使用Coding与TCR在TKE中实现DevOps
原创没有前言,直接开搞
一、前期准备工作
1、购买TCR(容器镜像服务)
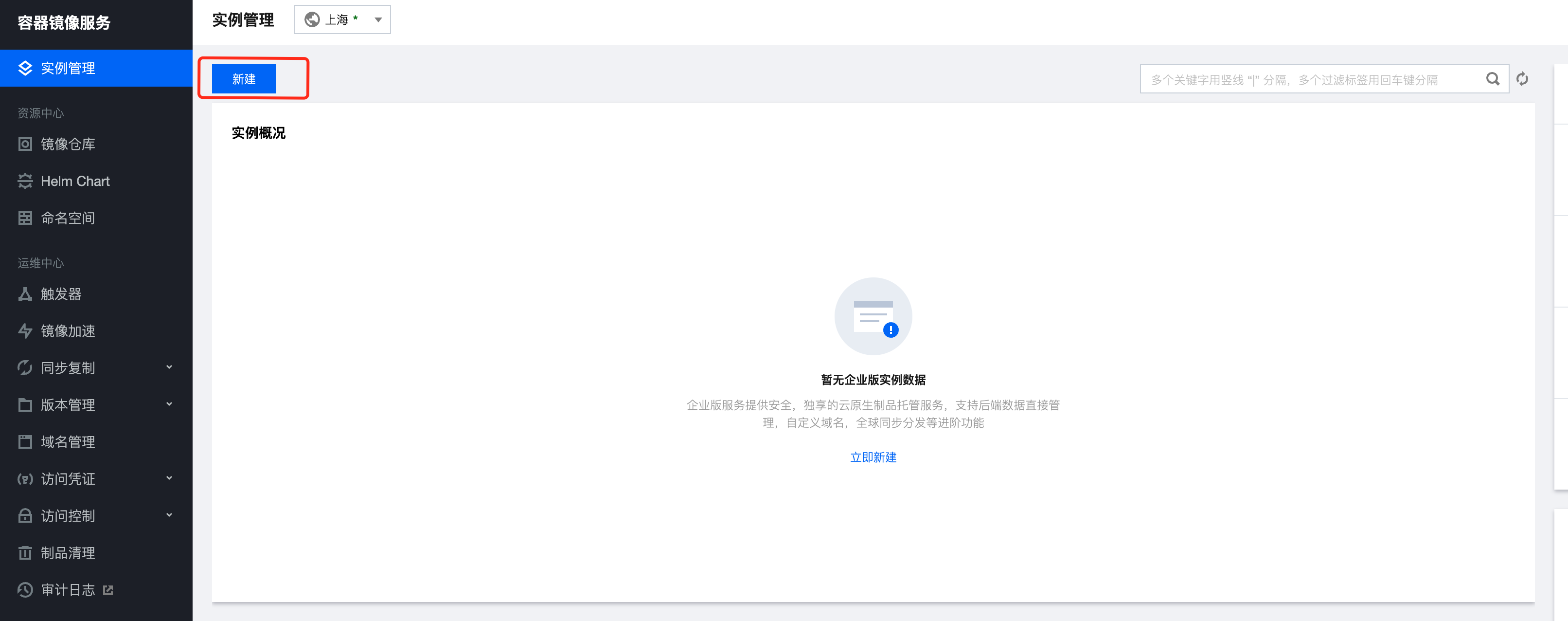
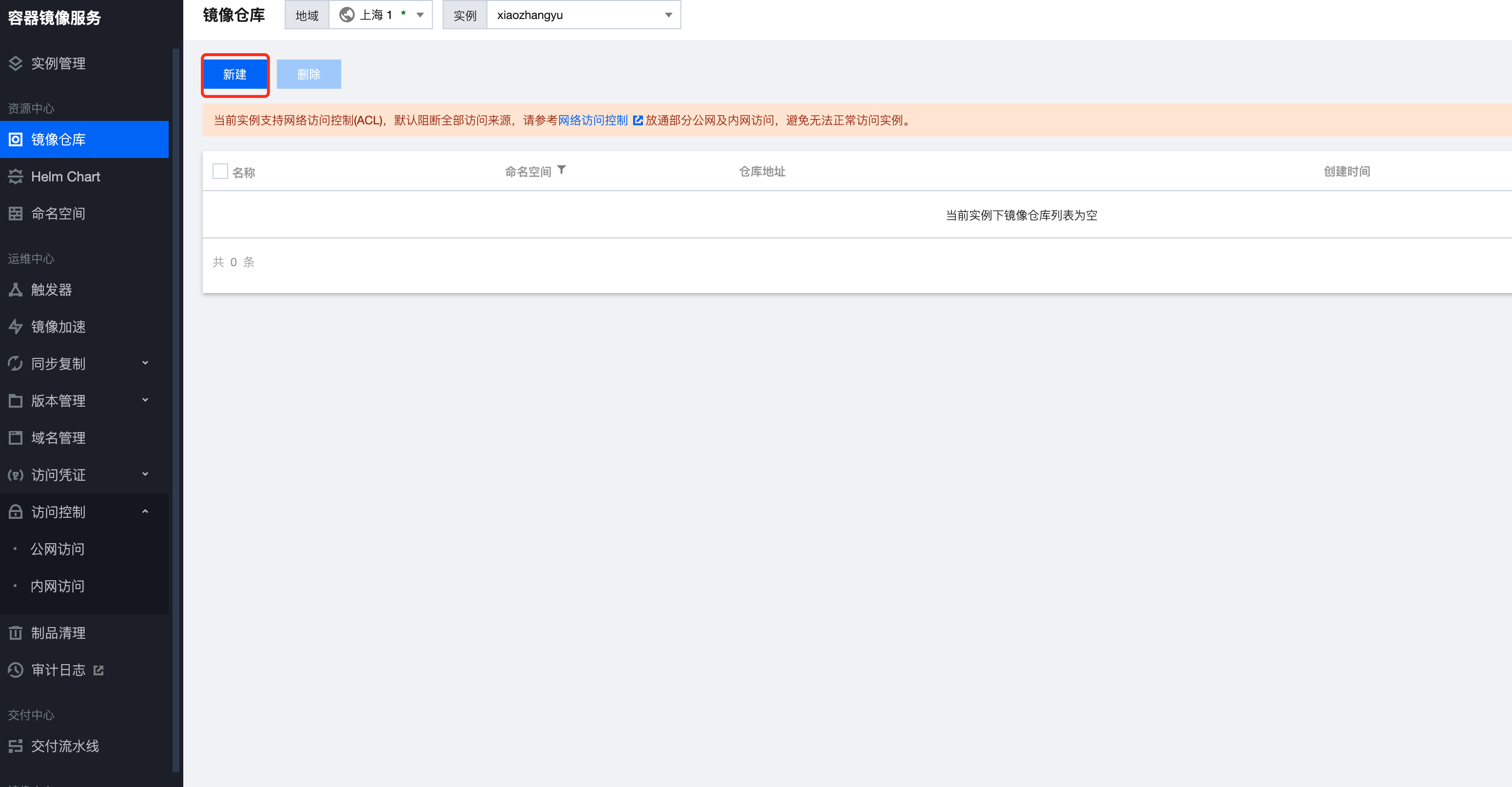
在容器镜像服务控制台点击新建

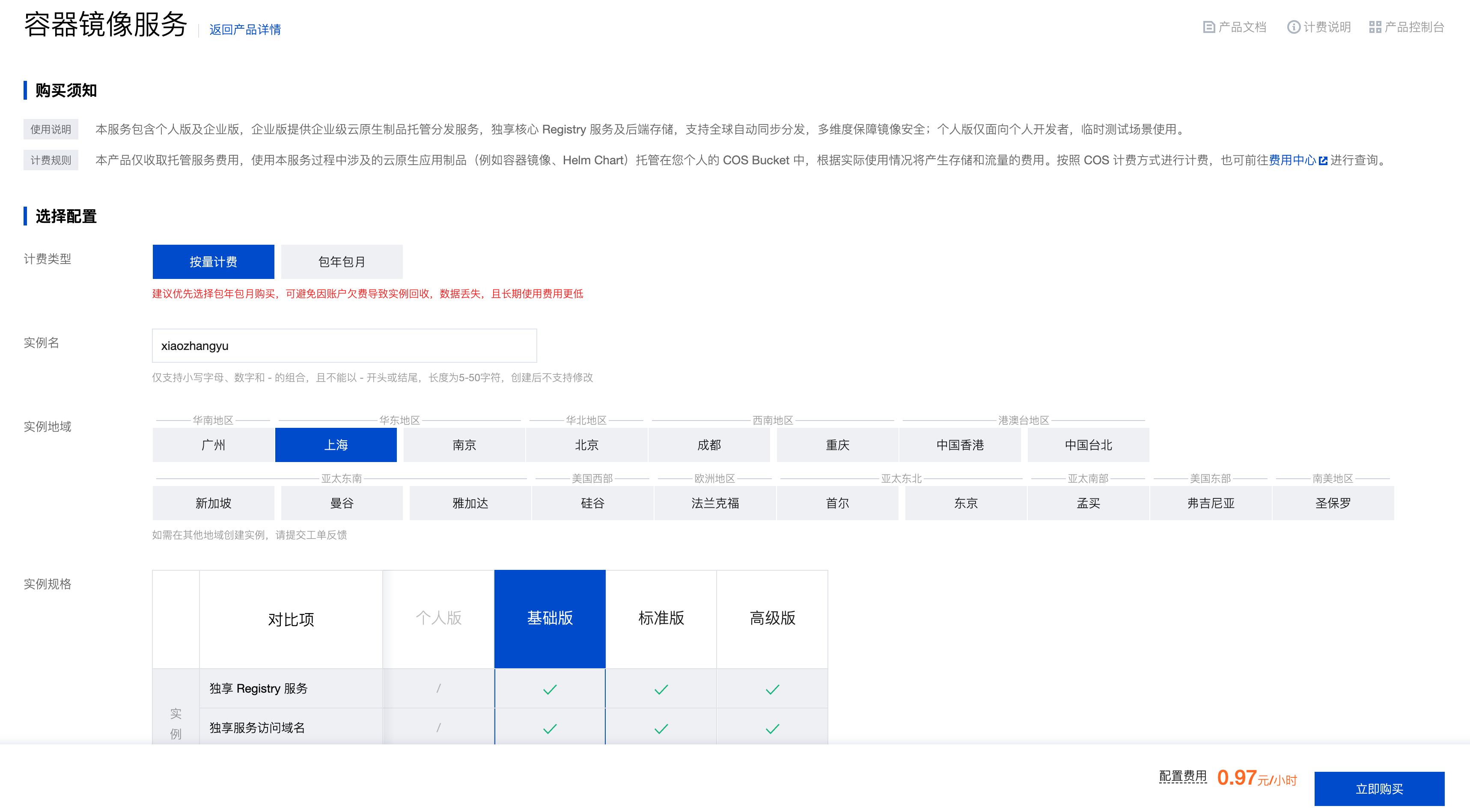
在上海地域创建一个按量计费的实例

2、初始化实例
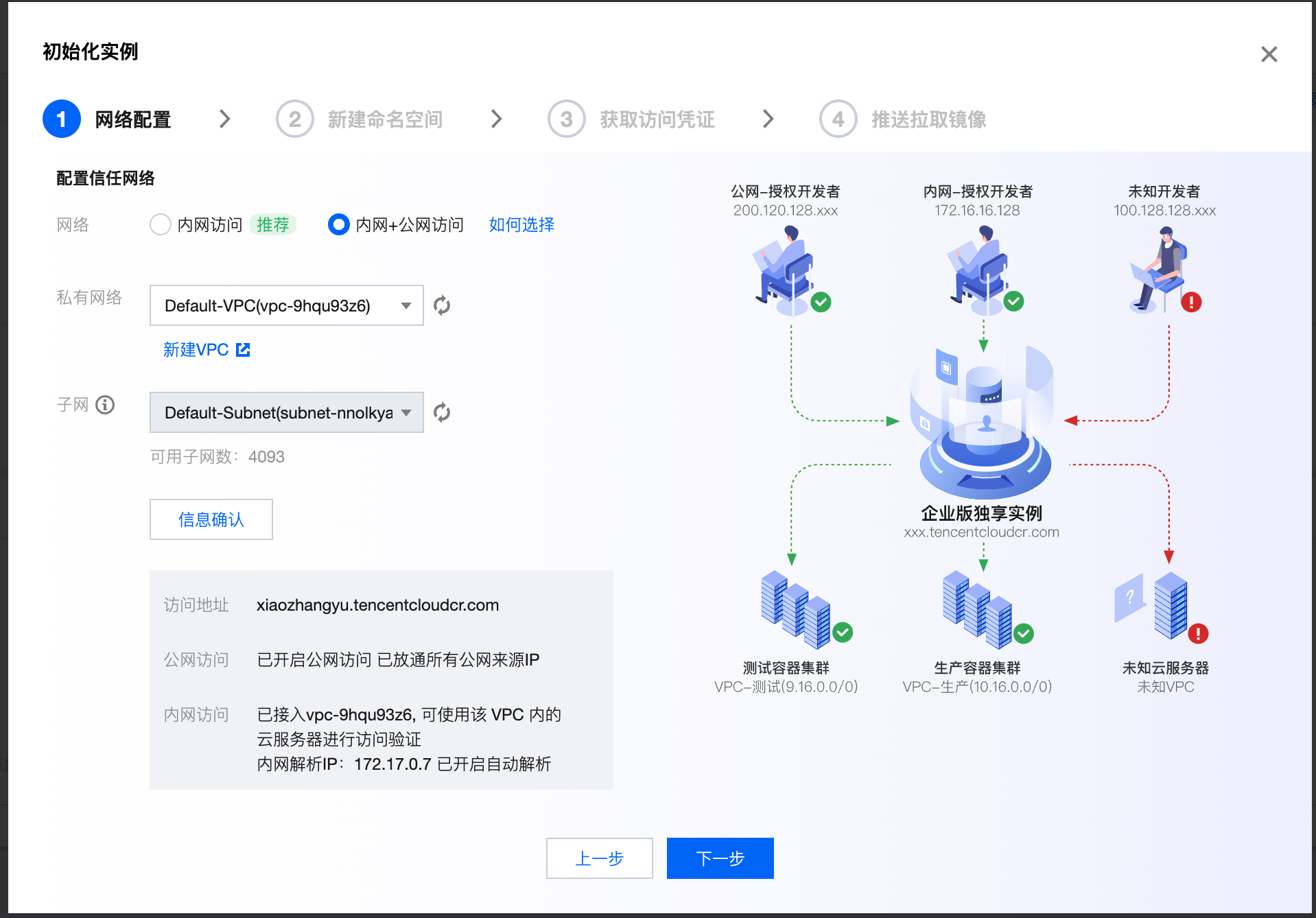
(1)网络配置
网络:选择【内网+公网访问】
私有网络:选择默认的VPC(根据个人情况选择)
子网:选择默认的子网(根据个人情况选择)
选择后点击【信息确认】按钮,等待自动开启公网访问与内网访问。公网访问创建需要一些时间,期间内网访问红字不用理会。

