【Android 应用开发】Android - 按钮组件详解
总结了Android中常用的按钮用法
示例源码下载地址 :
-- CSDN : http://download.csdn.net/detail/han1202012/6852091
-- GitHub : https://github.com/han1202012/Button_Test.git
一. Button按钮用法
背景可设置 : Button按钮组件可以使用android:background属性设置按钮组件的背景颜色, 图片;
1. Button按钮阴影文字
设置四属性 : 为Button设置阴影, 与TextView设置阴影类似, 需要设置以下四个属性 :
-- 阴影颜色 :android:shadowColor, 该属性可设置阴影颜色, 如"#FFF";
-- 模糊程度 :android:shadowRadius, 属性值为int值, 一般为1, 值越大, 越模糊;
-- 水平偏移 :android:shadowDx, 属性值为int值, 文字阴影在水平方向上的偏移量;
-- 垂直偏移:android:shadowDy, 属性值为int值, 文字阴影在垂直;
代码示例 :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阴影按钮"
android:textSize="20pt"
android:shadowColor="#DF01A5"
android:shadowRadius="1"
android:shadowDx="5"
android:shadowDy="5"
/>2. 设置可切换的图片点击资源
selector资源 : 在res的drawable下创建selector文件, 该文件可以定义一个Drawable资源, 可以设置在按钮点击时切换成另一张图片, 抬起的时候换成原来的图片;
-- item属性 : 设置按下与送开时的图片;
-- 按钮按下 : item的属性android:state_pressed 为true的时候, 按钮按下, 反之按钮抬起;
-- 按钮资源 : item的android:drawable属性代表按钮显示的背景图片;
如何实现 : 在selector跟标签下定义两个item, 其中android:pressed_state一个为true, 一个为false, 分别代表按钮按下和抬起, 为每个item设置一个android:drawable资源, 即可实现按钮点击切换图片的Drawable资源;
代码示例 :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 按钮按下时显示bg_pressed图片 -->
<item
android:state_pressed="true"
android:drawable="@drawable/bg_pressed"/>
<!-- 按钮抬起的时候显示bg_normal图片 -->
<item
android:state_pressed="false"
android:drawable="@drawable/bg_normal"/>
</selector>3. 案例演示
XML布局文件 :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<!--
android:shadowColor 属性设置阴影的颜色
android:shadowRadius 属性设置引用的模糊程度, 该值越大模糊程度越高
android:shadowDx 属性设置阴影在水平方向的偏移
android:shadowDy 属性设置阴影在垂直方向的偏移
-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阴影按钮"
android:textSize="20pt"
android:shadowColor="#DF01A5"
android:shadowRadius="1"
android:shadowDx="5"
android:shadowDy="5"
/>
<!-- android:background属性设置的背景可以是图片,可以是xml资源文件 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
android:textSize="20pt"
android:background="@drawable/bg"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XML文件按钮"
android:textSize="20pt"
android:background="@drawable/button_selector"/>
</LinearLayout>selector资源文件 :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 按钮按下时显示bg_pressed图片 -->
<item
android:state_pressed="true"
android:drawable="@drawable/bg_pressed"/>
<!-- 按钮抬起的时候显示bg_normal图片 -->
<item
android:state_pressed="false"
android:drawable="@drawable/bg_normal"/>
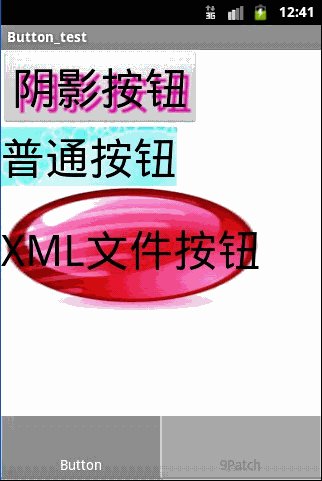
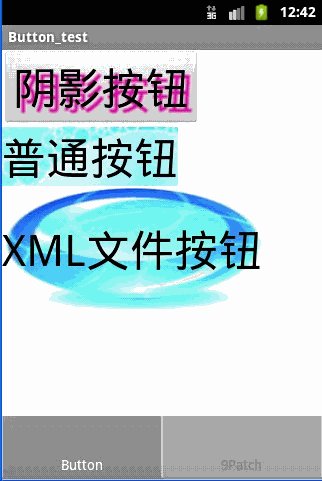
</selector>效果图 :

