【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio快速构建React完成点餐H5页面还原
原创【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio快速构建React完成点餐H5页面还原
原创
旺仔欣欣冬冬糖
发布于 2023-08-07 13:29:07
发布于 2023-08-07 13:29:07
【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio快速构建React完成点餐H5页面还原
一、前言
- 个人主页: ζ小菜鸡
- 大家好我是ζ小菜鸡,让我们一起来学习使用Cloud Studio快速构建React完成点餐H5页面还原
- 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
二、Cloud Studio 简介
1.Cloud Studio 是什么
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线进行开发、测试和部署,使开发者可以快速且轻松地进行生产力工作,而不必担心复杂的配置和环境维护。 。
2.Cloud Studio 的优点
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验。以下从5个方面简单介绍一下Cloud Studio 的优点:
- 云端开发:Cloud Studio的开发环境全部托管在云端,因此不需要安装任何软件,也不必担心复杂的环境配置。开发者只需通过浏览器登录即可随时随地访问。
- 多语言支持: Cloud Studio支持多种编程语言,包括Python、Java、JavaScript等。开发者可以在同一个集成环境中编写不同语言的代码,实现更加高效的开发和测试。
- 自动化测试:Cloud Studio提供了一系列的自动化测试工具和框架,帮助开发者提高代码质量,减少发现缺陷的时间。这些工具包括代码复杂度分析、单元测试、集成测试等等。
- 集成部署:Cloud Studio确保了部署的连续性和自动化。当代码发生改动时,它能够自动检测并构建代码,并将新增的功能自动部署到云平台上,让开发过程变得更加高效和流畅。
- 多人协作:Cloud Studio支持多人协作,即使开发者分布在世界各地,也能够轻松地进行协作。开发者可以在同一个项目内交流,并共享代码和文档,以此建立起更好的协作关系。 总之,Cloud Studio是一种高效且强大的云端开发平台,它能够大大地提高开发人员的生产力,让他们更加专注于代码的编写和功能的实现,同时也大大降低了开发和部署的复杂性。
三、Cloud Studio 登录注册
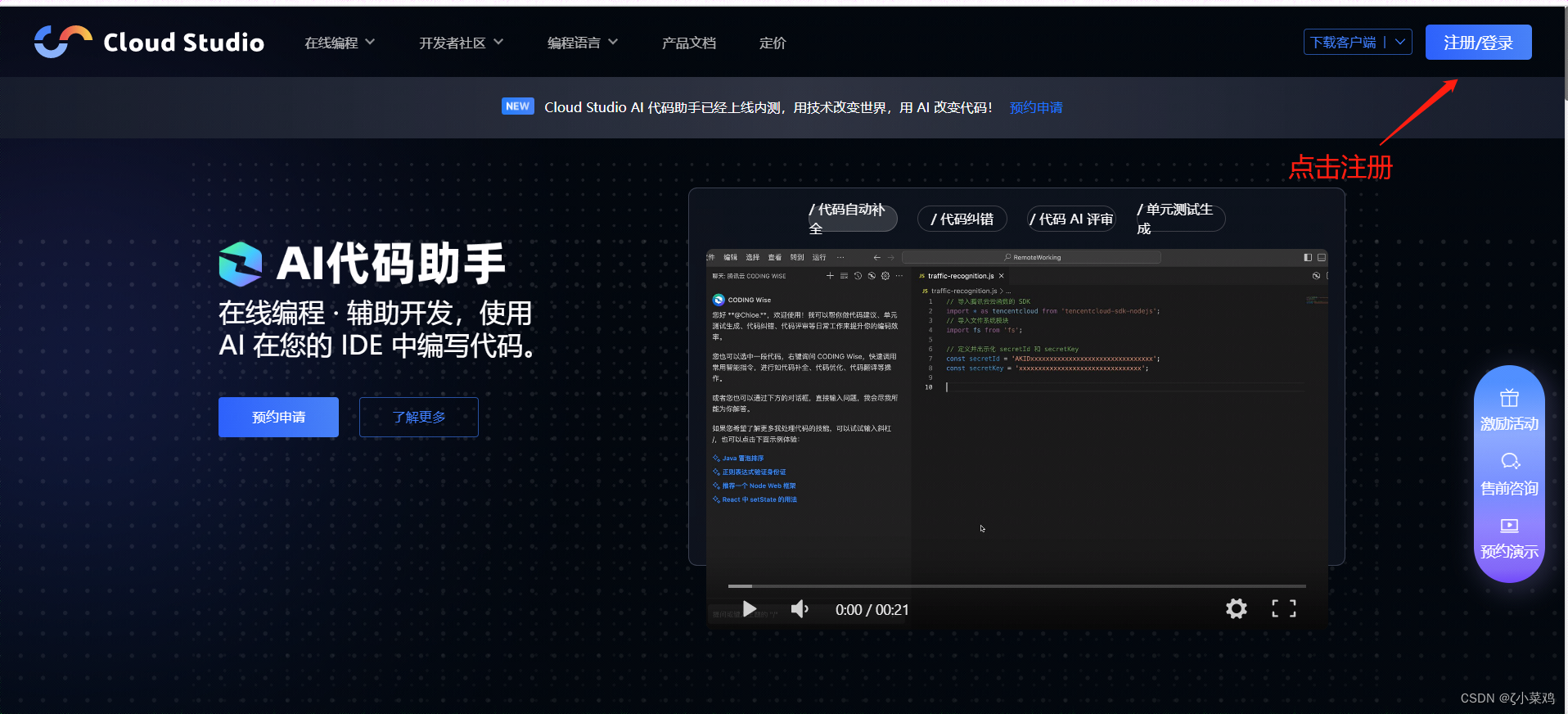
【1】打开Cloud Studio官网: https://www.cloudstudio.net/?utm=csdn,点击注册,如下图所示:

Cloud Studio官网首页
【2】选择使用什么账户号注册(小菜鸡用的是微信),如下图所示:

Cloud Studio 注册页面
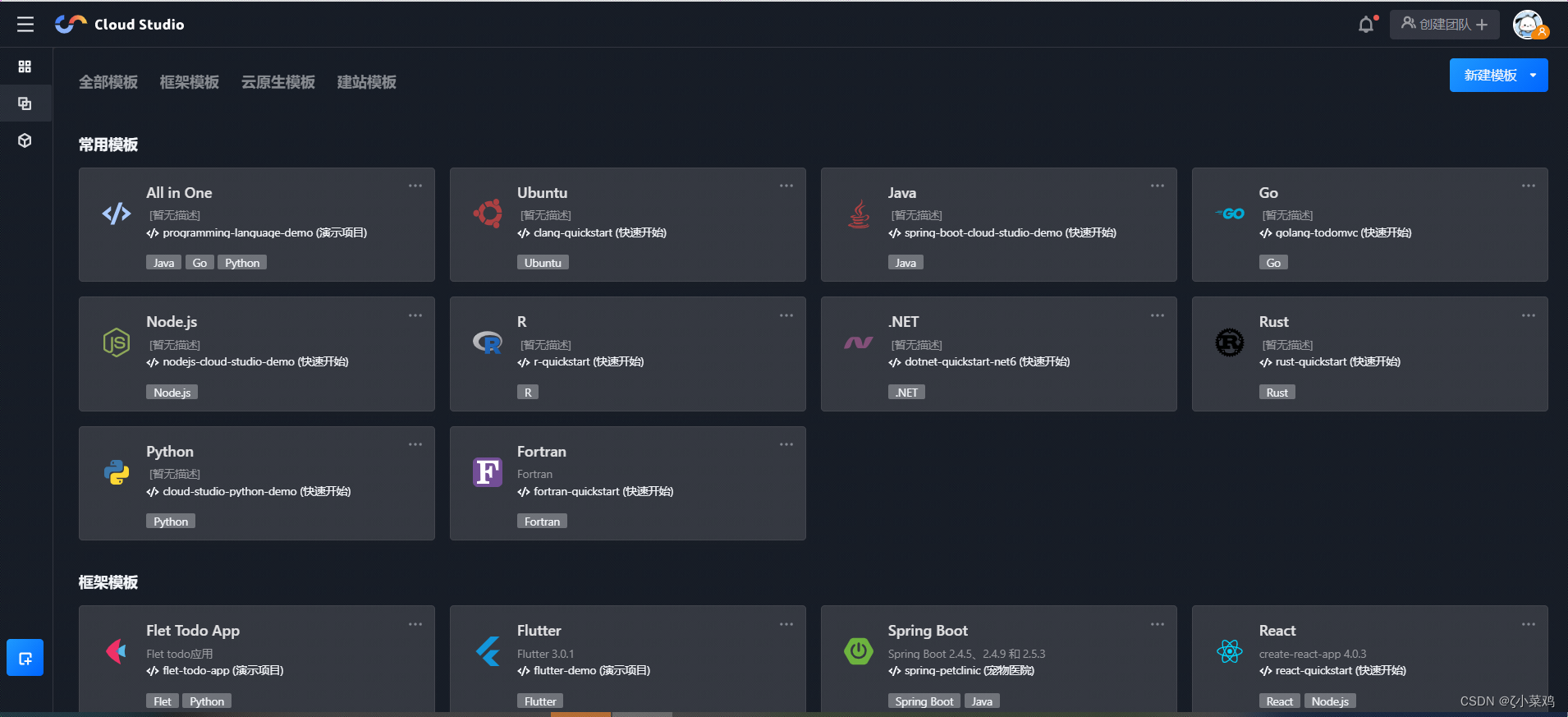
【3】注册完成后出现以下界面说明登录成功,如图所示:

Cloud Studio 登录后页面
四、Cloud Studio 的初体验
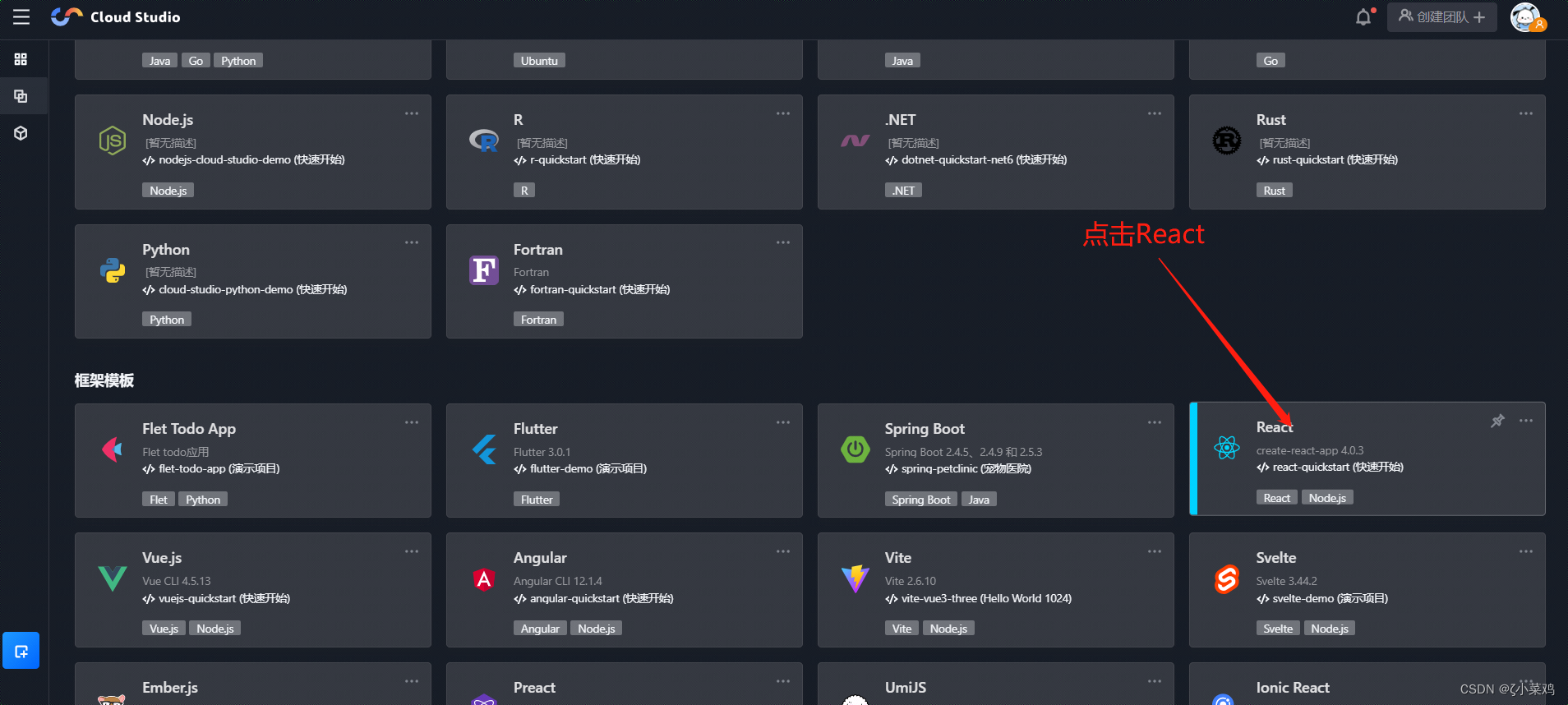
【1】即使从来没有学习过 React,只需要打开对应的 React 框架模板,,即可开始初始化一个 React 的工作空间,如下图所示:

