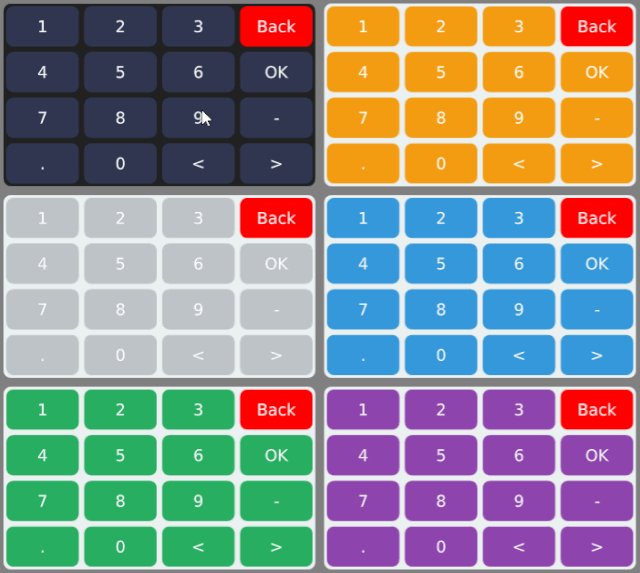
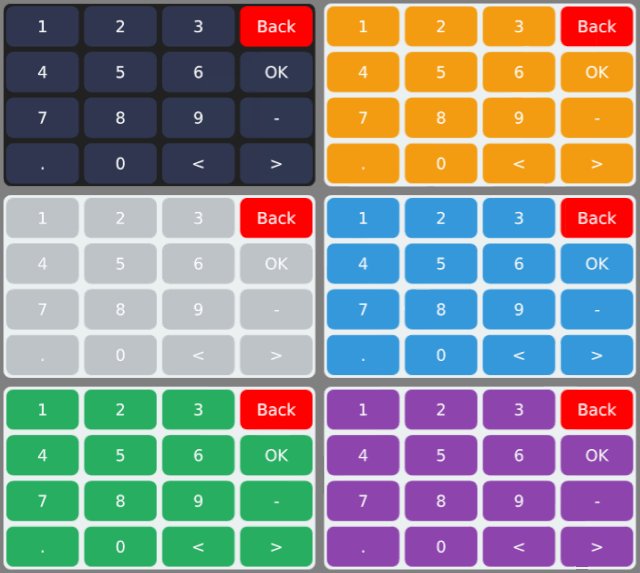
2. 数字键盘配色代码
import QtQuick 2.0
Rectangle {
anchors.fill: parent
color: "gray"
property Component numberKeyboard: ... //数字键盘组件
Grid {
x: 10
y: 10
rows: 3
columns: 2
spacing: 10
Repeater {
model: [
{
backgroundColor: "#202120",
pressedButtonColor: "#00a0fc",
normalButtonColor: "#303751"
},
{
backgroundColor: "#ECF0F1",
pressedButtonColor: "#F1C40F",
normalButtonColor: "#F39C12"
},
{
backgroundColor: "#ECF0F1",
pressedButtonColor: "#7F8C8D",
normalButtonColor: "#BDC3C7"
},
{
backgroundColor: "#ECF0F1",
pressedButtonColor: "#2980B9",
normalButtonColor: "#3498DB"
},
{
backgroundColor: "#ECF0F1",
pressedButtonColor: "#2ECC71",
normalButtonColor: "#27AE60"
},
{
backgroundColor: "#ECF0F1",
pressedButtonColor: "#9B59B6",
normalButtonColor: "#8E44AD"
}
]
Loader {
id: loader
sourceComponent: numberKeyboard
Component.onCompleted: {
loader.item.backgroundColor = modelData.backgroundColor
loader.item.pressedButtonColor = modelData.pressedButtonColor
loader.item.normalButtonColor = modelData.normalButtonColor
}
}
}
}
}本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2020-11-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