二 9Patch图片详解
9patch图片可以缩放图片的一部分, 来充满全屏, 我们设置不缩放的部门不会被缩放;
图片规则 : 9patch图片四周1像素的线条规定了图片的缩放, 显示规则;
-- 缩放规则 : 左侧 和 上面的线条规定了缩放区域,左边直线覆盖的区域可以垂直缩放;右边直线覆盖的区域可以水平缩放;
-- 显示规则: 右侧 和 下侧的线条规定了绘制区域, 在该区域之外的图形不会被显示;
1. 简单的按钮背景填充
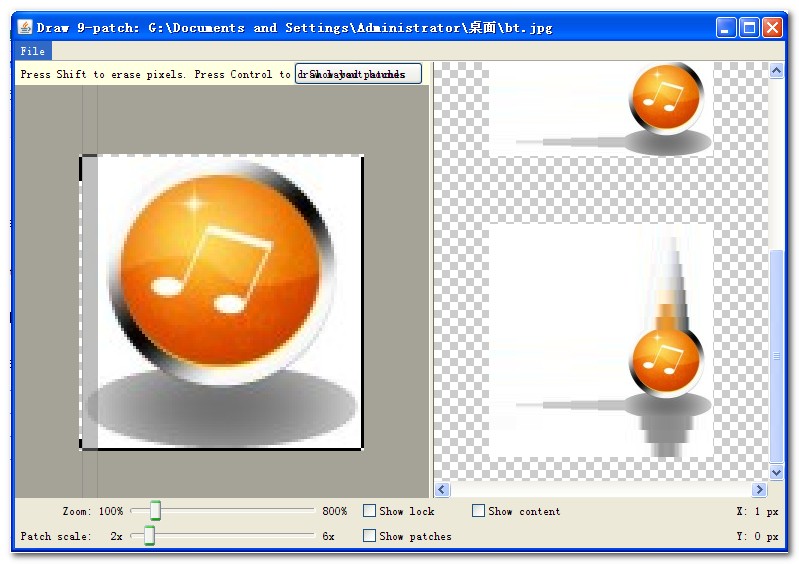
9patch图片制作 : 进入sdk中的tools,双击 draw9patch.bat 工具, 弹出下面的对话框;
操作方法: 将鼠标放在边界的水平垂直的标线上, 会出现双向箭头, 拖动双向箭头即可设置四周的规则线条;

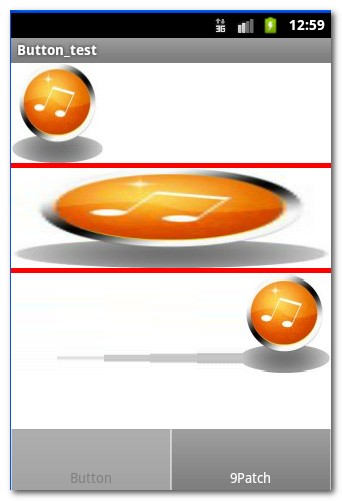
案例展示 : 下面的三个按钮图片, 第一个按钮显示原来大小, 第二个按钮显示完全拉伸, 第三个按钮使用9patch拉伸;
XML布局文件 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nine_patch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_height="100dp"
android:layout_width="wrap_content"
android:background="@drawable/nine_patch_normal"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="5dp"
android:background="#F00"/>
<Button
android:layout_height="100dp"
android:layout_width="fill_parent"
android:background="@drawable/nine_patch_normal"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="5dp"
android:background="#F00"/>
<Button
android:layout_height="100dp"
android:layout_width="fill_parent"
android:background="@drawable/bt"/>
</LinearLayout>效果图 :

.
2. 制作可拉伸的圆角矩形按钮
注意 : 如果只设置了拉伸区域, 没有设置内容显示区域, 默认情况下 右侧 和 下方 是有一定的边距的;
(1)素材准备
搞一张图片, 正方形就好 :

