【Android UI】Canvas 画布 ④ ( Canvas 坐标系 | Canvas 自身坐标系 | Canvas 绘图坐标系 )
【Android UI】Canvas 画布 ④ ( Canvas 坐标系 | Canvas 自身坐标系 | Canvas 绘图坐标系 )

文章目录
Canvas 状态保存机制 中 , 存在两个栈结构 , 分别是 状态栈 和 图层栈 ;
其中 图层栈 又称为 Layer 栈 ;
Canvas 画布中 , 有 2 套坐标系 , 分别是 :
- Canvas 自身坐标系
- Canvas 绘图坐标系
一、Canvas 自身坐标系
Canvas 自身坐标系 , 指的是 自定义组件 View 或 SurfaceView 中 , 左上角位置是 坐标原点位置 (0 , 0) ,
- X 轴 : 从 坐标原点位置 ( 左上角 ) 向右是 X 轴正半轴 , 向右为增加 ;
- Y 轴 : 从 坐标原点位置 ( 左上角 ) 向下是 Y 轴正半轴 , 向下为增加 ;
二、Canvas 绘图坐标系
Canvas 绘图坐标系 的 坐标原点 位置 , 可以认为是 Paint 画笔开始绘画的位置 ;
Canvas 绘图坐标系 不是一成不变的 , 该 坐标系 与 Matrix 矩阵 相关 , 当矩阵发生变化时 , 绘图坐标系也会进行相应的改变 ;
Matrix 矩阵可以通过如下函数修改 :
- Canvas#translate() : 平移画布
- Canvas#rotate() : 旋转画布
- Canvas#scale() : 缩放画布
- Canvas#skew() : 扭曲画布
上述 Matrix 矩阵的变化是不可逆的 , 因此这里需要保存 Matrix 矩阵变化前后的状态 , 状态栈 就是用于保存这种变化的数据结构 ;
Canvas 的 状态栈 , 通过如下函数 , 进行保存和还原 Matrix 矩阵 ;
- 通过 Canvas#save() 函数 , 保存 Matrix 矩阵的变换操作 ;
- 通过 Canvas#restore() 函数, 还原 Matrix 矩阵的变换操作 ;
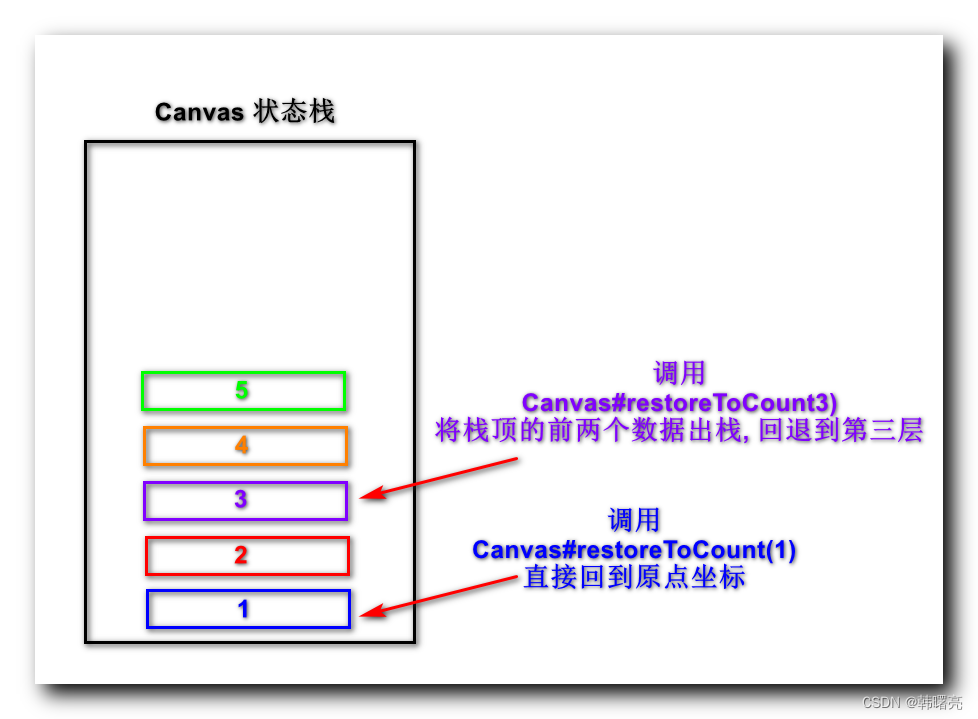
- 通过 Canvas#restoreToCount() 函数, 还原到之前的某个 Matrix 矩阵的变换操作 ;
调用 Canvas#save() 函数 保存 Matrix 矩阵变化操作 , 调用 Canvas#restore() 函数 还原 Matrix 矩阵变化操作 ;
状态栈 保存的信息如下 :
- Matrix 矩阵
- Layer 图层
Canvas 的 图层栈 , 通过调用 Canvas#saveLayer() 函数 , 创建新的透明图层 , 后续的绘图操作都在该新图层中执行 , 调用 Canvas#restore() 或 Canvas#restoreToCount() 函数 后 , 在该图层绘制的内容才会 更新到 Canvas 画布中 ;
- 文章目录
- 一、Canvas 自身坐标系
- 二、Canvas 绘图坐标系

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有