【Java AWT 图形界面编程】Frame 窗口标题栏大小问题 ( Container 容器的空白边框 Insets | 通过调用 frame.getInsets().top 获取窗口标题栏高度 )
【Java AWT 图形界面编程】Frame 窗口标题栏大小问题 ( Container 容器的空白边框 Insets | 通过调用 frame.getInsets().top 获取窗口标题栏高度 )

韩曙亮
发布于 2023-03-30 18:57:20
发布于 2023-03-30 18:57:20
文章目录
一、Frame 窗口标题栏大小问题
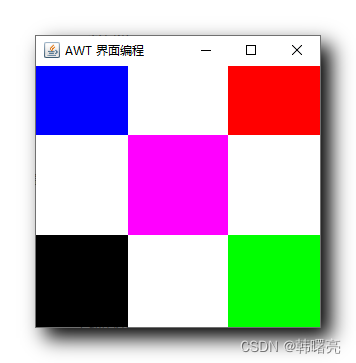
在上一篇博客 【Java AWT 图形界面编程】Frame 窗口中进行自定义布局 ( AWT 中常用的布局容器 ) 中 , 在窗口中设置 5 个布局, 分别在 4 个角和 中心位置显示 , 每个布局显示不同的颜色 ;
绘制后发现 最终绘制结果如下 : 顶部的两个 100 x 100 的 正方形 , 变成了长方形 , 部分内容被 Frame 窗口的标题栏覆盖住了 ;

左上角 和 右上角的 组件布局代码如下 :
// 绘制左上角布局
Panel panel1 = new Panel();
panel1.setBackground(Color.BLUE);
panel1.setBounds(0, 0, 100, 100);
frame.add(panel1);
// 绘制右上角布局
Panel panel2 = new Panel();
panel2.setBackground(Color.RED);
panel2.setBounds(200, 0, 100, 100);
frame.add(panel2);上述代码中 , 设置的 垂直方向 y 坐标轴的值为 0 , 部分组件内容绘制到了 标题栏下面 ;
二、Container 容器的空白边框 Insets
在 Container 中 , 定义了一个 getInsets 函数 , 在该函数的文档中可以看到 , Insets 是 Container 容器的空白边框 , 对于不同的组件 , Insets 的表现不同 , 针对 Frame 窗口容器 , Insets 对象的 top 就是 Frame 窗口的顶部空白 , 也就是标题栏空白 , 下面着重分析 Insets 类 ;
/**
* Determines the insets of this container, which indicate the size
* of the container's border.
* <p>
* A <code>Frame</code> object, for example, has a top inset that
* corresponds to the height of the frame's title bar.
* @return the insets of this container.
* @see Insets
* @see LayoutManager
* @since JDK1.1
*/
public Insets getInsets() {
return insets();
}分析 Insets 类的原型 , 阅读下面的文档可知 , Insets 是 Container 容器的边框空白 , 在不同的容器中有不同的表现形式 , 可以是 边框 , 空白 , 标题栏 ;
Insets 类中提供了上下左右的空白间隔 , 其中 top 就是距离顶部的空白 , 针对 Frame 窗口 , Insets#top 就是标题栏高度 ;
package java.awt;
/**
* An <code>Insets</code> object is a representation of the borders
* of a container. It specifies the space that a container must leave
* at each of its edges. The space can be a border, a blank space, or
* a title.
* <code>Insets</code>对象表示容器的边框。它指定了容器在每条边上必须保留的空间。
* 空格可以是边框、空格或标题。
*
* @author Arthur van Hoff
* @author Sami Shaio
* @see java.awt.LayoutManager
* @see java.awt.Container
* @since JDK1.0
*/
public class Insets implements Cloneable, java.io.Serializable {
/**
* The inset from the top.
* This value is added to the Top of the rectangle
* to yield a new location for the Top.
* 从上到下的插图。
* 该值被添加到矩形的Top以生成Top的新位置。
*
* @serial
* @see #clone()
*/
public int top;
/**
* The inset from the left.
* This value is added to the Left of the rectangle
* to yield a new location for the Left edge.
*
* @serial
* @see #clone()
*/
public int left;
/**
* The inset from the bottom.
* This value is subtracted from the Bottom of the rectangle
* to yield a new location for the Bottom.