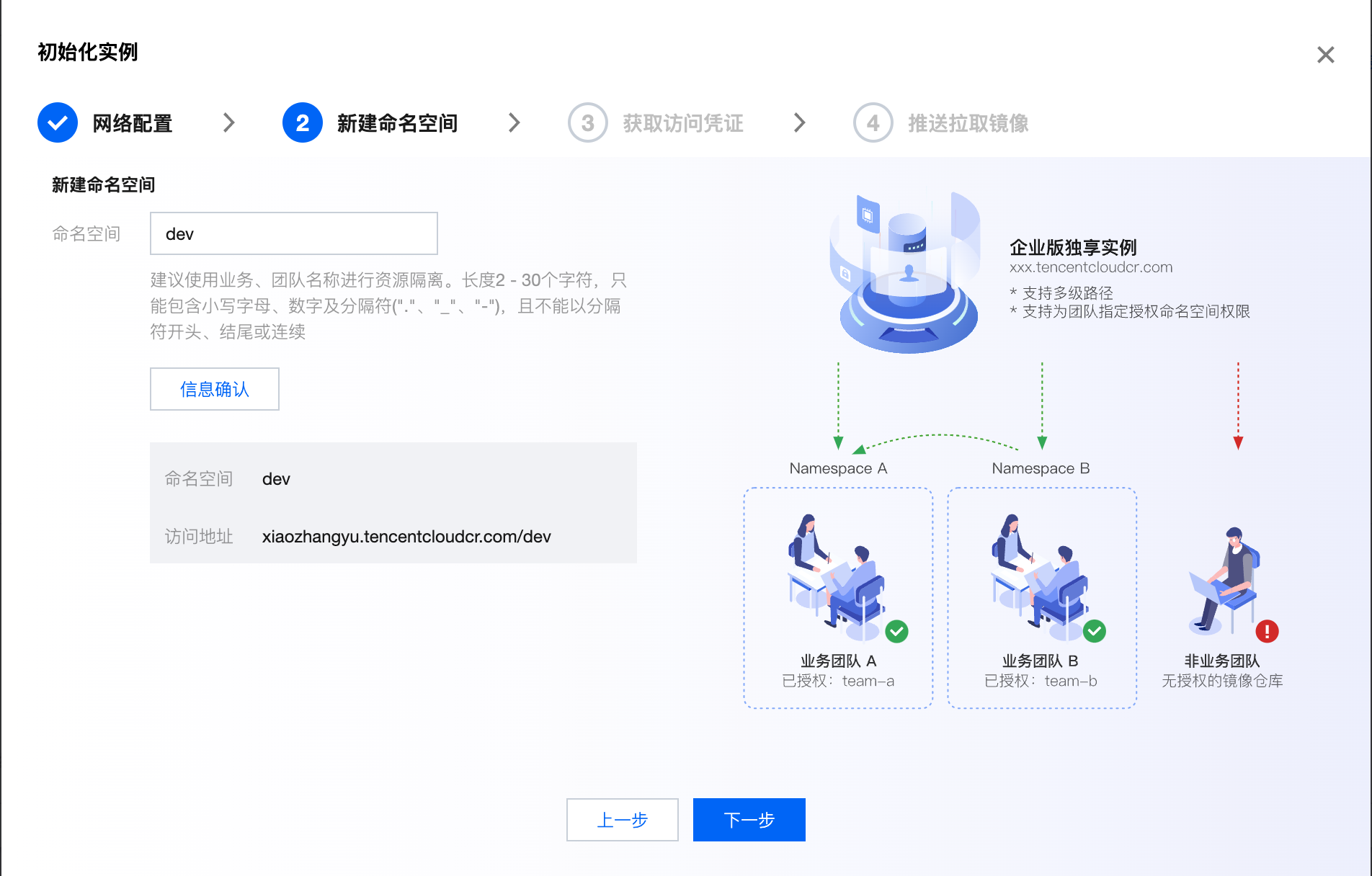
(2)命名空间
填写自定义的命名空间

(3)获取访问凭证(重要)
访问凭证非常重要,在许多场合都需要使用。切记创建好访问凭证后,点击下方的【下载凭证文件】并妥善保管。

(4)推送拉取镜像
这里无需推送拉取镜像,我们要通过coding自动推送镜像到镜像仓库,直接跳过这一步点击【确认】
3、创建镜像仓库
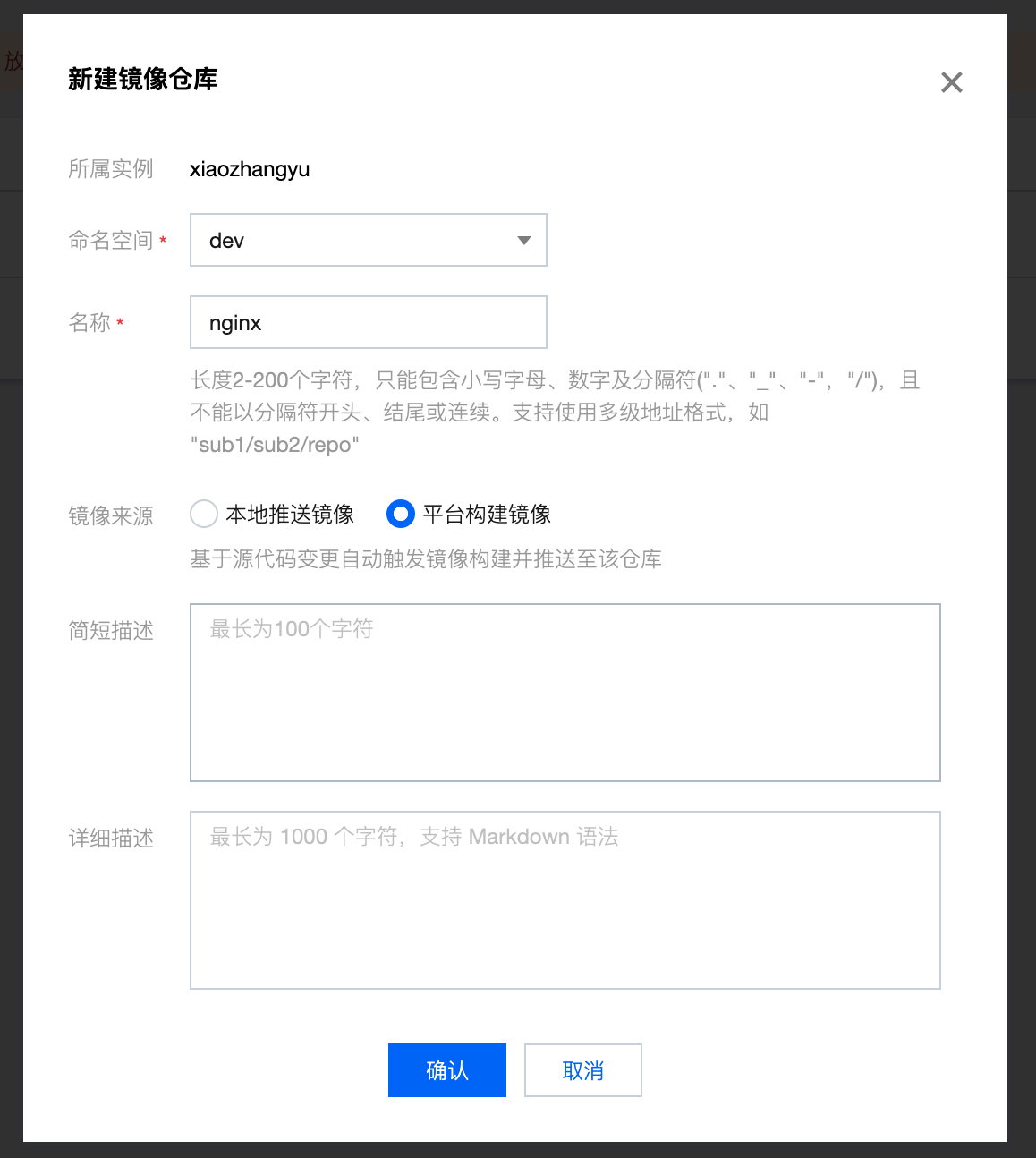
在镜像仓库中点击【新建】创建镜像仓库

命名空间:选择步骤2中创建的命名空间
名称:自定义镜像仓库名称
镜像来源:选择平台构建镜像

4、创建TKE集群
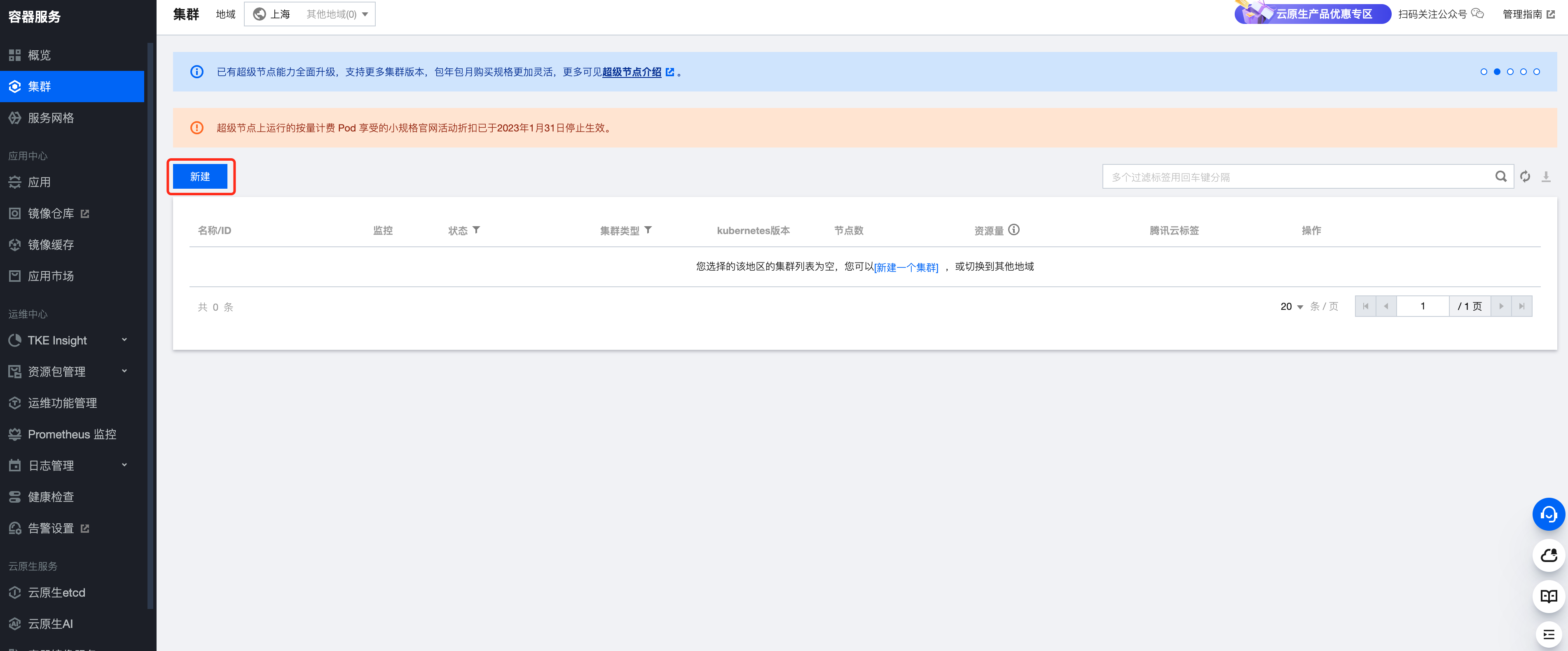
(1)在容器服务控制台点击新建

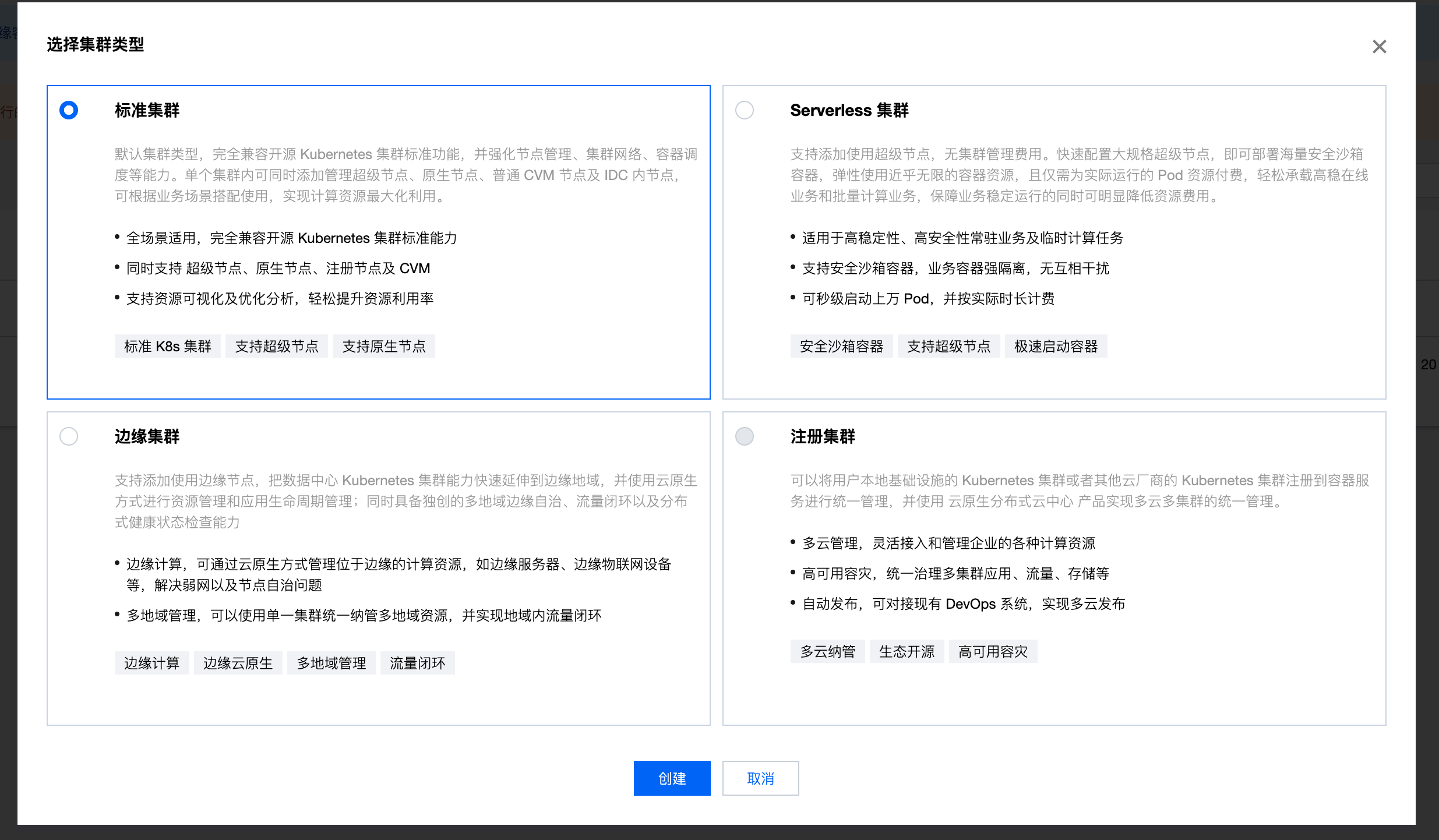
集群类型选择标准集群

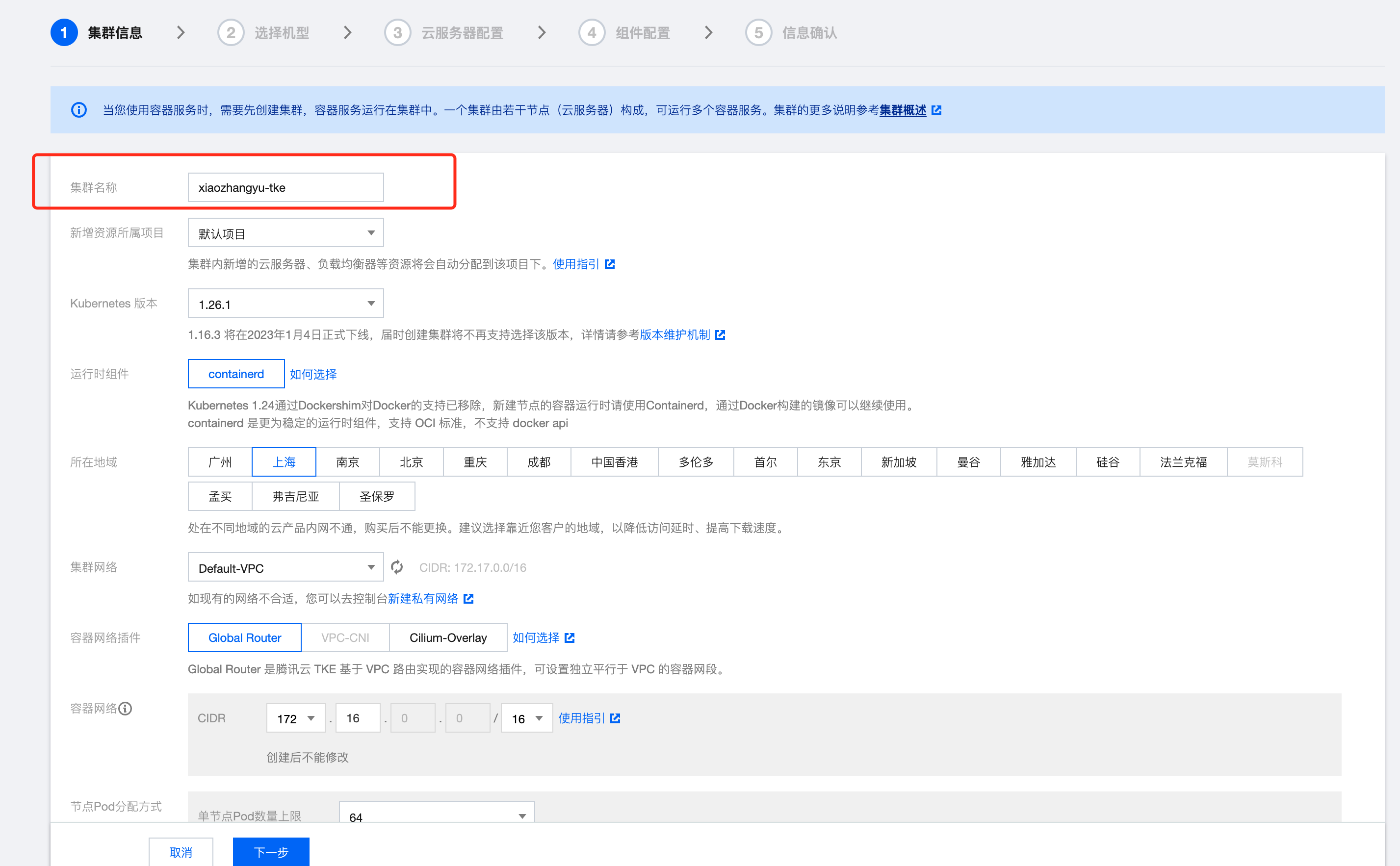
集群信息中,集群名称自定义,其他全部选择默认

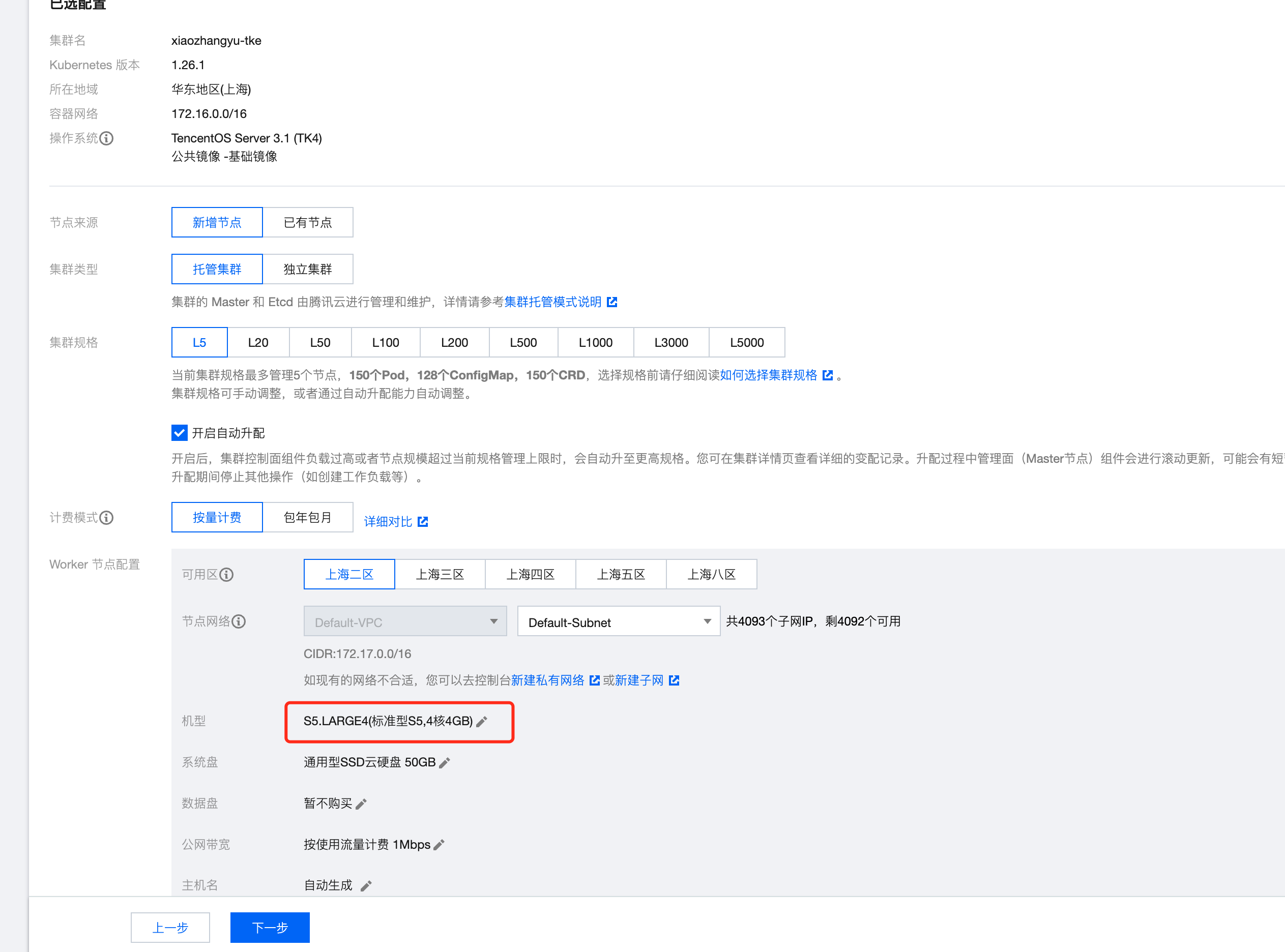
选择机型:机型选一台4核4G的CVM。(机型不要选择默认的2核2G,随便开个服务pod就创建失败,还是得加节点)

