【开发环境】VSCode 开发环境 ( 下载安装 VSCode | 使用 VSCode | 资源管理器 | 生成 HTML 骨架代码 | 设置主题 | 字体设置 | 复制行操作 )
【开发环境】VSCode 开发环境 ( 下载安装 VSCode | 使用 VSCode | 资源管理器 | 生成 HTML 骨架代码 | 设置主题 | 字体设置 | 复制行操作 )

韩曙亮
发布于 2023-04-24 11:23:54
发布于 2023-04-24 11:23:54
一、下载安装 VSCode
下载安装 VSCode 参考博客 【开发环境】安装 Visual Studio Code 开发环境 ( 下载 Visual Studio Code 安装器 | Visual Studio Code ) ;
二、VSCode 资源管理器
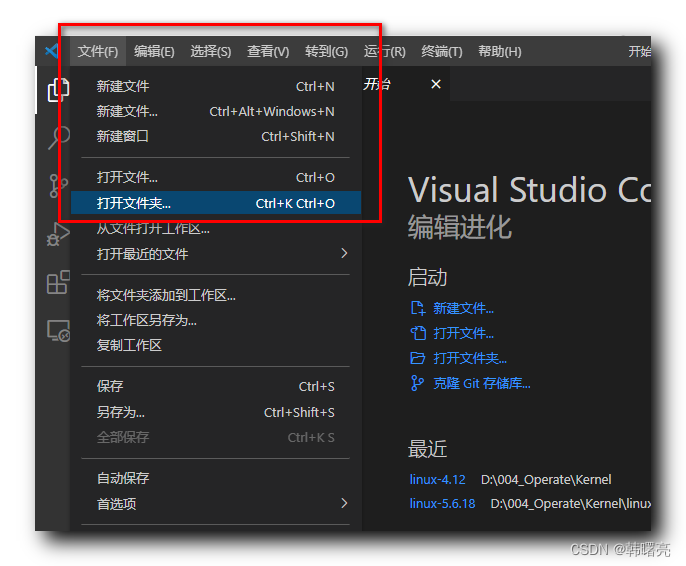
选择 " 菜单栏 / 文件 / 打开文件夹 " 选项 ,