启动 React 的工作空间
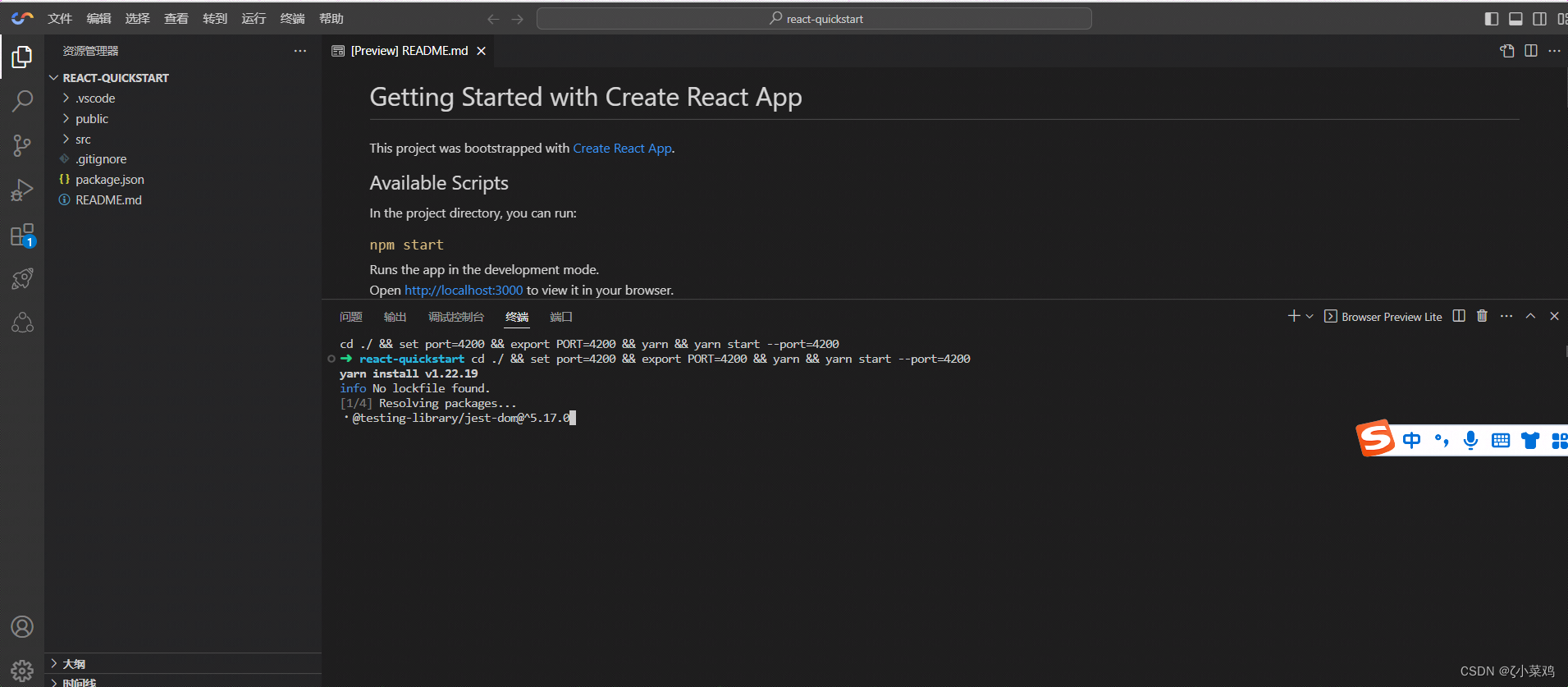
【2】在等待不到 10s 左右(与带宽网速差异有区别),云 IDE 就已经初始化完毕,如下图示所示:

云 IDE 初始化
【3】可以看到初始化左侧代码后,控制台会安装依赖及启动一个 React 简单的模板项目。

启动一个 React 简单的模板项目
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
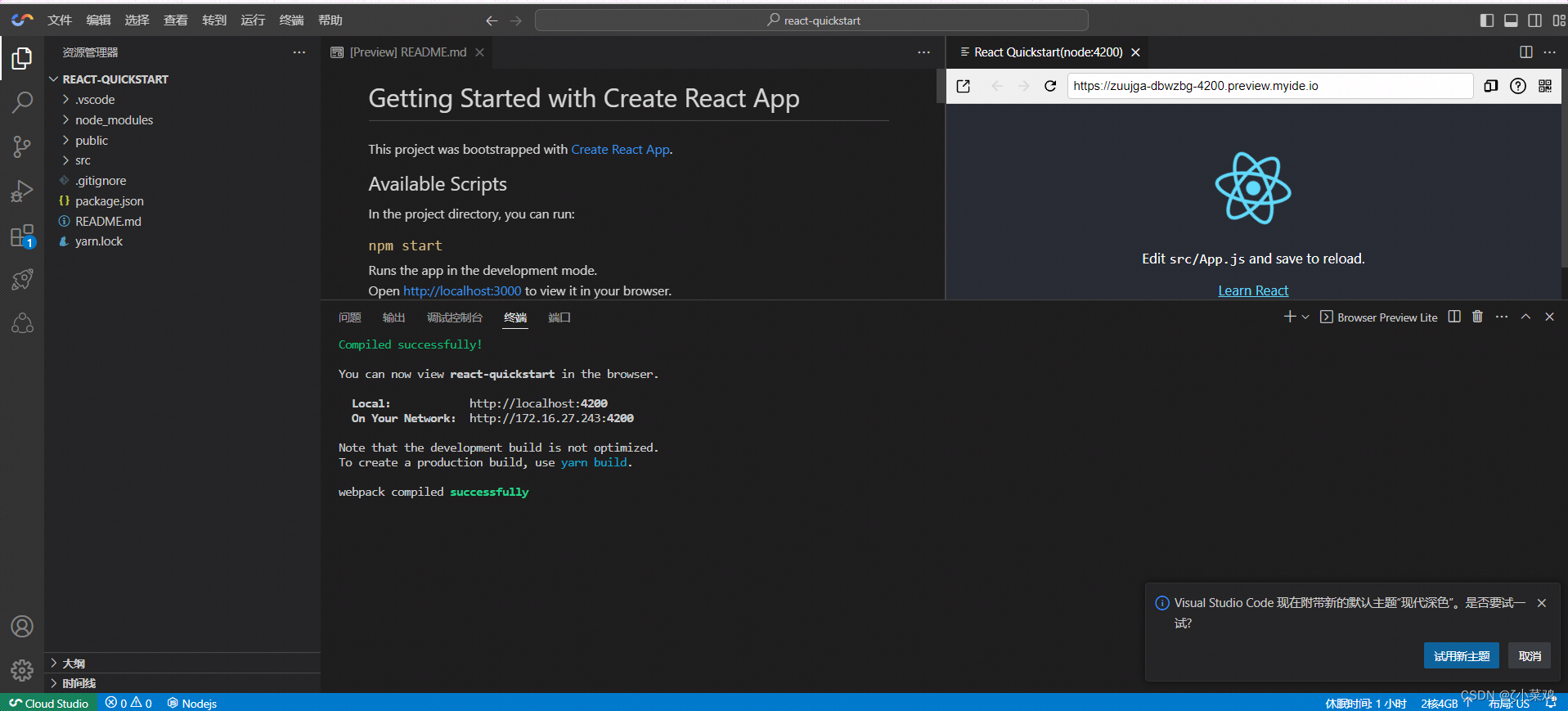
yarn start --port=3000【4】到此,可以发现我们如果用一台新主机,只要有浏览器,就不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目(如下图所示),这对新技术的学习是非常高效的。

React 项目
【5】使用Cloud Studio创建项目 创建项目的本质是创建或者选择一个目录作为项目,在 Cloud Studio 中创建项目的方式有很多种:
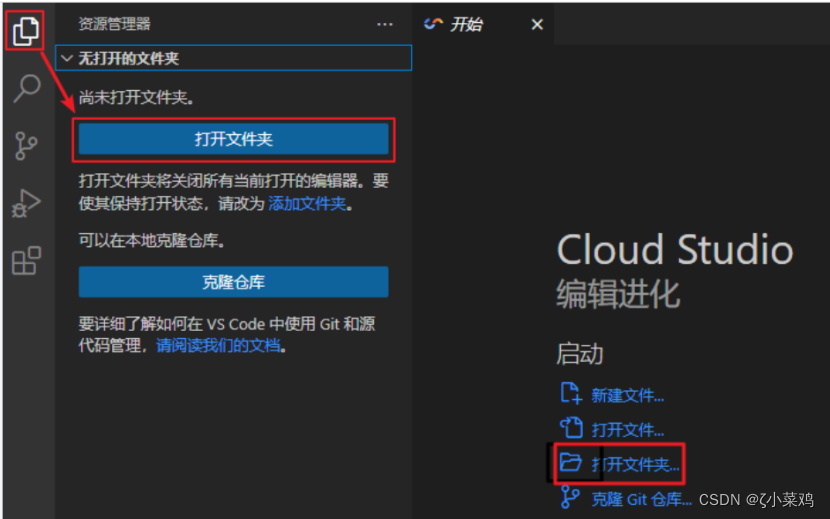
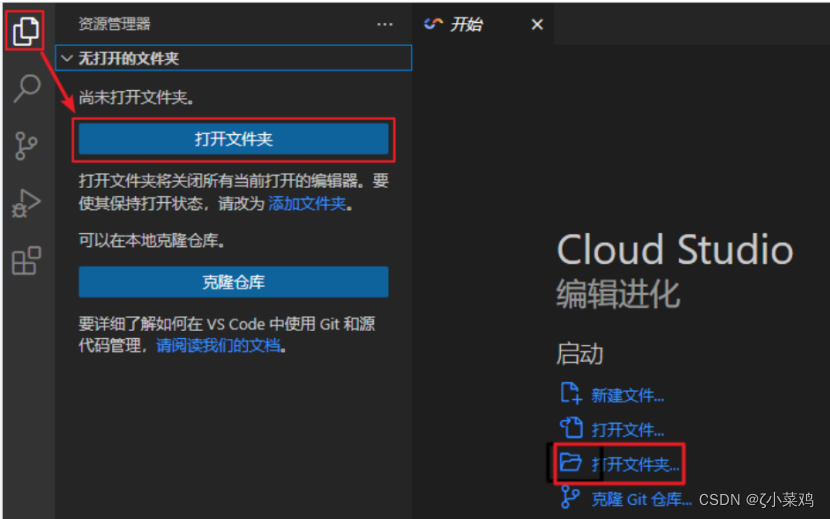
方式一:选择一个已有的目录作为项目

打开文件夹

打开已有项目
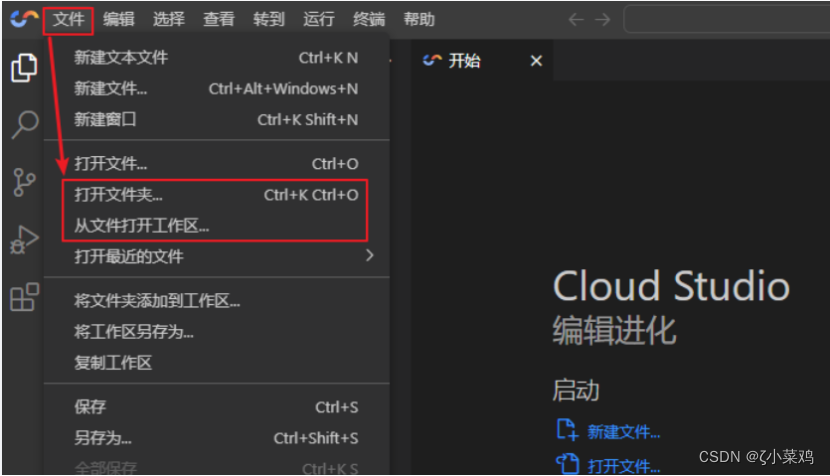
方式二:通过文件菜单选择一个目录作为项目

选择一个目录作为项目
方式三:通过命令行终端选择一个目录作为项目
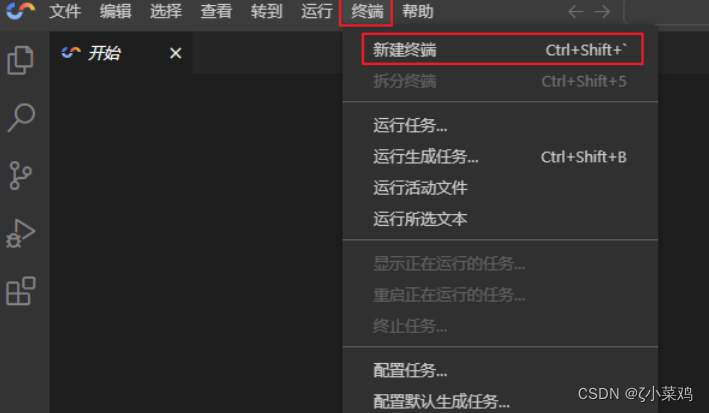
1.新建一个终端,如下图示所示:

新建一个终端
2.使用 cloudstudio 命令打开一个目录作为项目,如下图所示:

使用 cloudstudio 命令打开一个目录
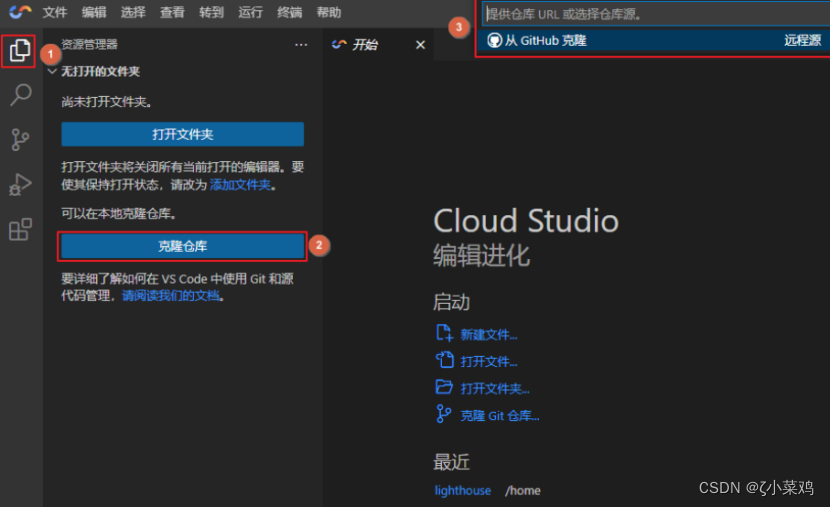
方式四:从代码仓库中克隆项目

代码仓库中克隆项目
【6】小试牛刀
Cloud Studio 目前支持 Python、Java、Go、C/C++ 及 Node.js 语言。该步骤以命令行及界面两种方式分别运行 Python、Go 及 C++ 语言程序示例,您可按需选择对应语言进行操作,小菜鸡分别使用Python和Node.js进行操作。
Python
- 创建一个目录 DEMO,并在 Cloud Studio 打开 DEMO 目录。
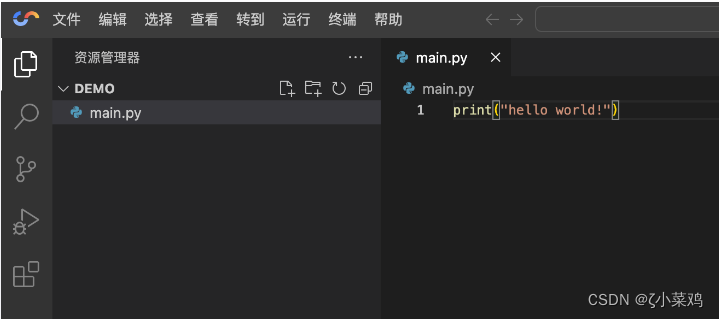
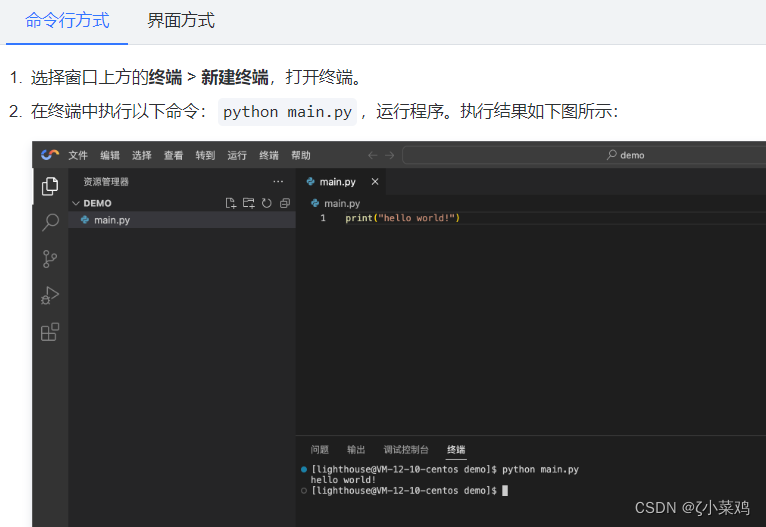
- 在 DEMO 目录下创建简单示例文件 main.py。如下图所示:

