Vue.js调试神器vue-devtools的安装
Vue.js调试神器vue-devtools的安装

777nx
发布于 2023-05-02 14:48:28
发布于 2023-05-02 14:48:28
一、前言
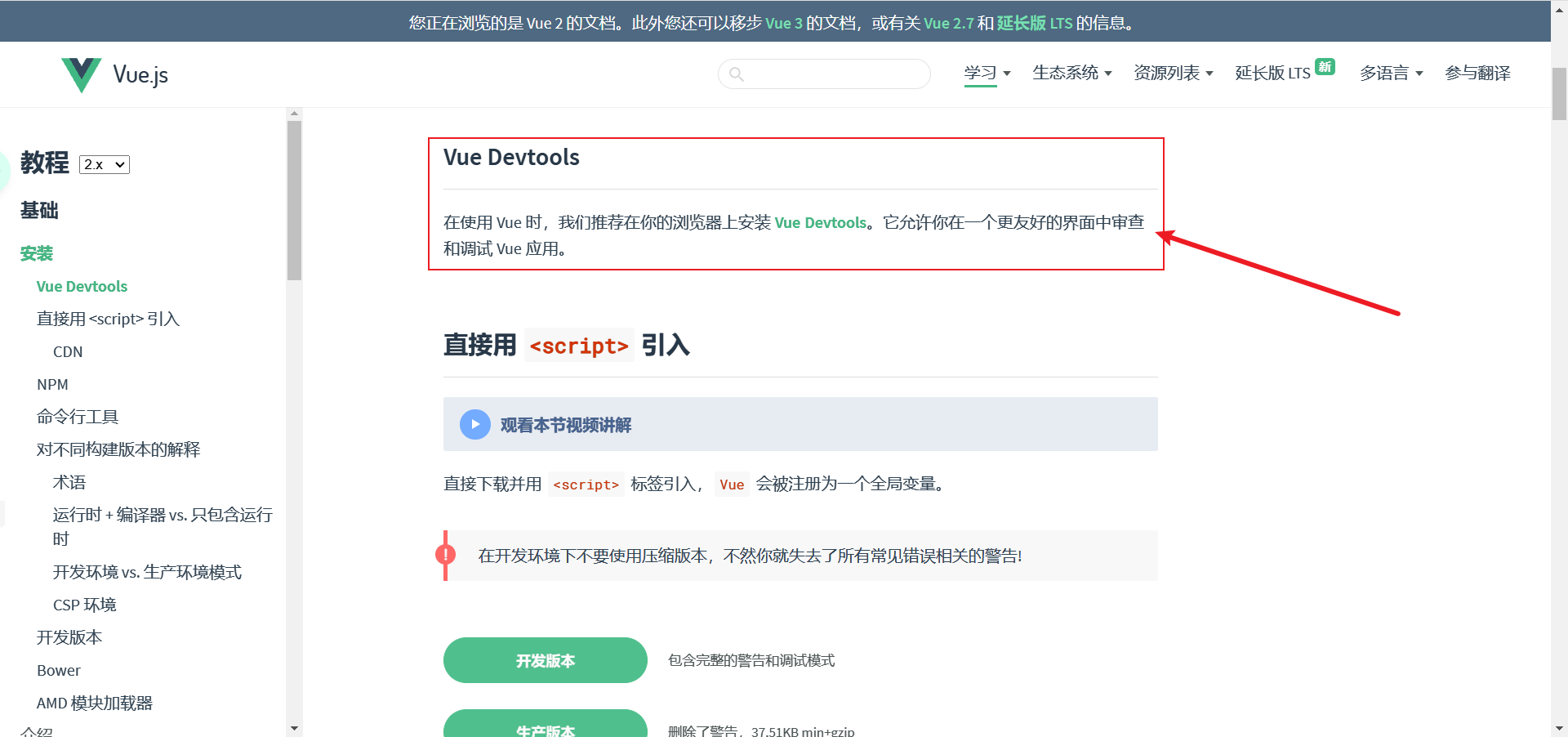