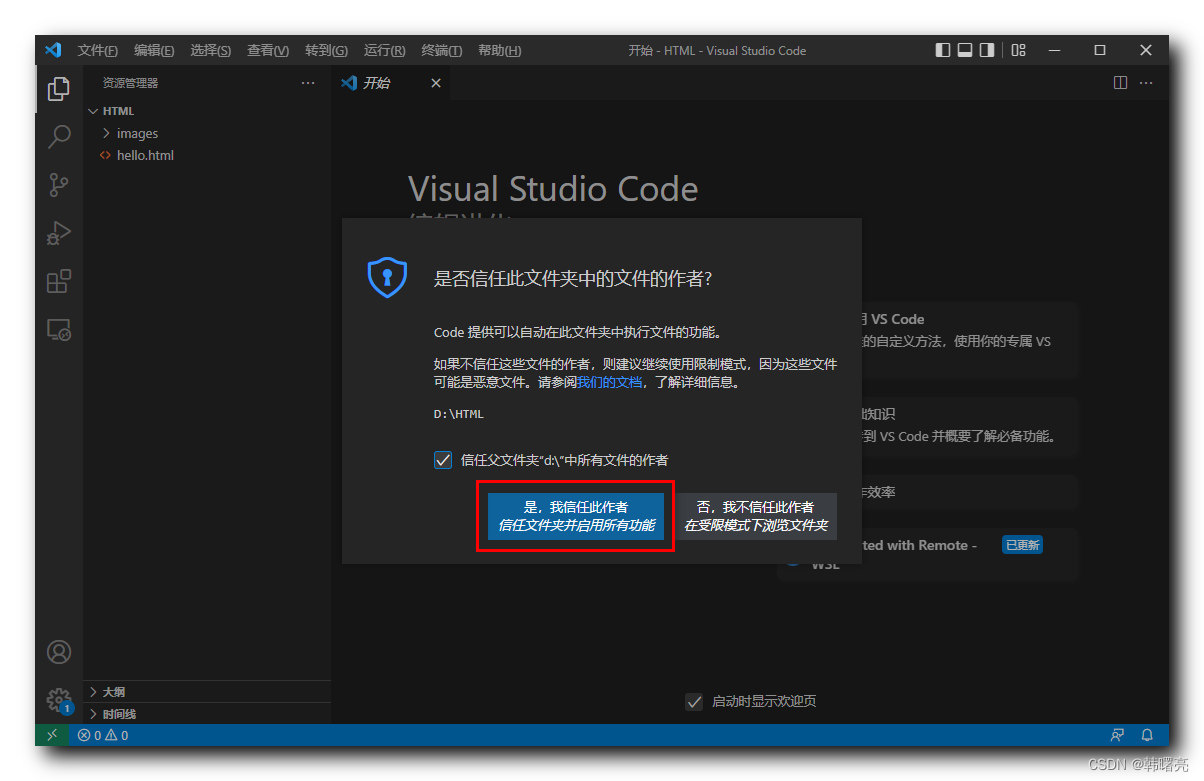
打开时 , 选择信任该目录 ;

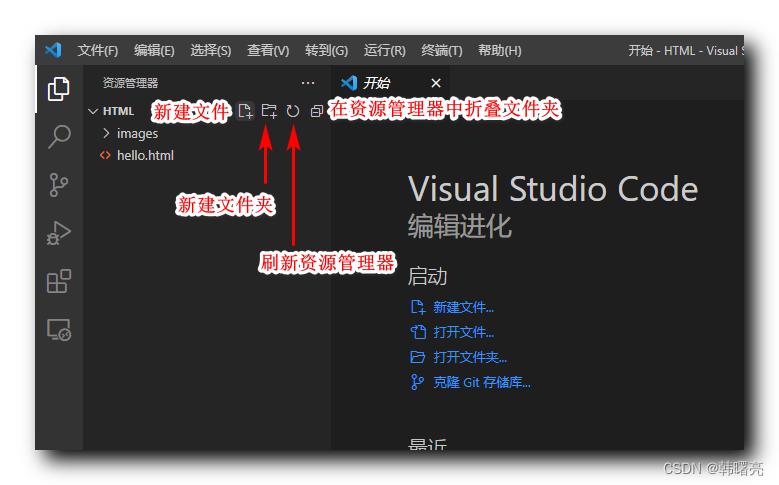
资源管理器 有 如下四个功能 :
- 新建文件
- 新建文件夹
- 刷新资源管理器
- 在资源管理器中折叠文件夹

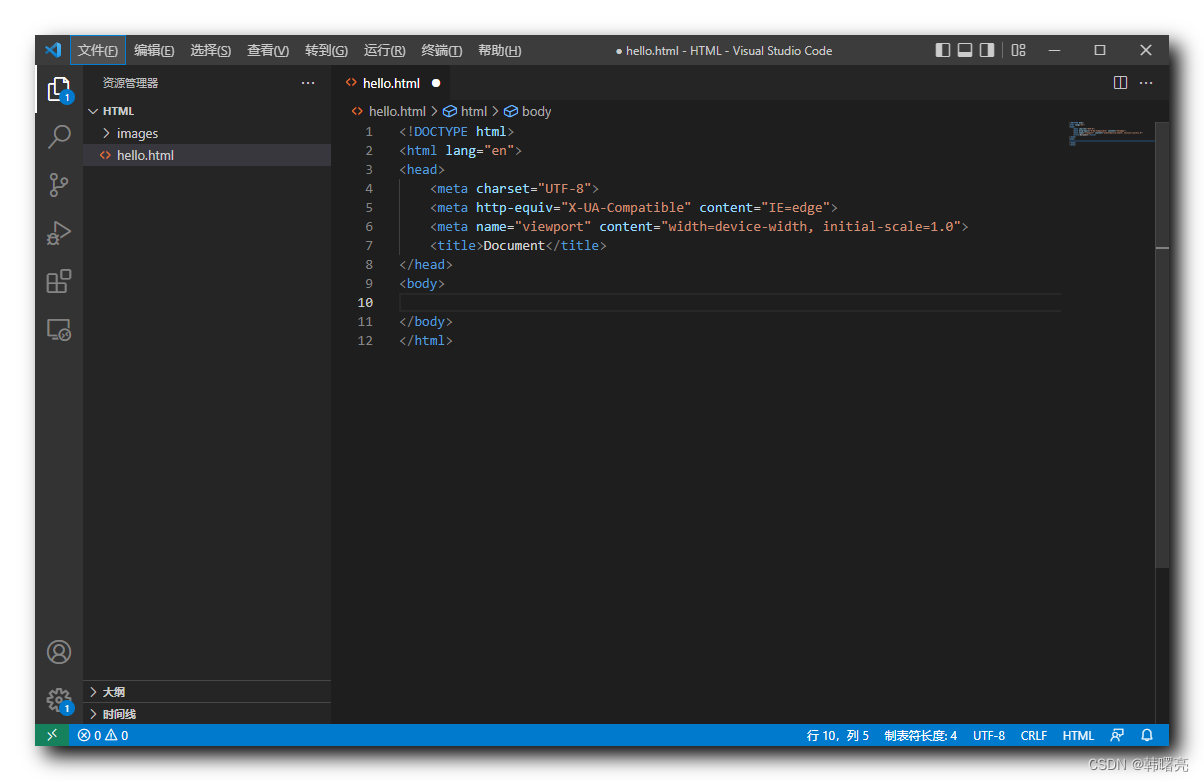