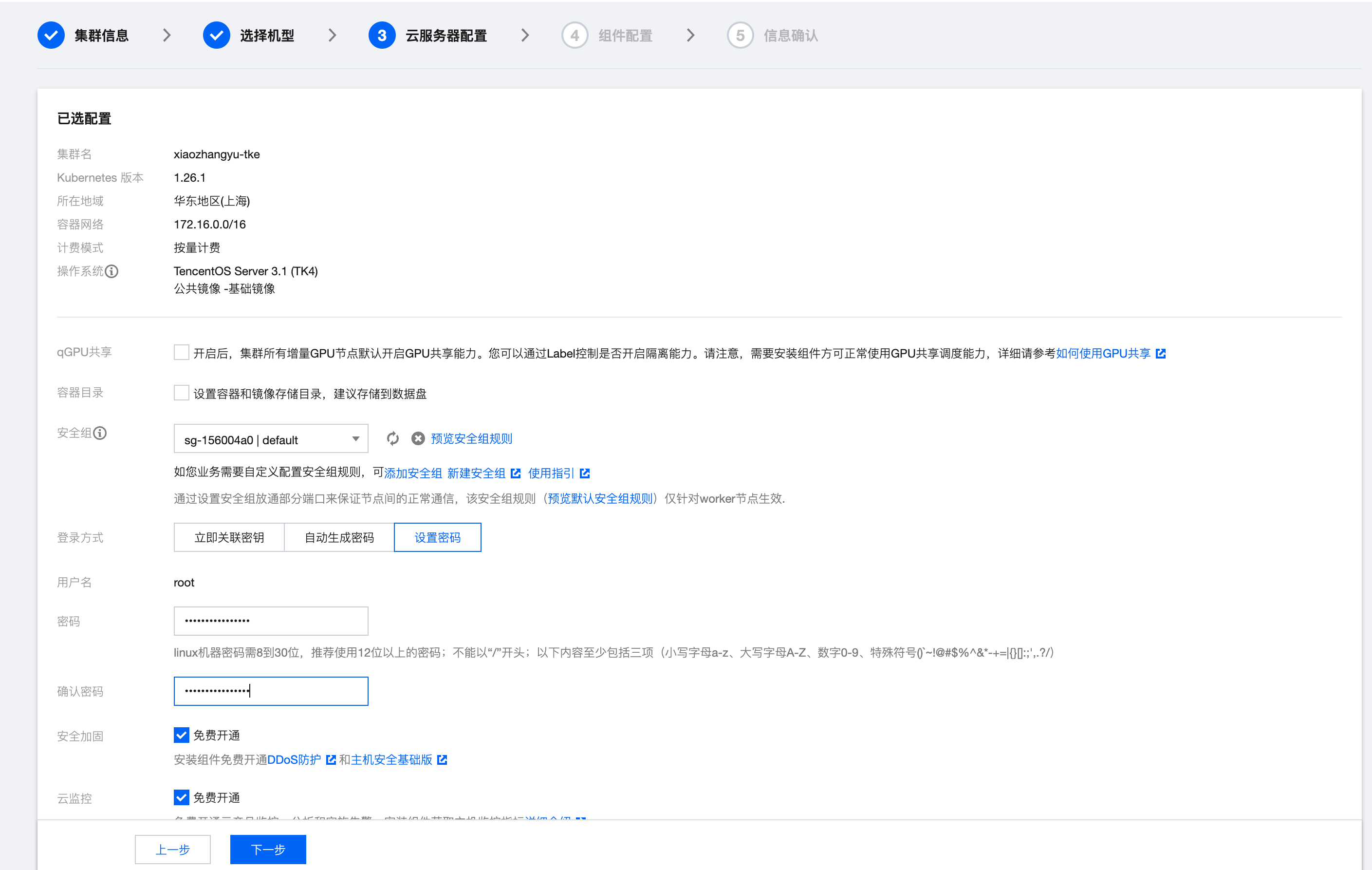
云服务器配置
自定义下安全组和用户密码。(安全组不要全部放通,容易被攻击哦)

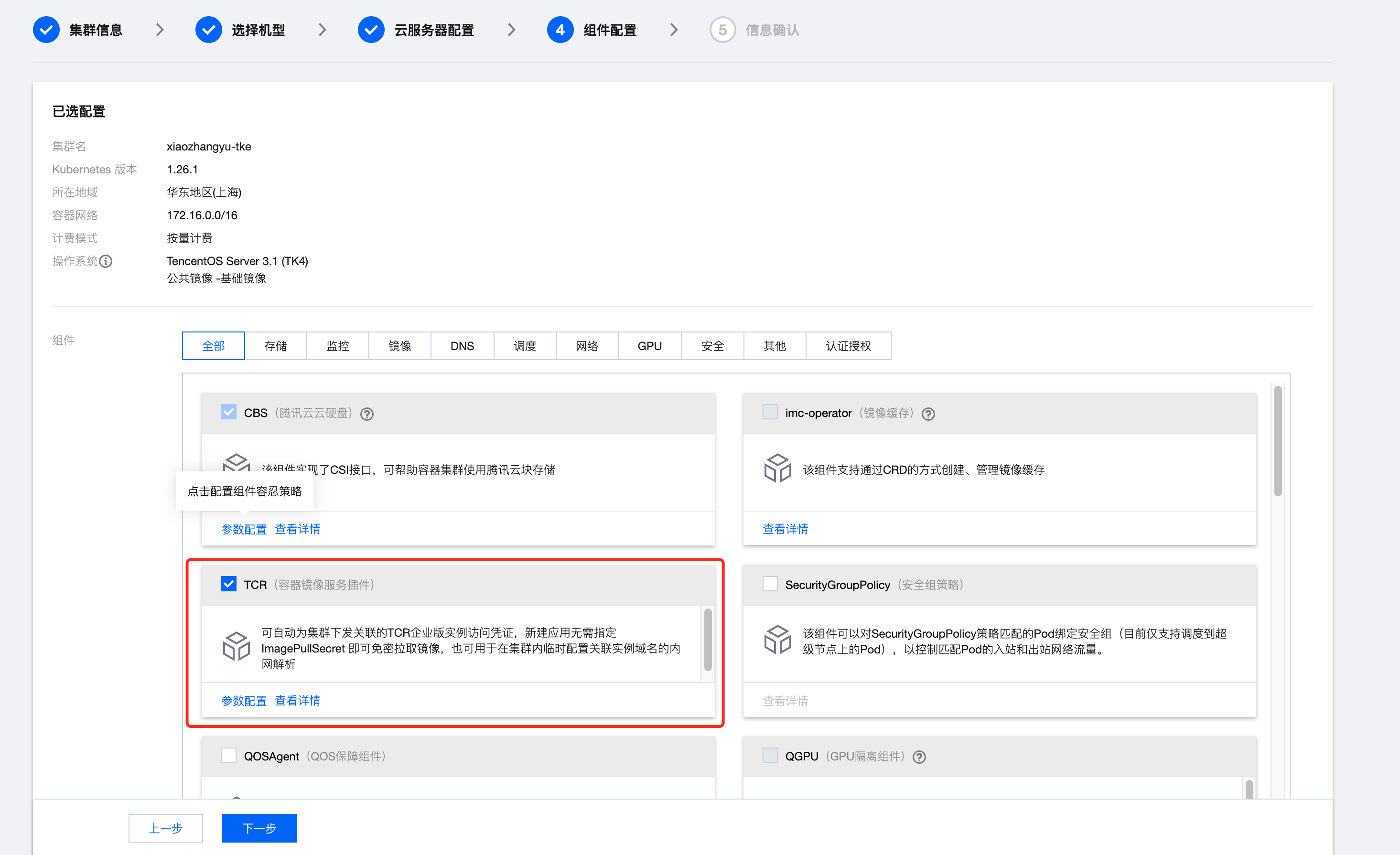
组建配置
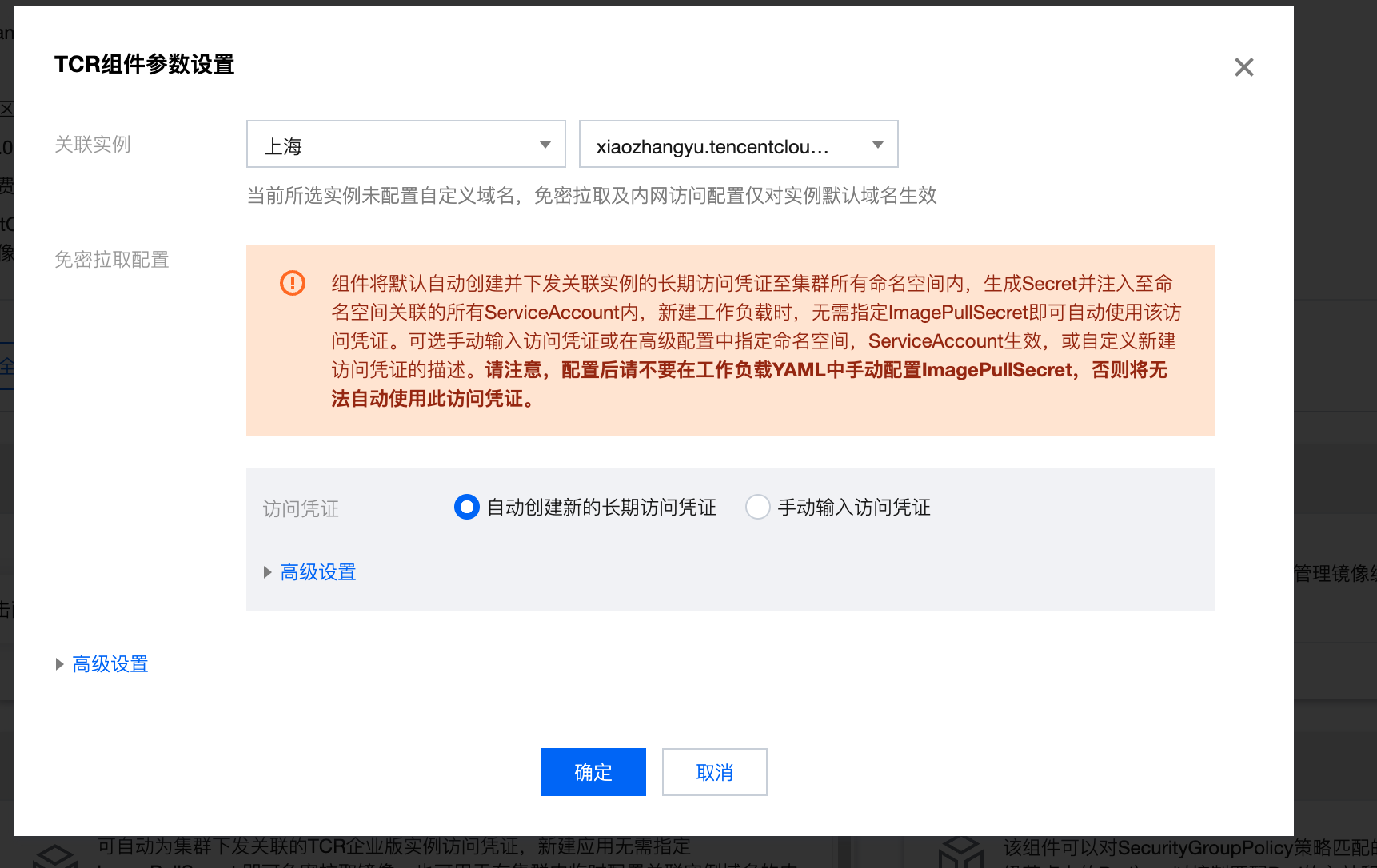
安装TCR组件,点击【参数配置】配置容器镜像服务对应的参数

