Dreamweaver网页制作软件怎么下载,Dw安装教程附安装包
原创Dreamweaver网页制作软件怎么下载,Dw安装教程附安装包
原创软件安装教程
发布于 2023-04-20 20:43:14
发布于 2023-04-20 20:43:14
Dreamweaver是一款由Adobe公司开发的网页设计和开发软件,它提供了一个集成的开发环境,使得用户可以同时进行设计、编写和编辑网页。
Dreamweaver具有所见即所得的用户界面,允许用户在设计页面时直接看到它们的外观和布局,而无需预览。它还提供了许多功能强大的工具,如代码突出显示、语法检查、代码自动完成、代码折叠和代码片段等,使得用户能够更轻松地编写和修改HTML、CSS和JavaScript代码。
除此之外,Dreamweaver还支持网站管理、文件传输、模板和库的使用、响应式设计和动态网页开发等功能。它还与其他Adobe Creative Suite软件集成,如Photoshop和Illustrator,使得用户能够轻松地将它们的设计与网页集成在一起。
总的来说,Dreamweaver是一款功能强大的网页设计和开发工具,适用于初学者和专业人士。

软件激活版安装包:
sobei.cc/Dreamweaver网页制作软件.html
Dreamweaver安装教程
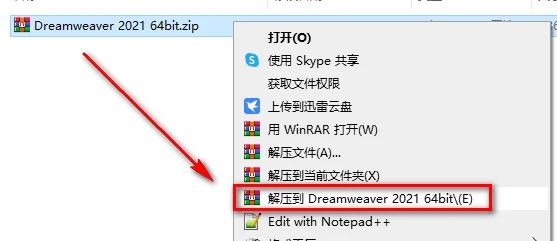
1.对软件进行解压

2.双击打开【Setup】文件夹

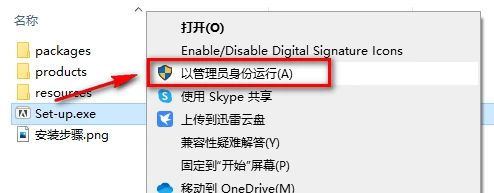
3.找到并选中Set-up,鼠标右键点击“以管理员身份运行”

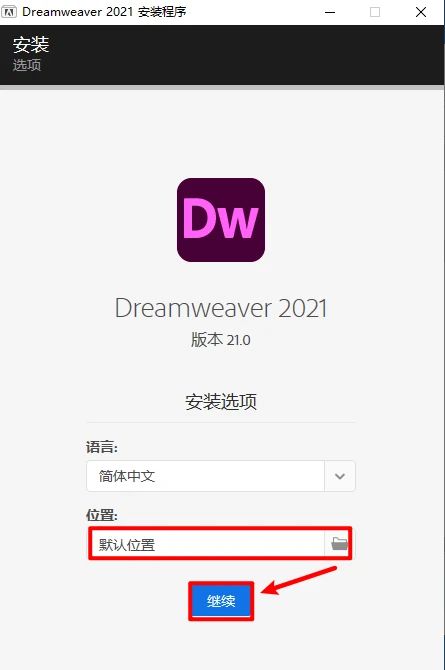
4.选择软件安装路径,点击“继续”

5.软件正在安装,请耐心等待

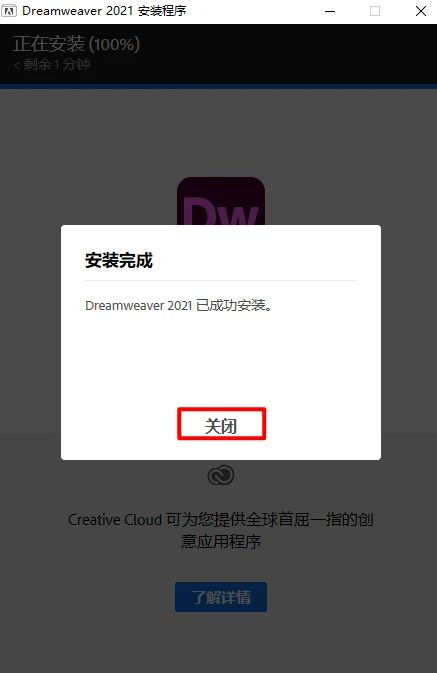
6.点击“关闭”

7.双击图标,运行软件

7.安装结束

以下是几个Dreamweaver使用技巧:
- 使用代码片段加速编码:Dreamweaver提供了许多代码片段,可以加速编码。通过选择代码片段或创建自己的代码片段,可以快速插入代码块,避免重复编写相同的代码。
- 使用视图模式和代码模式:Dreamweaver有一个所见即所得的视图模式,还有一个纯文本代码模式。使用这两种模式可以更轻松地进行网页设计和开发,特别是当需要更改代码时。
- 利用CSS选择器:CSS选择器可以轻松地应用样式到不同的网页元素上。Dreamweaver提供了一个CSS选择器面板,可以快速选择要应用样式的元素。
- 使用模板和库:Dreamweaver提供了模板和库的功能,可以减少网页设计和开发的时间和工作量。通过使用预先定义的模板和库,可以快速创建整洁的网页布局和设计。
- 使用CSS预处理器:Dreamweaver支持Sass、LESS和Stylus等CSS预处理器。使用这些预处理器可以加速CSS编码,并使得样式表更易于维护和管理。
- 在多个设备和浏览器中测试网页:Dreamweaver提供了一个响应式设计工具,可以在不同的设备和浏览器中测试网页的响应性。这有助于确保网页在各种设备和浏览器中都能够正常显示。
希望这些技巧能够帮助你更好地使用Dreamweaver进行网页设计和开发。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
作者已关闭评论
推荐阅读

