比swggaer更好用的接口文档工具
原创比swggaer更好用的接口文档工具
原创
dogstar
发布于 2023-07-31 16:58:30
发布于 2023-07-31 16:58:30
Swagger是一个可以根据Restfull接口源代码注解,自动生成接口文档的工具,同时支持在线接口调试。
但是,要想生成完整的接口文档,还需要编写大量的注解。而且,对于技术小白,还得要先写接口源代码,不能通过界面的方式快速一键生成API接口和接口文档。
YesApi接口大师简介
今天给大家推荐一个新接口工具:YesApi接口大师。

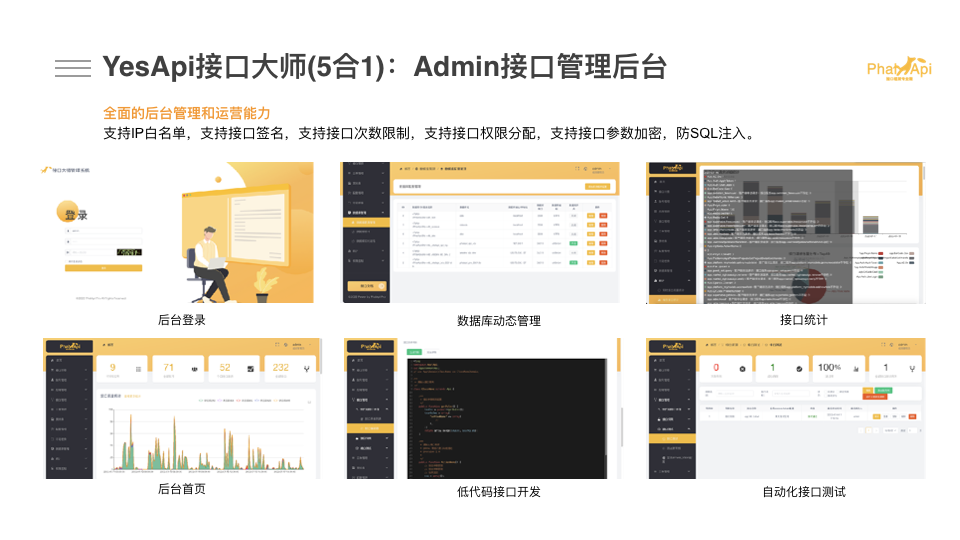
YesApi接口大师(5合1):Admin接口管理后台