在【TCR组件参数设置中】,选择刚刚创建在上海的【TCR容器镜像服务实例】,【访问凭证】选择【自动创建新的长期访问凭证】。

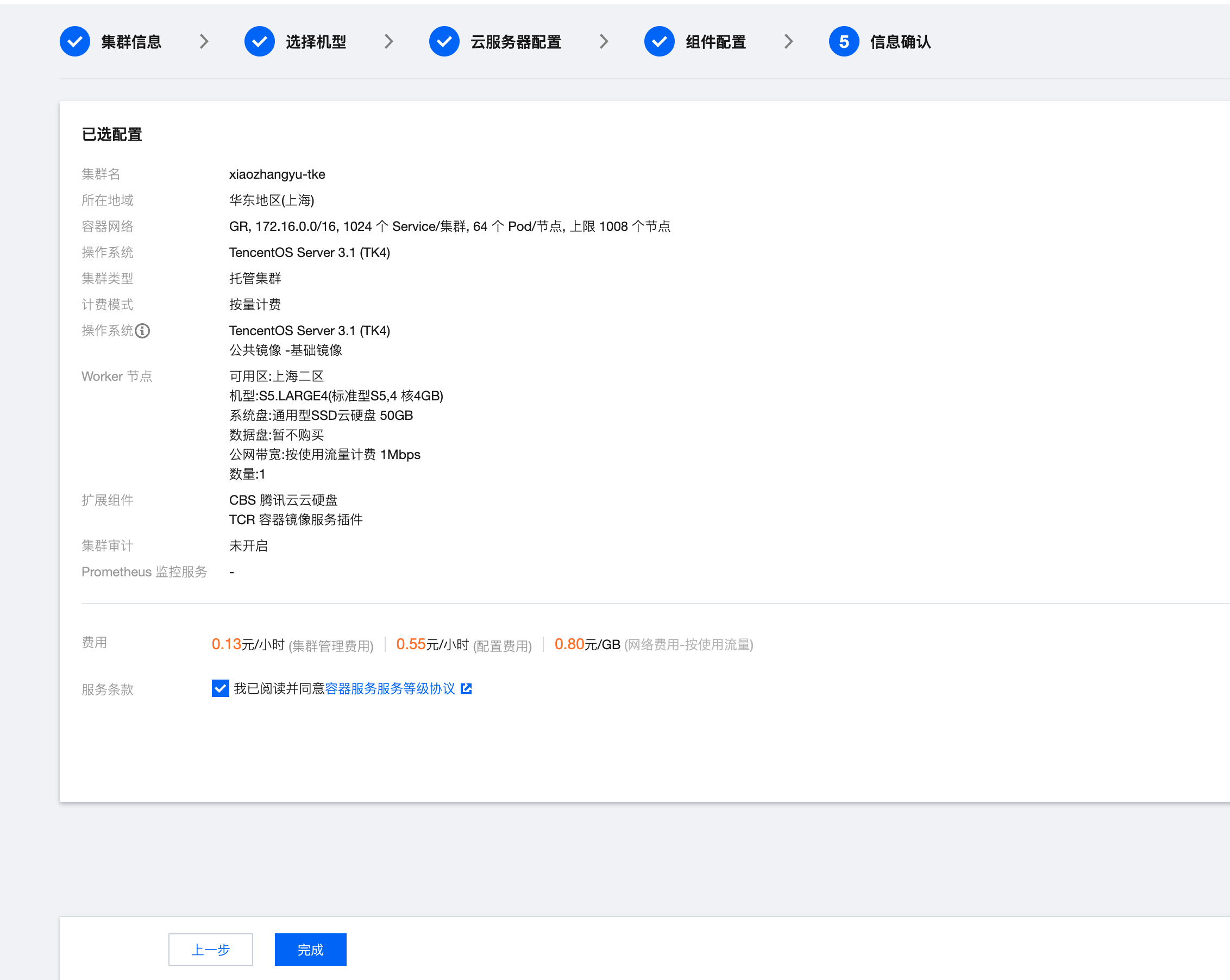
勾选【服务条款】,点击【完成】创建TKE集群

二、通过Coding实现DevOps
1、持续集成
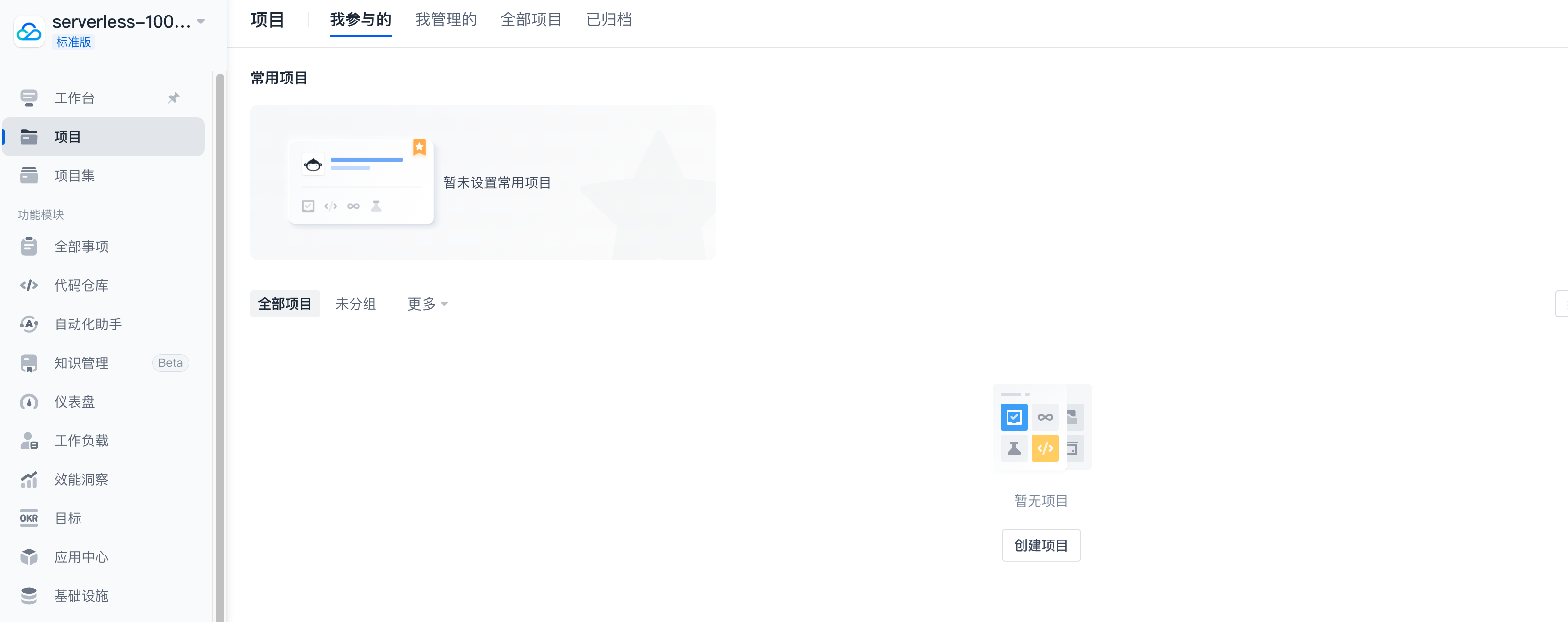
从CODING官网进入CODING控制台,创建一个CODING项目

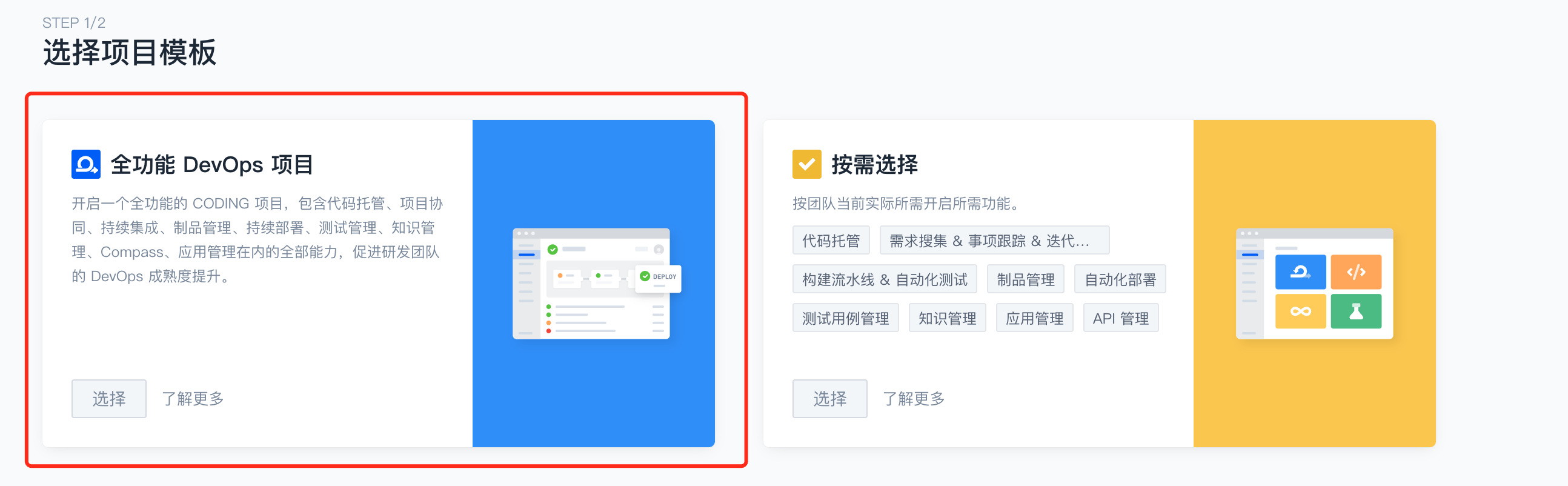
选择全功能DevOps项目

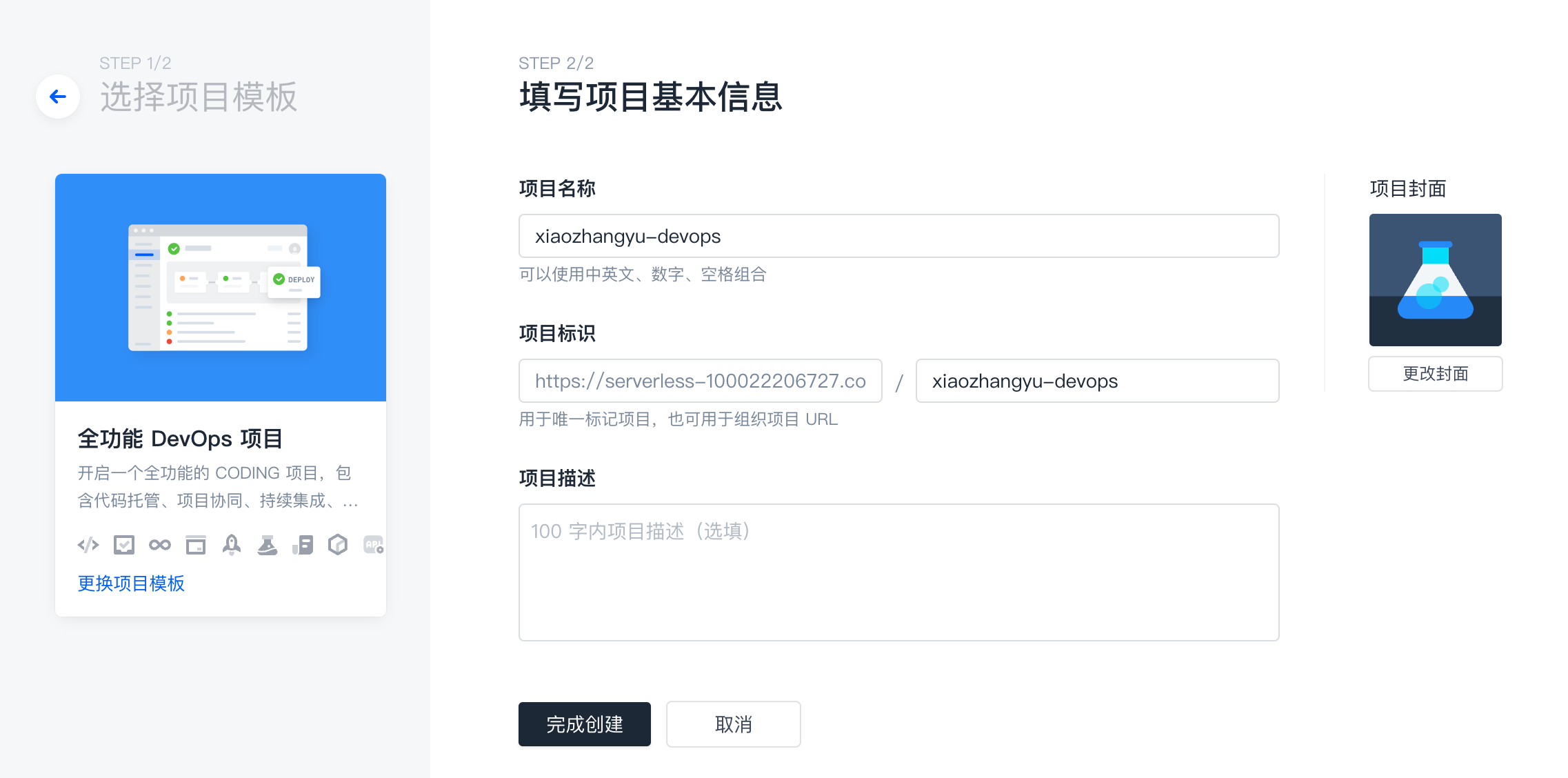
填写项目名称,点击【完成创建】

创建新的代码仓库

选择【模版创建】的方式创建代码仓库,模版选择任意的网页应用模版。选择好后点击完成创建

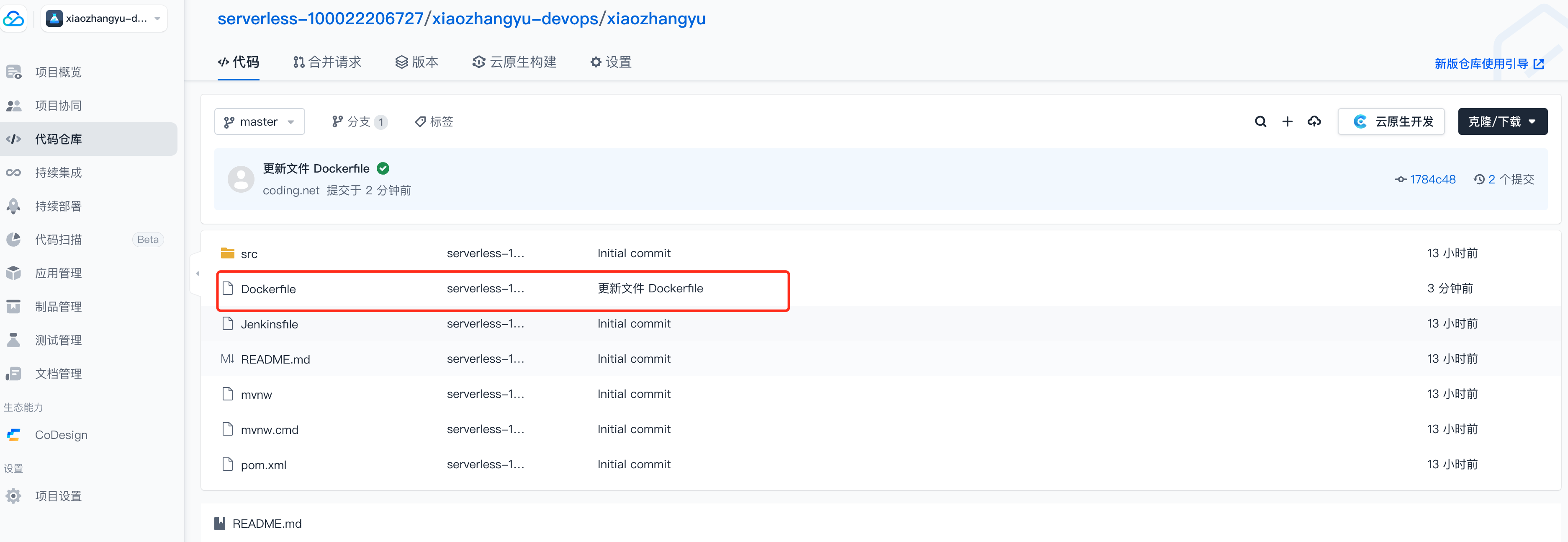
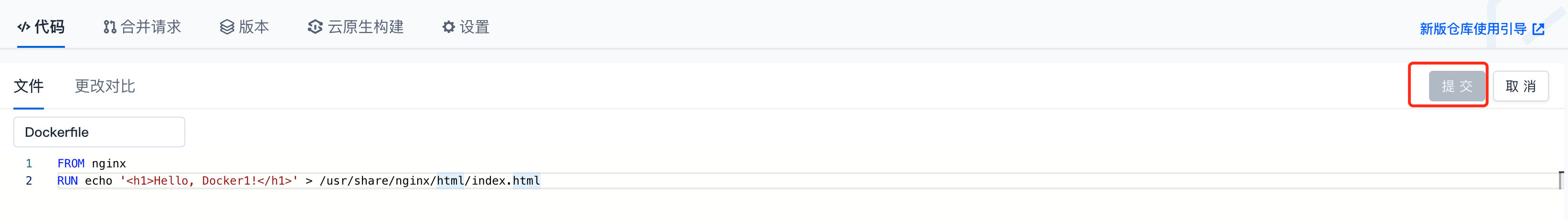
CODING会根据模版绑定自动创建一个代码仓库,选择代码仓库中的Dockerfile文件

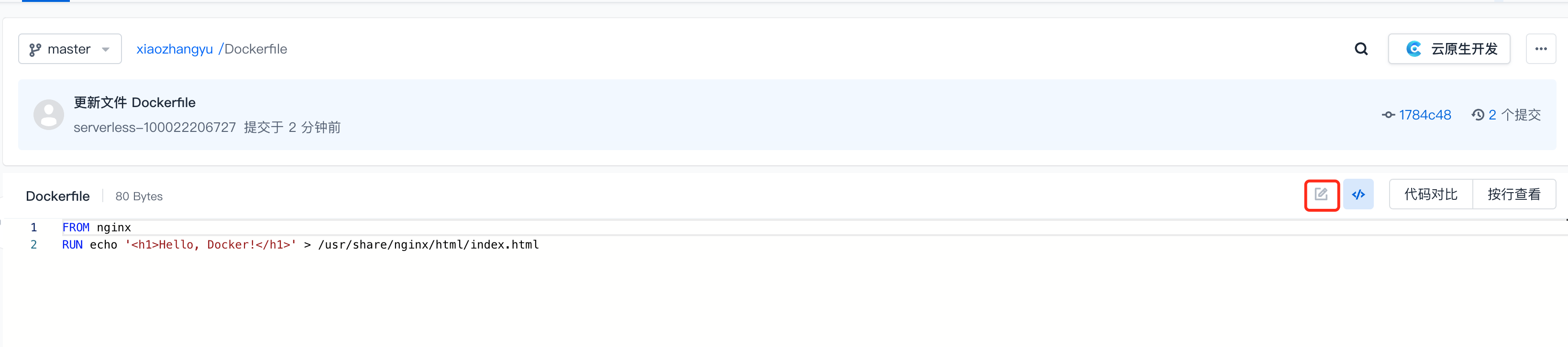
点击编辑,粘贴以下代码并进行提交

FROM nginx
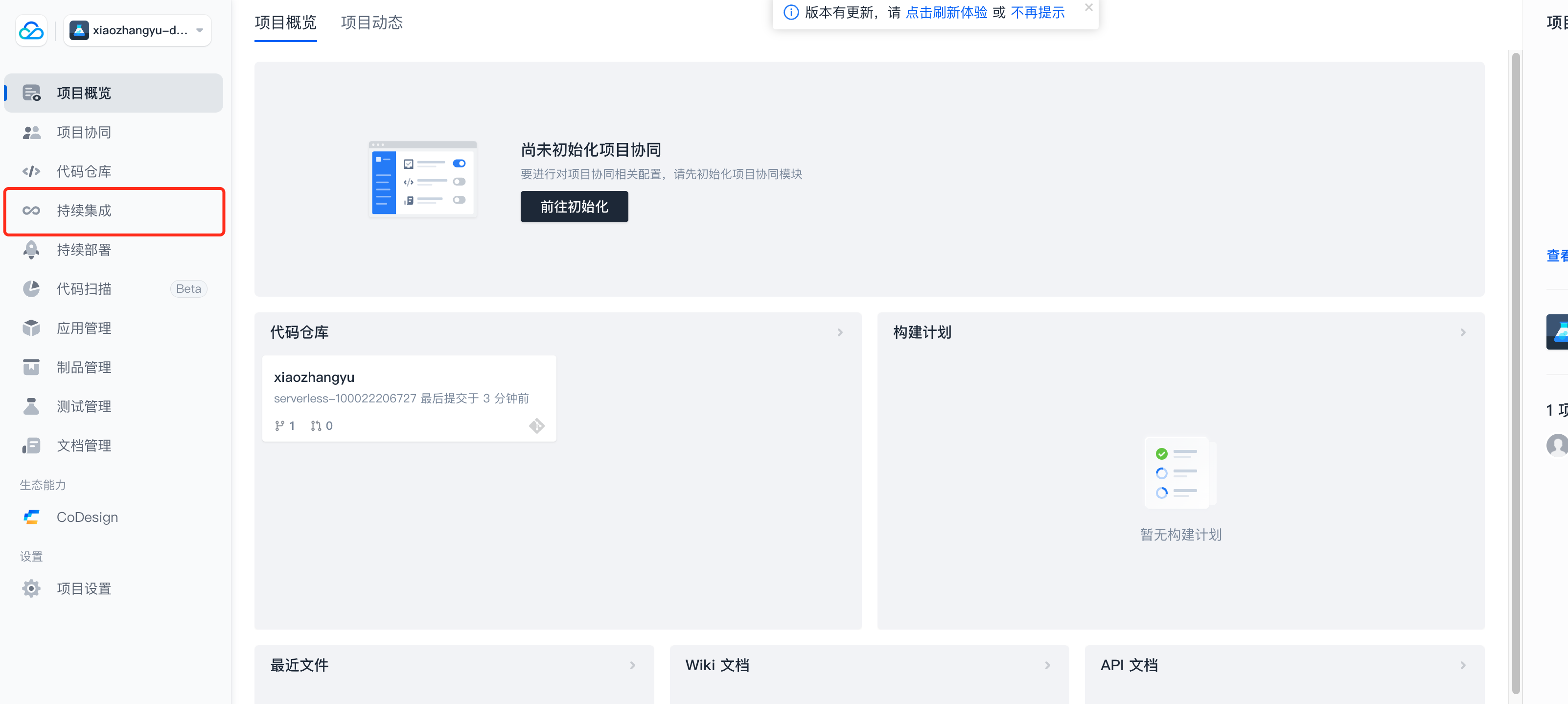
RUN echo '<h1>Hello, Docker!</h1>' > /usr/share/nginx/html/index.html选择【持续集成】,创建【构建计划】