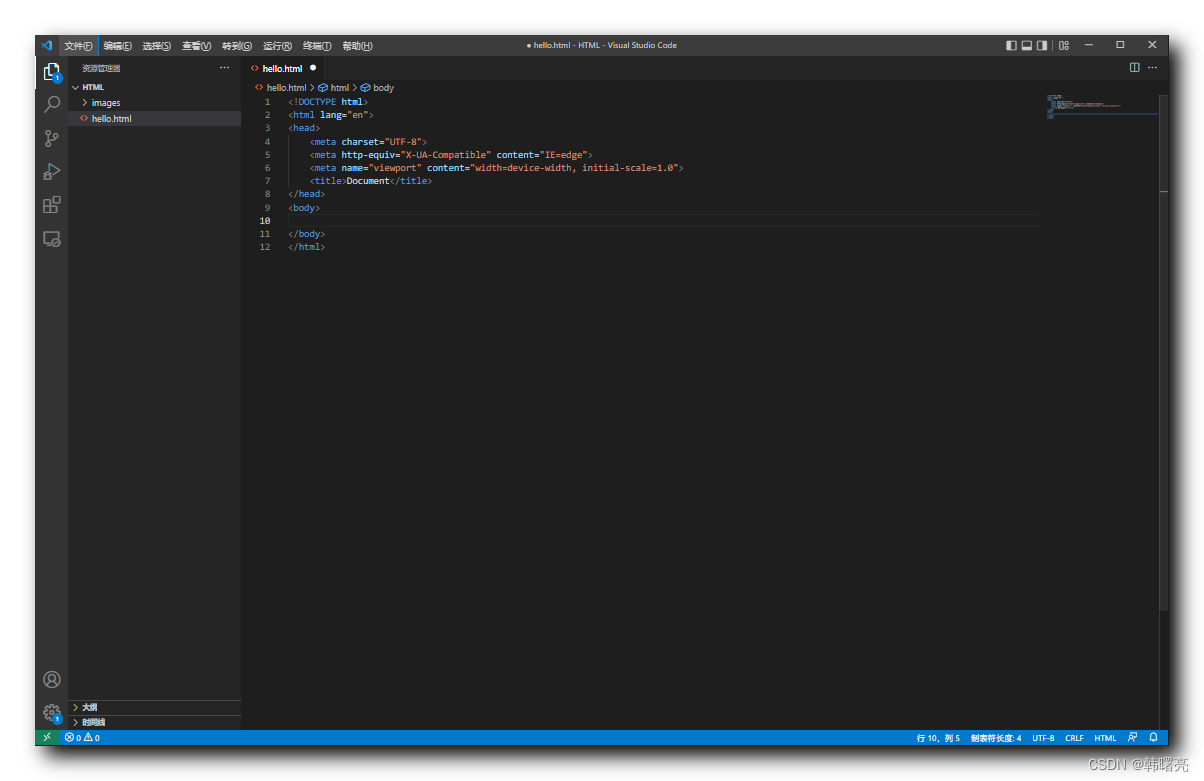
三、VSCode 生成 HTML 骨架代码
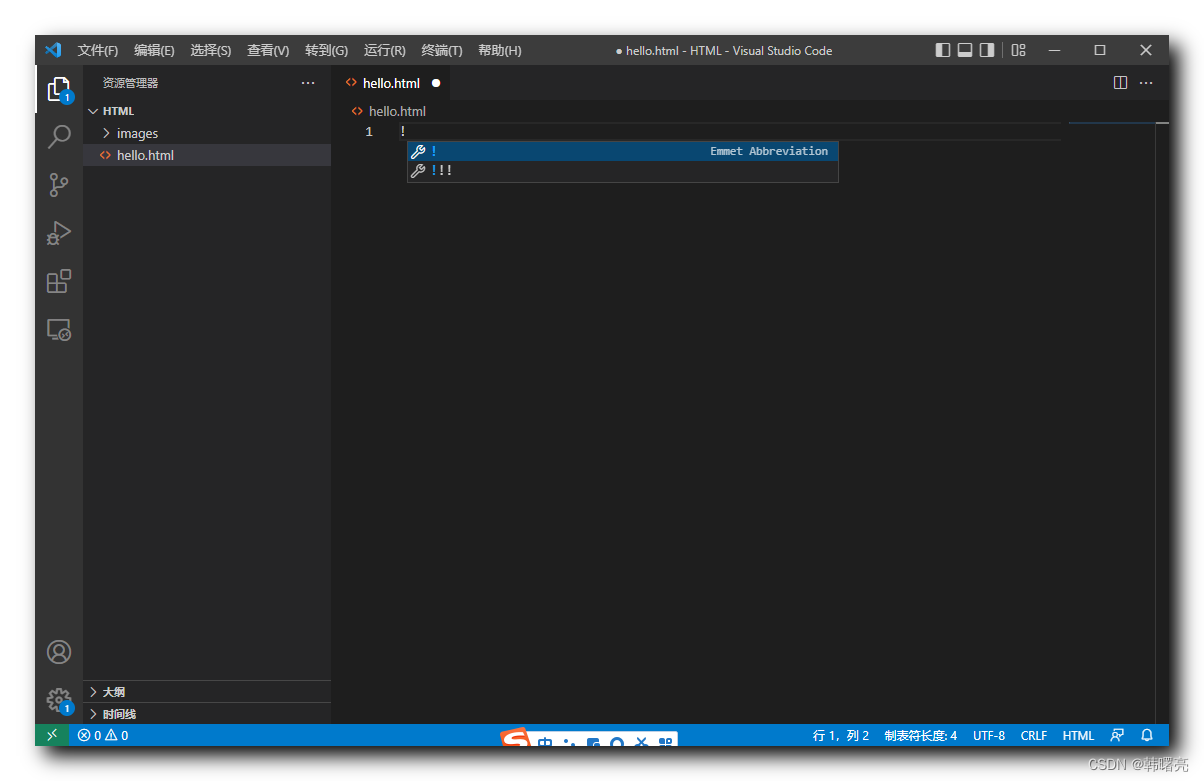
创建 html 文件 , 在空白文件中 , 输入 ! 选择 , 在下拉菜单中弹出两个选项 ;

选择第一个选项 , 可以直接生成 HTML 页面骨架 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