看这个名称就知道,这个工具很符合国内程序员、以及技术小白使用。通过网站界面,它能帮你轻松管理API接口,除了可以自动生成接口文档、还能生成API接口源代码、通过界面鼠标就能开发接口,一键、快速发布、管理和开放你的API接口。
官方介绍是:YesApi接口大师,是一套针对API接口进行快速研发、管理、开放以及收费的 软件产品、源代码和解决方案。基于PhalApi开源接口框架+Vue前后端分离,可用于快速搭建各类API接口平台。支持:API接口开发 零代码 / 低代码 / 纯代码 / 迁移导入;支持:数据库 MySQL / MsServer / PostgreSQL / Oracle等。
如何把Swagger.json批量导入YesApi接口大师
如果需要快速、批量开放你原有的API接口,可以把Swagger.json批量导入到YesApi接口大师。
在API接口管理后台,可以一键导入swaager.json文件,然后选择性地开放你的API接口。
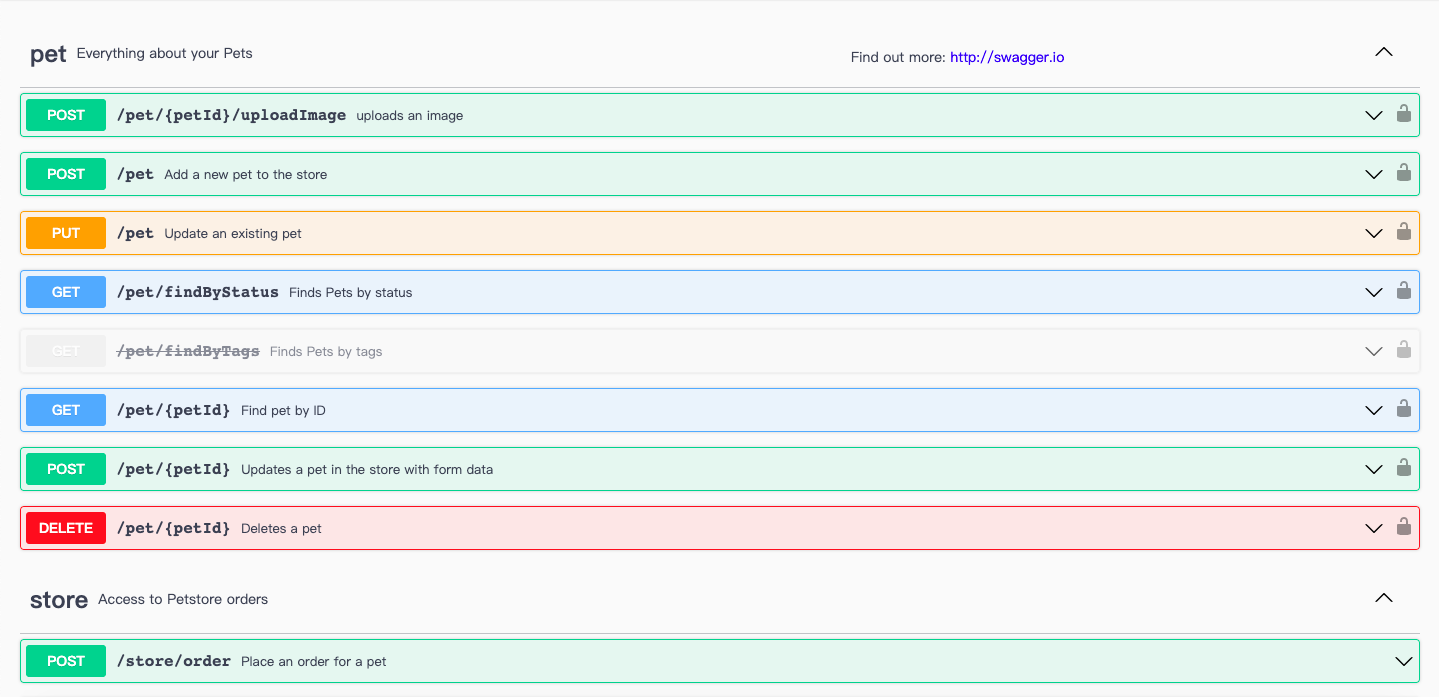
例如,导入前的swagger接口列表(从Swggaer官方导出的json文件):

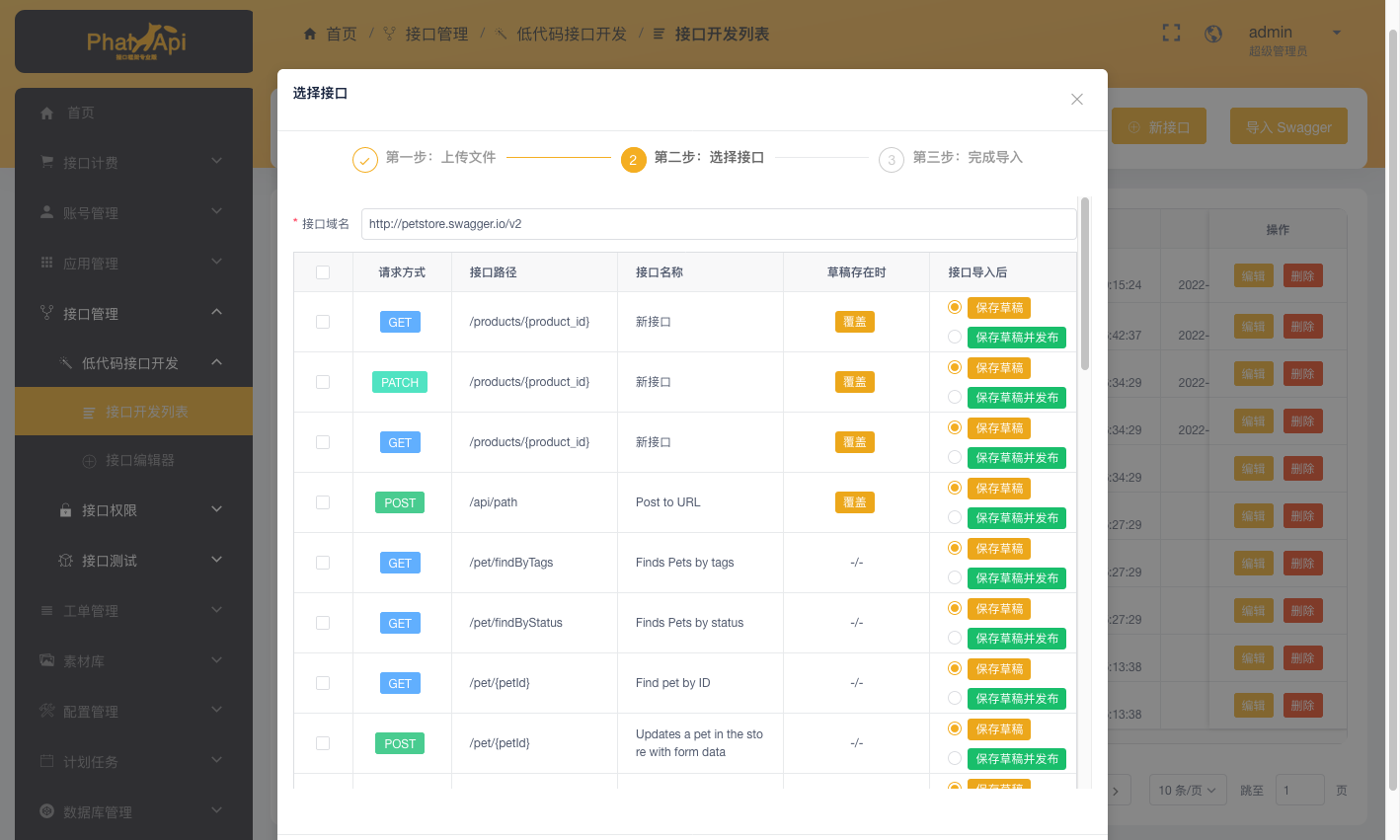
上传导入时,可以勾选需要开放的swagger接口:

导入后,对API接口的二次开发和调整,发布接口后即可在前台在线接口文档查看和访问使用。
通过界面鼠标就能开发接口
不管是通过swagger导入的接口,还是在接口管理后台添加的接口,都可以通过 “界面+鼠标” 的方式,让你快速、轻松对接口进行可视化、标准化的管理。