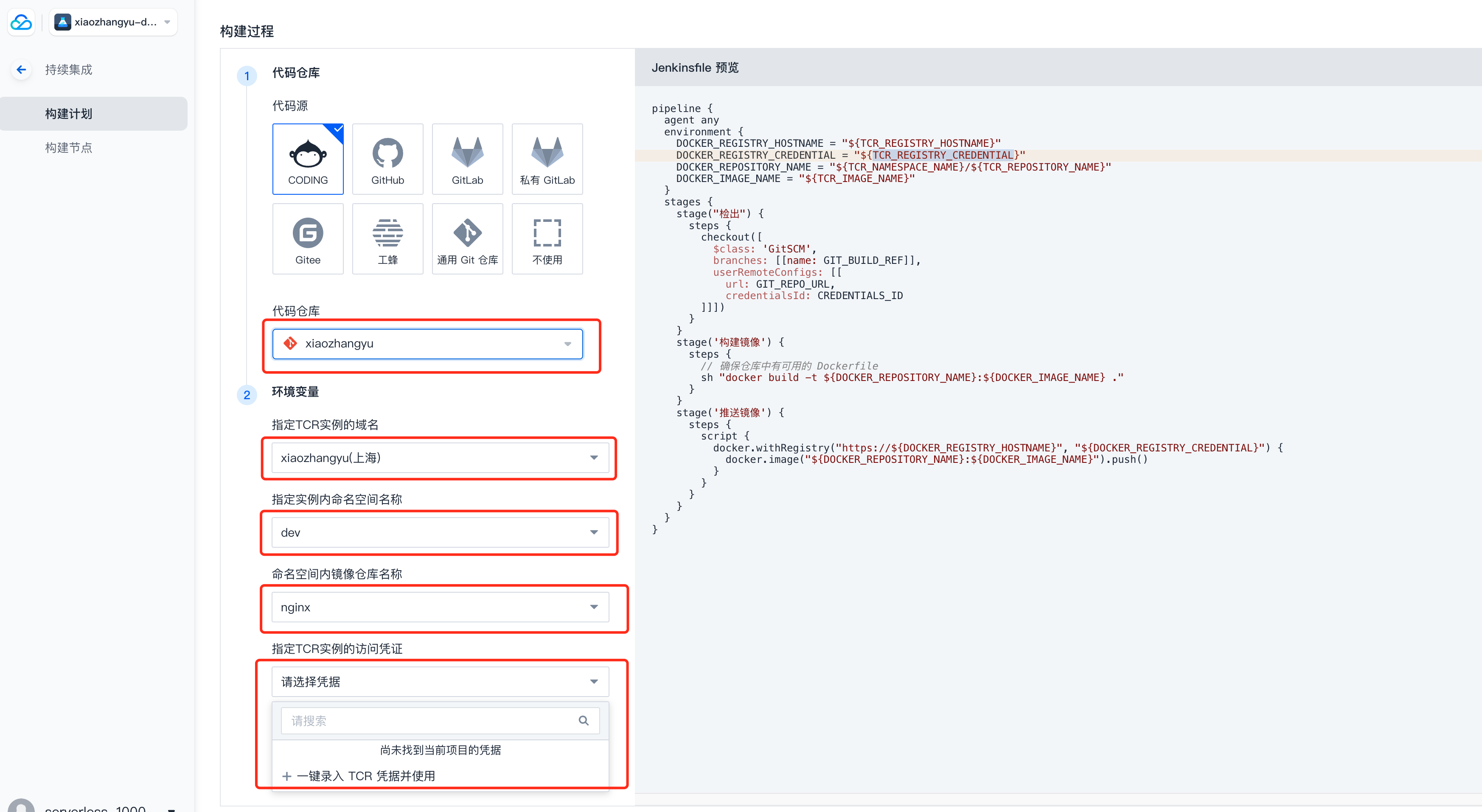
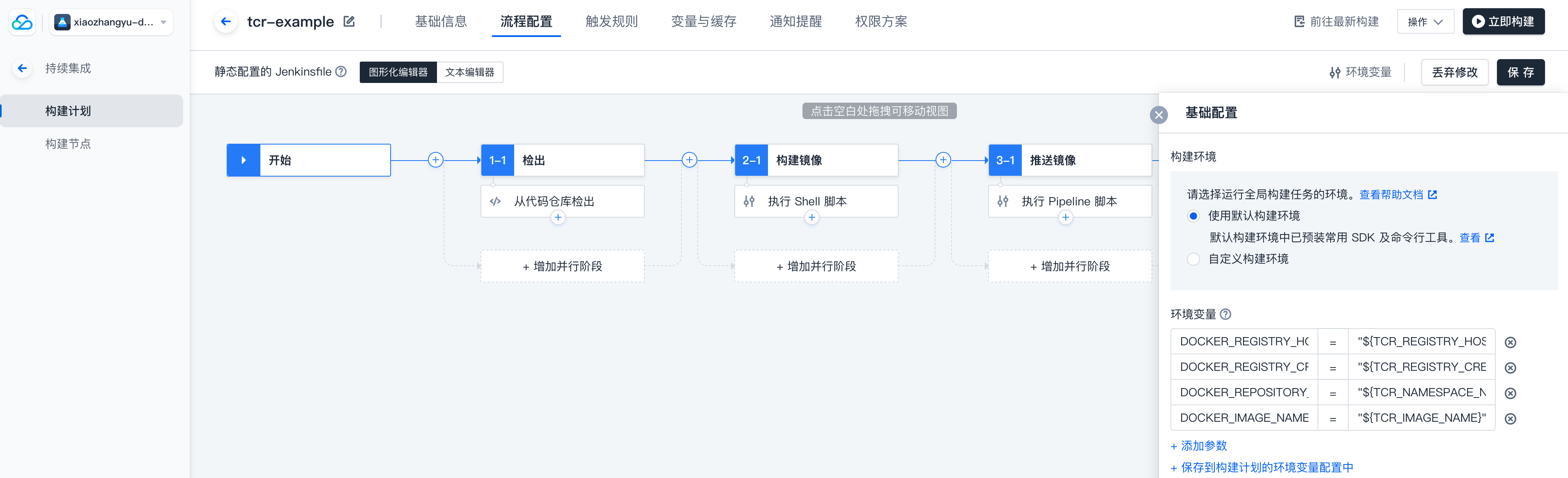
选择构建计划模版,选择【构建镜像并推送到TCR企业版】

依次选择自己刚才创建的代码仓库、TCR域名、命名空间、仓库名称与凭证
其中TCR访问凭证选择【一键录入TCR凭证并使用】

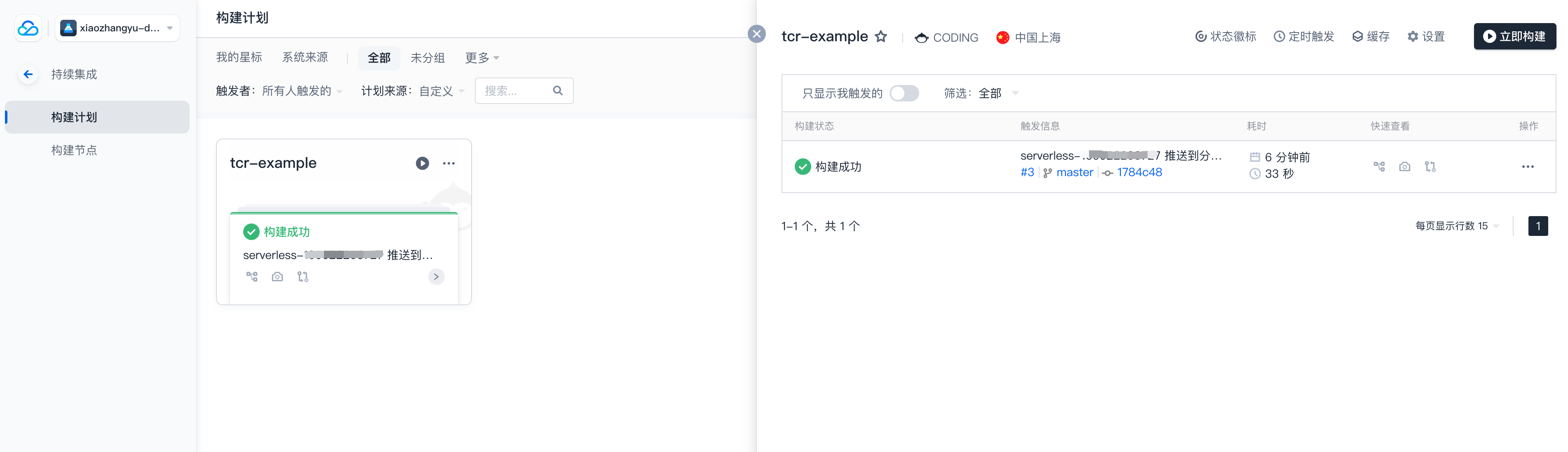
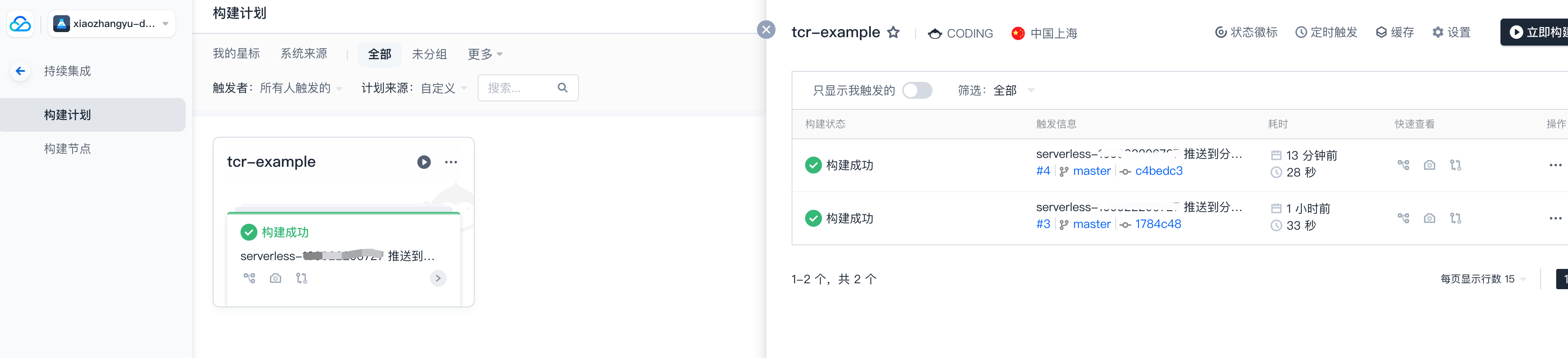
创建构建计划成功,点击立即构建

可以看到构建已经构建成功,Coding自动将生成的镜像推送到了TCR镜像仓库。

2、持续部署
使用Coding持续部署,首先需要确保你有管理员权限,否则会提示无对应权限,本文使用账号已拥有管理员权限,在此简单介绍下如何给账号授予管理员权限。若您已经拥有管理员权限,可直接跳过这个步骤。
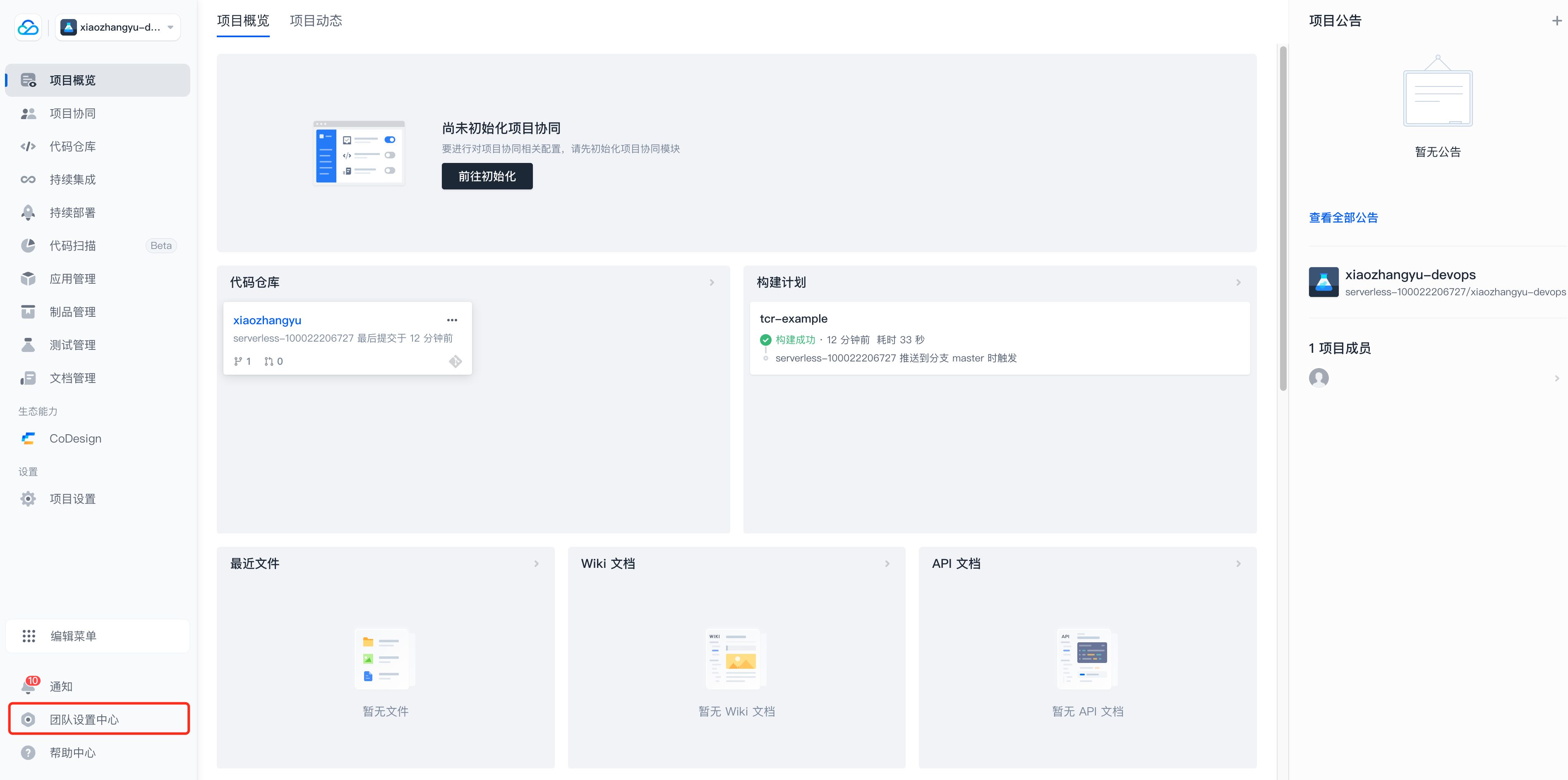
首先进入通过团队负责人账号,进入【团队设置中心】