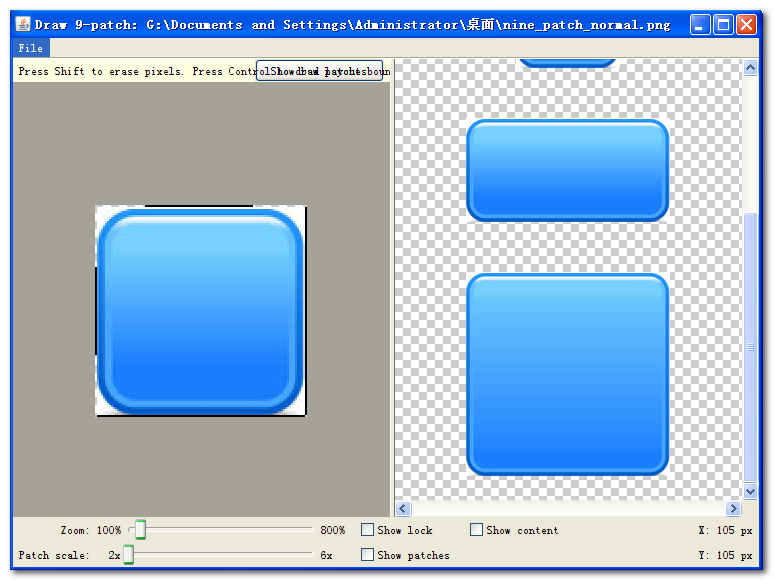
(2) 拉伸区域编辑
拉伸位置选择 : 为了保证该图片拉伸的时候, 四个角能够保持原样, 只拉伸中间的部位, 因此左边 和 上边的线条要避开四个角, 尽量将拉伸部位设置在中间;
不设定右侧和下册边距 : 如果不设定右侧 和 下册的线条, 那么默认右边和下侧会有一定边距;
设定右边和下边距完全显示 : 这里为了显示效果明显, 设置完全显示;
拉入 draw9patch.bat 编辑器, 开始编辑 :

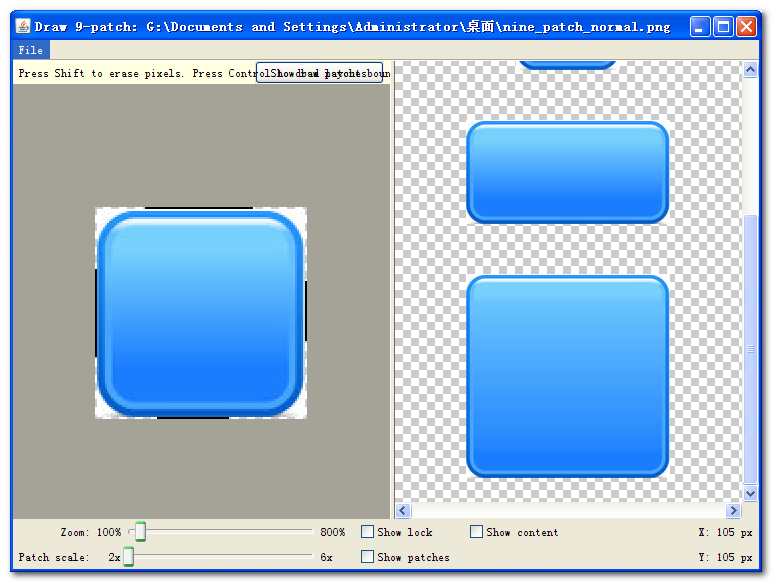
(3) 设置内容显示区域
如果只设置了拉伸区域, 图片按钮拉伸不会失真, 但是内容会将整个图片按钮填充, 设置了内容显示区域, 类似于设置了一个padding, 这样按钮文字可以显示在拉伸图片中央位置, 与边缘会有一定的距离;

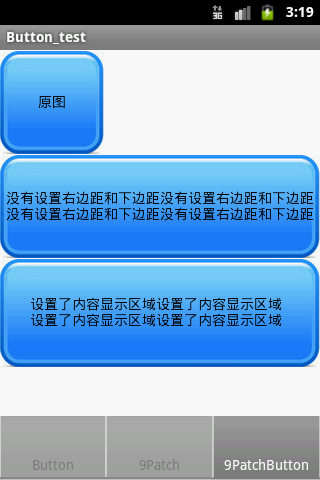
(4) 案例代码
XML布局文件 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 原来的图片, 显示实际的图片大小 -->
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="原图"
android:background="@drawable/nine_patch_button_normal"/>
<!-- 拉伸的图片, 但没有设置内容显示区域 -->
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="没有设置右边距和下边距没有设置右边距和下边距没有设置右边距和下边距没有设置右边距和下边距"
android:background="@drawable/nine_patch_button_lt"/>
<!-- 拉伸图片, 同时设置了内容显示区域 -->
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="设置了内容显示区域设置了内容显示区域设置了内容显示区域设置了内容显示区域"
android:background="@drawable/nine_patch_button_lftb"/>
</LinearLayout>效果图 :