创建简单示例文件 main.py
3.使用以下任意一种方式运行该程序:

运行程序
Node.js
- 创建一个目录 DEMO,并在 Cloud Studio 打开 DEMO 目录。
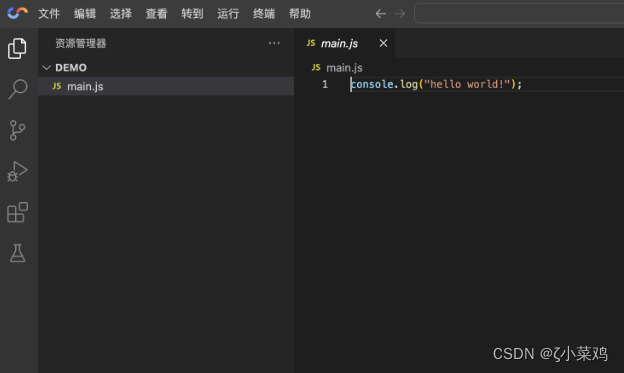
- 在 DEMO 目录下创建简单示例文件 main.js。如下图所示:

创建简单示例文件 main.js
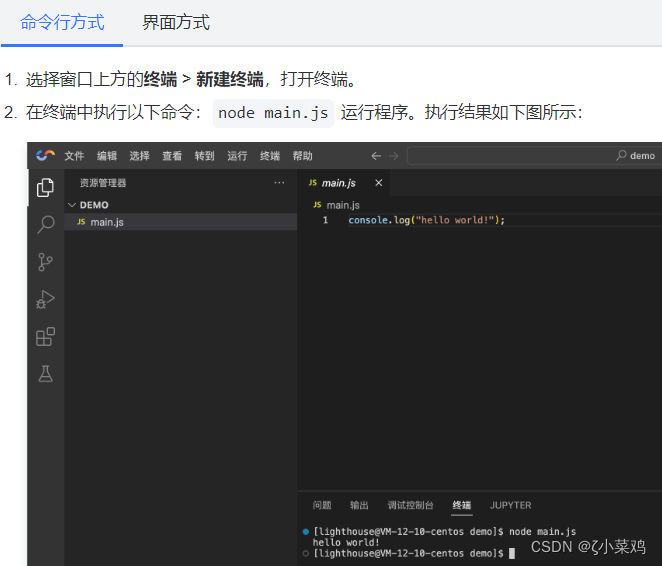
3.使用以下任意一种方式运行该程序:

运行程序
五、使用 Cloud Studio 开发一个简版的点餐系统
我们经常会遇到远程办公的场景,下面打算用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,主旨是为了开发一个 React H5 的页面,为了快速开发,通常会使用到UI组件库,这里我们使用的是 antd-mobile UI库,antd-mobile 是 Ant Design 的移动规范的 React 实现。
1.安装 antd-mobile
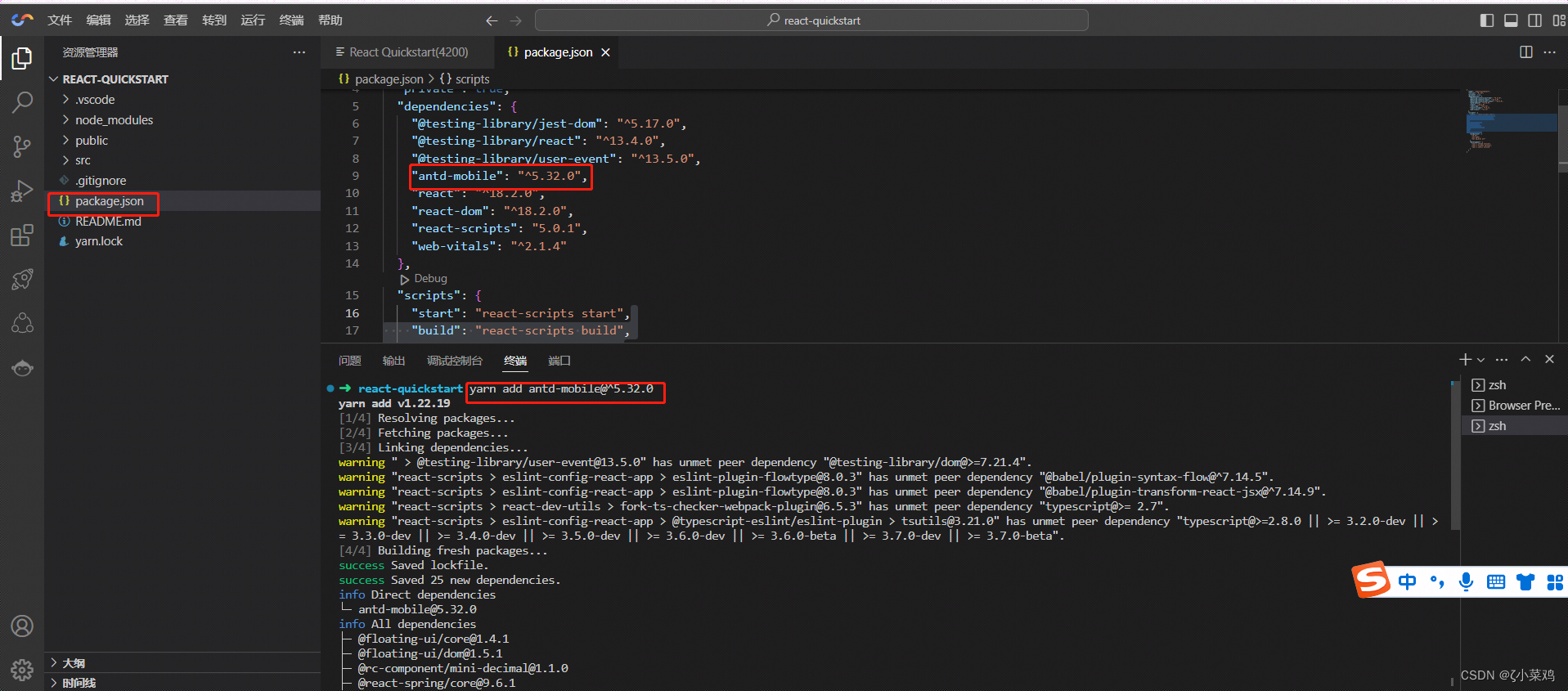
执行以下命令,进行antd-mobile安装:
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0安装antd-mobile成功,如下图所示:

安装antd-mobile
2.安装 Less
平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less
【1】安装 less 和 less-loader
安装 less 和 less-loader ,执行以下命令
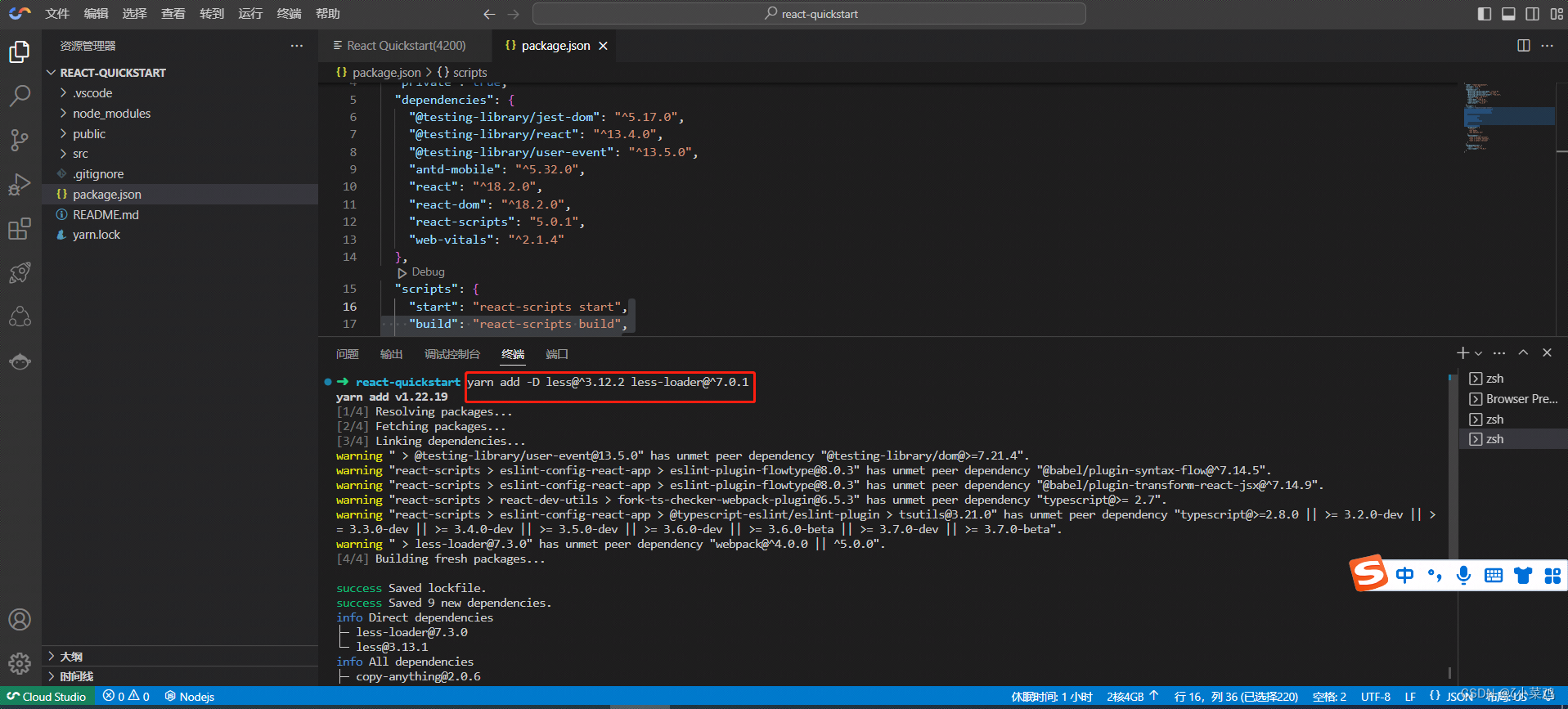
yarn add -D less@^3.12.2 less-loader@^7.0.1完成安装如下图所示:

安装 less 和 less-loader
【2】暴露 webpack 配置文件
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆
暴露 webpack 配置文件,执行以下命令:
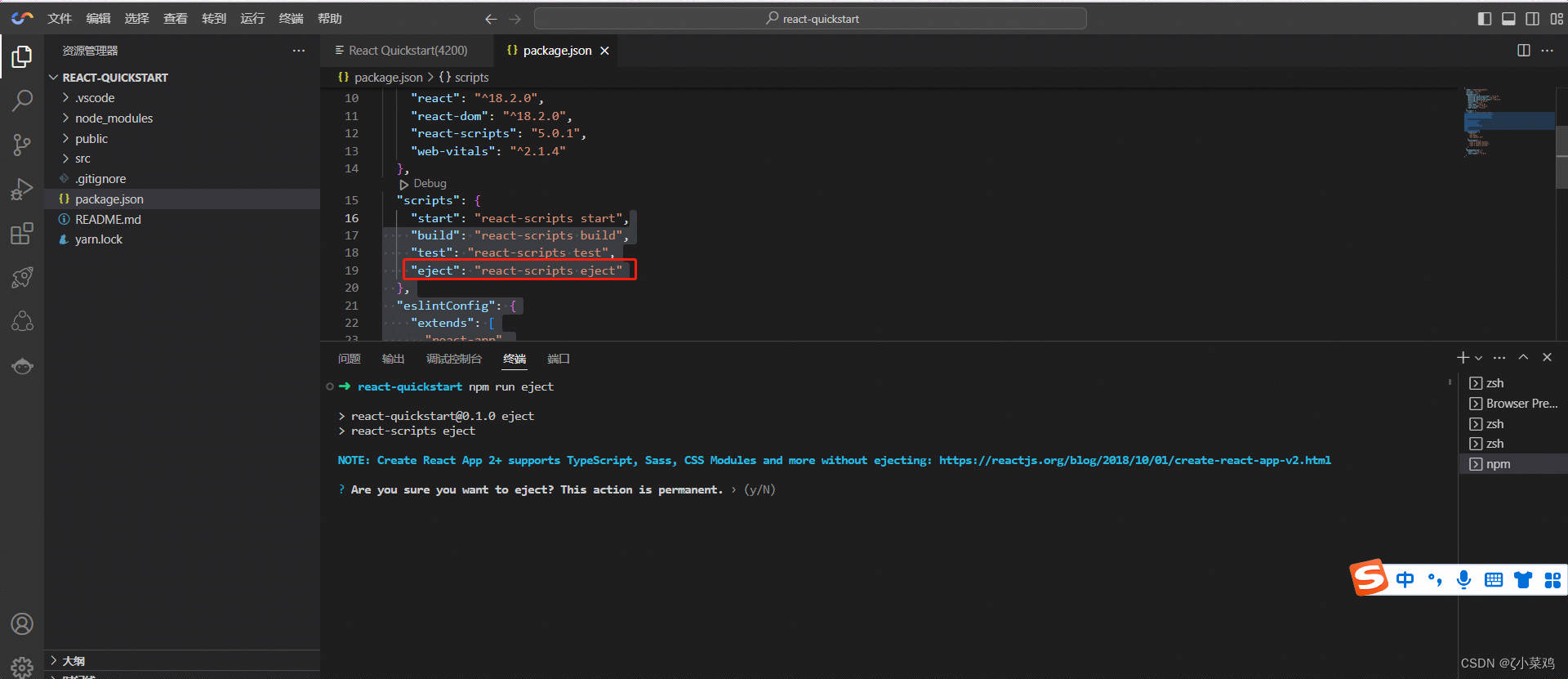
npm run eject
暴露 webpack 配置文件
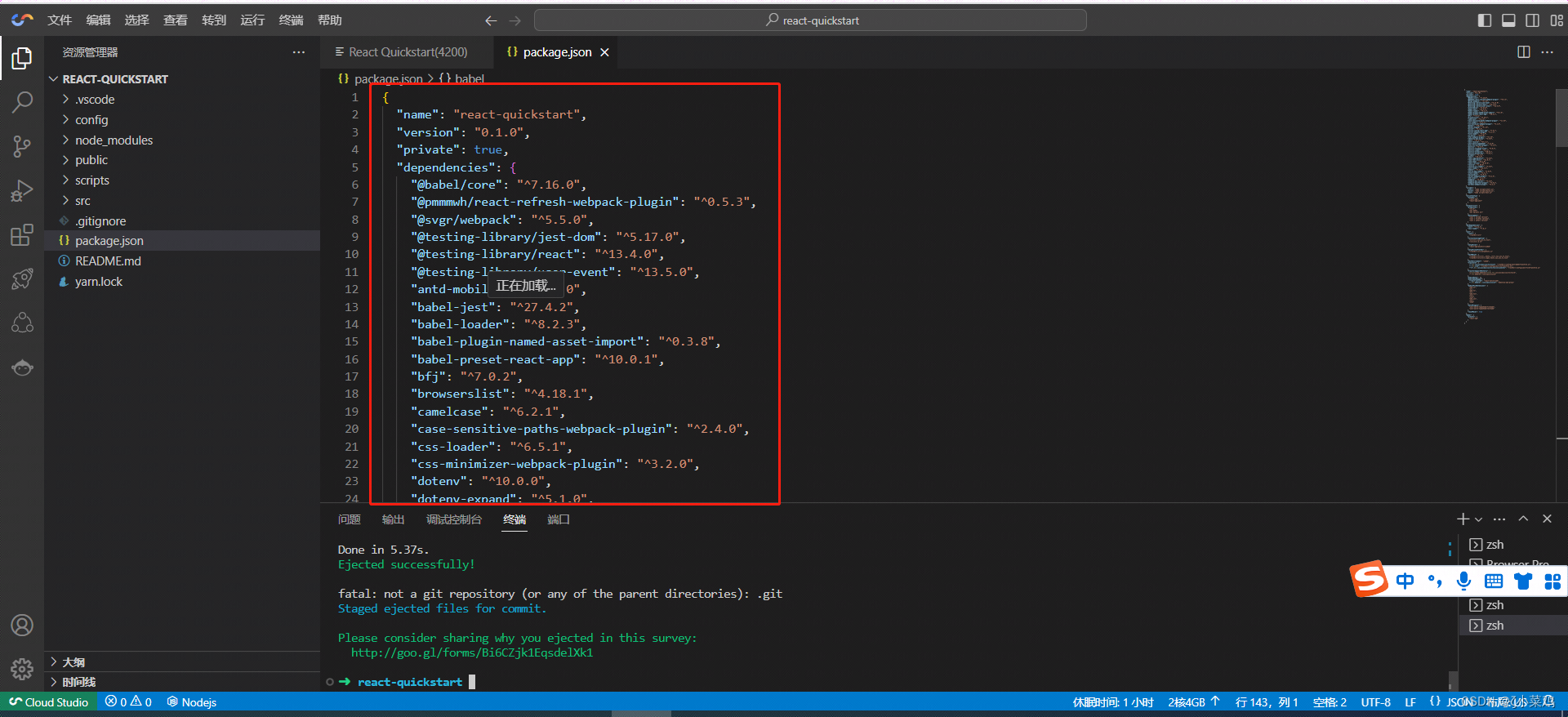
输入 ‘y’ 后,项目会自动进行解构操作,如下图所示:

解构操作
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 “dependencies”.
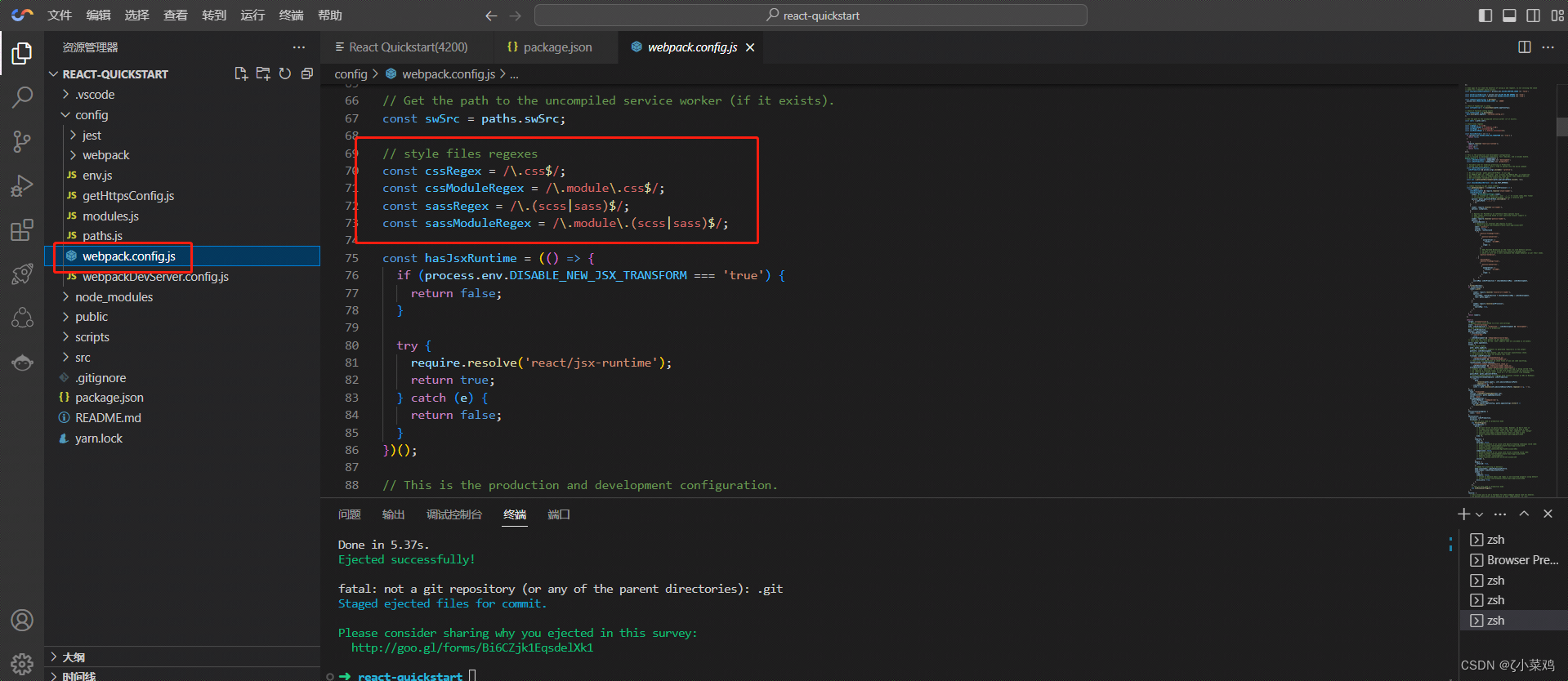
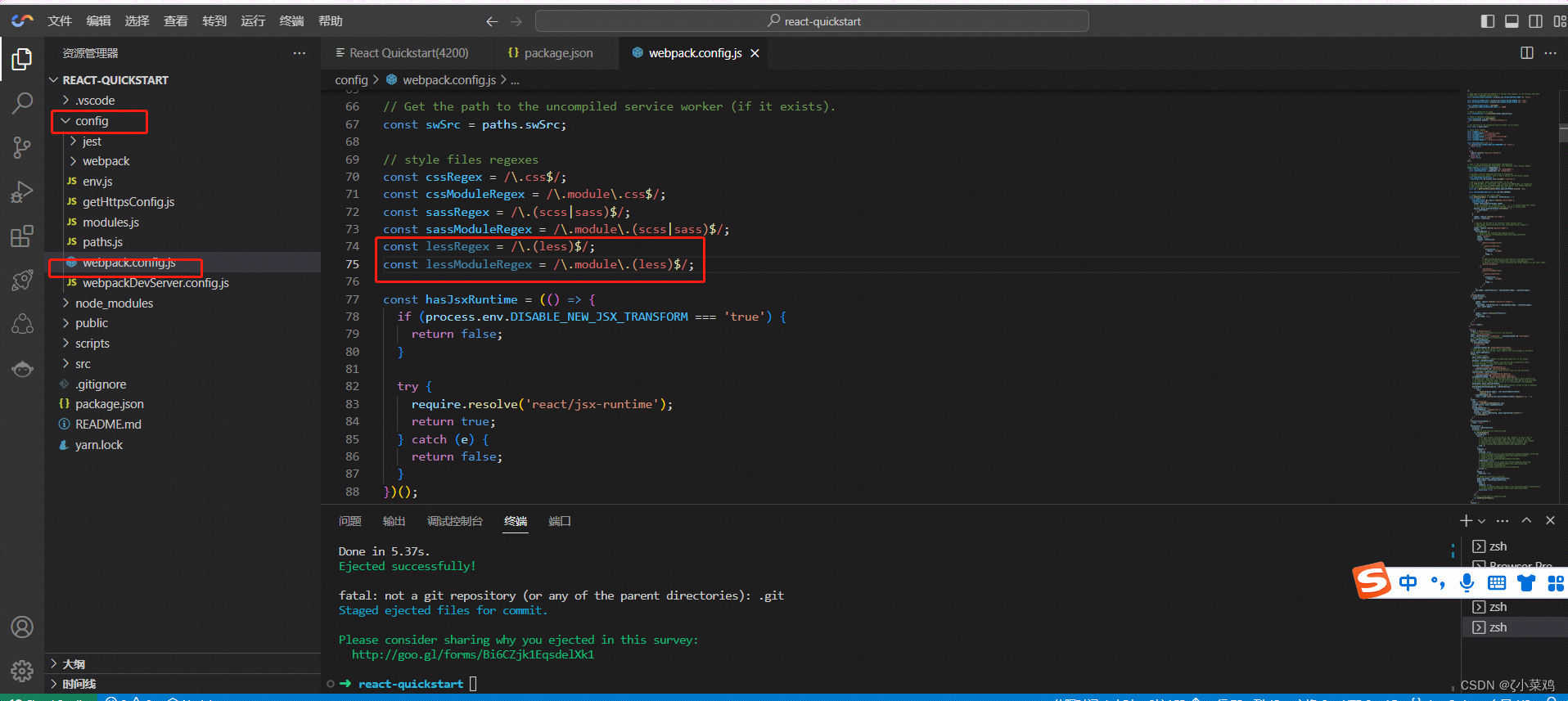
找到 config/webpack.config.js 文件,找到第60行左右,这块是设置 css 相关的代码。

设置 css 相关的代码
复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
修改代码
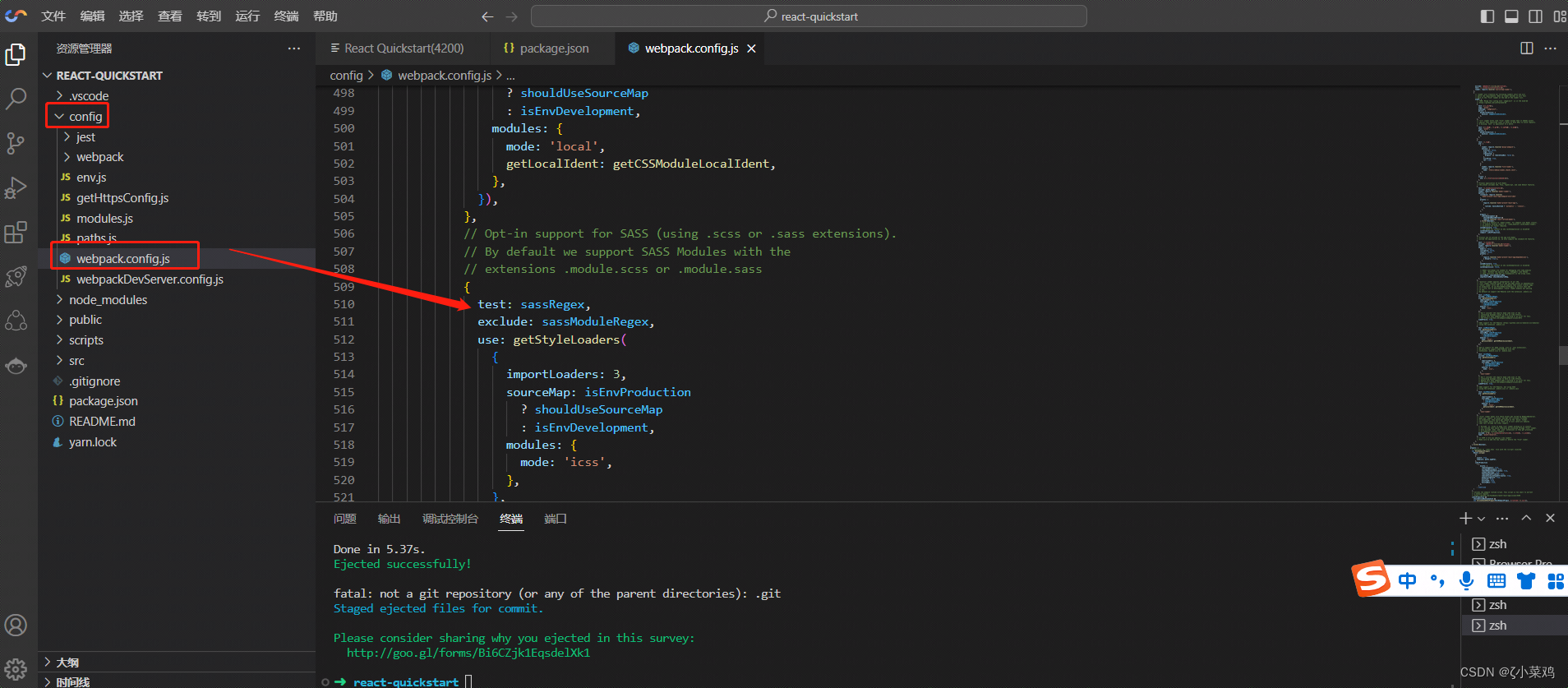
继续向下搜索sass,位置在 504 行左右,能够找到以下代码。