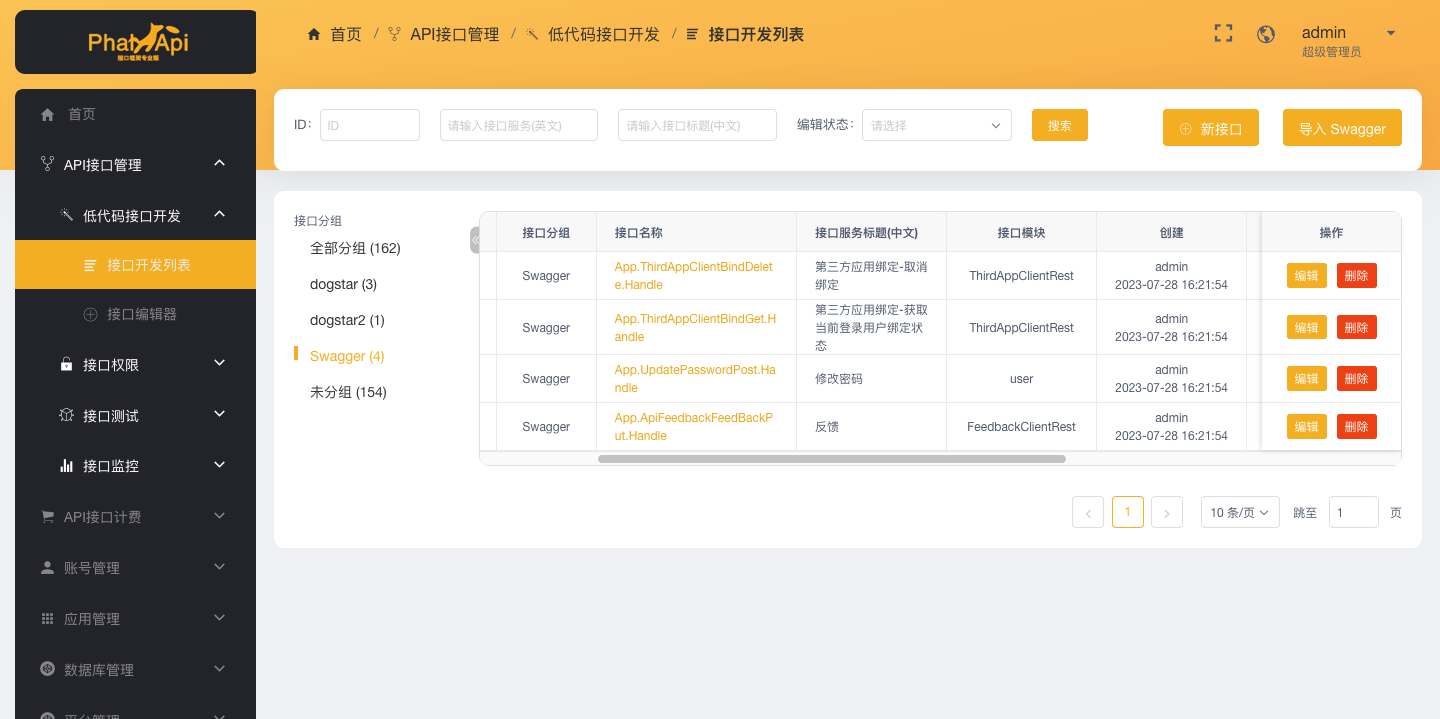
来看看接口管理后台的列表界面,还可以支持接口分组管理,找接口很是方便。

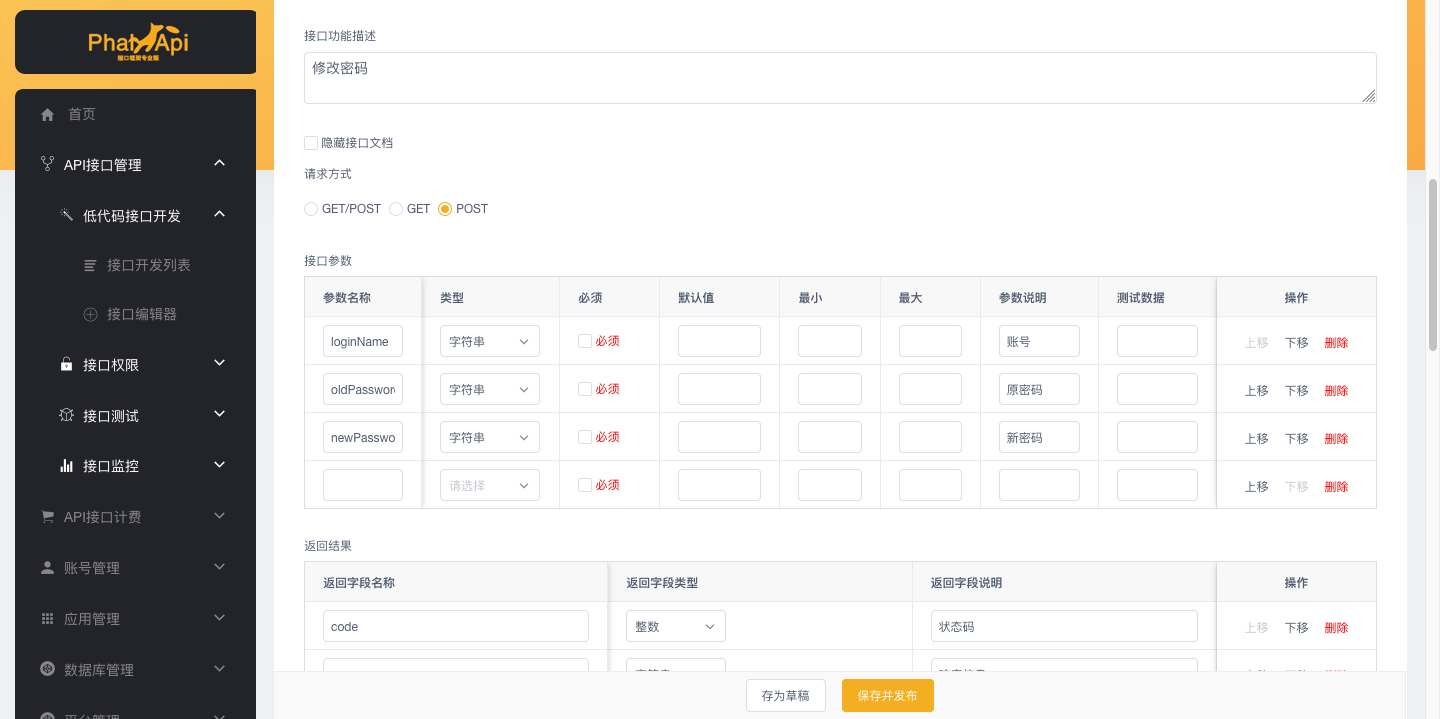
再来看下单个接口的可视化界面编辑和操作。

自动生成API接口源代码
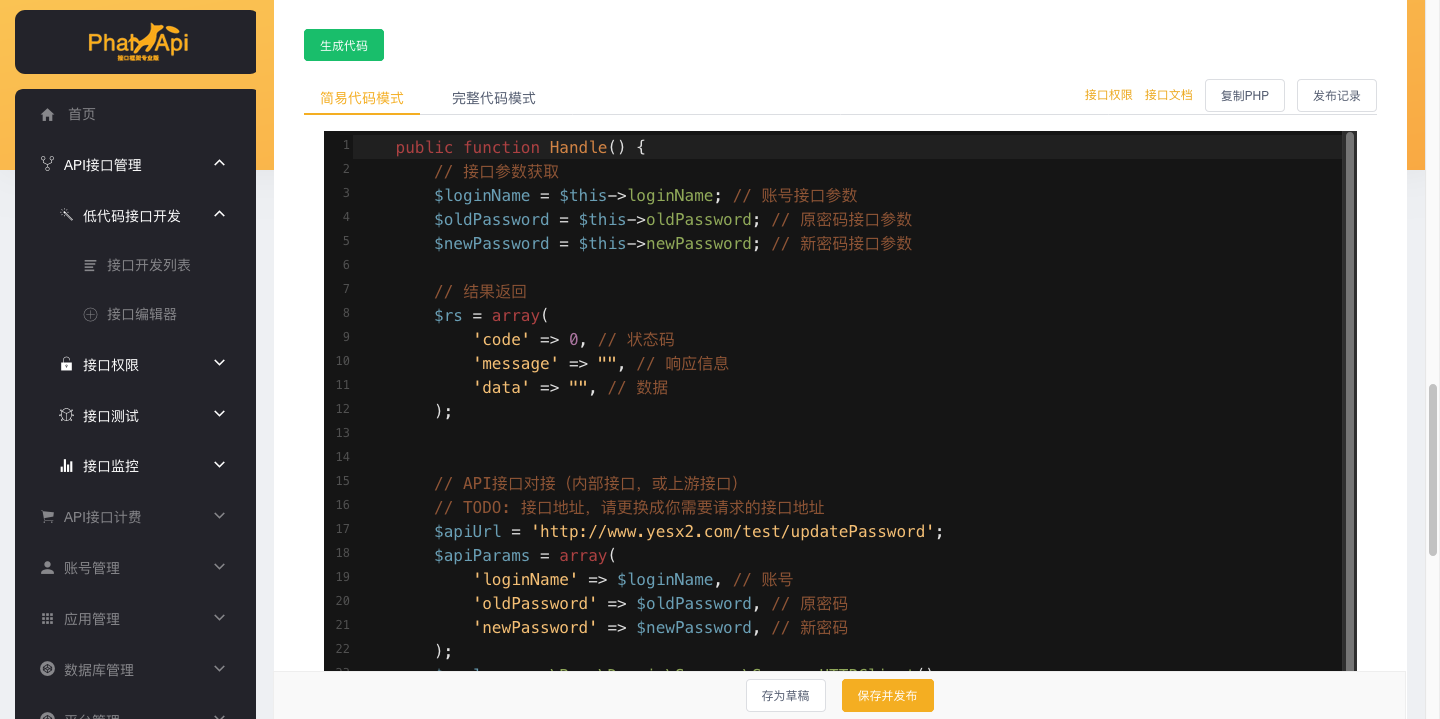
下面是批量导入Swagger后,YesApi接口大师生成的接口源代码,来看一下它的格式。使用的是PHP开发语言。

对应的接口源代码是,
public function Handle() {
// 接口参数获取
$loginName = $this->loginName; // 账号接口参数
$oldPassword = $this->oldPassword; // 原密码接口参数
