Threejs入门之一:本地运行
Threejs是什么
three.js是一个基于JavaScript开发的WebGL引擎,可以直接在浏览器中呈现3D场景。threejs提供了大量特性与API以便于在浏览器中绘制3D场景。
Threejs本地运行
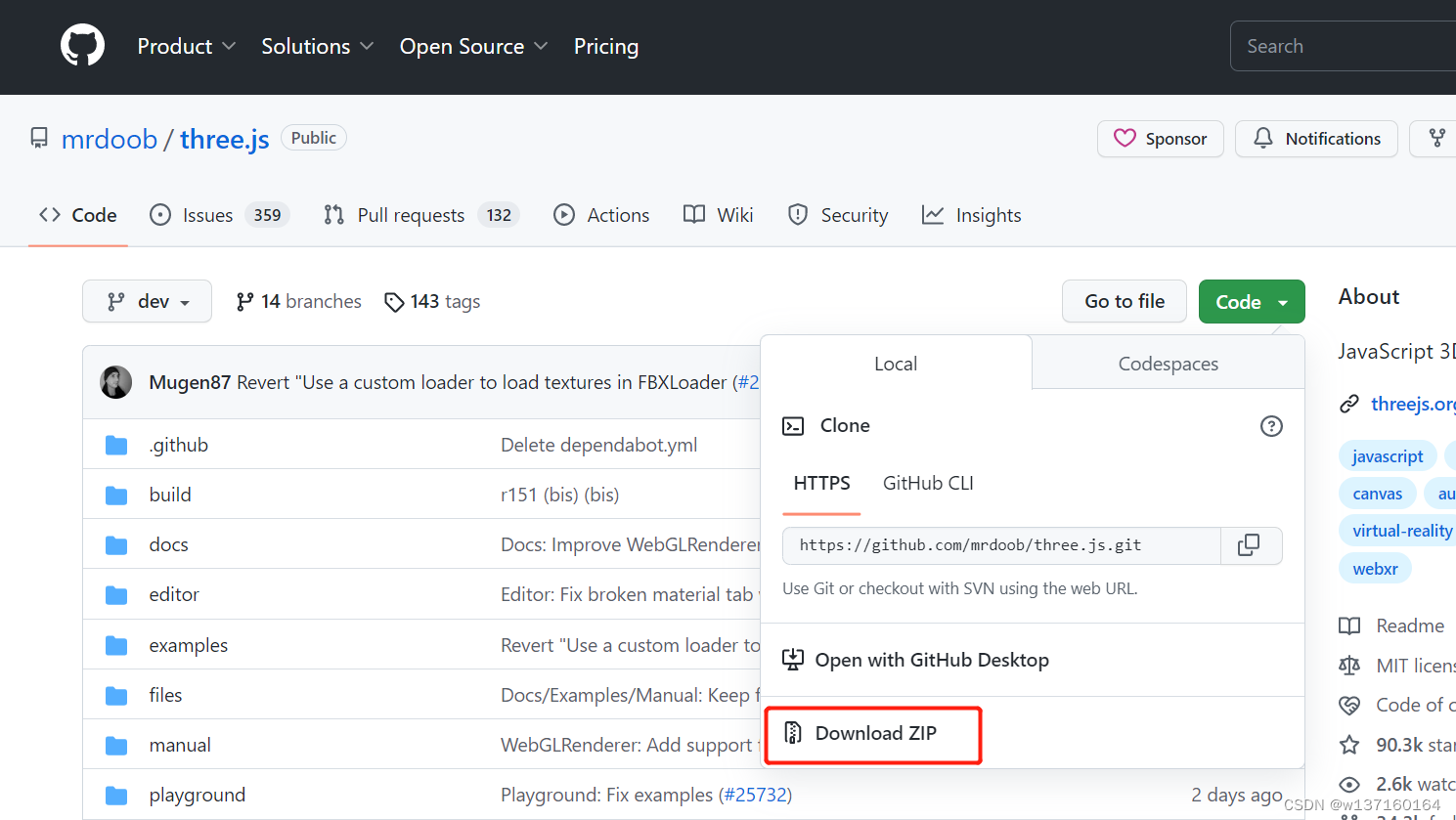
threejs的官方地址是:https://github.com/mrdoob/three.js 由于github服务器在国外,我们访问会比较慢,所以,我们可以将threejs下载到本地,在本机上运行,后面查看threejs的帮助文档和示例程序就比较方便,因此,在本地搭建一个threejs运行环境 1、浏览器打开官网,在鼠标点击Code下拉菜单,选择DownloadZIP下载源码