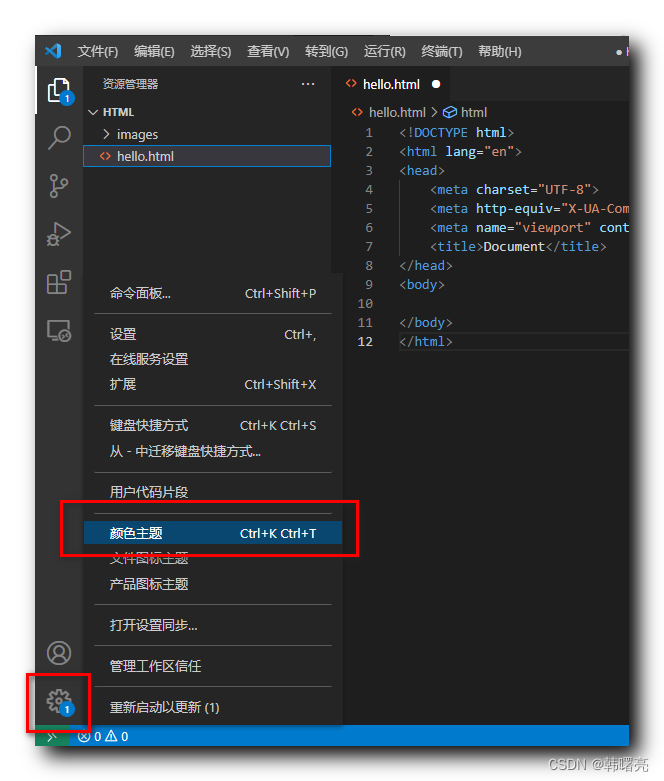
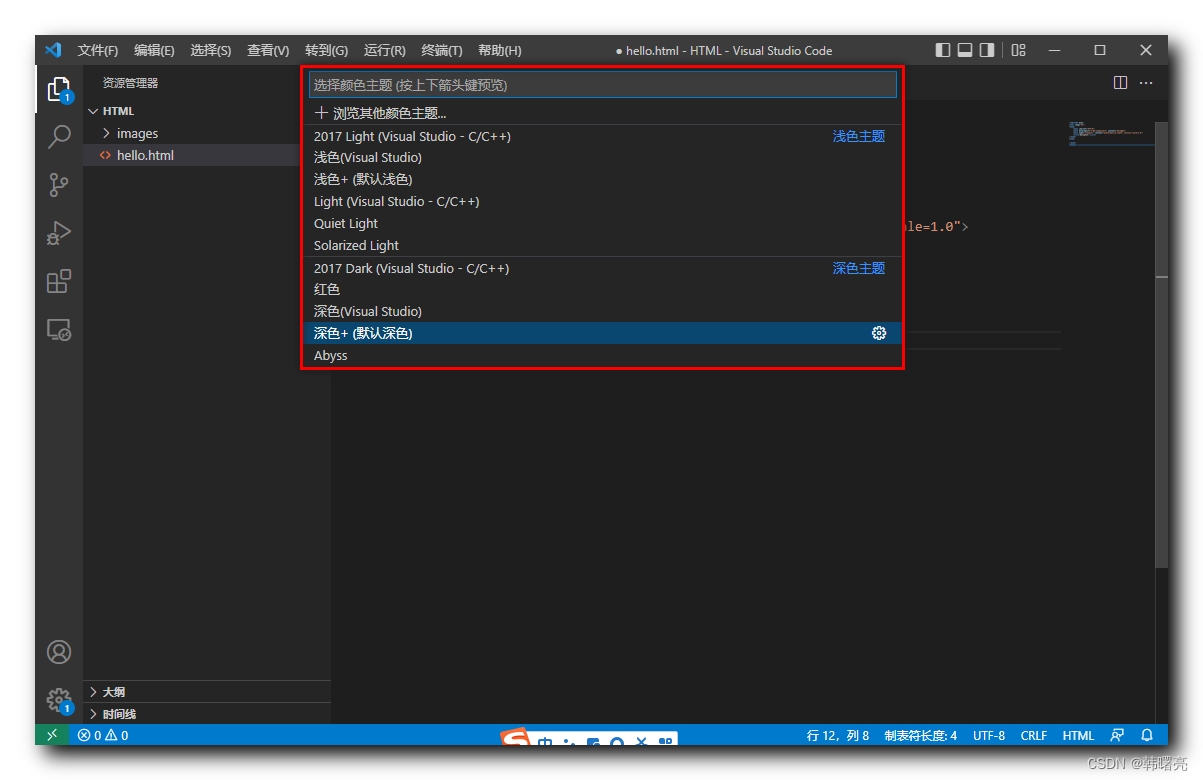
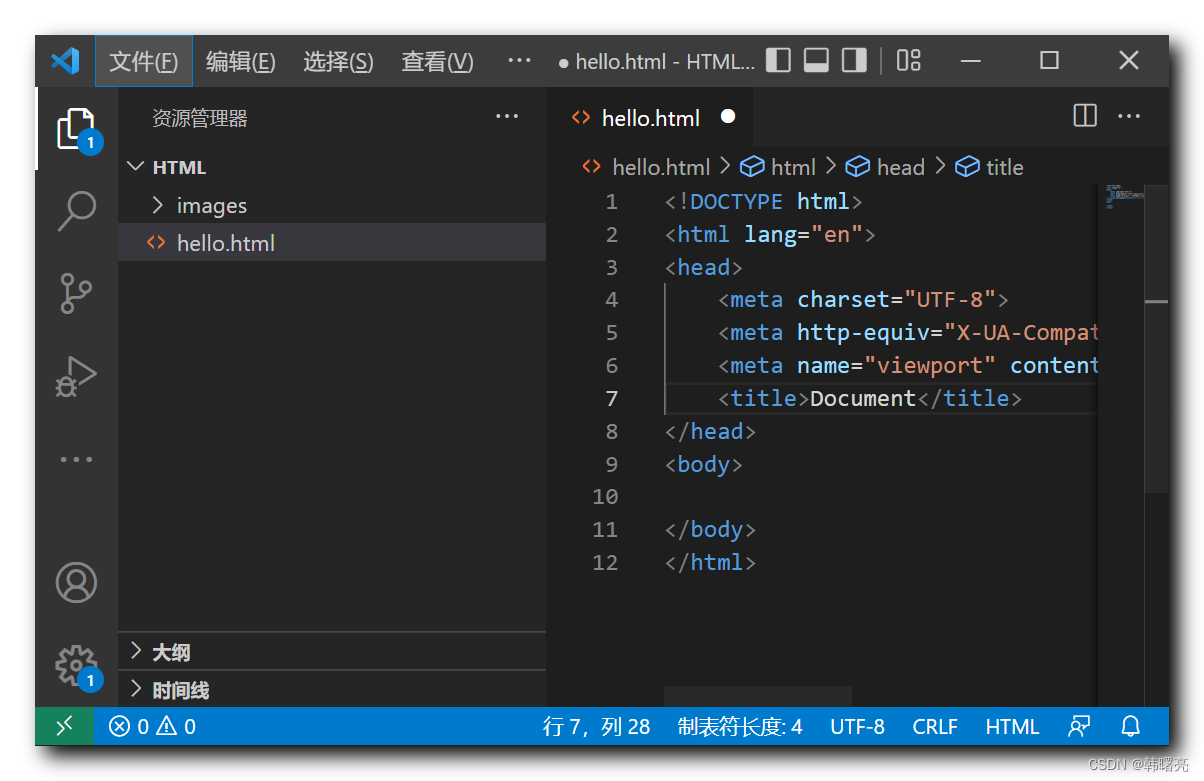
四、VSCode 设置主题
点击左下角的设置按钮 , 选择 " 颜色主题 " 选项 ,

在弹出的下拉菜单中选择 颜色主题 ;

五、VSCode 字体设置
字体大小设置 :
- Ctrl + 加号 : 字体增加 :

- Ctrl + 减号 : 字体减小 ;

六、VSCode 复制行
将 光标 放在 一行中 , 不需要选中 , 直接 Ctrl + C / Ctrl + V 就可以直接进行复制粘贴 ;
使用 Shit + Alt + 上下箭头 , 可以复制一行 , 将复制内容拷贝到上方或下方 ;
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