.
三. 单选按钮组件
单个选中 : 一组单选按钮定义在一个RadioGroup中, 这一组RadioButton只能有一个被选中;
设置监听 : 可以给RadioGroup设置OnCheckedChangeListener监听器, 当出现选项改变的时候, 可以调用被选中的RadioButton的id, 然后执行相应方法;
指定id : RadioButton必须为每个单选按钮指定id, 否则将无法激活回调方法;
代码示例 :
XML源码 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别 : "
android:textSize="15pt"/>
<RadioGroup
android:id="@+id/radio_group"
android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<RadioButton
android:id="@+id/nan"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:id="@+id/nv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="女"/>
<RadioButton
android:id="@+id/renyao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="人妖"/>
<RadioButton
android:id="@+id/yaoren"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="妖人"/>
</RadioGroup>
</LinearLayout>Activity源码 :
package shuliang.han.button;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.Toast;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class RadioButtonActivity extends Activity {
RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radio_button);
radioGroup = (RadioGroup) findViewById(R.id.radio_group);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.nan:
Toast.makeText(getApplicationContext(), "男", Toast.LENGTH_LONG).show();
break;
case R.id.nv:
Toast.makeText(getApplicationContext(), "女", Toast.LENGTH_LONG).show();
break;
case R.id.renyao:
Toast.makeText(getApplicationContext(), "人妖", Toast.LENGTH_LONG).show();
break;
case R.id.yaoren:
Toast.makeText(getApplicationContext(), "妖人", Toast.LENGTH_LONG).show();
break;
default:
break;
}
}
} );
}
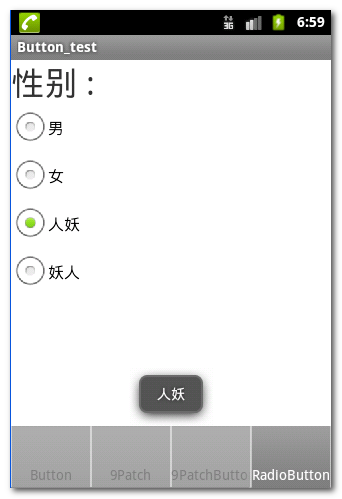
}效果图 :

四. 复选框CheckBox组件
CheckBox复选框可以同时勾选几个选项 :
代码示例 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="爱好"/>
<CheckBox
android:id="@+id/smoke"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="抽烟"
android:checked="true"/>
<CheckBox
android:id="@+id/drink"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="喝酒"/>
<CheckBox
android:id="@+id/head"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="烫头"/>
</LinearLayout>效果图 :