修改代码
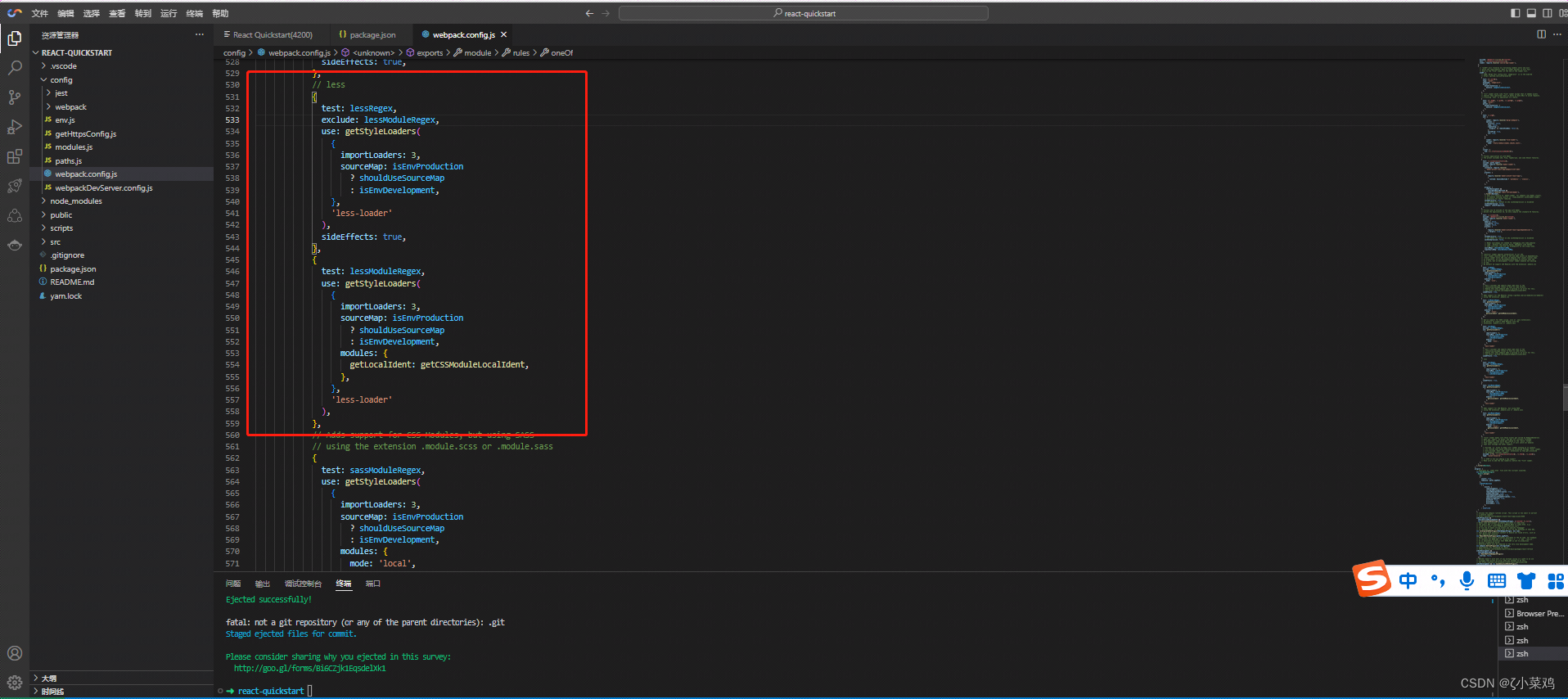
和之前配置一样,仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},
完成了webpack.config.js配置less
这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
3.安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案
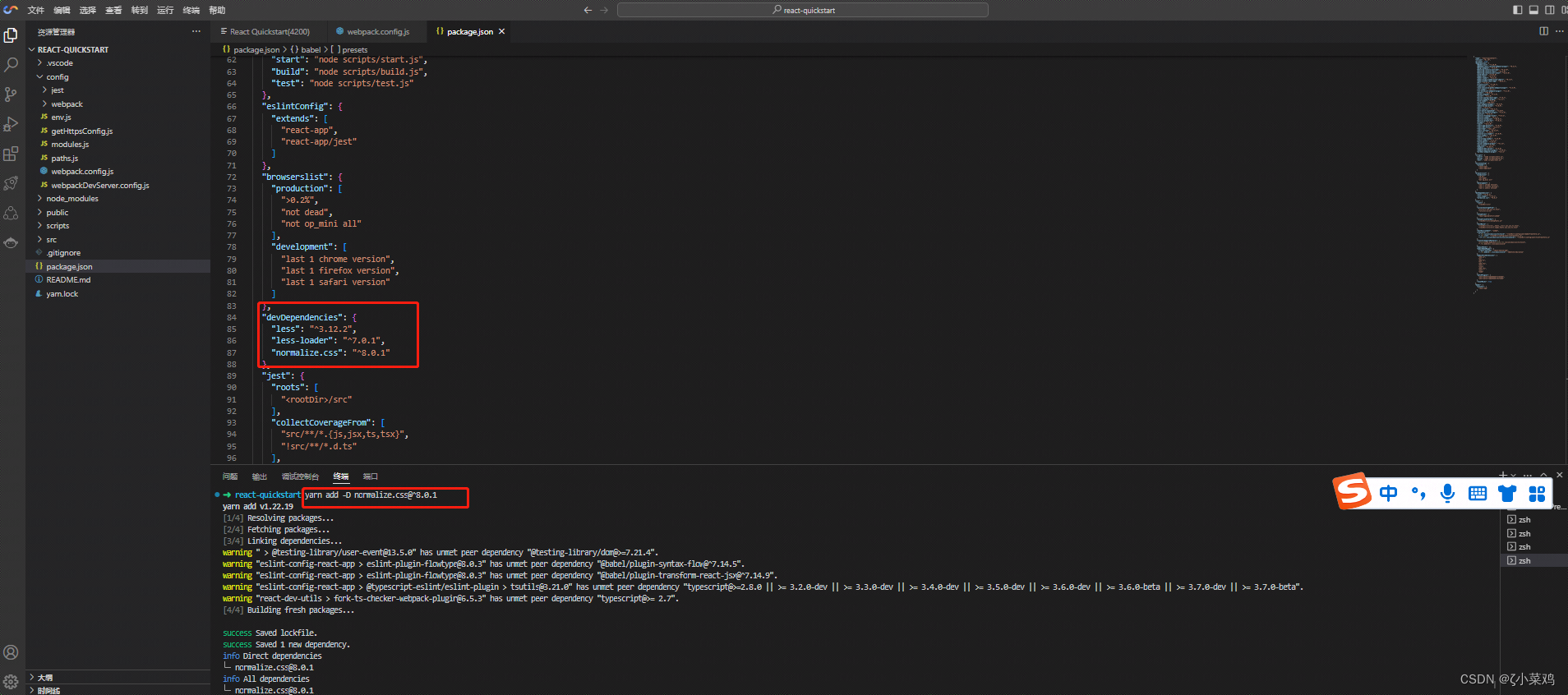
安装 normalize 执行以下命令:
yarn add -D normalize.css@^8.0.1执行成,如下图所示:

安装 normalize
4.上传项目需要的素材
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
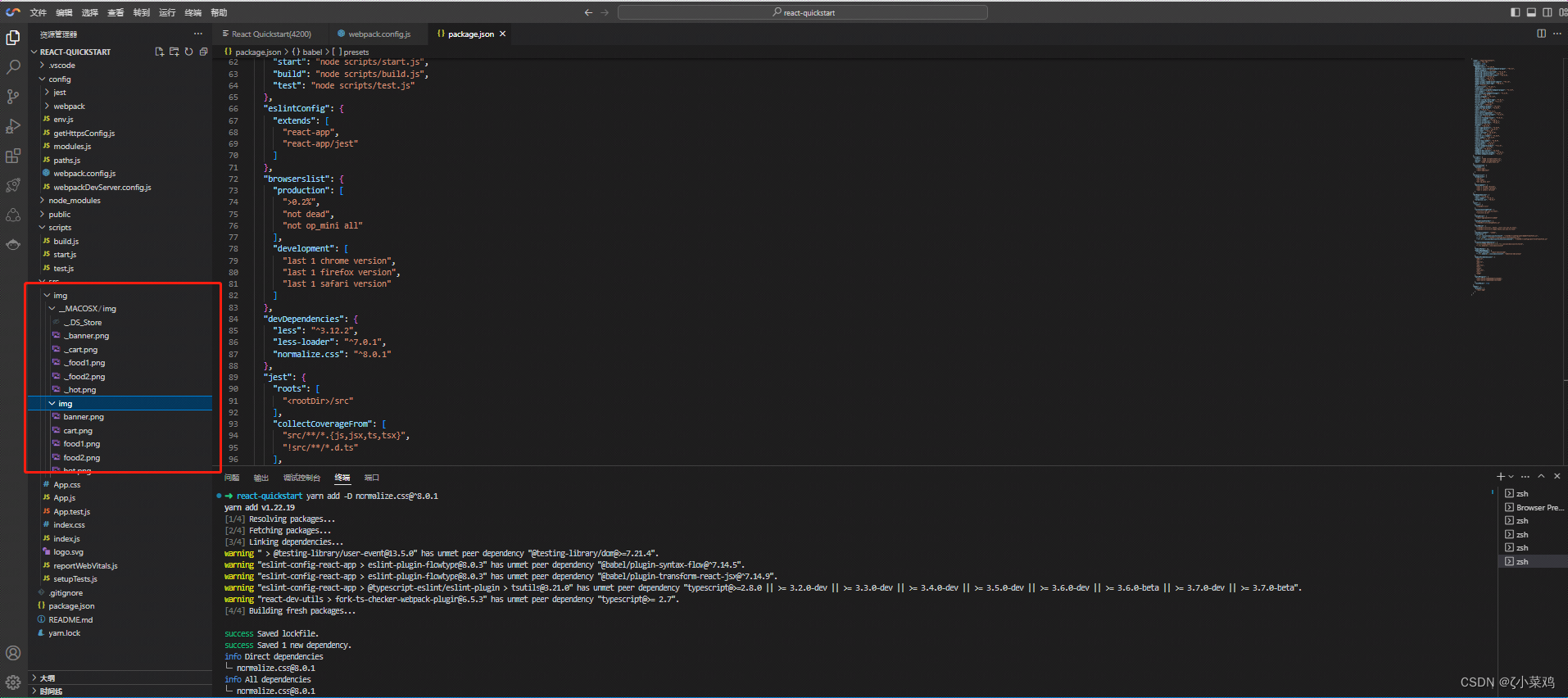
直接将素材img文件夹拖动到src目录下即可,如下图所示:

上传素材
5.替换App.js主文件
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon: <AppOutline />,
},
{
key: 'todo',
title: '购物车',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'sale',
title: '餐牌预告',
icon: <ExclamationShieldOutline />,
},
{
key: '我的',
title: '我的',
icon: <UserOutline />,
badge: Badge.dot,
},
]
const back = () =>
Toast.show({
content: '欢迎进入点餐系统',
duration: 1000,
})
const items = ['', '', '', ''].map((color, index) => (
<Swiper.Item key={index}>
<img style={{
width: '100%'
}} src={ BannerImg }></img>
</Swiper.Item>
))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
<div className="App">
<NavBar onBack={back} style={{
background: '#F0F0F0',
fontWeight: 'bold'
}}>点餐</NavBar>
<div className='head-card'>
<Swiper
style={{
'--border-radius': '8px',
}}
autoplay
defaultIndex={1}
>
{items}
</Swiper>
</div>
<div className='product-box'>
<SideBar activeKey={activeKey} onChange={setActiveKey}>
{tabs.map(item => (
<SideBar.Item key={item.key} title={
item.key === '1' ? <div>
<div className='flex-center'>
<img style={{
display: 'block',
width: '16px',
marginRight: '5px'
}} src={ HotImg }></img>
<div>{ item.title }</div>
</div>
</div> : item.title
} />
))}
</SideBar>
<div className='product-right'>
<div className='product-title'>热销</div>
<div className='product-list'>
{
productList.map((item, key) => {
return (
<div className='product-item'>
<div className='product-item-left'>
<img style={{
display: 'block',
width: '76px',
marginRight: '5px'
}} src={ item.img }></img>
<div className='product-item-left-info'>
<div>
<div className='product-item-left-info-name'>{ item.name }</div>
<div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div>
</div>
<div className='product-item-left-info-price'>¥10</div>
</div>
</div>
<div className="cart">
<img style={{
display: 'block',
width: '30px',
marginRight: '5px'
}} src={ CartImg } onClick = { () =>
Toast.show({
content: '添加购物车成功'
}) }></img>
</div>
</div>
)
})
}
</div>
</div>
</div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
</TabBar>
</div>
);
}
export default App;在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}复制完成后,在控制台中输入 yarn dev即可启动该项目。
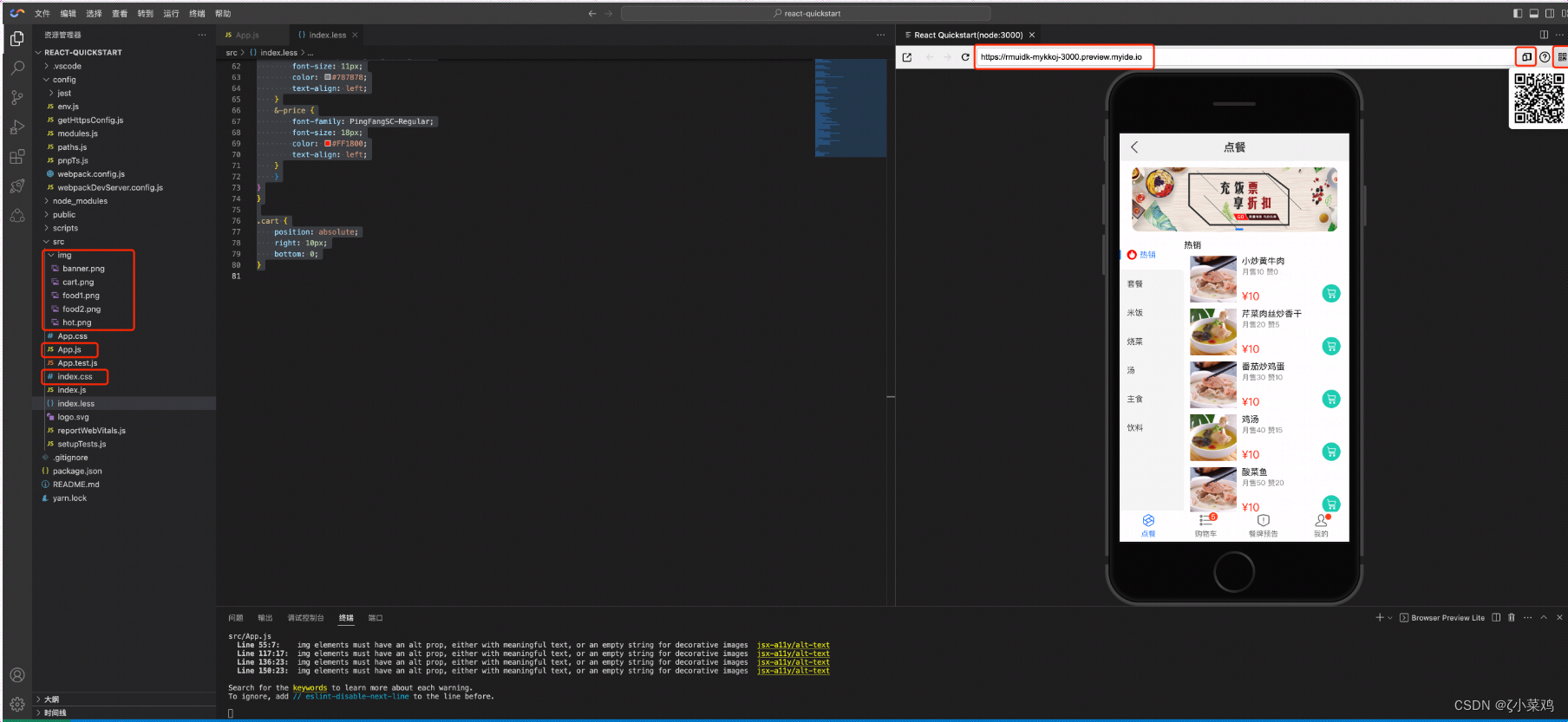
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。