$newPassword = $this->newPassword; // 新密码接口参数
// 结果返回
$rs = array(
'code' => 0, // 状态码
'message' => "", // 响应信息
'data' => "", // 数据
);
// API接口对接(内部接口,或上游接口)
// TODO: 接口地址,请更换成你需要请求的接口地址
$apiUrl = 'http://www.xxxxxxx.com/xxxxx/updatePassword';
$apiParams = array(
'loginName' => $loginName, // 账号
'oldPassword' => $oldPassword, // 原密码
'newPassword' => $newPassword, // 新密码
);
$curl = new \Base\Domain\Swagger\SwaggerHTTPClient();
// POST请求
$curlRs = $curl->post($apiUrl, $apiParams);
// 解析请求数据
$httpData = json_decode($curlRs, true);
// TODO:加工处理并返回结果
if (isset($httpData['code'])) $rs['code'] = $httpData['code']; // 返回状态码
if (isset($httpData['message'])) $rs['message'] = $httpData['message']; // 返回响应信息
if (isset($httpData['data'])) $rs['data'] = $httpData['data']; // 返回数据
return $rs;
}可以注意到有几个很贴切好用的开发设计,1、后台默认导入到 Swagger分组(不会在前台展示),方便统一管理;2、生成导入后,会统一提供了一个 封装预设好的 请求SDK类 \Base\Domain\Swagger\SwaggerHTTPClient(),方便统一调整内部请求头部信息、鉴权等。以后只改这一处就可以了。3、还提供了请求原来Swggaer接口的参数和返回结果的处理封装,方便进行二次加工处理。
自动生成接口文档
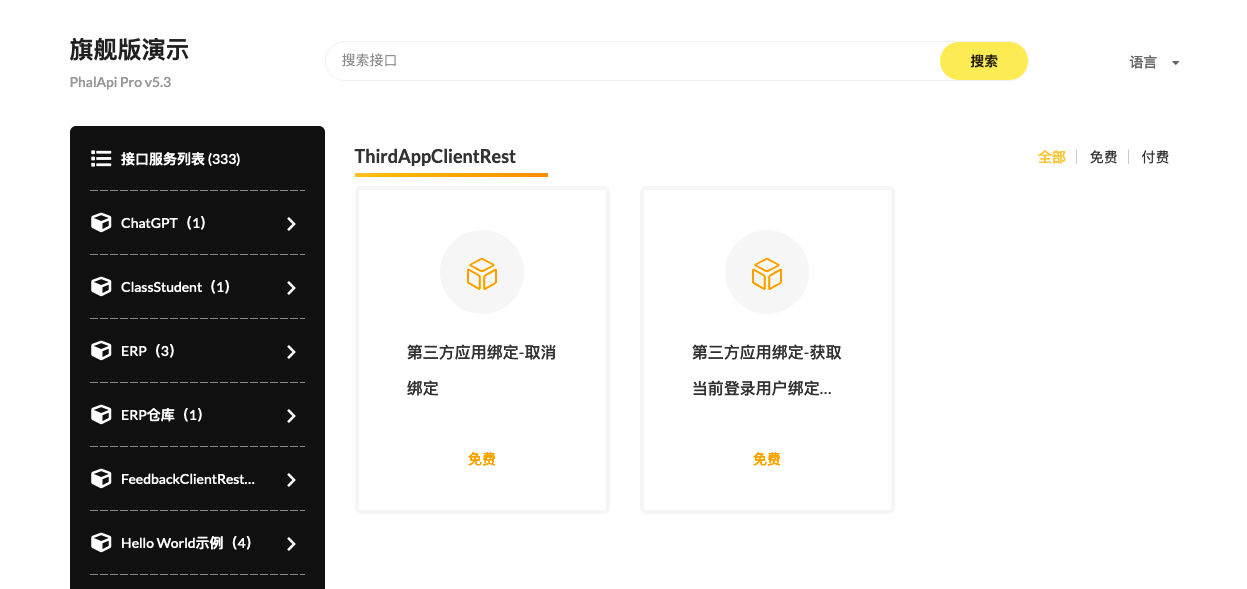