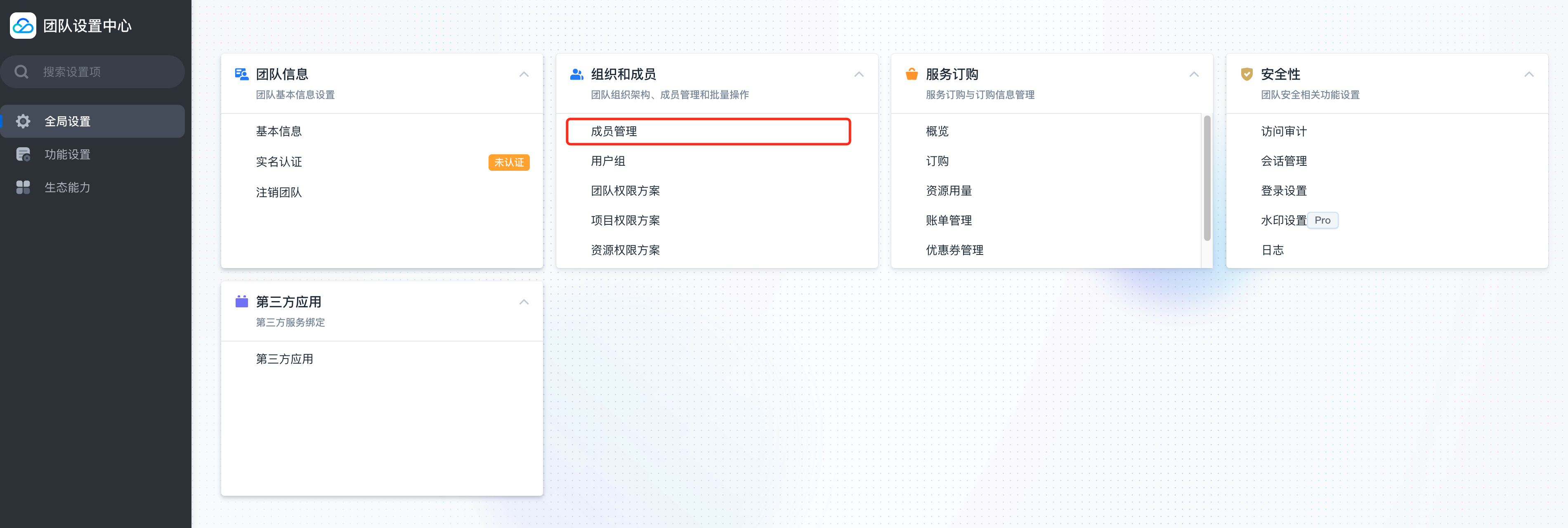
在【组织和成员】一栏中,选择【成员管理】

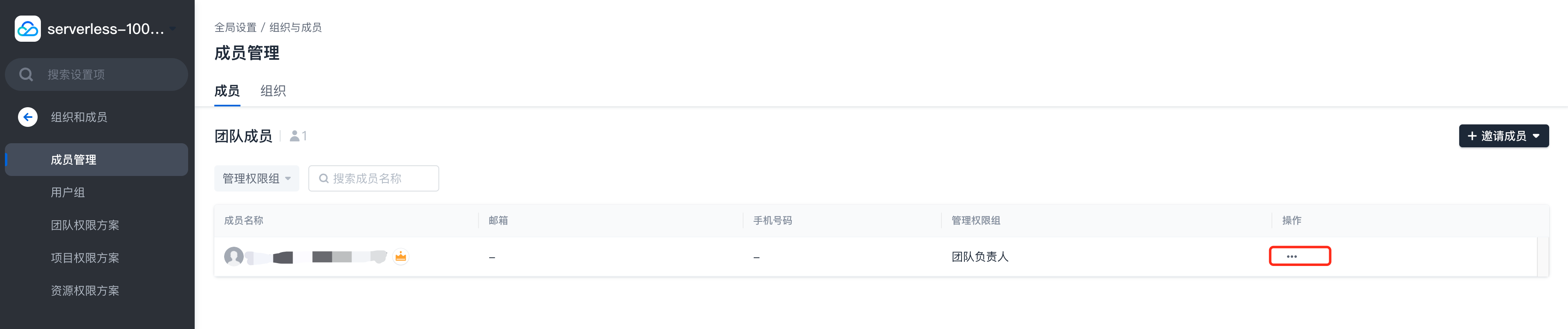
点击【操作】这里的【···】,授予自己的账号管理员权限

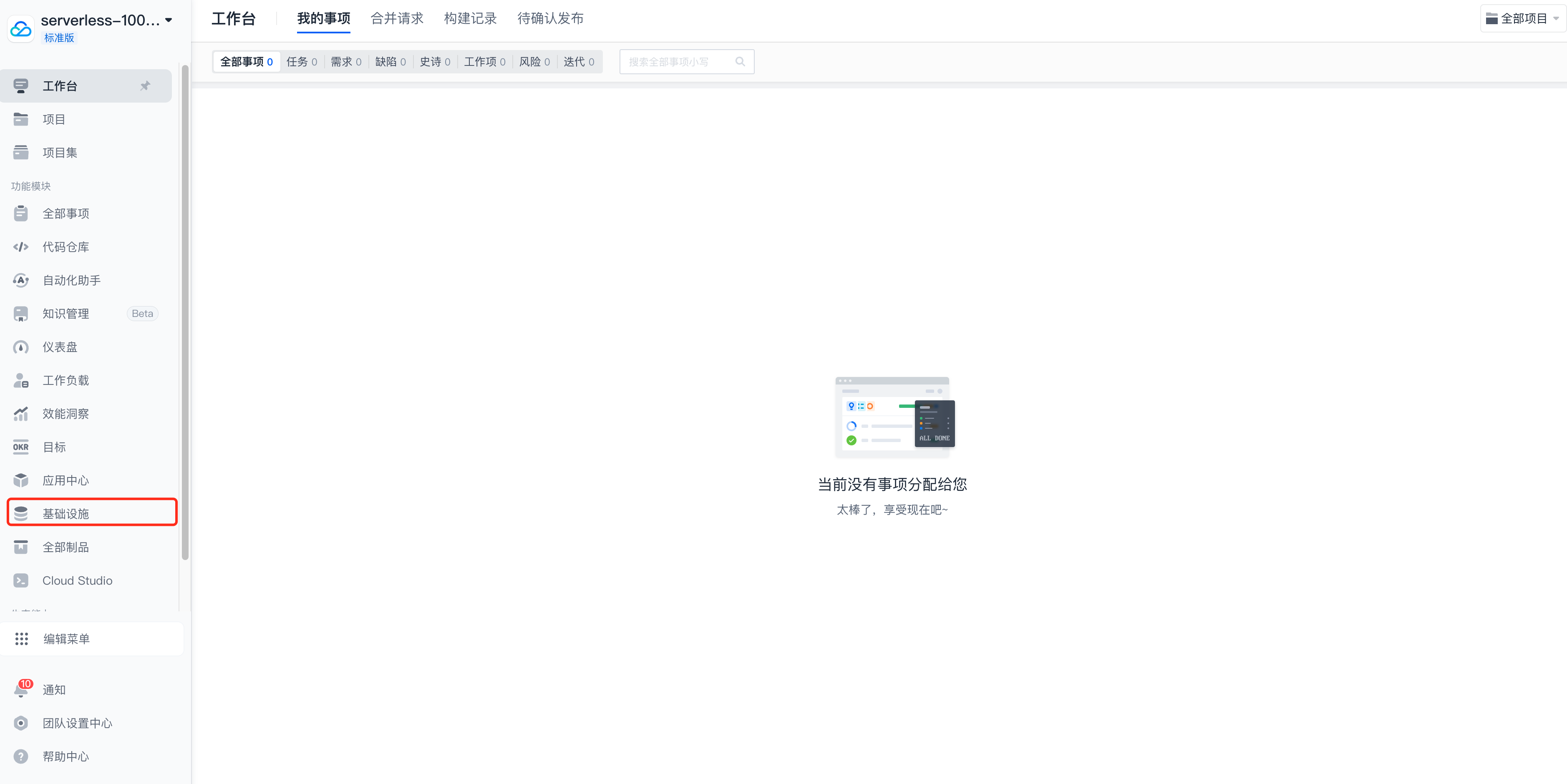
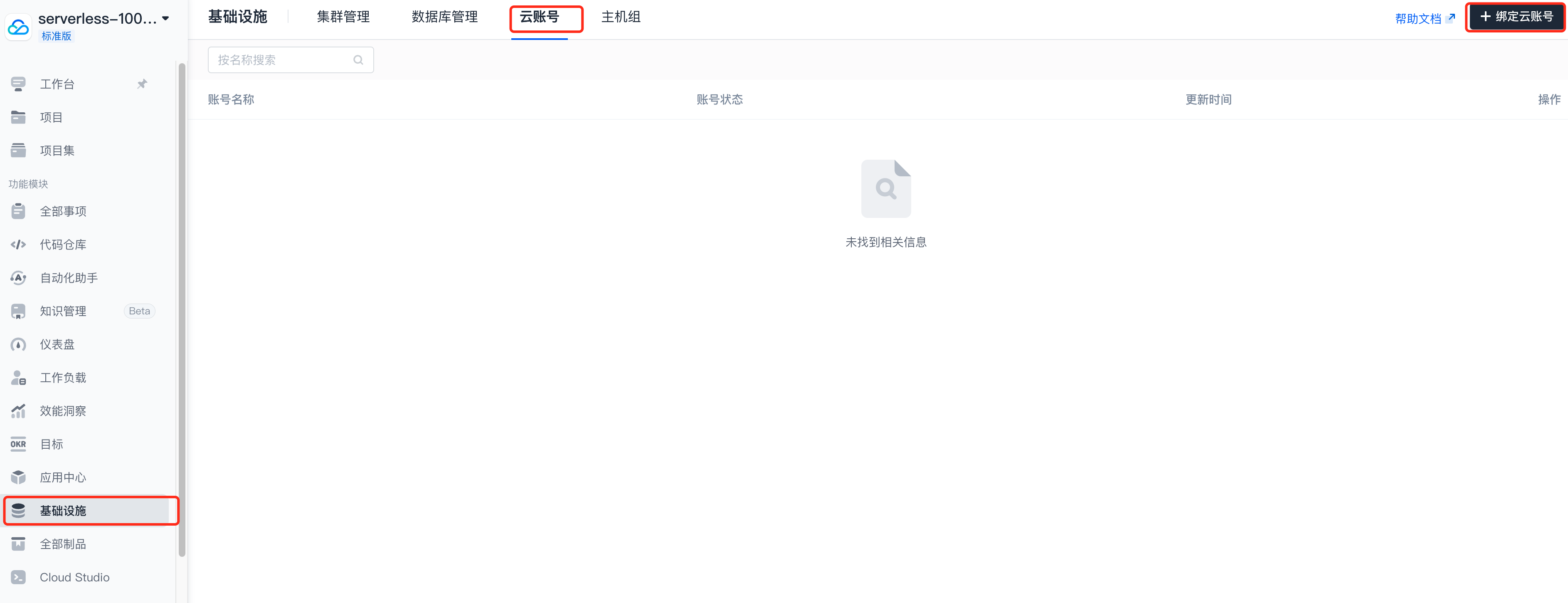
权限授予完成后,退出您的项目,来到控制台,选择其中的【基础设施】

选择云账号,点击【绑定云账号】按钮

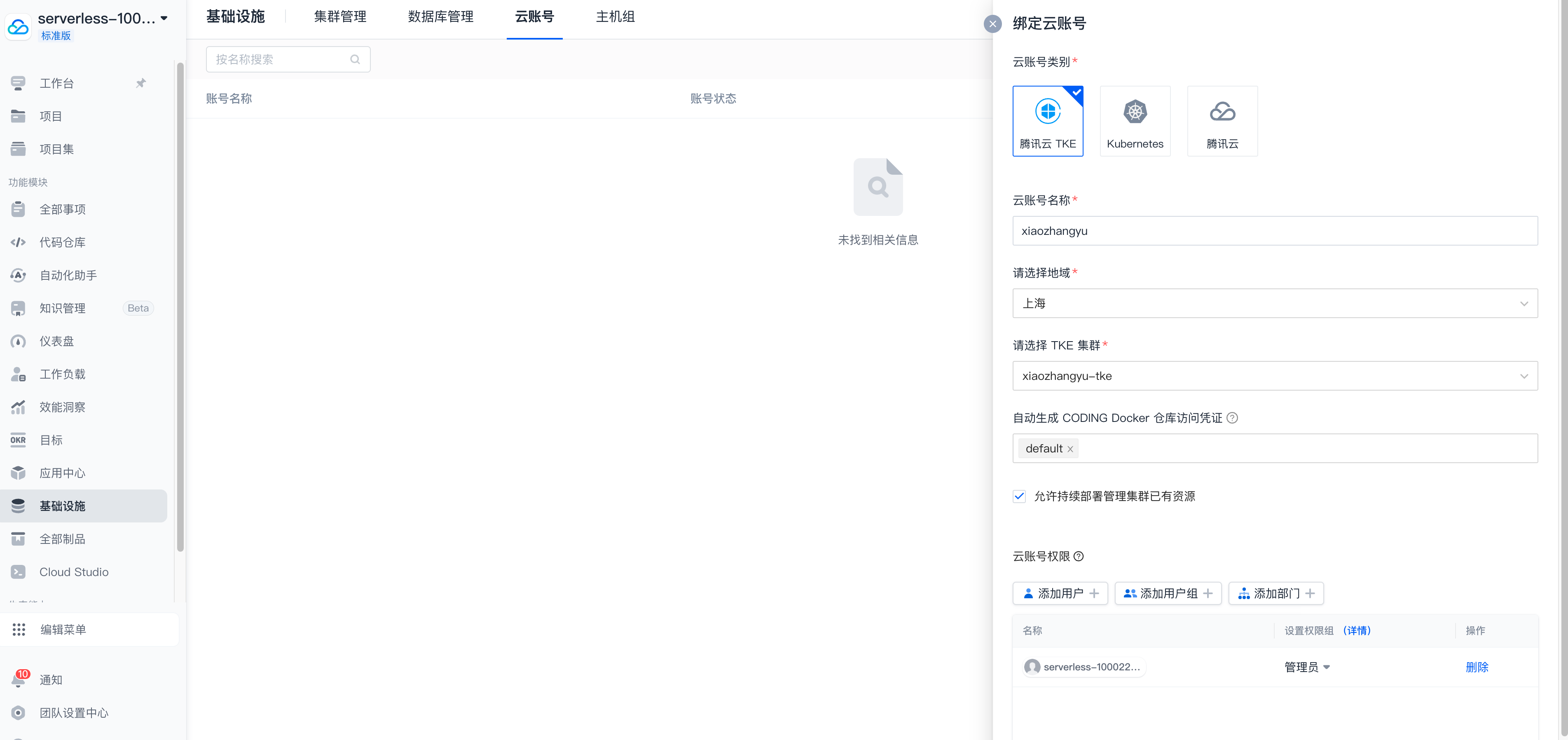
云账号类别:腾讯云TKE(选别的也可以,本文不做介绍了哈,可自行体验)
云账号名称:您自定义云账号名称
地域:上海
TKE集群:您在前期准备工作中创建的TKE集群
自动生成CODING Docker 仓库访问凭证:default
云账号权限:选择您的账号,权限组选择【管理员】
填写完成后点击确认