效果展示
6.错误排查
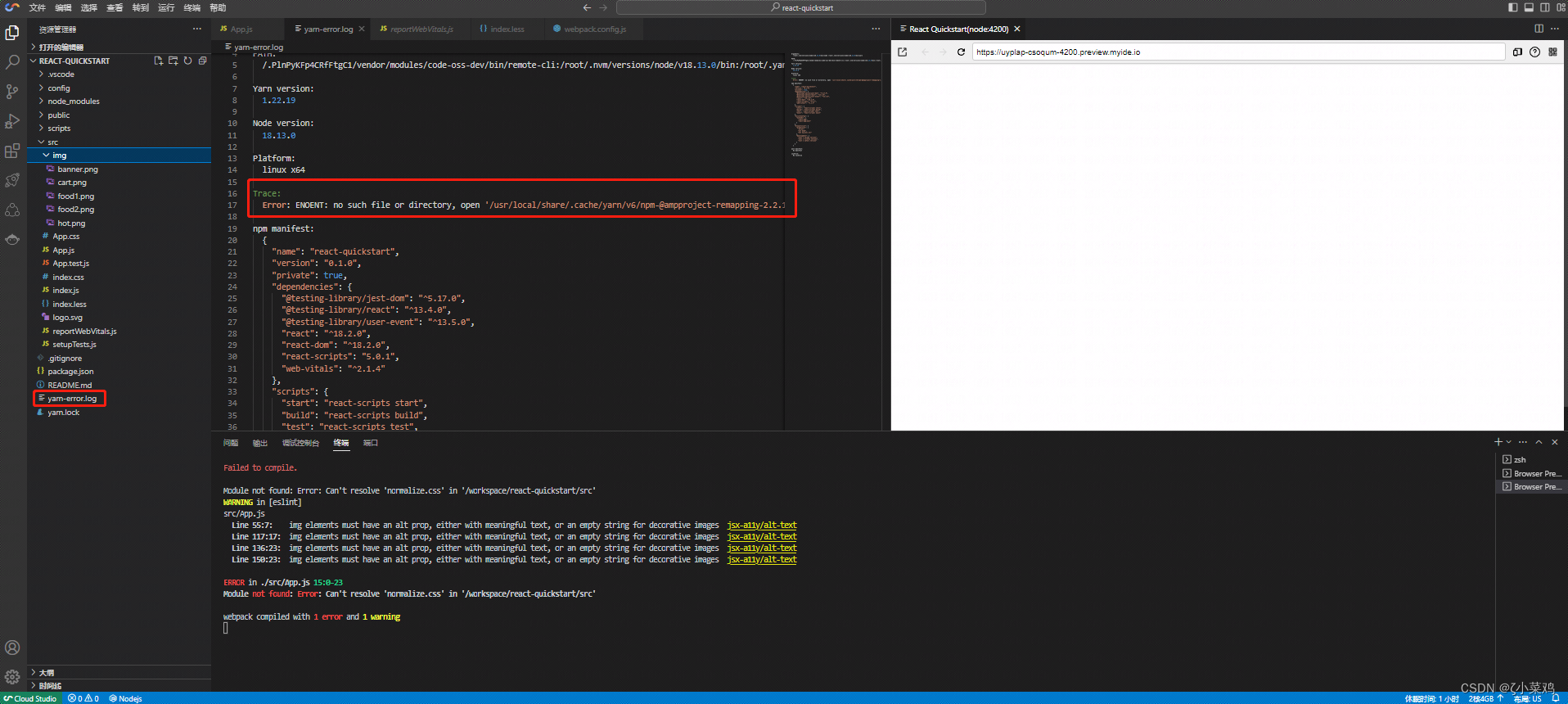
如果启动启动项目失败,如何排查呢?
- 查看终端报错信息
- 查看日志文件,报错信息

报错排查
注意事项: 一定要进行保存,这很重要,否则未保存代码会丢失。
六、使用 Cloud Studio 发布仓库
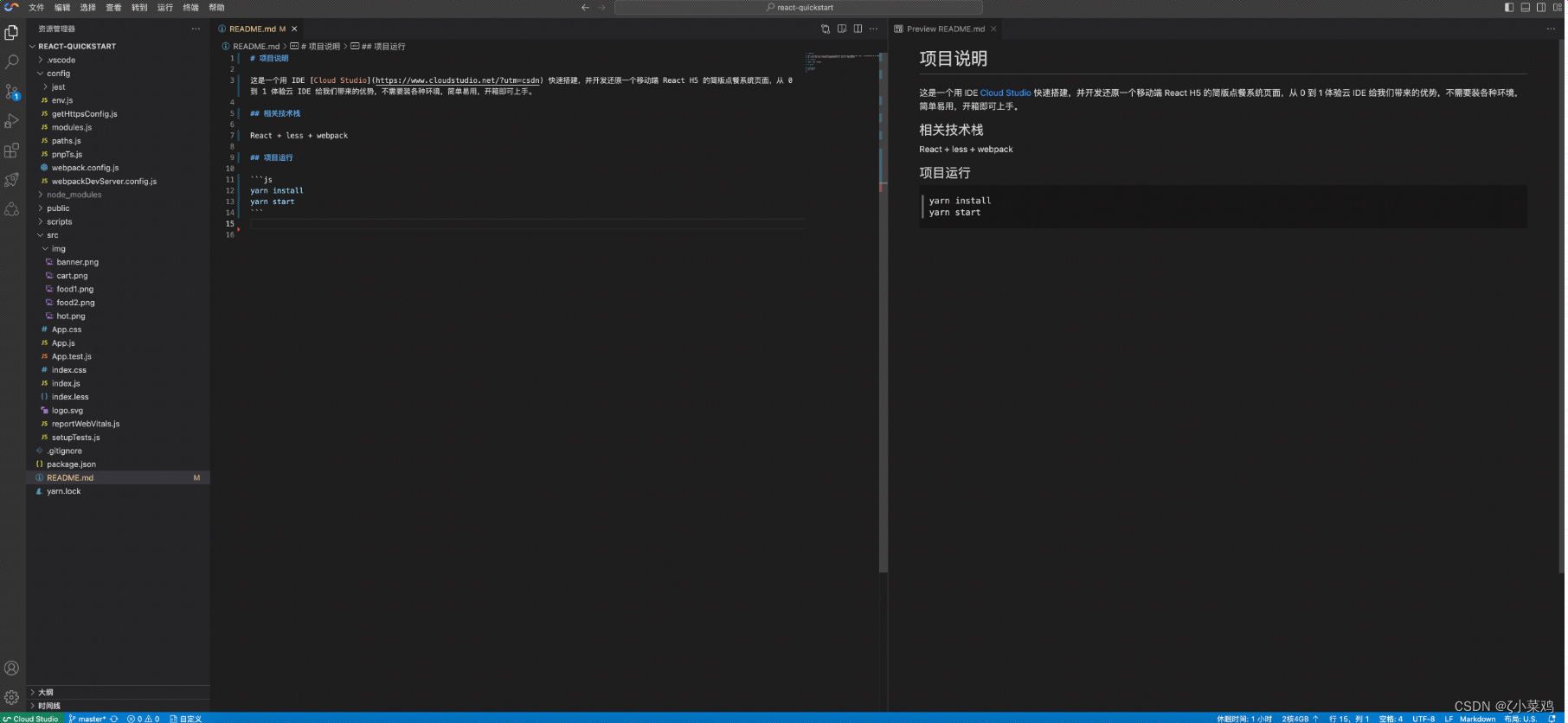
填写README.md文件
# 项目说明
这是一个用 IDE [Cloud Studio](https://www.cloudstudio.net/?utm=csdn) 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
## 相关技术栈
React + less + webpack
## 项目运行
yarn install
yarn start
Cloud Studio 发布仓库
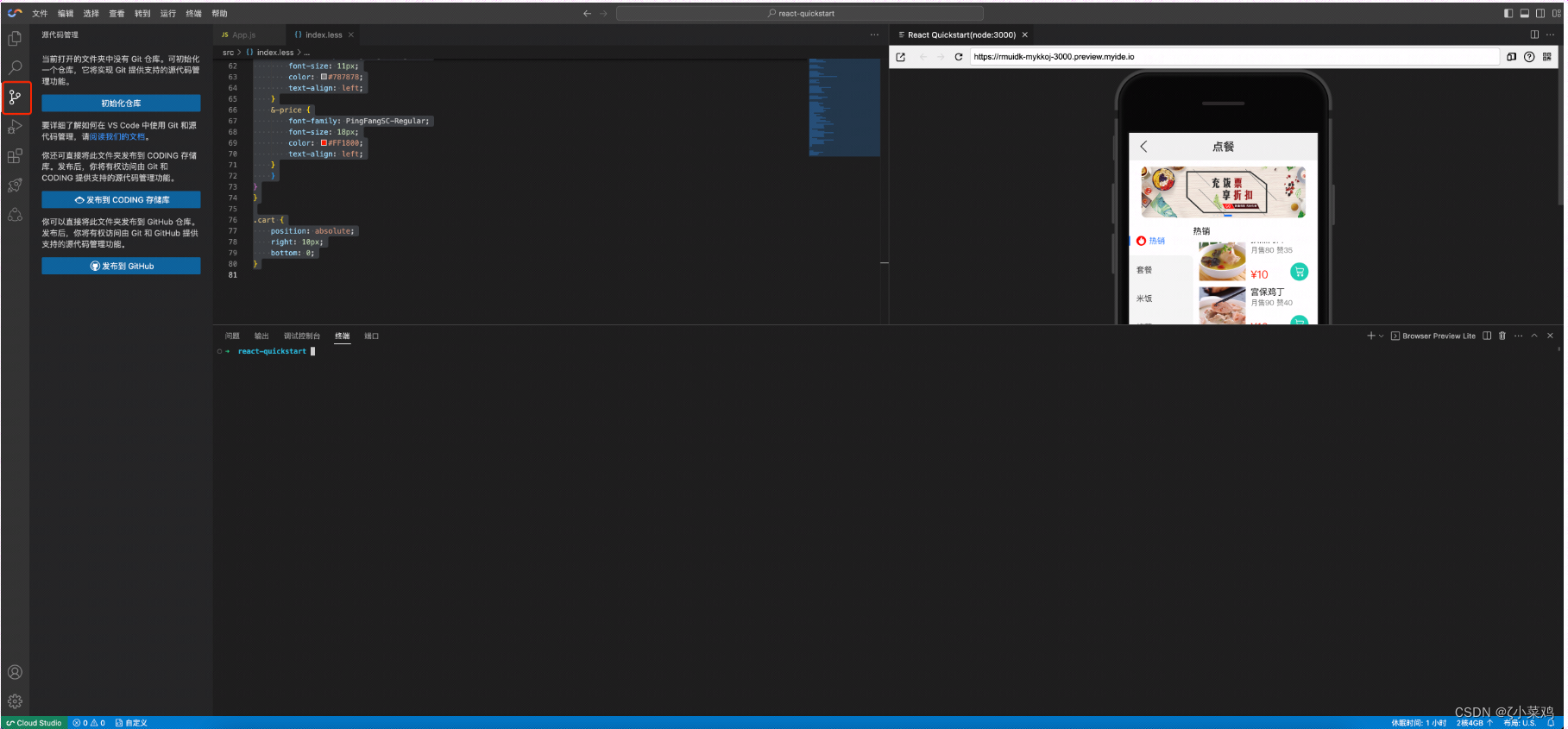
左边功能菜单区找到“源代码管理”。

