低代码micro-code
原创低代码开发是一种新兴的应用程序开发方法,它旨在帮助企业快速构建高质量的软件解决方案,同时意味着更少的编码和更快的上市时间。低代码开发平台通过提供一个易于使用的可视化界面,将传统的手动编码转化成更为自动化和智能化的方式。
而开源的低代码已经打通了前后端,有vue2和vue3版本,后端基于springboot,开箱即用,在设计低代码的过程中,参考了简道云,它是无代码设计,不追求表单设计上的强大,追求的是流程和可视化分析,同样也有低代码码匠,它没有流程,强在表单设计,个人感觉,无代码设计的目的仅仅是为满足业务而生,除了固定的业务,很难再做其他事,而低代码在于灵活,自由的像积木搭建想要产品,而micro code选择低代码开发,因为,并没有外在的业务需要解决,更希望在于灵活。
micro code的设计是建立在前人的基础之上,表单设计页面同样参考了阿里开源的低代码。
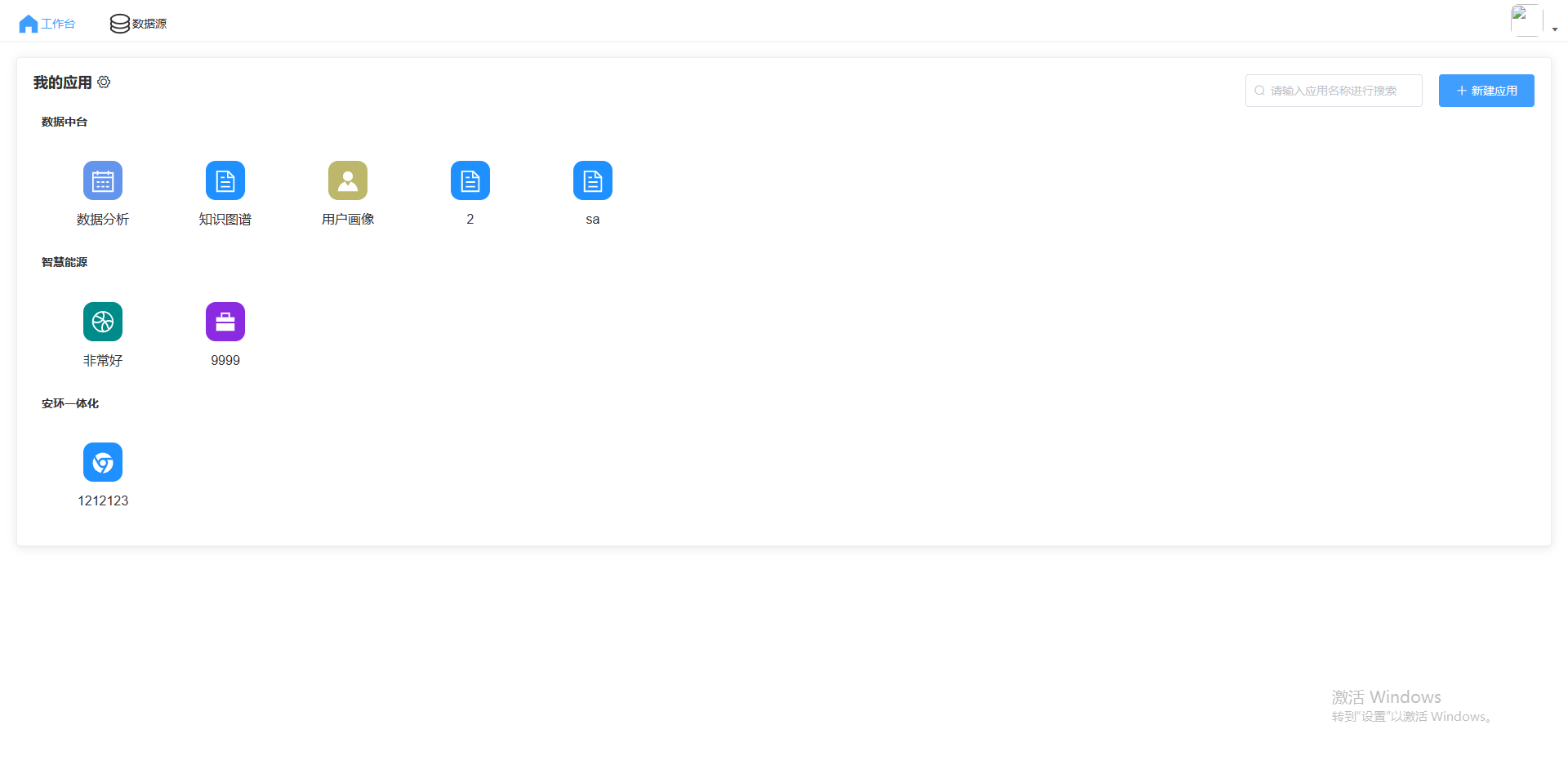
进入低代码主页:
可以看到有工作台和数据源,熟悉简道云的可以看出工作台参考了简道云,另外有数据源功能,这参考了码匠,优点在于方便统一修改,低代码采用rest方式请求的后端地址。

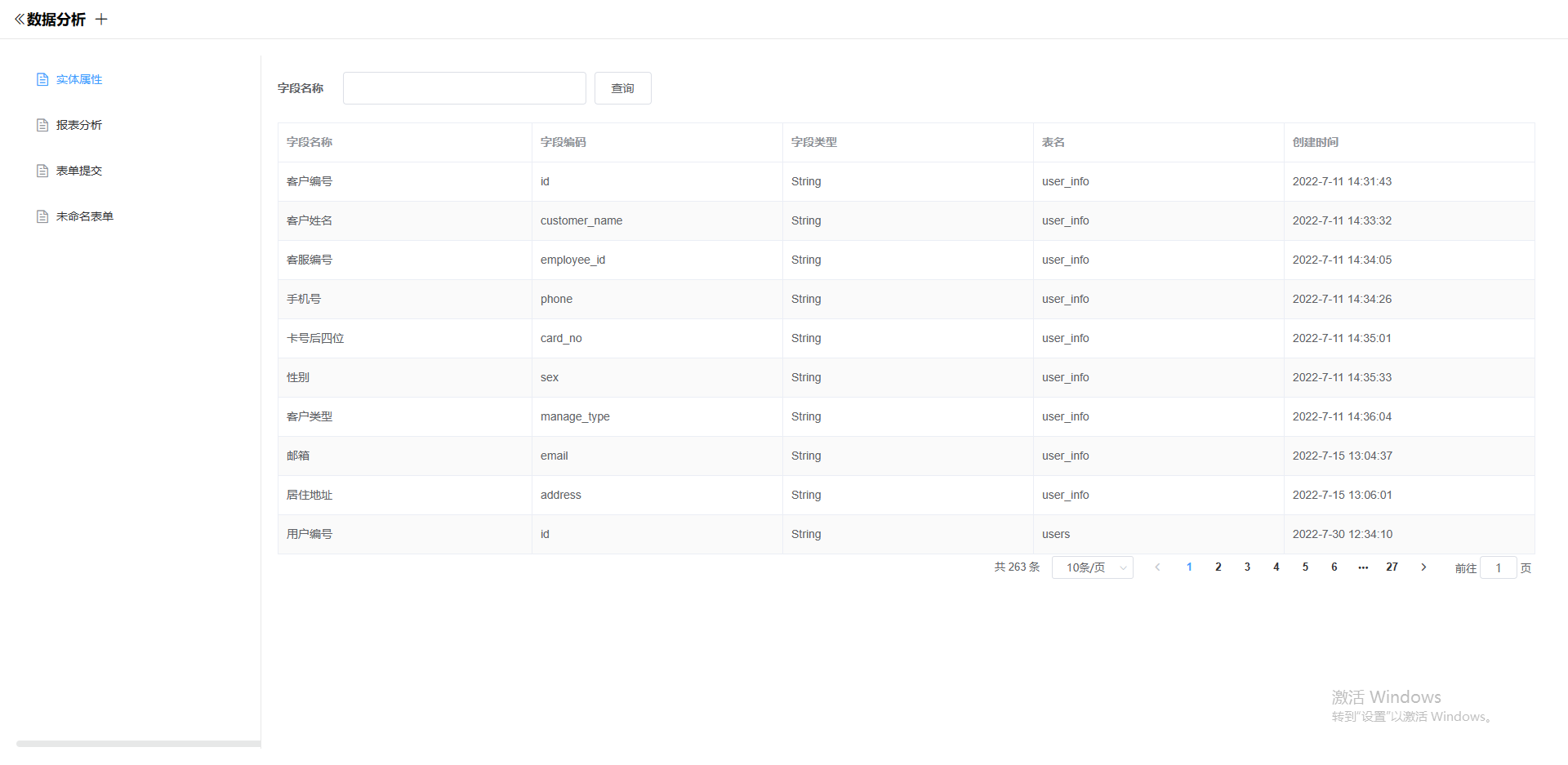
进入数据分析:
可以看到当前应用下所有表单,右侧是设计好的低代码预览。

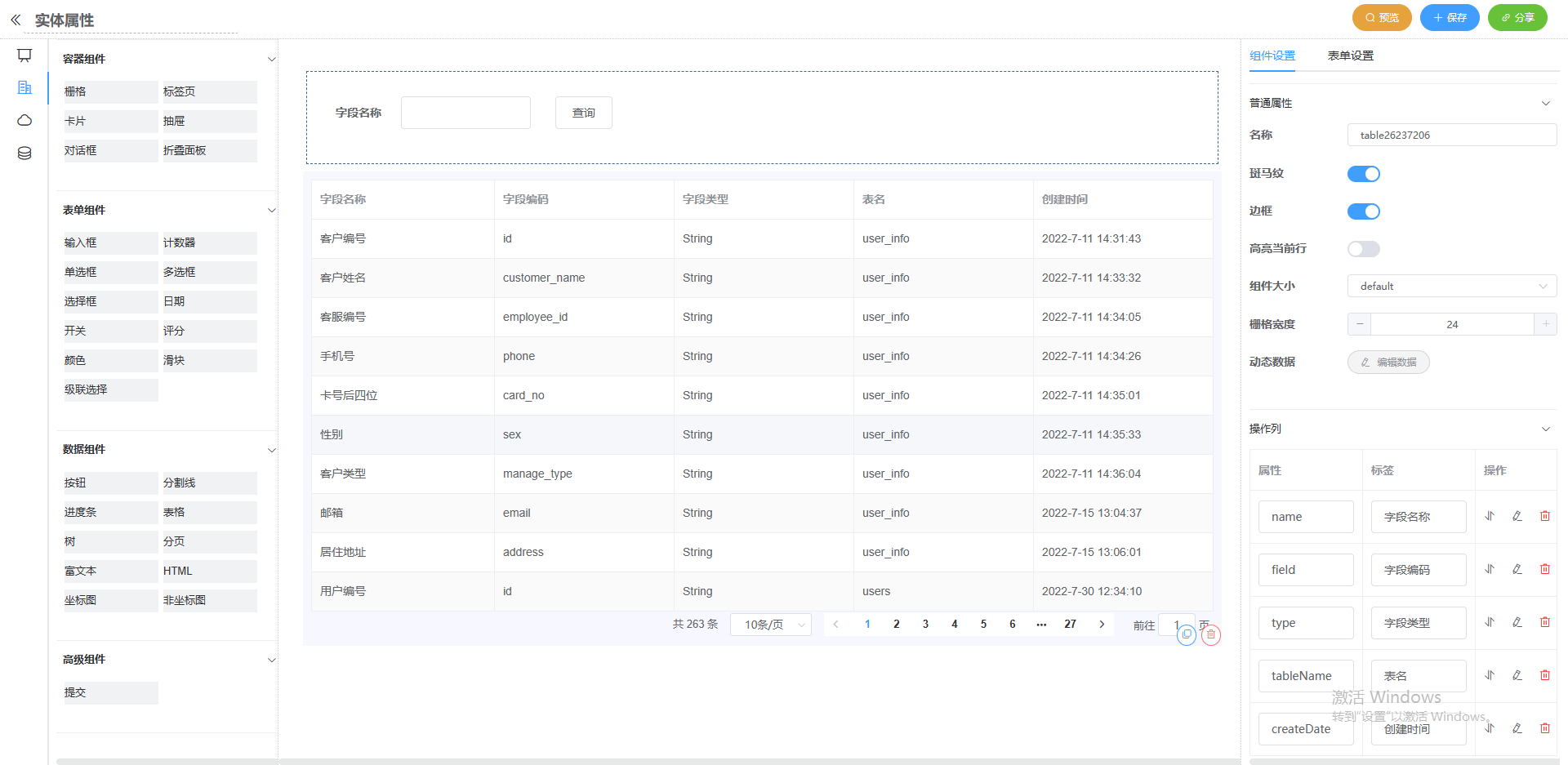
对表单进行编辑:
右面面板设计参考了阿里低代码,低代码默认面板有:
- 大纲树:查看低代码组件结构
- 组件库:需要拖拽的所有组件
- 全局表量:交互的所有变量,列如:组件input的某一值等等
- 数据源: 这是自定义开发的,意味着自由增加面板 在组件库里,容器组件,表单组件,数据组件也是默认自带的,而高级组件却是自定义的,十分灵活。此外,预览,保存,分享等都是自定义的。