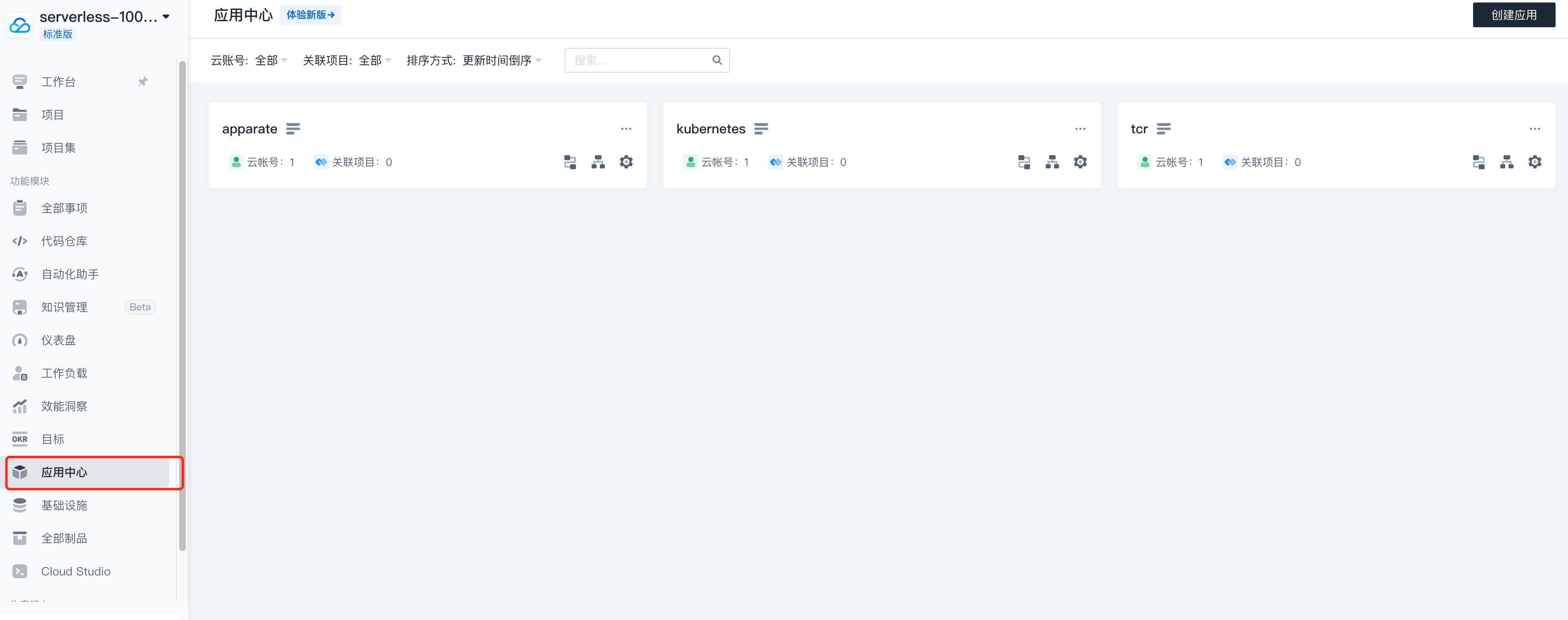
点击应用中心来创建对应的应用

应用名:填写您自定义的应用名
部署方式:选择Kubernetes(TKE)
应用权限:选择您的账号
完成后点击确定

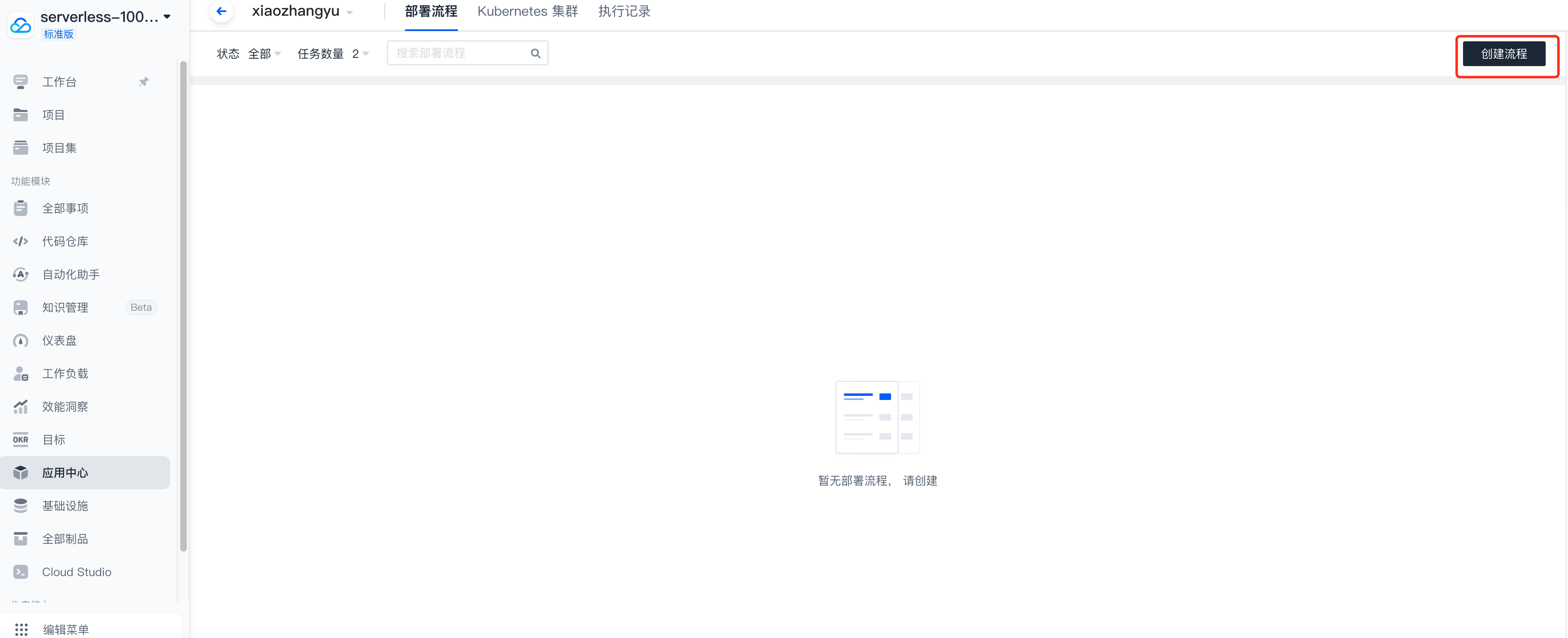
开始创建持续部署流程,点击【创建流程】按钮

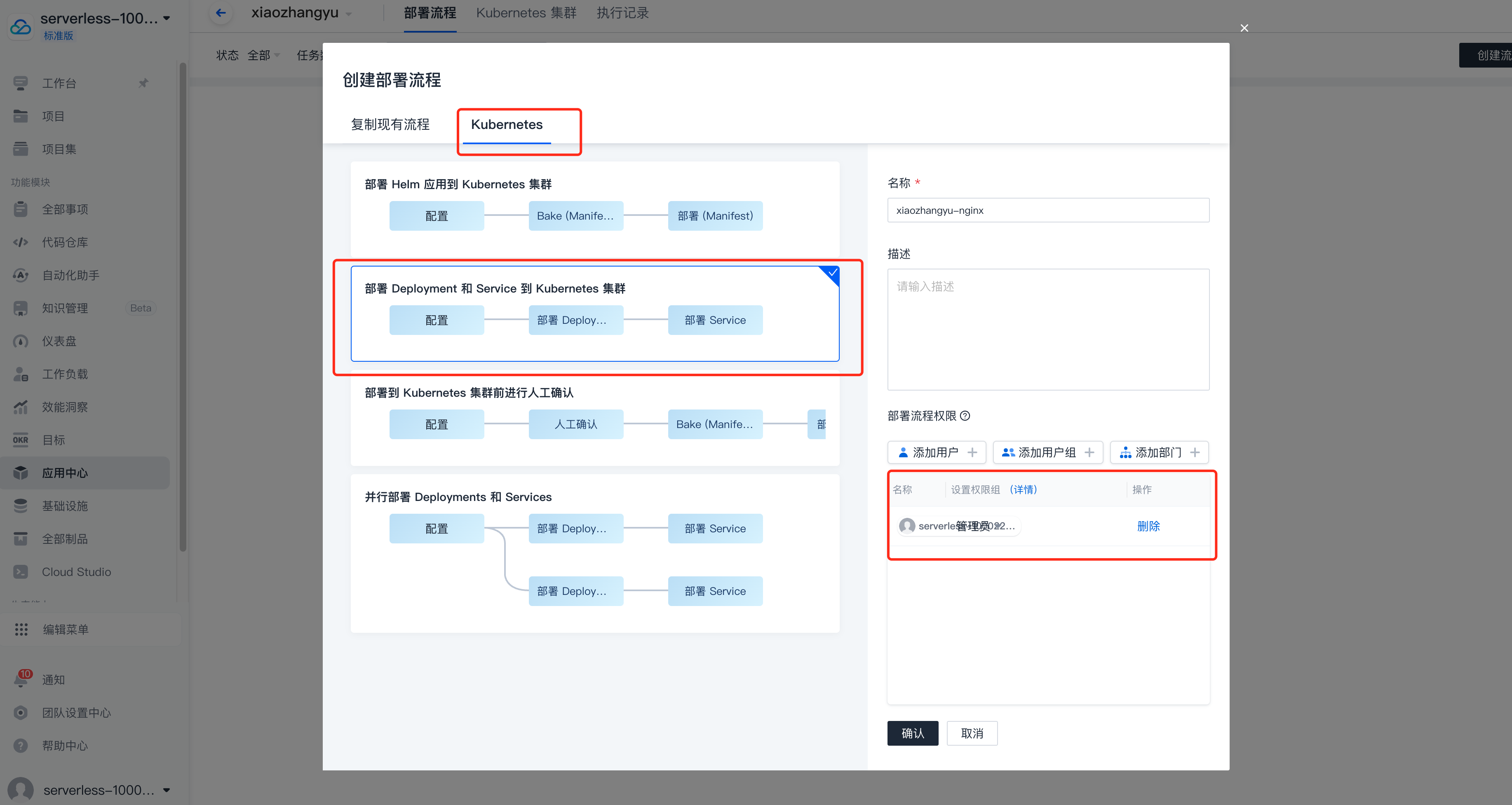
创建部署流程,选择【部署Deployment和Service到Kubernetes集群】
名称:填写您的自定义名称
部署流程权限:选择您的个人账号,设置权限组【管理员】
完成后点击【确认】按钮

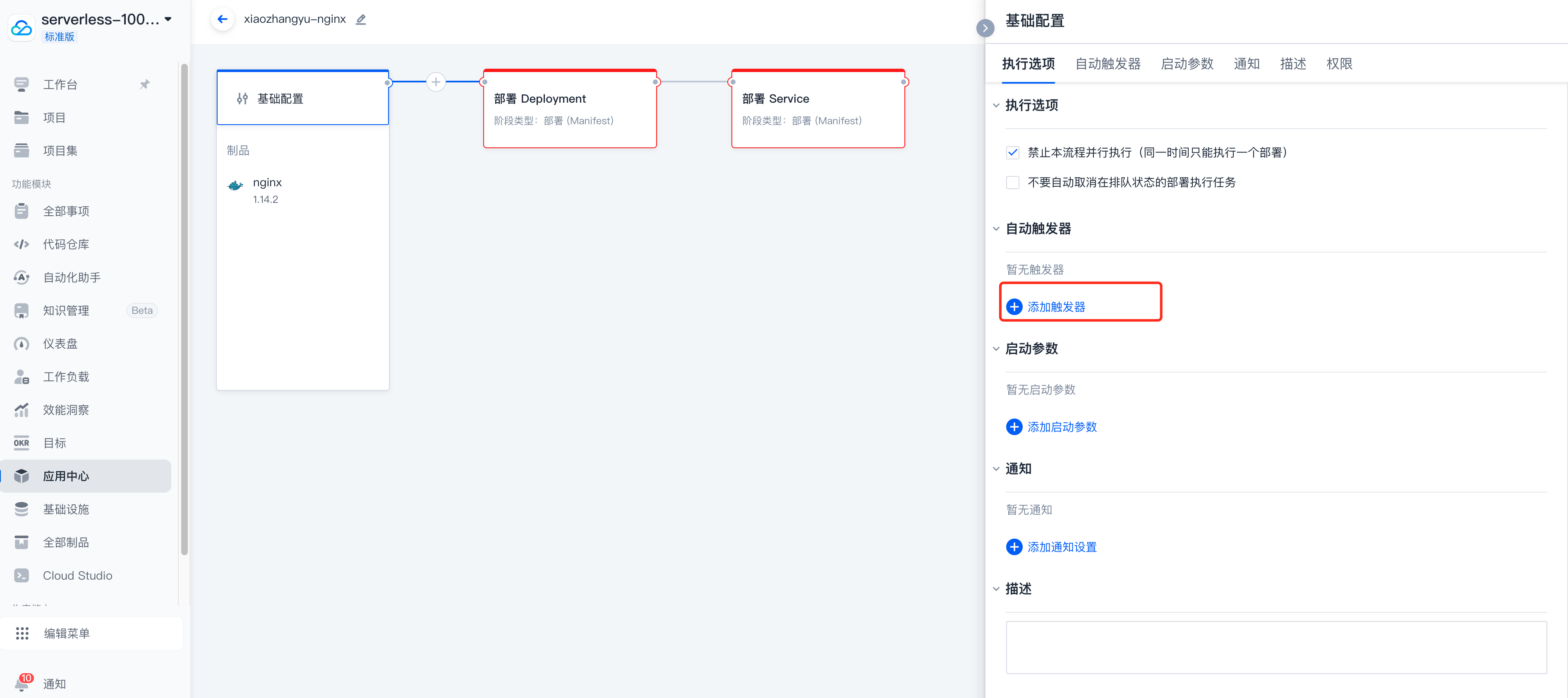
首先进行基础配置,选择【添加触发器】

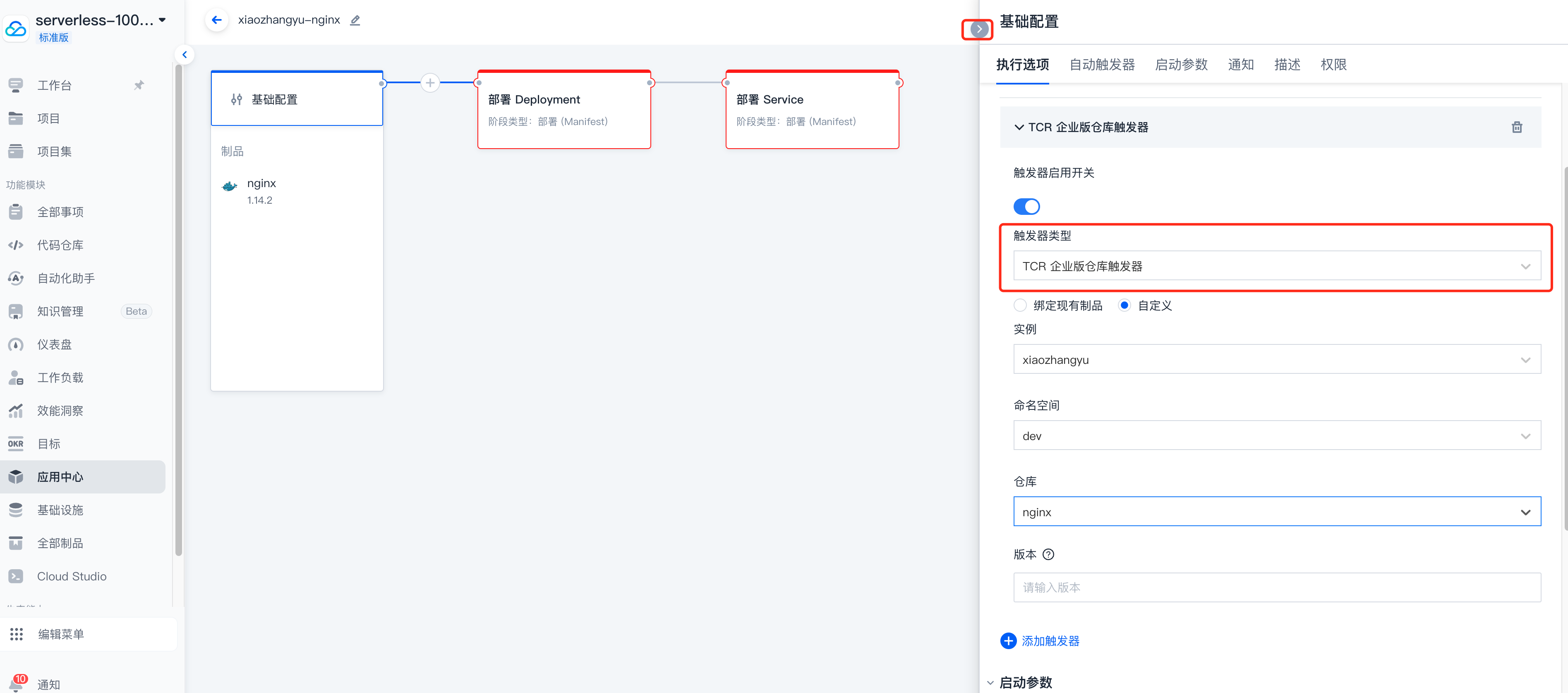
触发器类型:选择【TCR企业版仓库触发器】
实例:选择您在前期准备工作中创建的TCR实例
命名空间:同上
仓库:同上
版本:不填写,任意版本都会触发
点击上方向右箭头自动保存

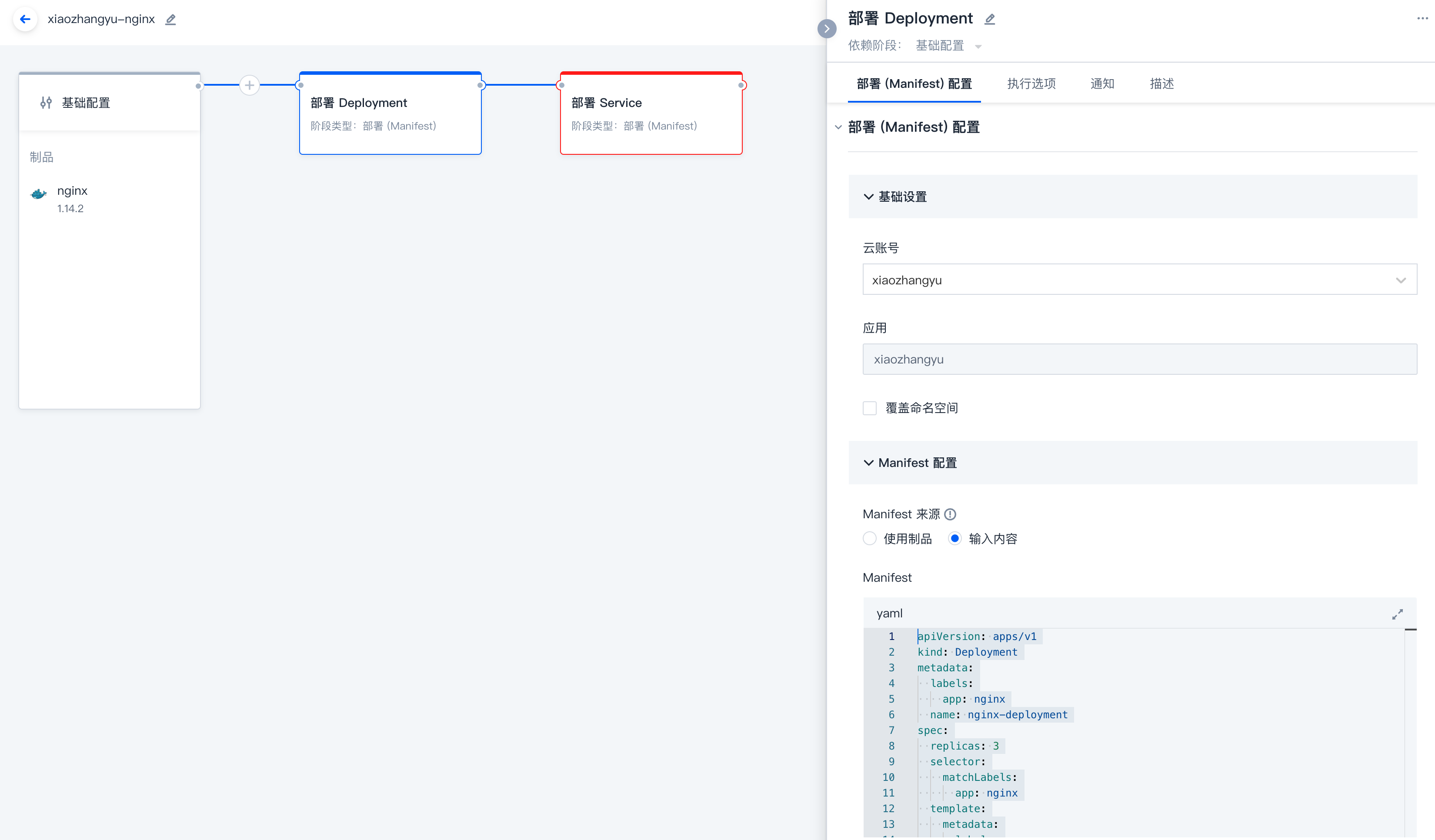
然后进行【部署Deployment】配置,云账号选择刚刚创建的云账号。Manifest来源选择【输入内容】
对应的yaml文件可参考下文yaml文件填写