源代码管理
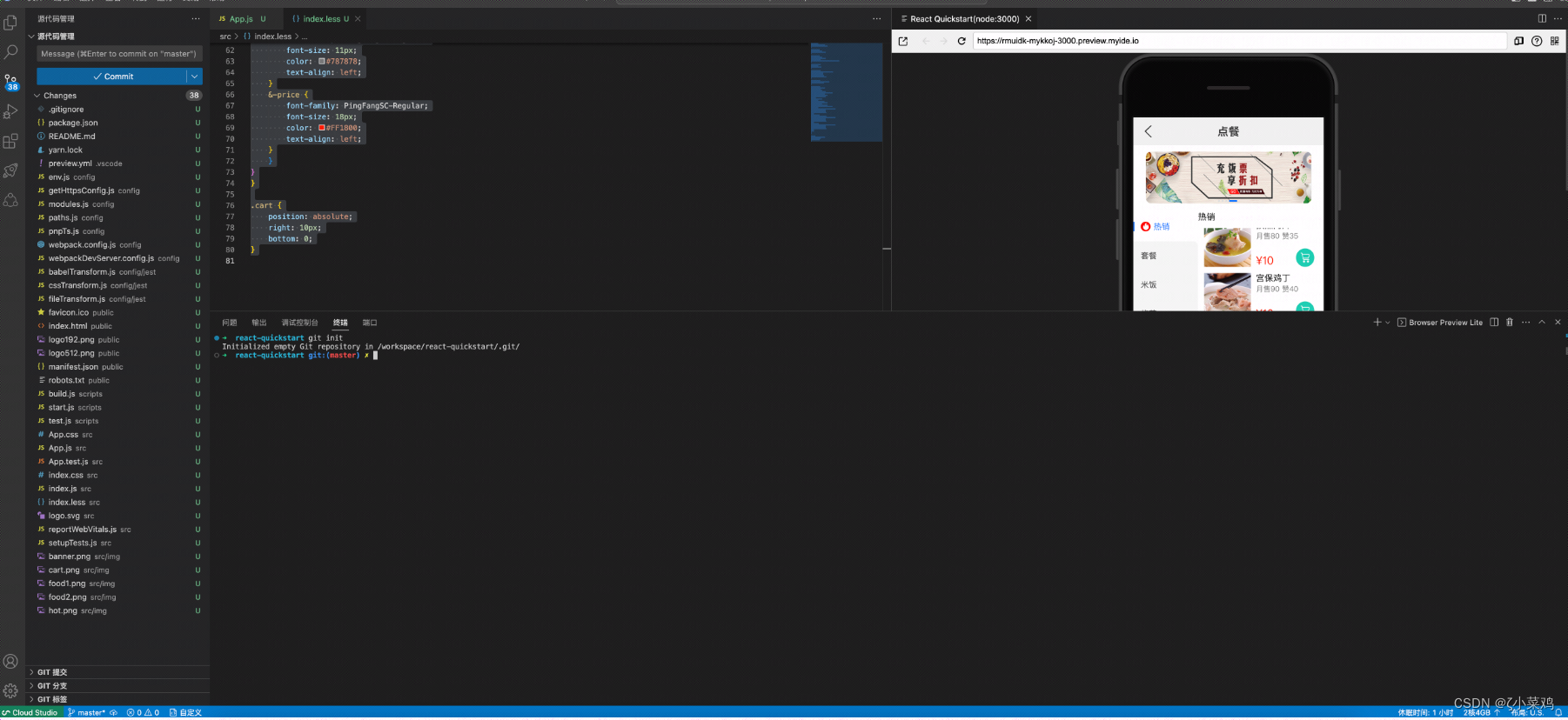
使用 git init 进行仓库初始化,执行以下命令:
git init
仓库初始化
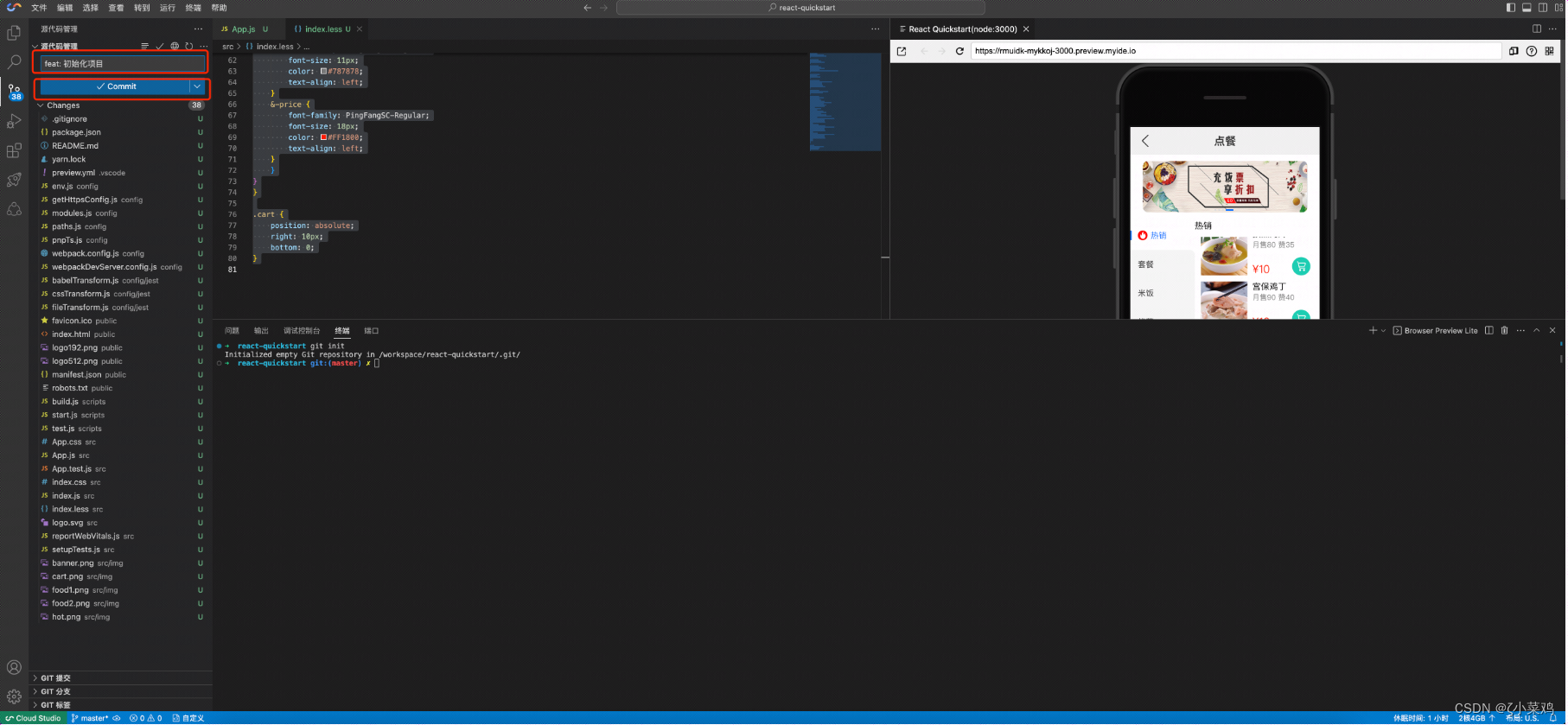
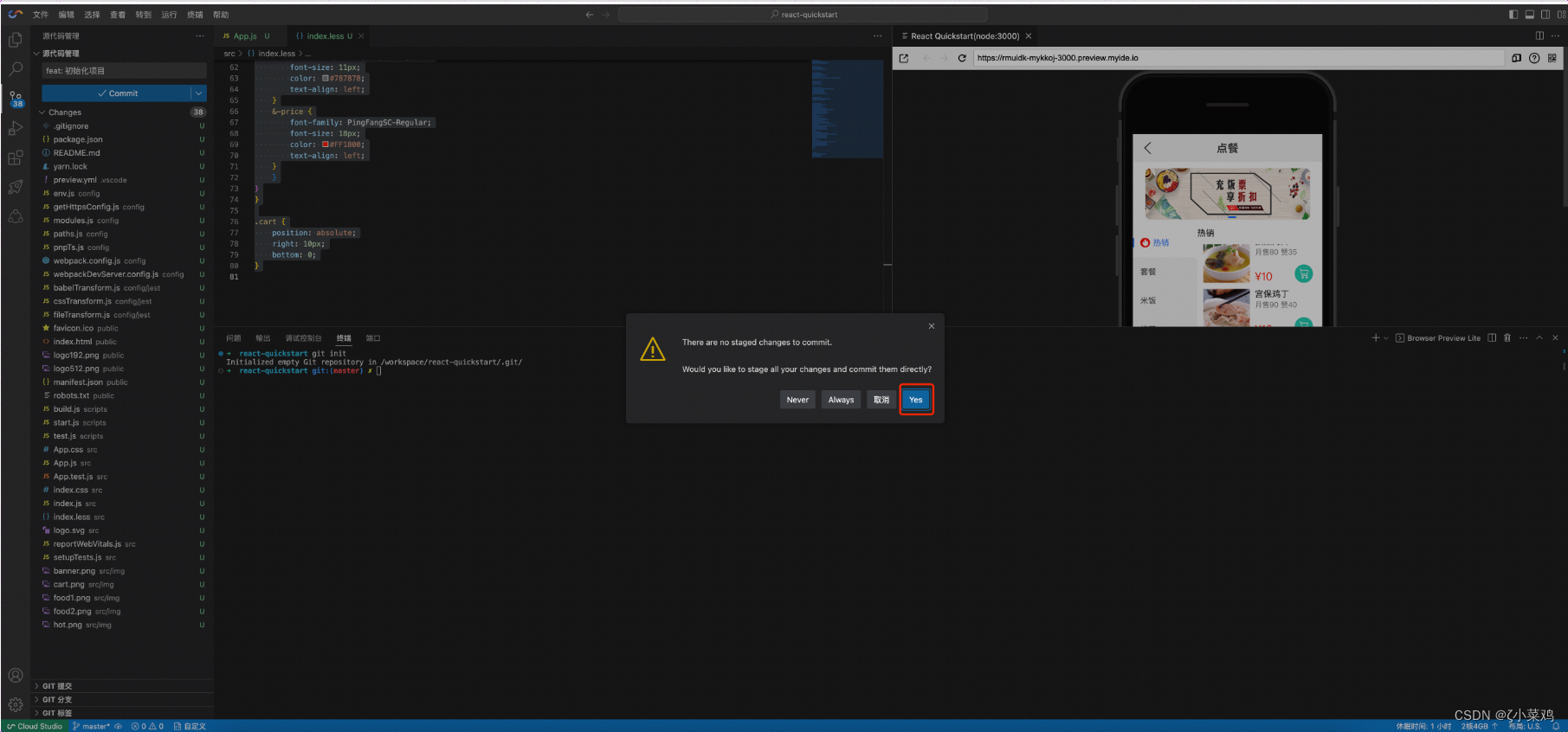
输入需要提交的message信息,再点击"Commit"进行仓库提交。

进行仓库提交

进行仓库提交
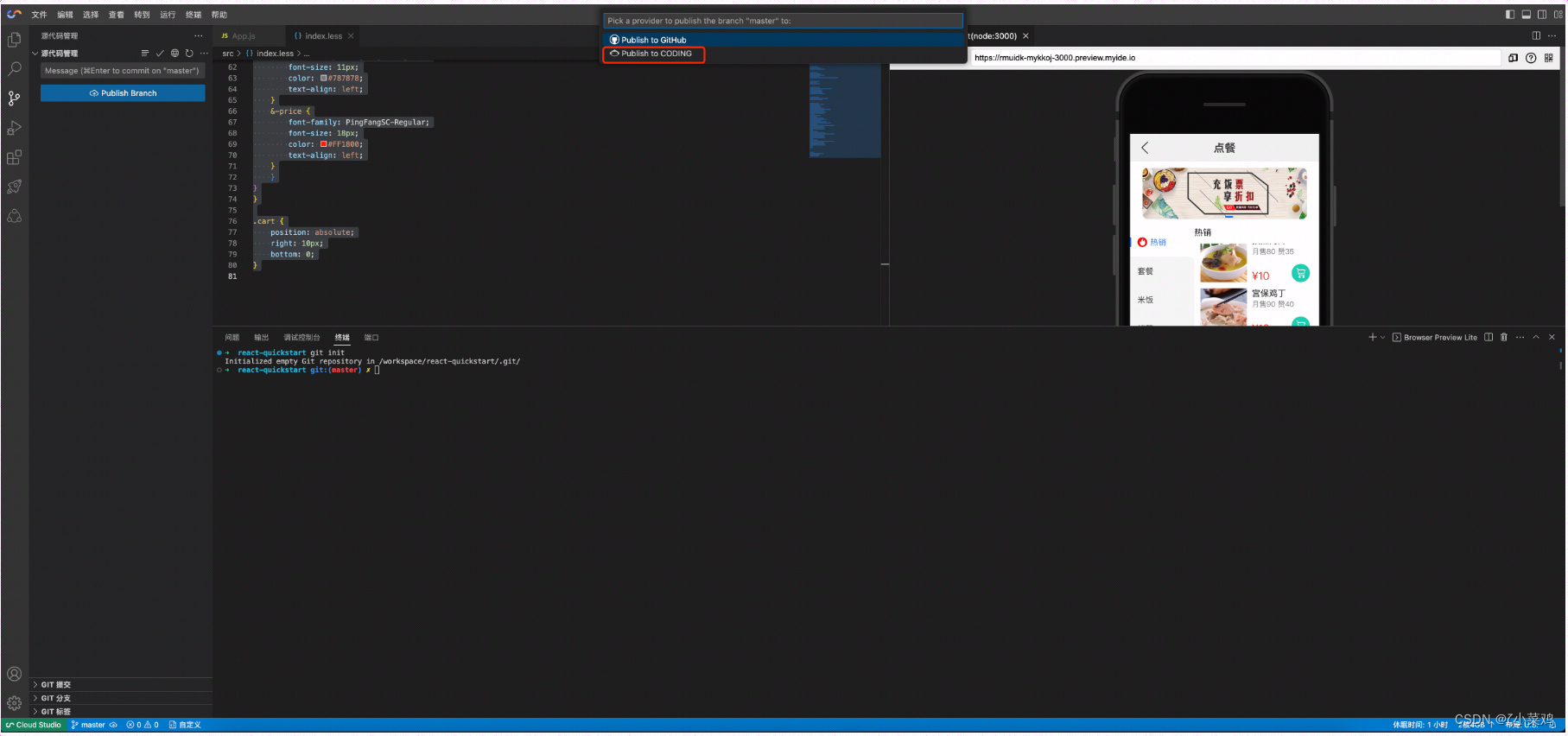
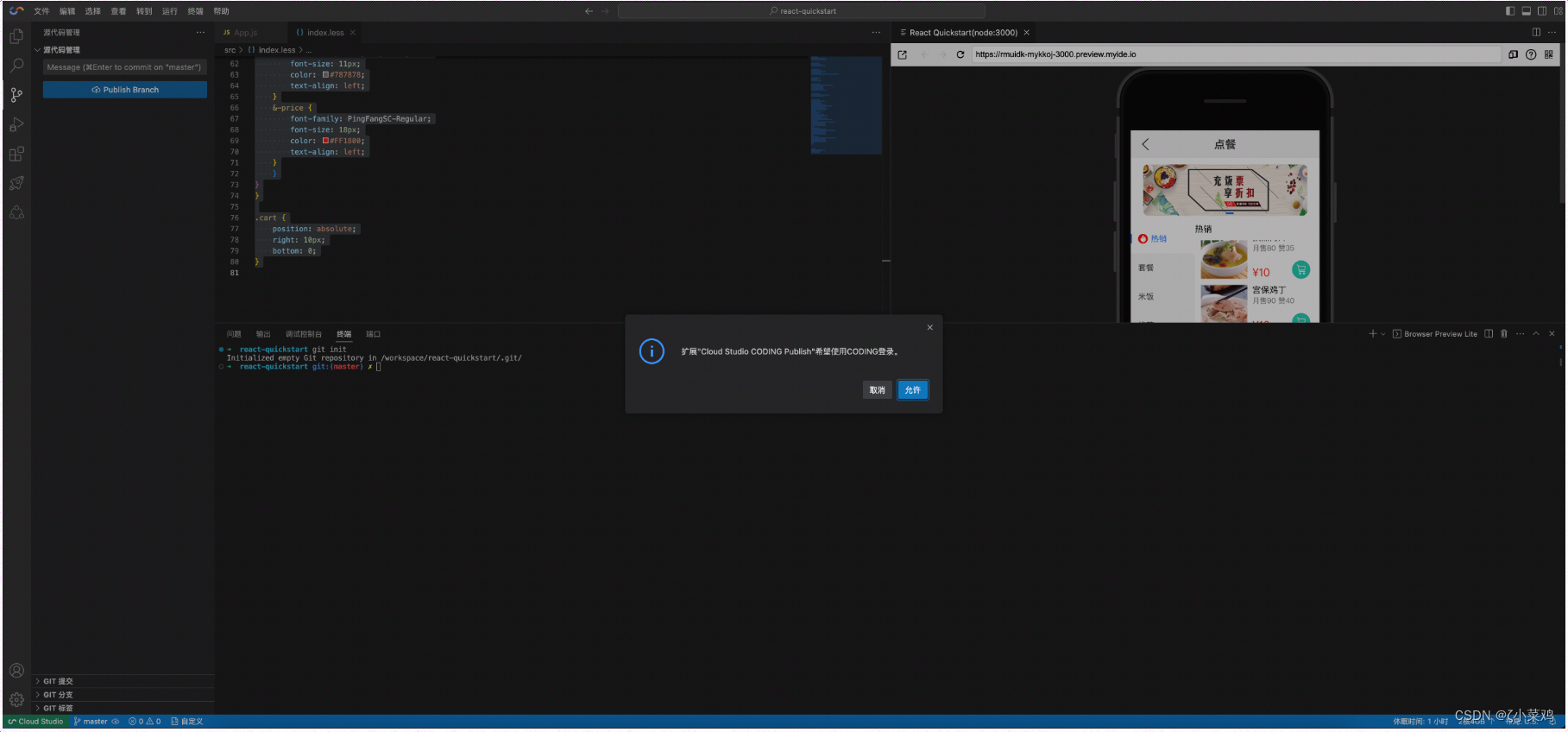
因为代码现在托管到 Coding 上,演示如何发布到 Coding 仓库中,点击"Publish Branch" -> 选择"Publish to CODING"

