WordPress 验证码插件:SI CAPTCHA Anti-Spam
WordPress 验证码插件:SI CAPTCHA Anti-Spam
Denis
发布于 2023-04-14 18:55:05
发布于 2023-04-14 18:55:05
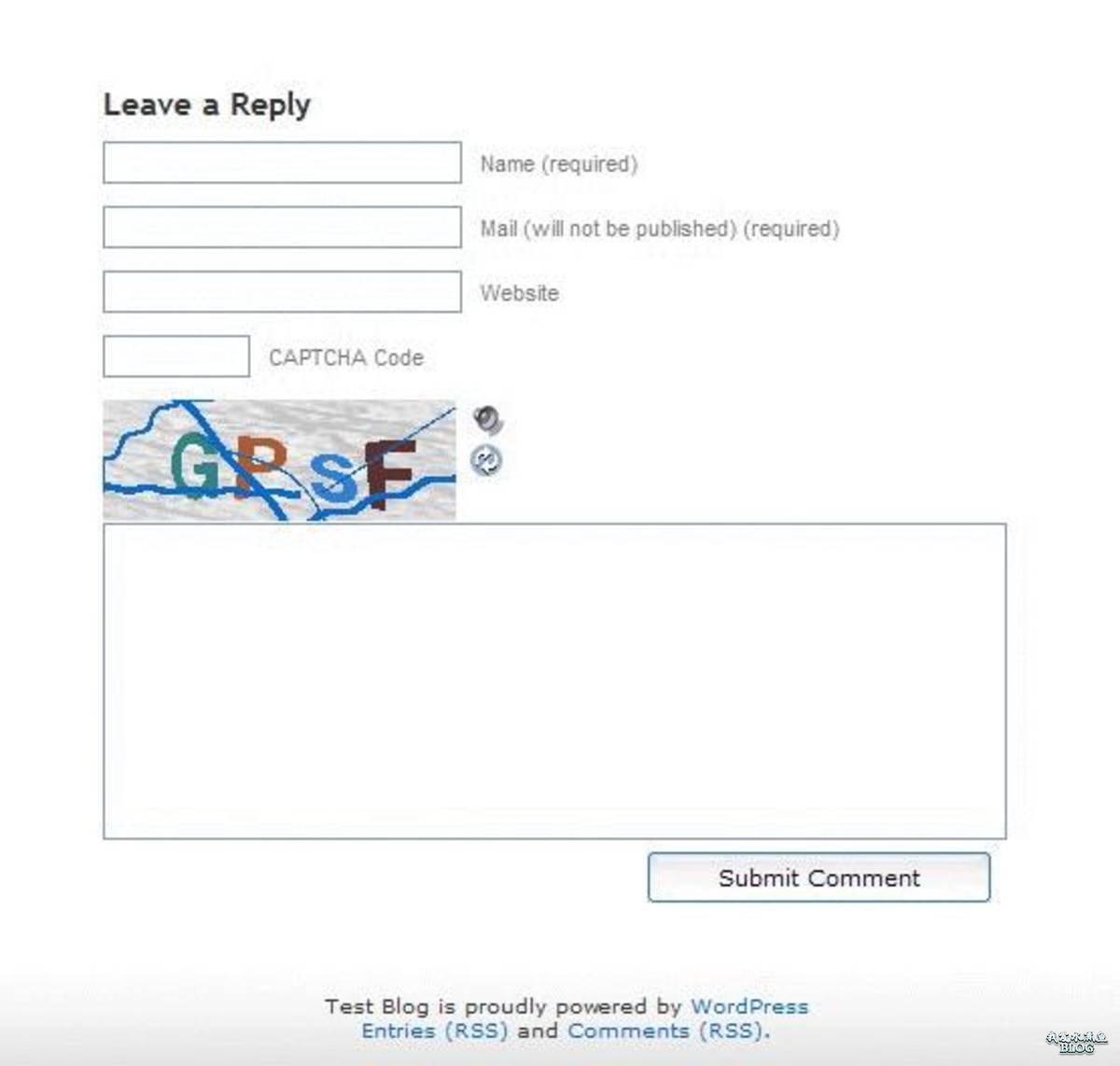
SI CAPTCHA Anti-Spam 是一个 WordPress 插件,它会在留言表单,注册表单,登录表单添加一个 CAPTCHA 验证码,用来防止垃圾留言或者恶意注册。
博客安装 SI CAPTCHA Anti-Spam 插件之后,用户必须要输入图片上的文字才能留言或者注册,这样就可以防止机器人自动注册和留言,增加博客的安全性。

SI CAPTCHA Anti-Spam 安装要求
- WordPress 2.6 或以上。
- 需要 PHP 4.0.6 版本以上,并且支持 GD2 库。
- 如果要在留言表单出现时 CAPTCHA 验证码,那么在主题的的
comments.php文件中含有<?php do_action('comment_form', $post->ID); ?>,大部分主题都会有的,这个 hook 最好的位置是留言框的上方。
SI CAPTCHA Anti-Spam 详细设置
安装好 SI CAPTCHA Anti-Spam 之后,就可以进入 WordPress 后台 > 插件 > SI CAPTCHA Options 进行设置:
- CAPTCHA Support Test: 使用它提供给你的链接,可以测试服务器是否支持 CAPTCHA。
- CAPTCHA difficulty: 设置验证码的复杂程度。
- CAPTCHA on Login Form: 是否在登录窗口显示验证码。
- CAPTCHA on Register Form: 是否在注册窗口显示验证码。
- CAPTCHA on Comment Form: 是否在留言表单显示验证码。并且可以给所有或者具有某种权限已经登录的用户隐藏验证码。并且还可以设置 CAPTCHA input 的 CSS Class 名字。
- Comment Form Rearrange: 改变 CAPTCHA input 显示的位置。
- CAPTCHA Options: 是否启用 CAPTCHA 音频效果。
- Accessibility: 主要用来设置屏幕阅读器相关的东东,这个没有经验,不懂,基本不选。
- 另外 SI CAPTCHA 还可以让你设置 CAPTCHA div, CAPTCHA image, Audio image 和 Reresh image 的 CSS Styel。以及 CAPTCHA Code, CAPTCHA Image, CAPTCHA Audio, Refresh Image 的文本标签。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