*
* @serial
* @see #clone()
*/
public int bottom;
/**
* The inset from the right.
* This value is subtracted from the Right of the rectangle
* to yield a new location for the Right edge.
*
* @serial
* @see #clone()
*/
public int right;
}在 Windows 10 中 , AWT Frame 窗口中的标题栏高度一般是 31 像素 ;
三、获取 Frame 窗口的标题栏高度代码
要想测量 AWT Frame 窗口的高度 , 获取 Frame 窗口的 Insets 即可 ;
注意 , 需要在 Frame 窗口显示后才能获取 , 也就是获取必须在 frame.setVisible(true); 代码之后才行 , 否则获取的数据为 0 ;
获取 Frame 窗口标题栏高度 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
Frame frame = new Frame("AWT 界面编程");
frame.setVisible(true);
Insets insets = frame.getInsets();
System.out.println(insets);
System.out.println("Frame 窗口标题栏高度 : " + insets.top);
}
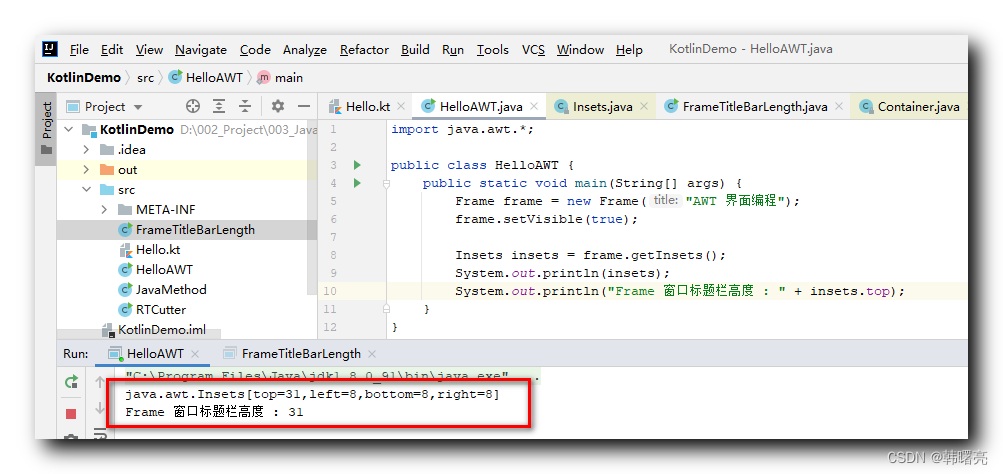
}执行结果 :

java.awt.Insets[top=31,left=8,bottom=8,right=8]
Frame 窗口标题栏高度 : 31
四、修改后的代码示例
将上述 31 像素大小的标题栏高度考虑在内 , 重新编写代码 ;
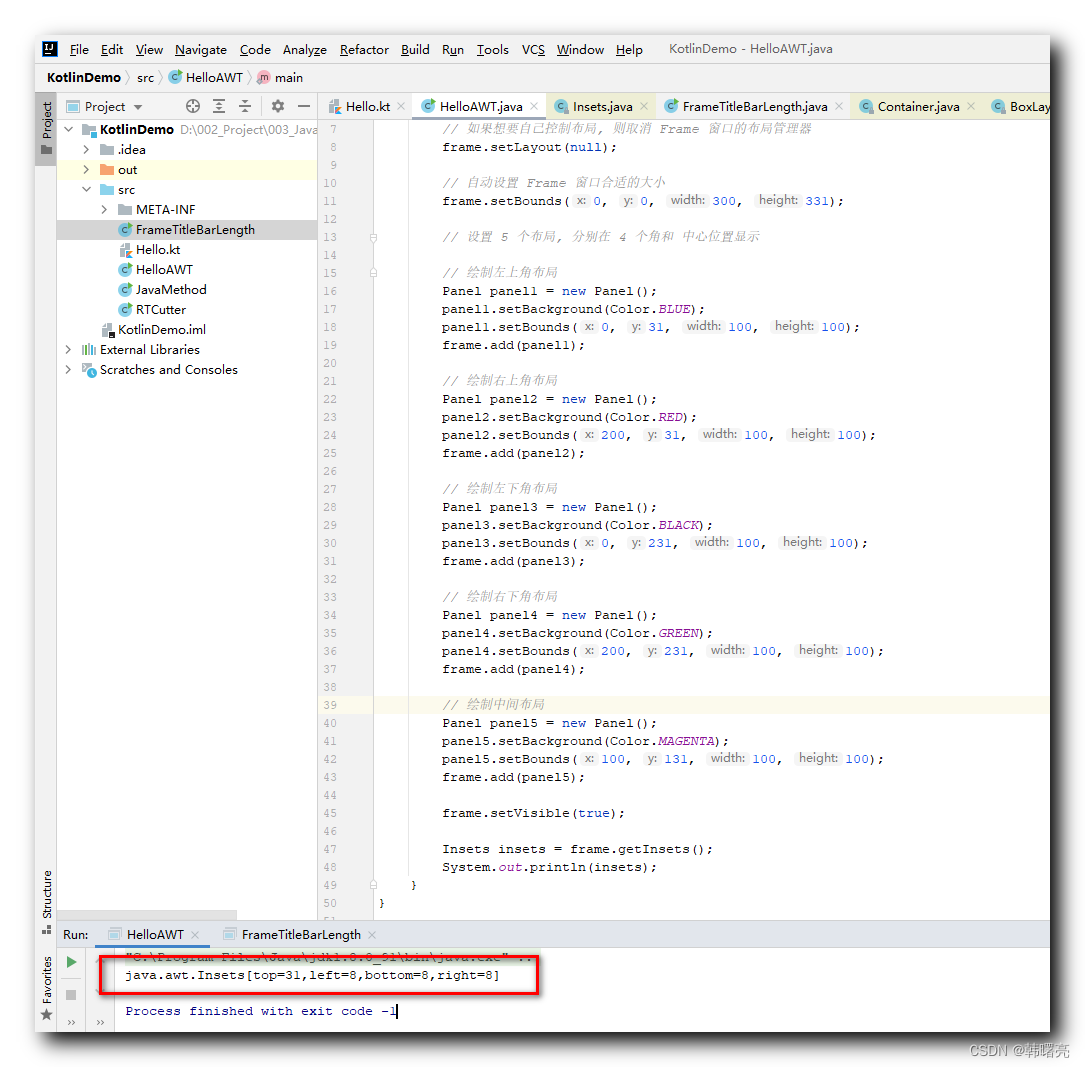
修改后的代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// 如果想要自己控制布局, 则取消 Frame 窗口的布局管理器