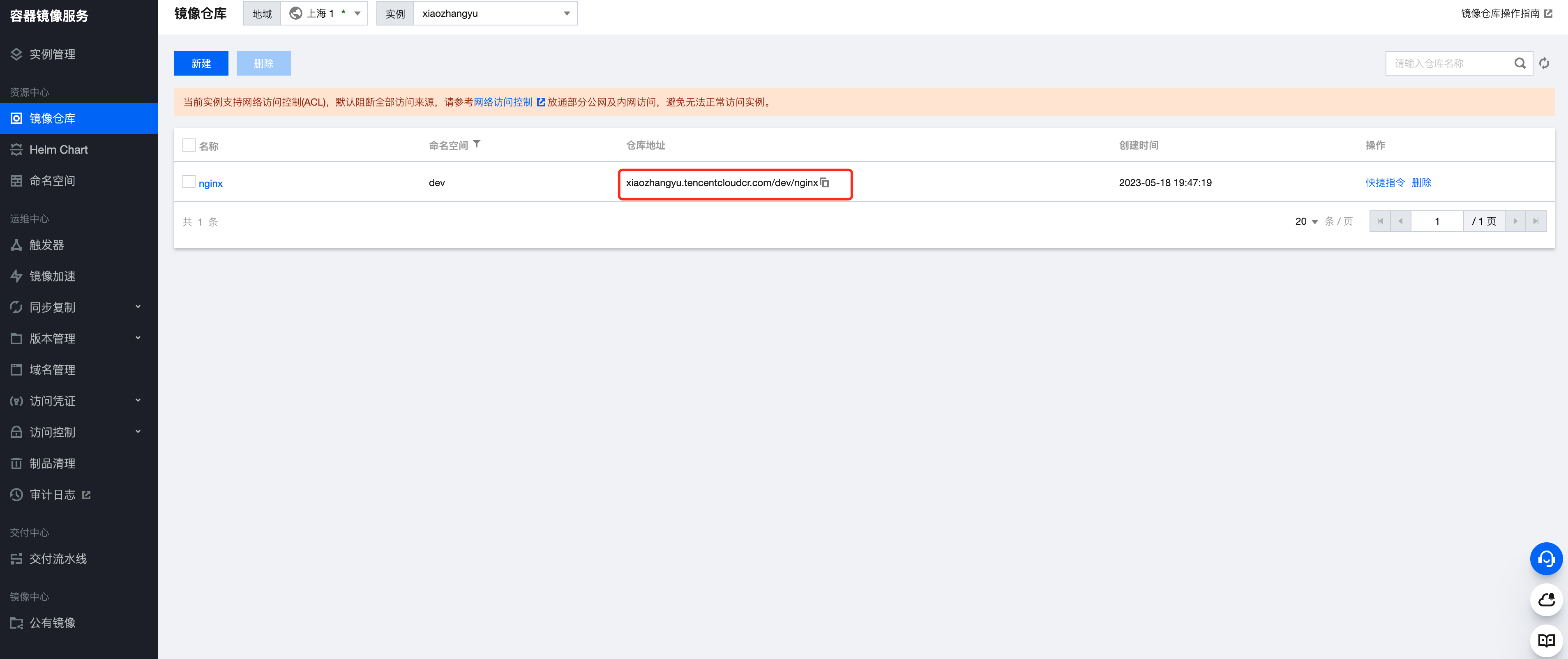
注意:您需要将您下面yaml文件中的image替换为您自己的镜像仓库地址。镜像仓库地址可在容器镜像服务(TCR)控制台获取
注意:yaml文件需注意缩进问题

apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: nginx
name: nginx-deployment
spec:
replicas: 3
selector:
matchLabels:
app: nginx
template:
metadata:
labels:
app: nginx
spec:
containers:
- image: xiaozhangyu.tencentcloudcr.com/dev/nginx。#需要填写您自己的tcr镜像仓库
name: nginx
ports:
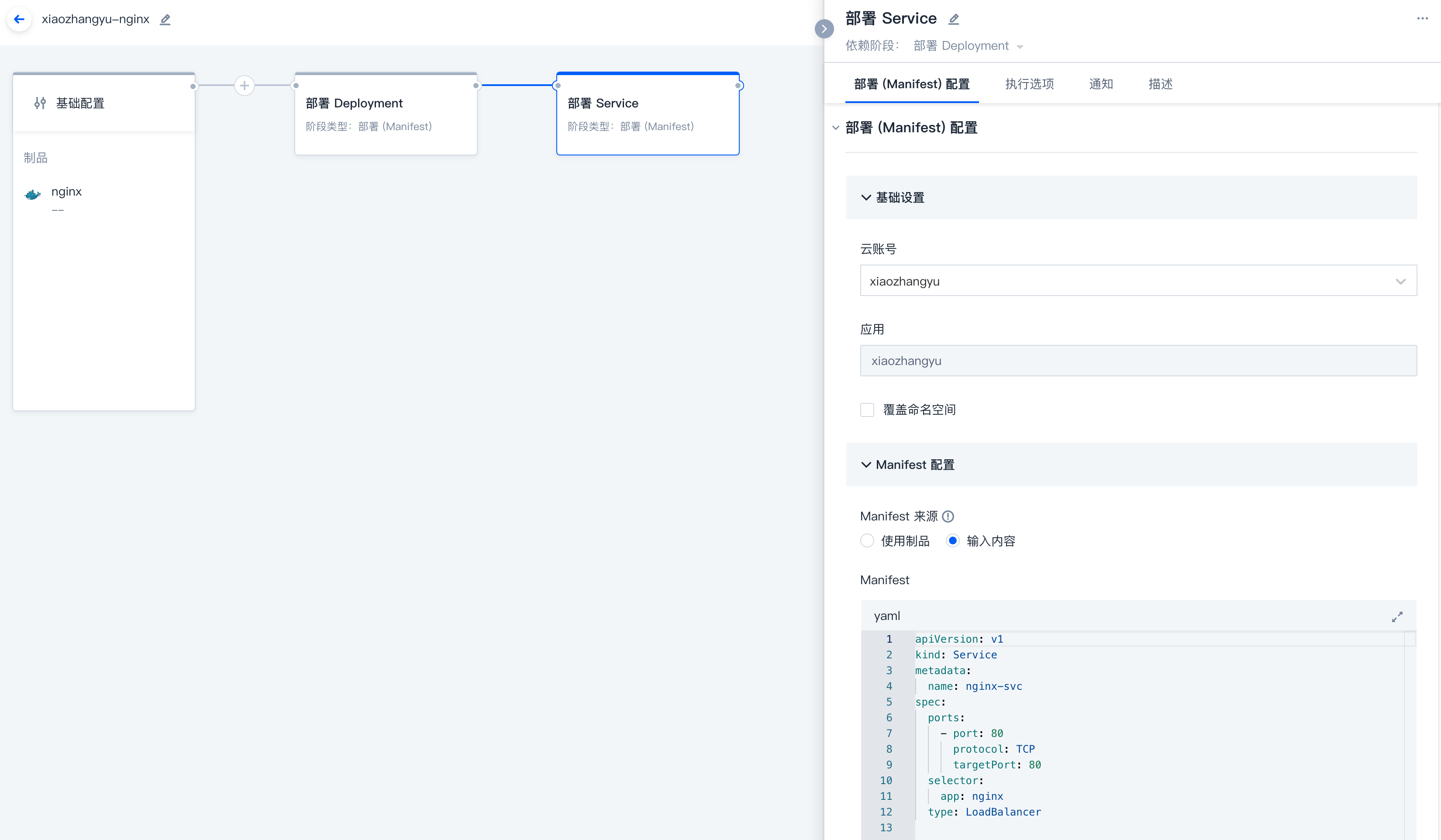
- containerPort: 80然后进行【部署Service】配置,云账号选择刚刚创建的云账号。Manifest来源选择【输入内容】
对应的yaml文件可参考下文yaml文件填写

apiVersion: v1
kind: Service
metadata:
name: nginx-svc
spec:
ports:
- port: 80
protocol: TCP
targetPort: 80
selector:
app: nginx
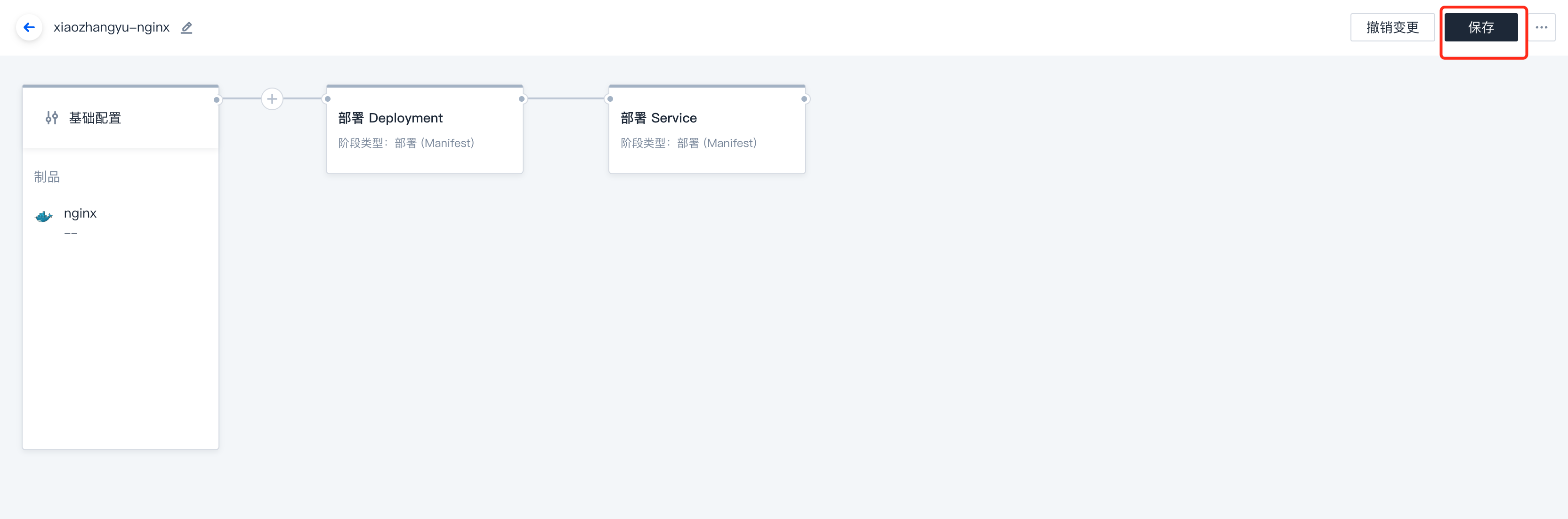
type: LoadBalancer填写完成后点击保存按钮进行保存

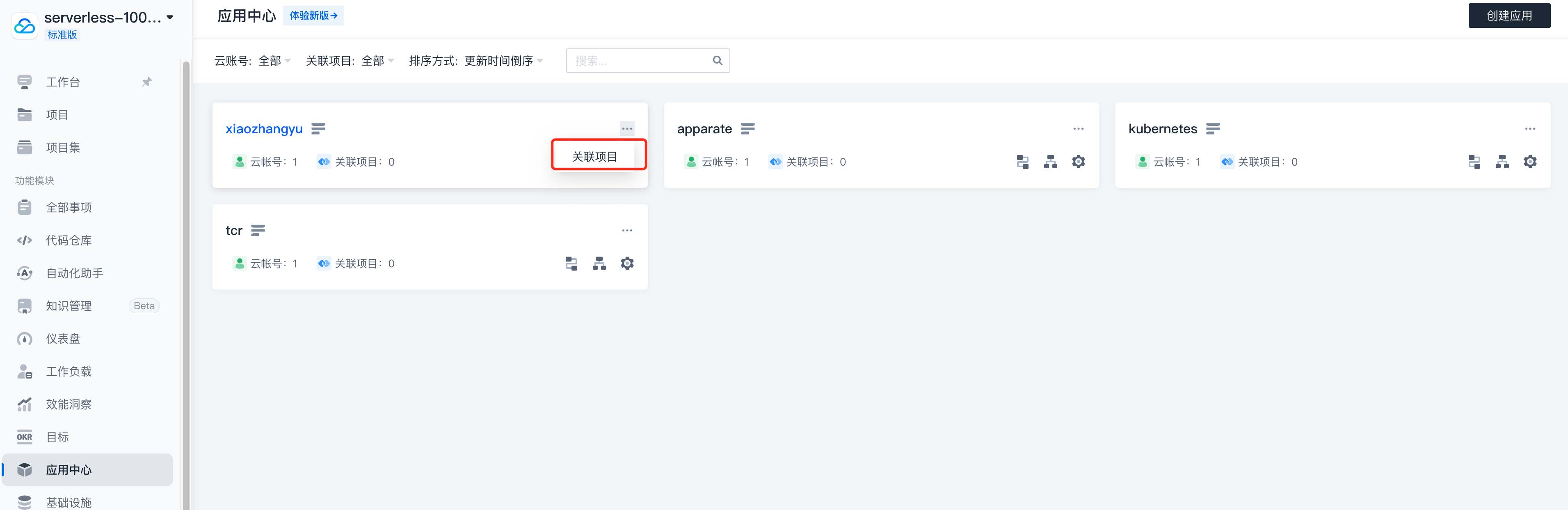
将刚刚创建好的应用点击【关联项目】关联到我们的项目

三、实验环节
以上就是全部内容啦,接下来让我们实验下效果吧
在代码仓库中修改Dockerfile文件,然后提交

查看持续集成,可以看到镜像推送成功

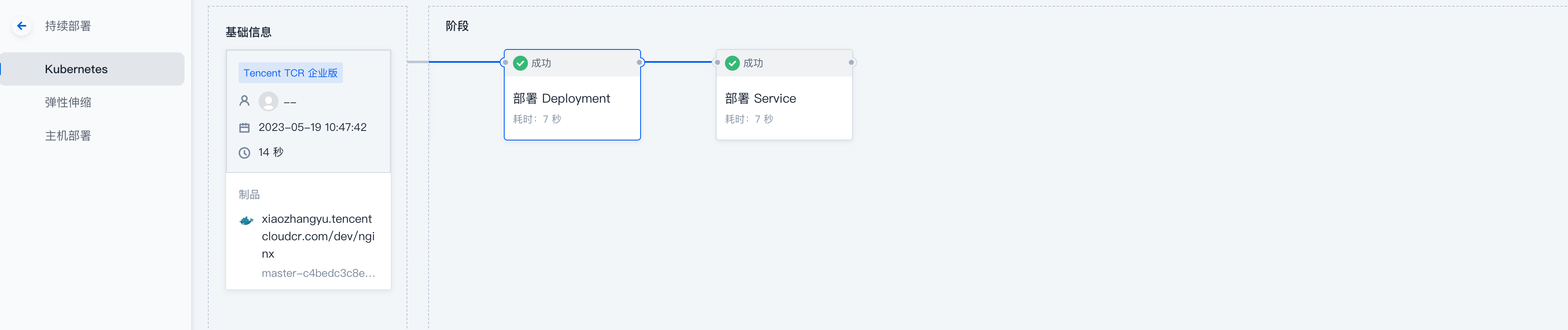
查看持续部署,可以看到对应的镜像也已经部署成功

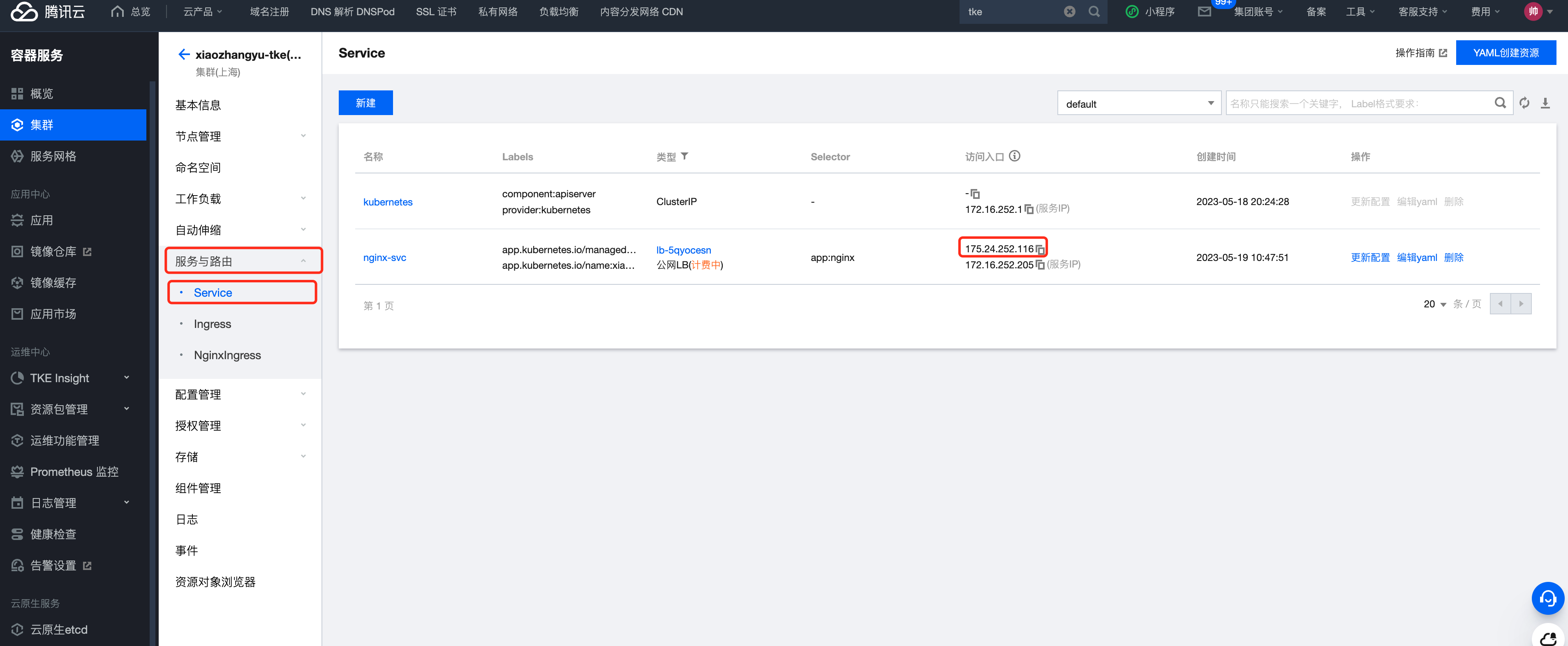
在TKE控制台选中对应的集群,查看【服务与路由】,选择【service】,可以看到,因为我们在持续部署那一步的yaml文件中使用了LoadBalancer,因此创建了一个公网CLB。

我们通过这个公网CLB的公网IP,可以顺利访问我们的网站。大功告成!!!

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