在使用 Vue 时,官方推荐我们在浏览器上安装 Vue Devtools。它允许我们在一个更友好的界面中审查和调试 Vue 应用。

二、教程
下载
- vue.js插件下载:https://777nx.lanzoue.com/ib5lm0p1nn0d
安装
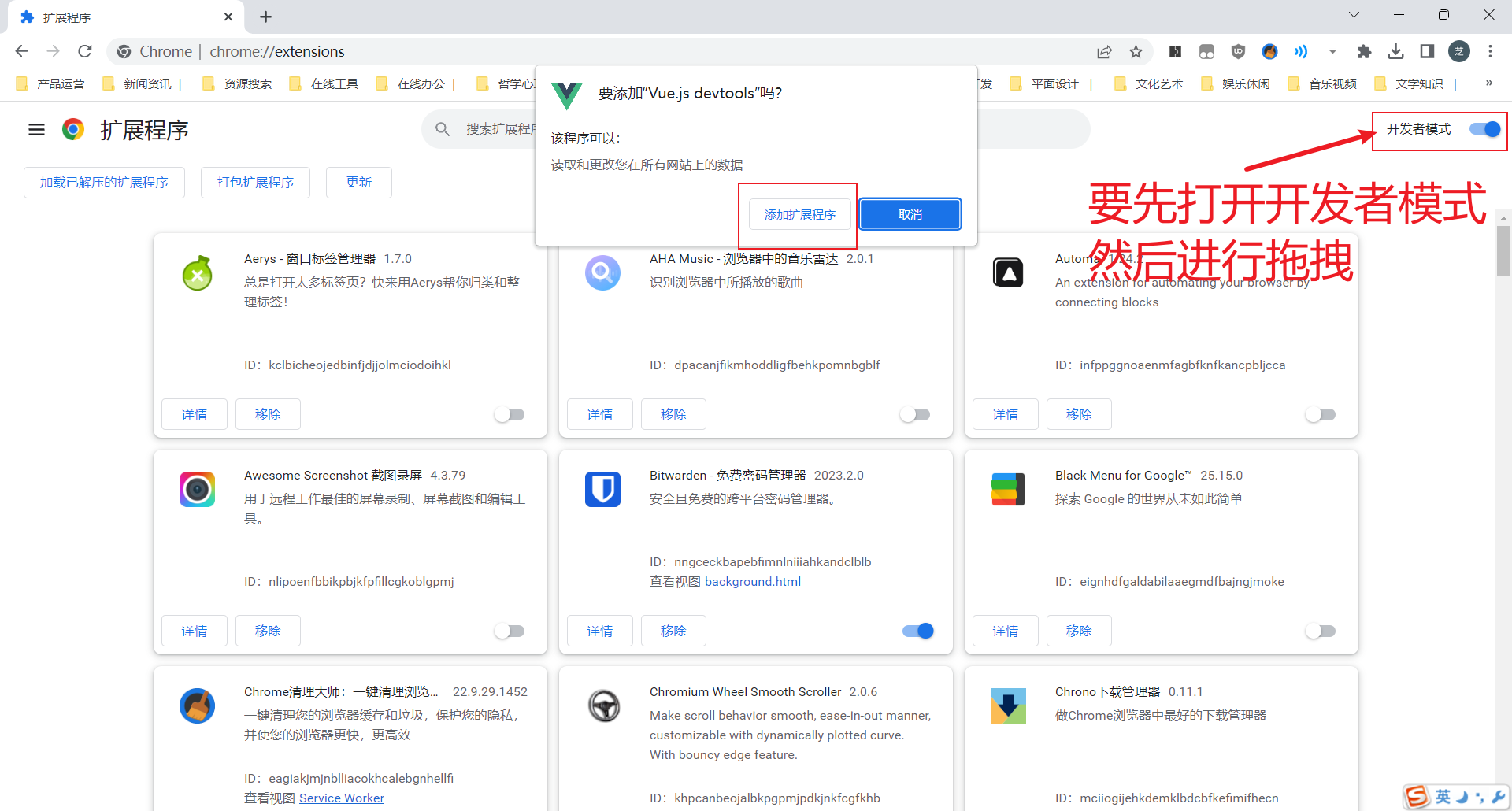
- 下载Vue.js devtools的crx文件后,打开Chrome的扩展页面(
chrome://extensions/或按Chrome菜单图标>更多工具>扩展程序),然后拖放 crx文件到扩展页面安装它 - 点击“添加拓展程序”完成安装