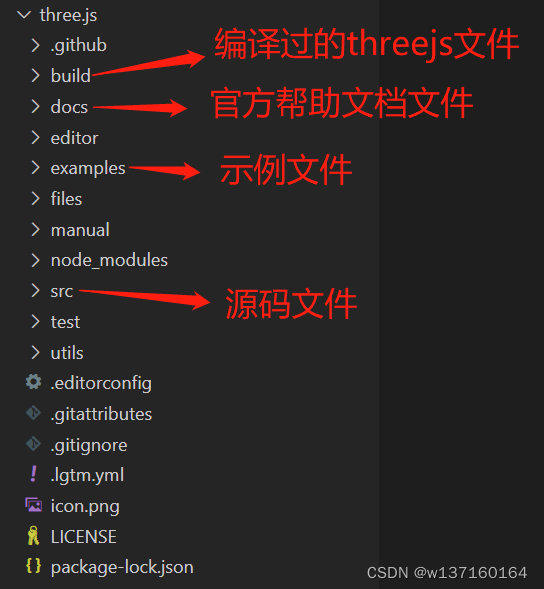
2、解压下载的threejs压缩包,并用vscode打开,可以看到如下的目录结构

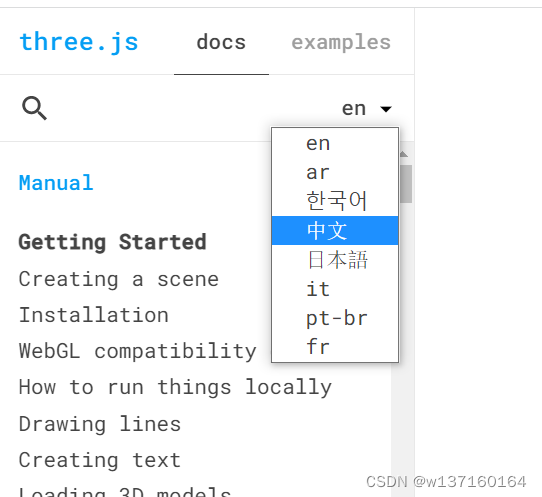
3、查看官方文档:在vscode左侧目录树中找到threejs–docs–index.html,打开index.html文件,在该文件上点击右键—Open With Live Server,即可在浏览器中查看相关帮助文件,点击en下拉框可以切换为中文显示。

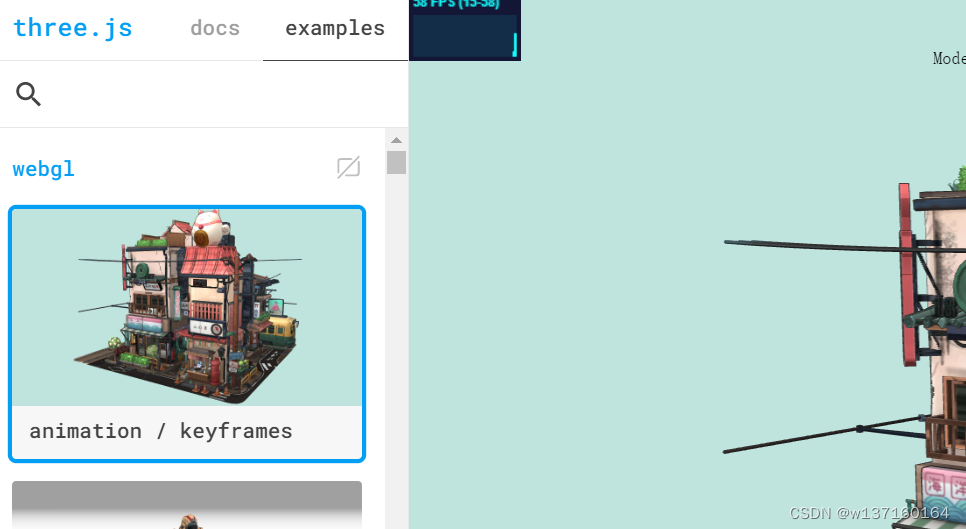
注意:这里需要vscode安装Live Server插件,具体安装方法请自行百度 4、查看官方提供的示例程序:在上面打开的页面中选择example,即可打开官方提供的示例程序

至此,threejs即可在本地运行;如果觉得这样运行threejs要启动vscode比较麻烦,也可以在IIS中发布为网站,这样只要记住本地端口,就可以查看threejs的内容了,具体如何使用IIS发布网站,比较简单,不会的自行百度吧,不在赘述了。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