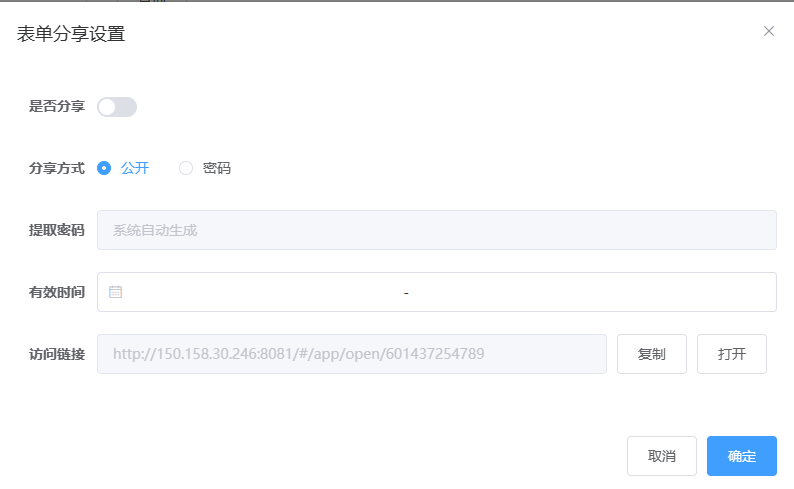
对做好的表单可以选择分享:
选择是后,就可以分享啦,另外,可以指定密码,以及有效期

给大家献上源码地址:https://github.com/moxa-lzf/micro-code
预览地址:http://150.158.30.246:8081/#/dashboard,而服务器,5月12号到期,将不能在访问
另外推荐大家:脚手架地址:https://github.com/moxa-lzf/sooth-boot
预览地址:http://150.158.30.246:8080/#/dashboard/home
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