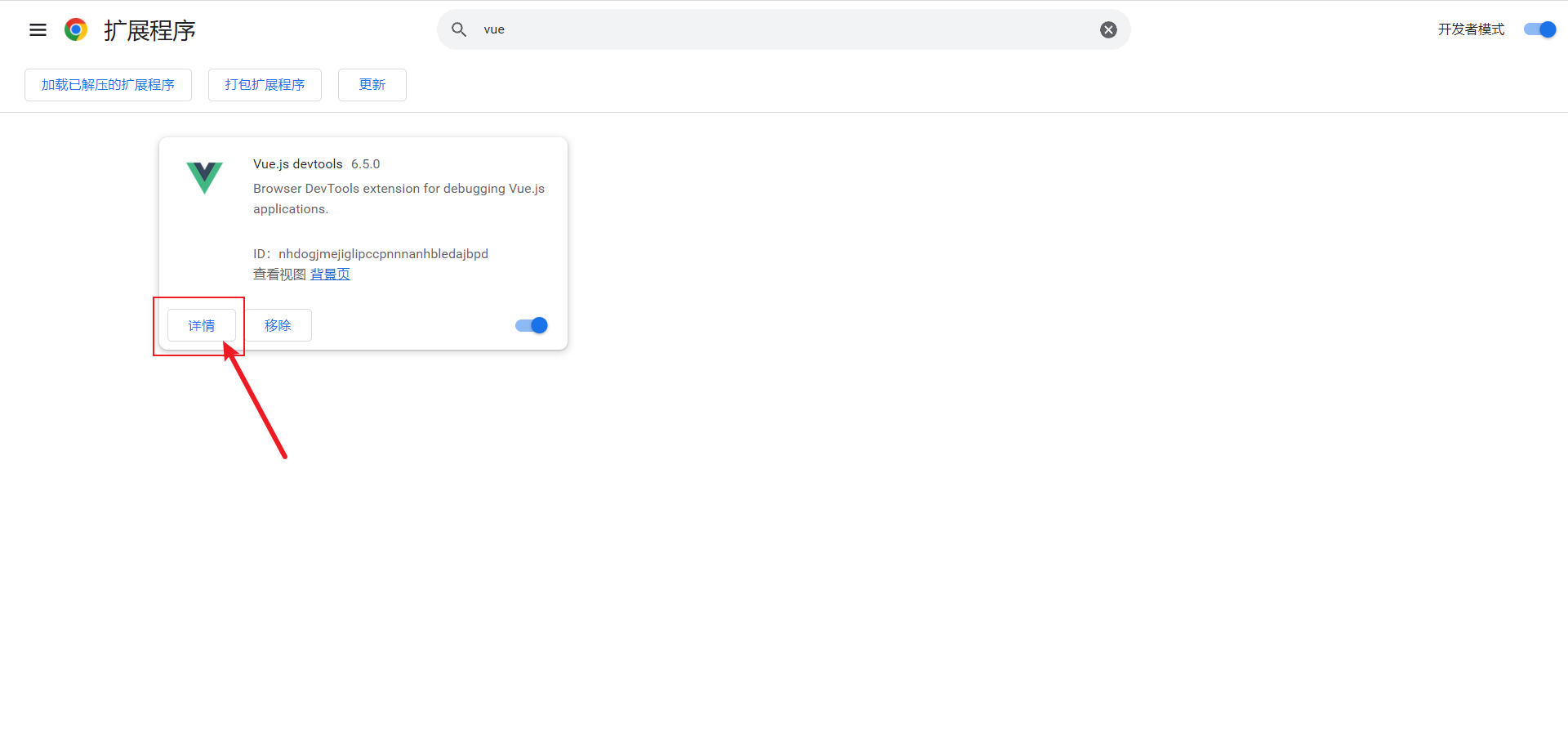
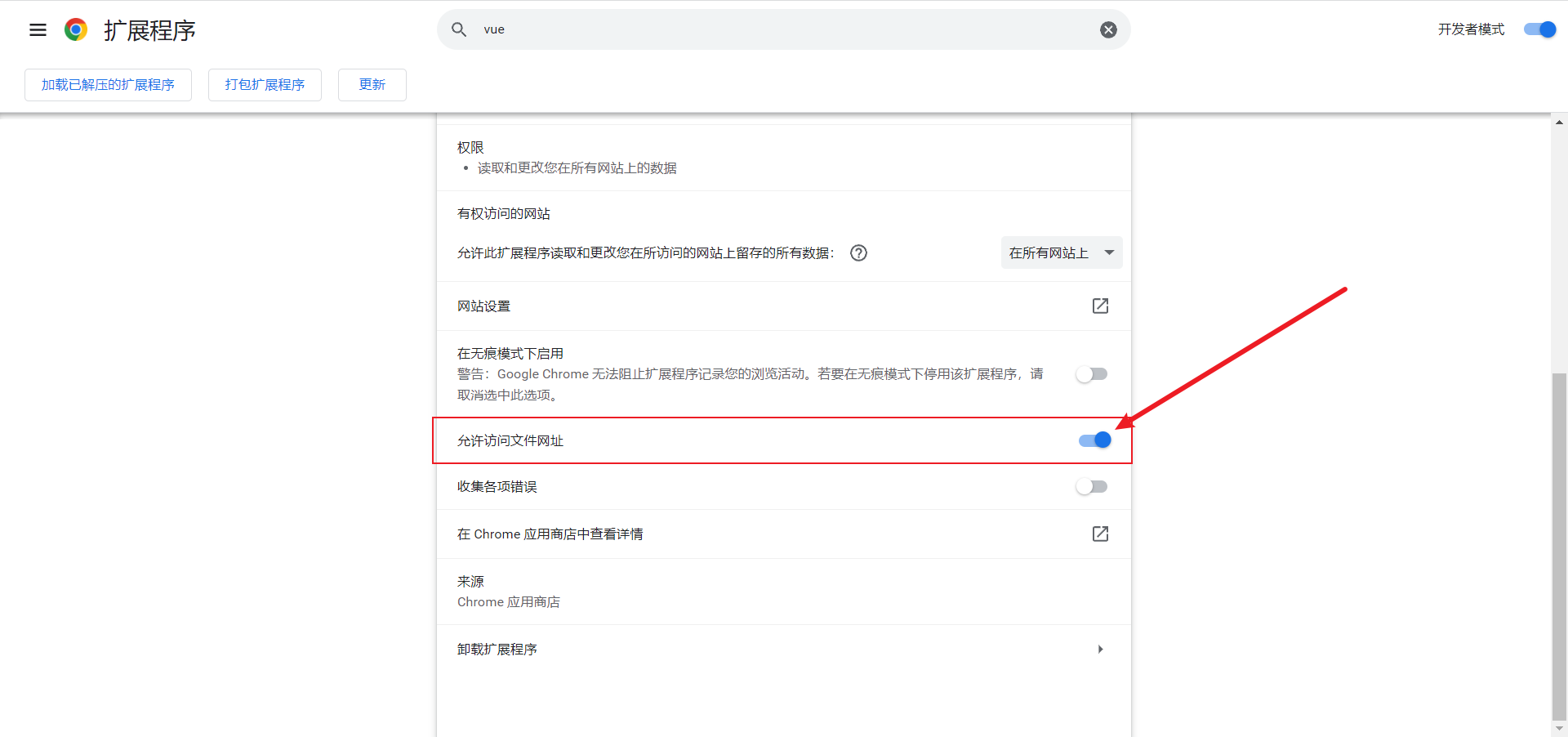
- 完成安装点击详情,将允许访问文件网址打开


使用
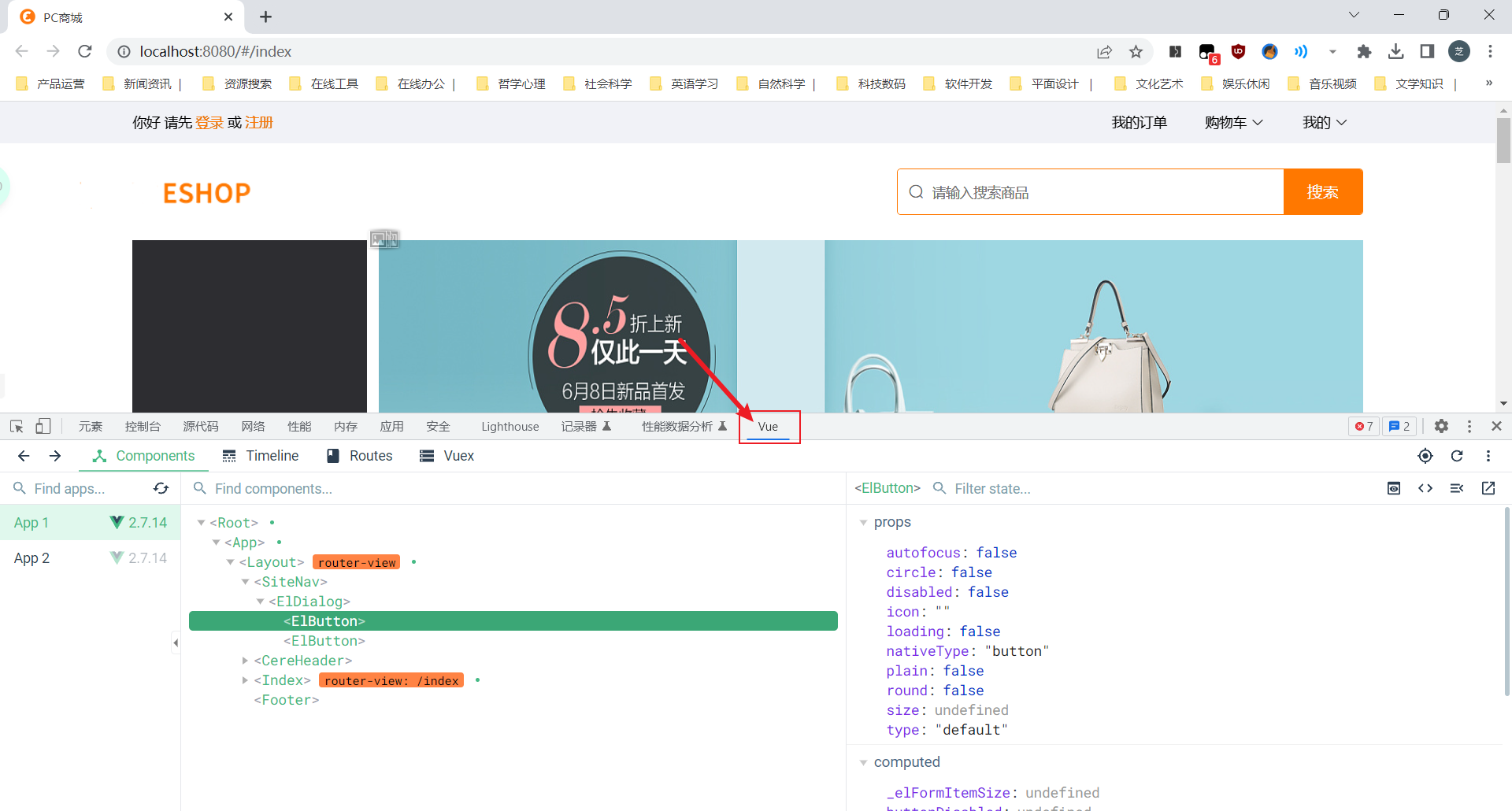
安装完成之后运行你的vue开发项目,F12就可以看到这个vue-devtools插件了,可以快速调试了

三、最后
日日夜夜的劳作只为你可以更快乐
嘛咪嘛咪哄~bug通通不见了!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