frame.setLayout(null);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 331);
// 设置 5 个布局, 分别在 4 个角和 中心位置显示
// 绘制左上角布局
Panel panel1 = new Panel();
panel1.setBackground(Color.BLUE);
panel1.setBounds(0, 31, 100, 100);
frame.add(panel1);
// 绘制右上角布局
Panel panel2 = new Panel();
panel2.setBackground(Color.RED);
panel2.setBounds(200, 31, 100, 100);
frame.add(panel2);
// 绘制左下角布局
Panel panel3 = new Panel();
panel3.setBackground(Color.BLACK);
panel3.setBounds(0, 231, 100, 100);
frame.add(panel3);
// 绘制右下角布局
Panel panel4 = new Panel();
panel4.setBackground(Color.GREEN);
panel4.setBounds(200, 231, 100, 100);
frame.add(panel4);
// 绘制中间布局
Panel panel5 = new Panel();
panel5.setBackground(Color.MAGENTA);
panel5.setBounds(100, 131, 100, 100);
frame.add(panel5);
frame.setVisible(true);
Insets insets = frame.getInsets();
System.out.println(insets);
}
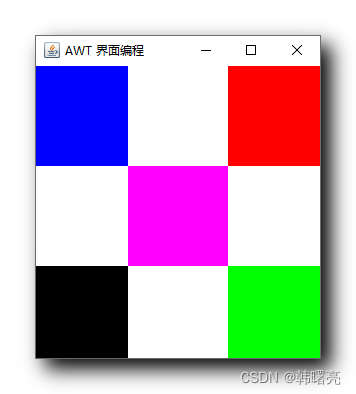
}运行结果 : 很明显 这是 五个 正方形 ;

打印出的 Insets 数据 :
java.awt.Insets[top=31,left=8,bottom=8,right=8]
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