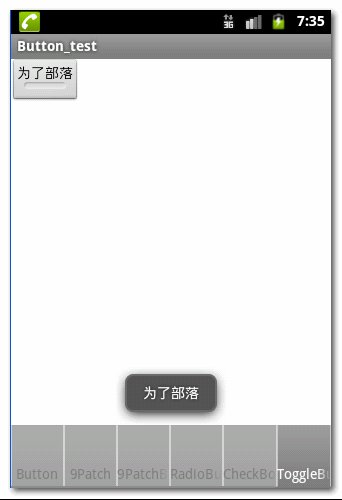
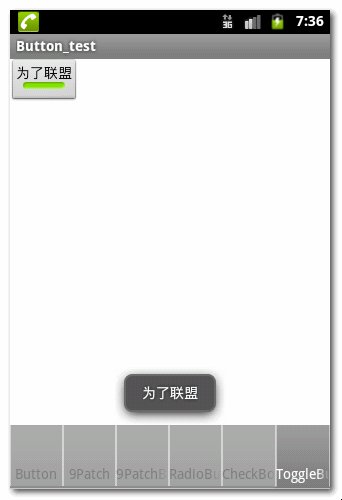
五. ToggleButton组件
组件介绍 : 该组件外形与按钮相似, 该按钮组件的底部有一个带颜色线条, 当checked属性为true的时候, 该线条显示颜色, checked属性为false的时候, 盖线条不显示颜色;
文本显示 : 当android:checked属性为true的时候, 显示android:textOn文本, 反之显示android:textOff文本;
重要的XML属性 :
-- 是否选中 : android:checked, 值为true, 或者false;
-- 选中文本 : android:textOn, 字符串, 当checked属性为true的时候显示该文本;
-- 取消文本 : android:textOff, 字符串, 当checked属性为false的时候显示该文本;
代码示例 :
XML代码 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="为了联盟"
android:textOff="为了部落"
android:checked="true"/>
</LinearLayout>Activity代码 :
package shuliang.han.button;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Toast;
import android.widget.ToggleButton;
public class ToggleButtonActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toggle_button);
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggle);
toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked)
Toast.makeText(getApplicationContext(), "为了联盟", Toast.LENGTH_LONG).show();
else
Toast.makeText(getApplicationContext(), "为了部落", Toast.LENGTH_LONG).show();
}
});
}
}效果图 :

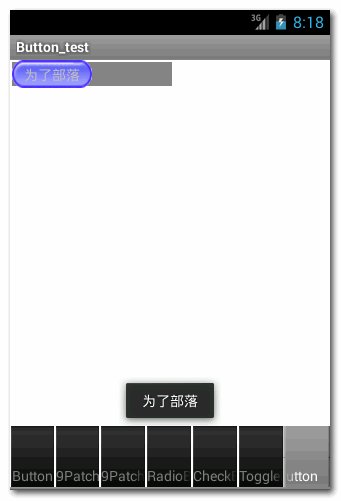
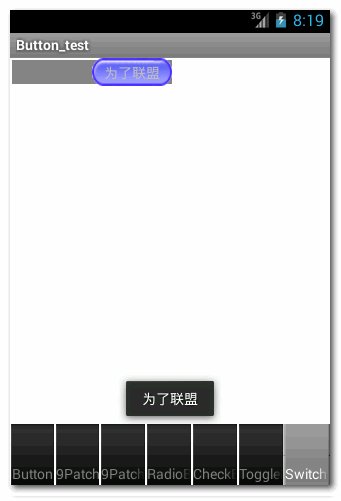
六. Switch按钮
最低版本要求 : Switch组件需要最低的SDK版本是14;
Switch的XML属性 :
-- 是否选中 : android:checked, 值为true 或者 false;
-- 最小宽度 : android:switchMinWidth, 设置开关的最小宽度;
-- 设置空白 : android:switchPadding, 设置开关 与 文本 之间的空白;
-- 文本样式 : android:switchTextAppearance, 设置文本的样式;
-- 选中文本 : android:textOn, android:checked为true的时候显示的文本;
-- 关闭文本 : android:textOff, android:checked为false的时候显示的文本;
-- 文本风格 : android:textStyle, 设置文本的风格, 可以是资源文件;
-- 开关按钮 : android:thumb, 值为int, 即R.id的资源, 设置开关的按钮;
-- 开关轨道 : android:track, 值为int, 即R.id的资源, 设置开关的轨道;
-- 字体风格 : android:typeface, 设置开关文本的字体风格;
代码示例 :
XML源码 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Switch android:id="@+id/switch_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="为了部落"
android:textOn="为了联盟"
android:thumb="@drawable/check"
android:checked="true"/>
</LinearLayout>Activity代码 :
package shuliang.han.button;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Switch;
import android.widget.Toast;
public class SwitchButtonActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.switch_button);
Switch switch1 = (Switch) findViewById(R.id.switch_button);
switch1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked)
Toast.makeText(getApplicationContext(), "为了联盟", Toast.LENGTH_LONG).show();
else
Toast.makeText(getApplicationContext(), "为了部落", Toast.LENGTH_LONG).show();
}
});
}
}效果图 :

.
作者 :万境绝尘
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835
示例源码下载地址 :
-- CSDN : http://download.csdn.net/detail/han1202012/6852091
-- GitHub : https://github.com/han1202012/Button_Test.git