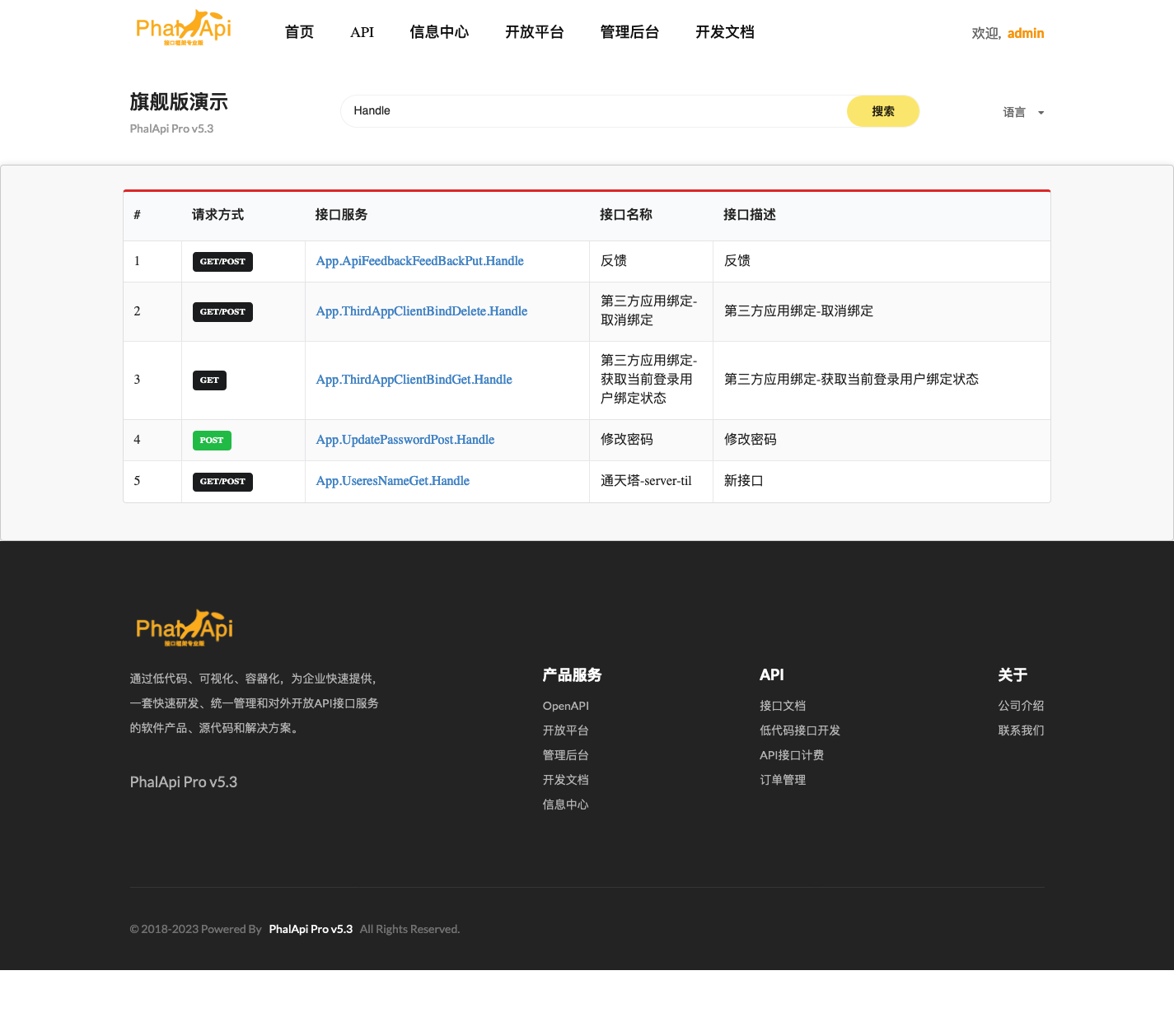
导入和发布后,前台也可以看到全部的接口。也支持接口的分类展示,在线测试等。
例如,有接口列表页,支持搜索。


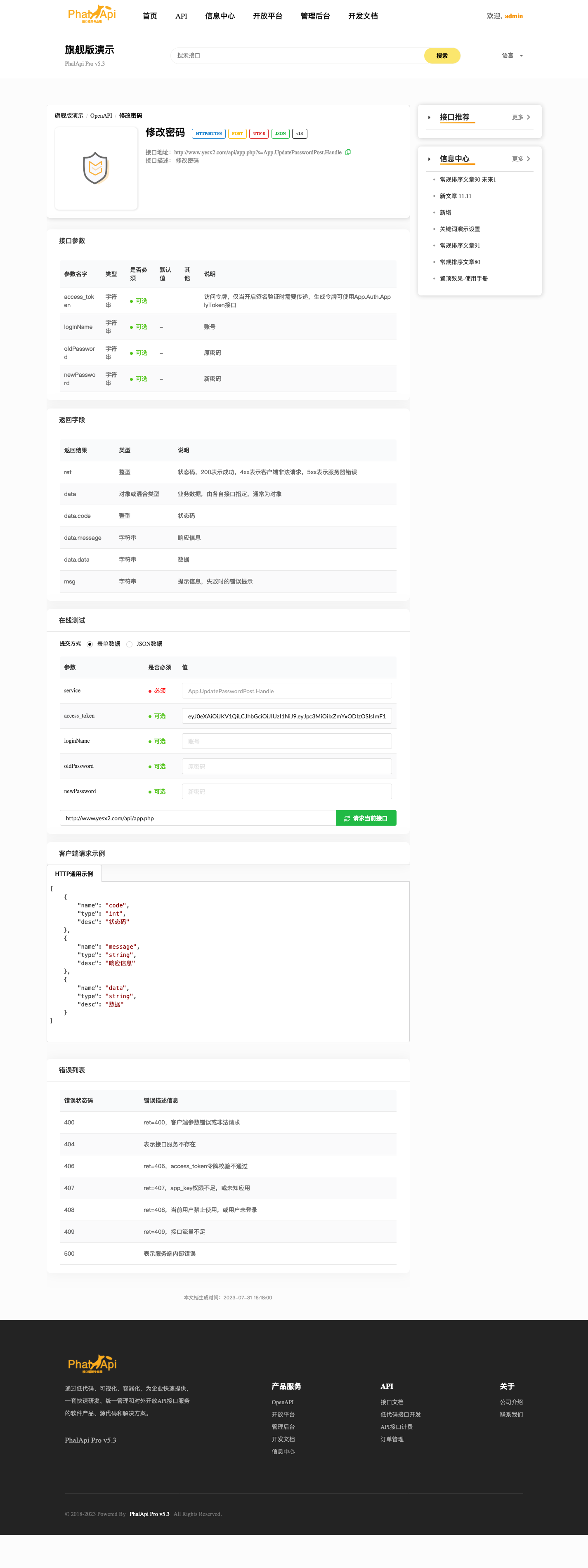
单个的接口文档,支持在线接口测试、接口调试(通过表单数据和JSON数据两种提交方式)、快速复制接口地址、还能查看到接口示例和推荐接口等。更厉害的是,这个在线接口模板,也是支持二次开发的。

小结
今天对YesApi接口大师这个接口管理工具就先介绍到这里。感兴趣的技术开发小伙伴,可以到 PhalApi开源接口框架官网了解和免费体验使用~
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