发布到 Coding 仓库

发布到 Coding 仓库
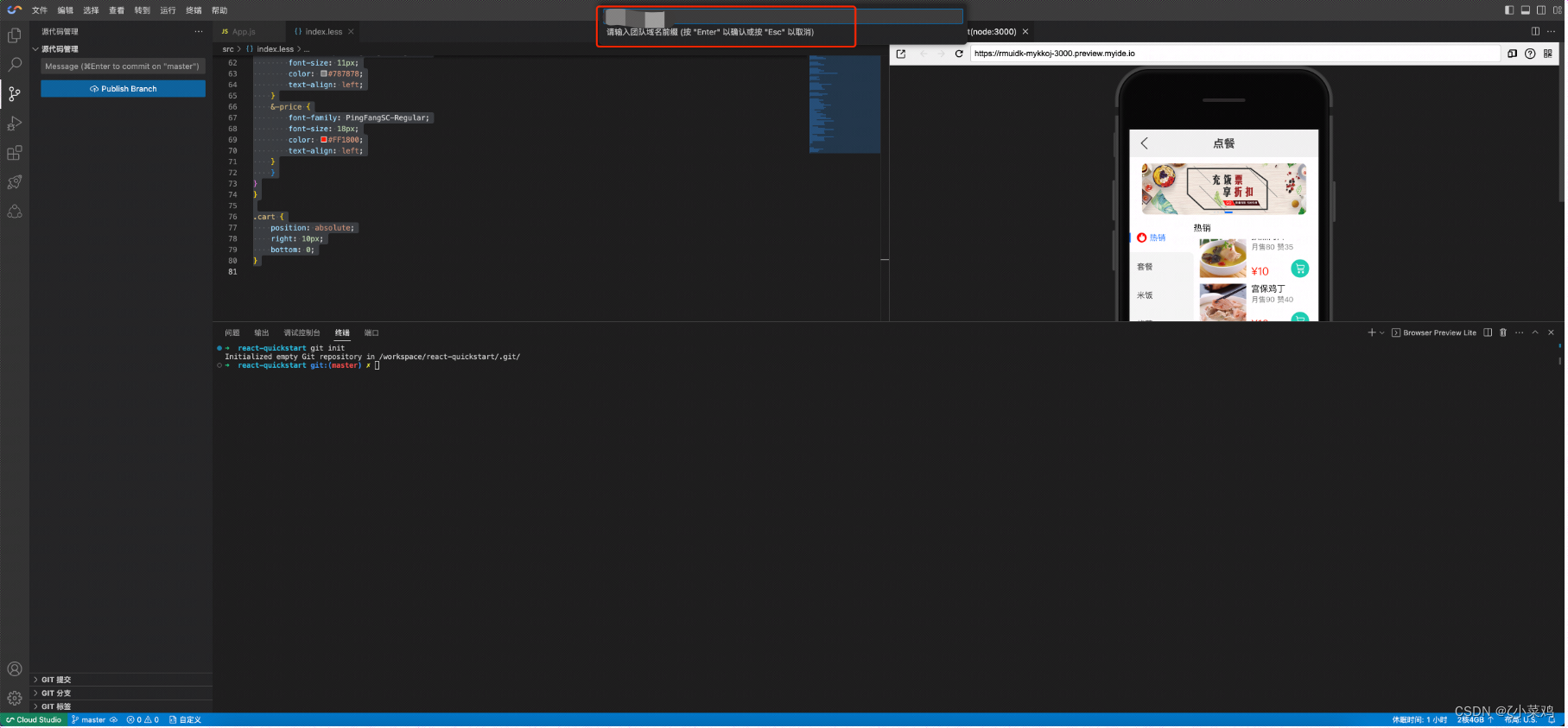
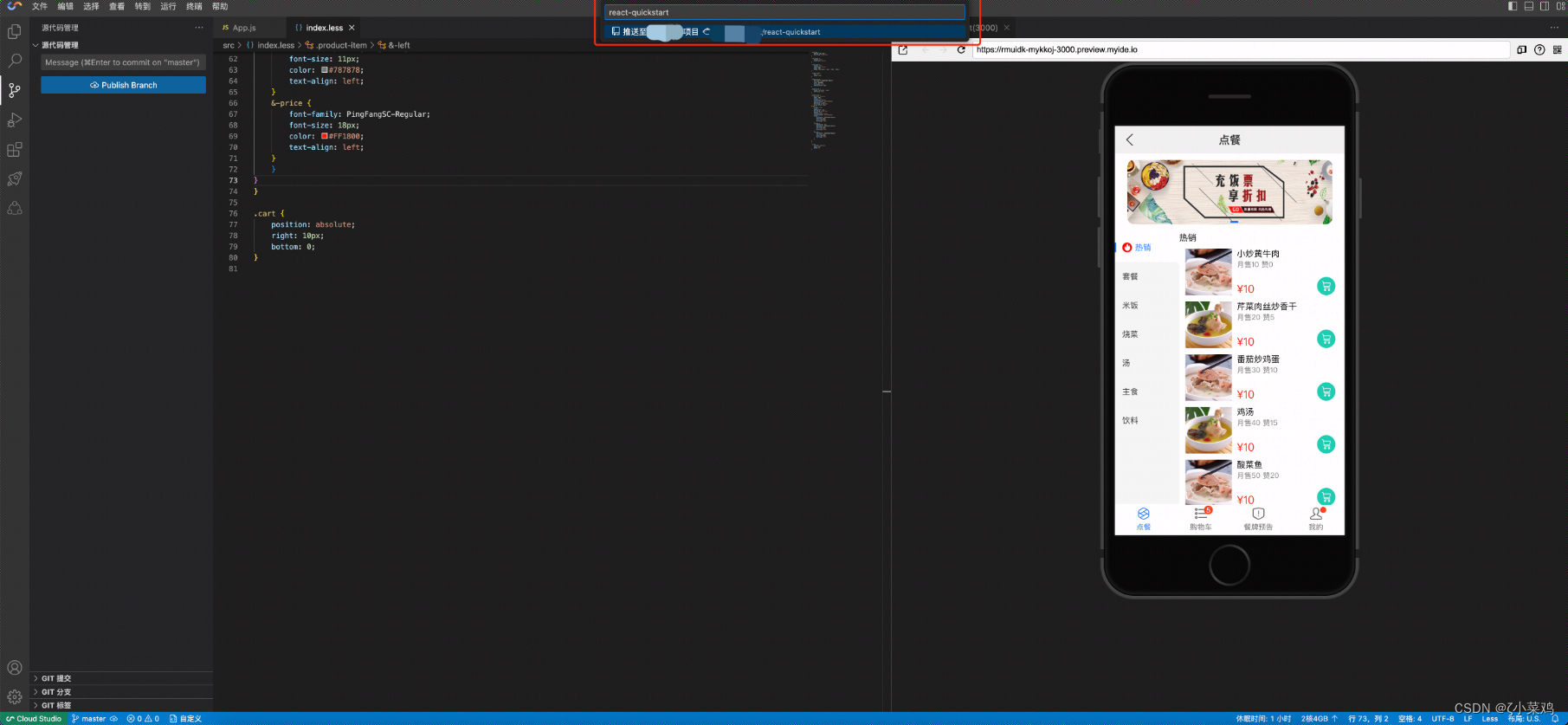
输入Coding 团队域名前缀,后面发布代码就会发布到这个团队项目下。

输入Coding 团队域名前缀
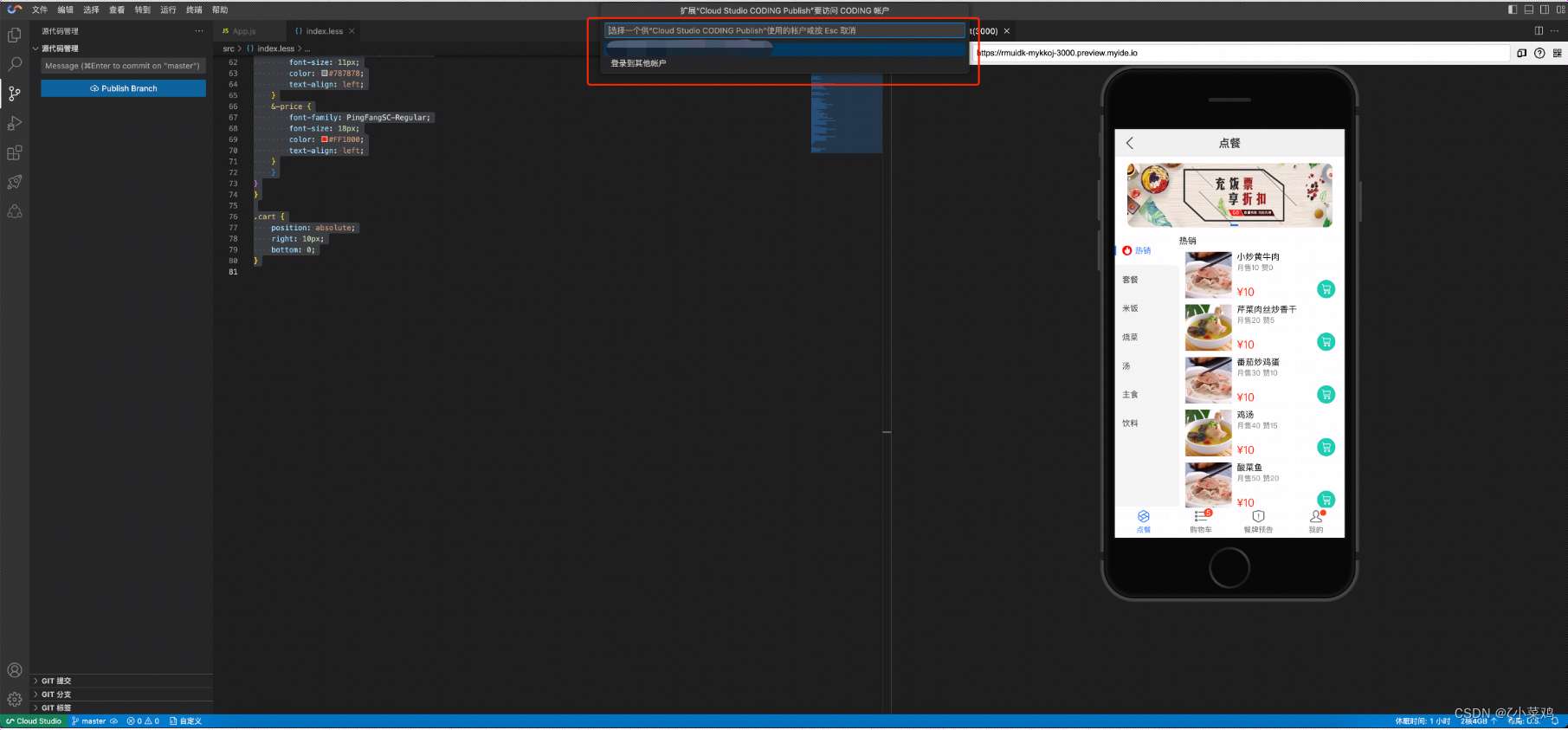
选择对应的账号。

选择对应的账号
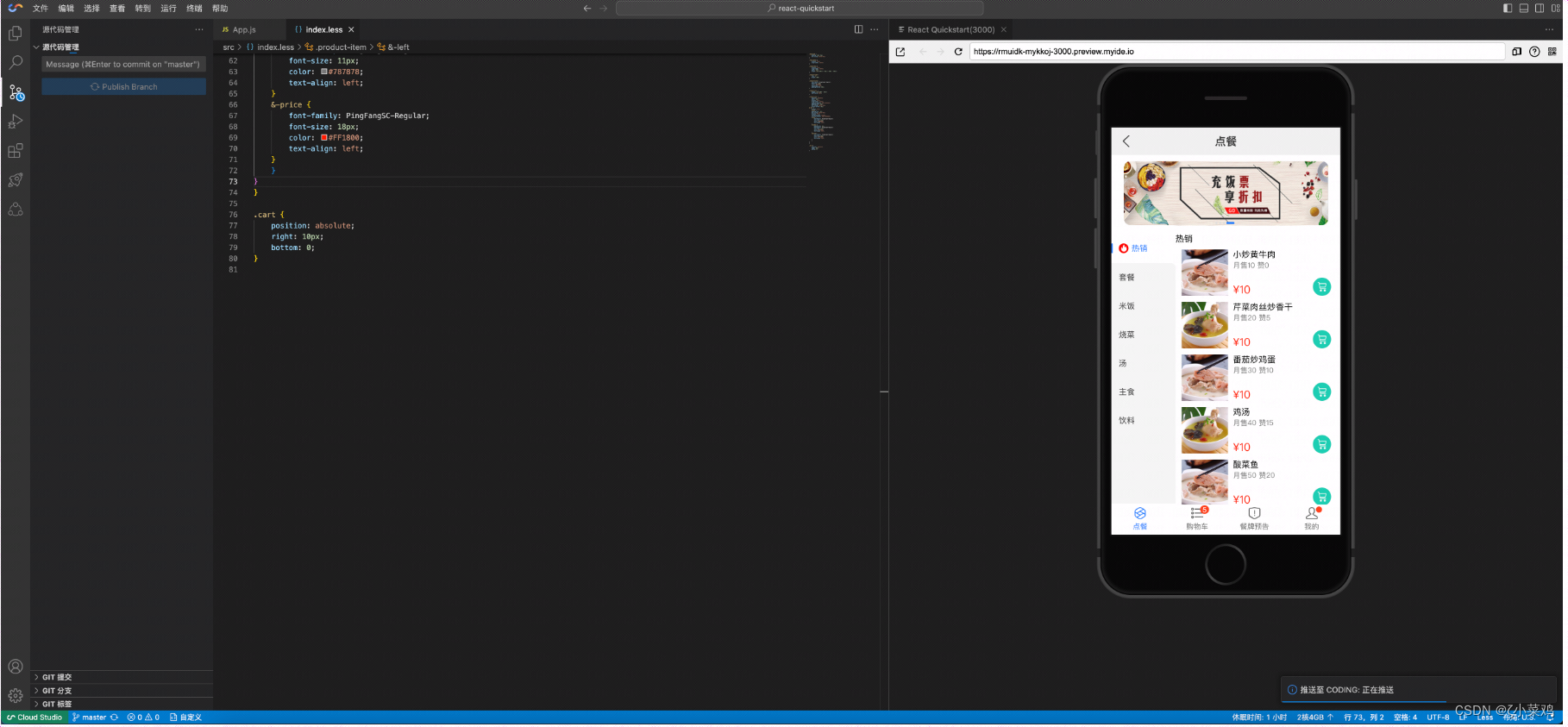
选择推送的项目,如果没有会创建一个新项目。

推送的项目

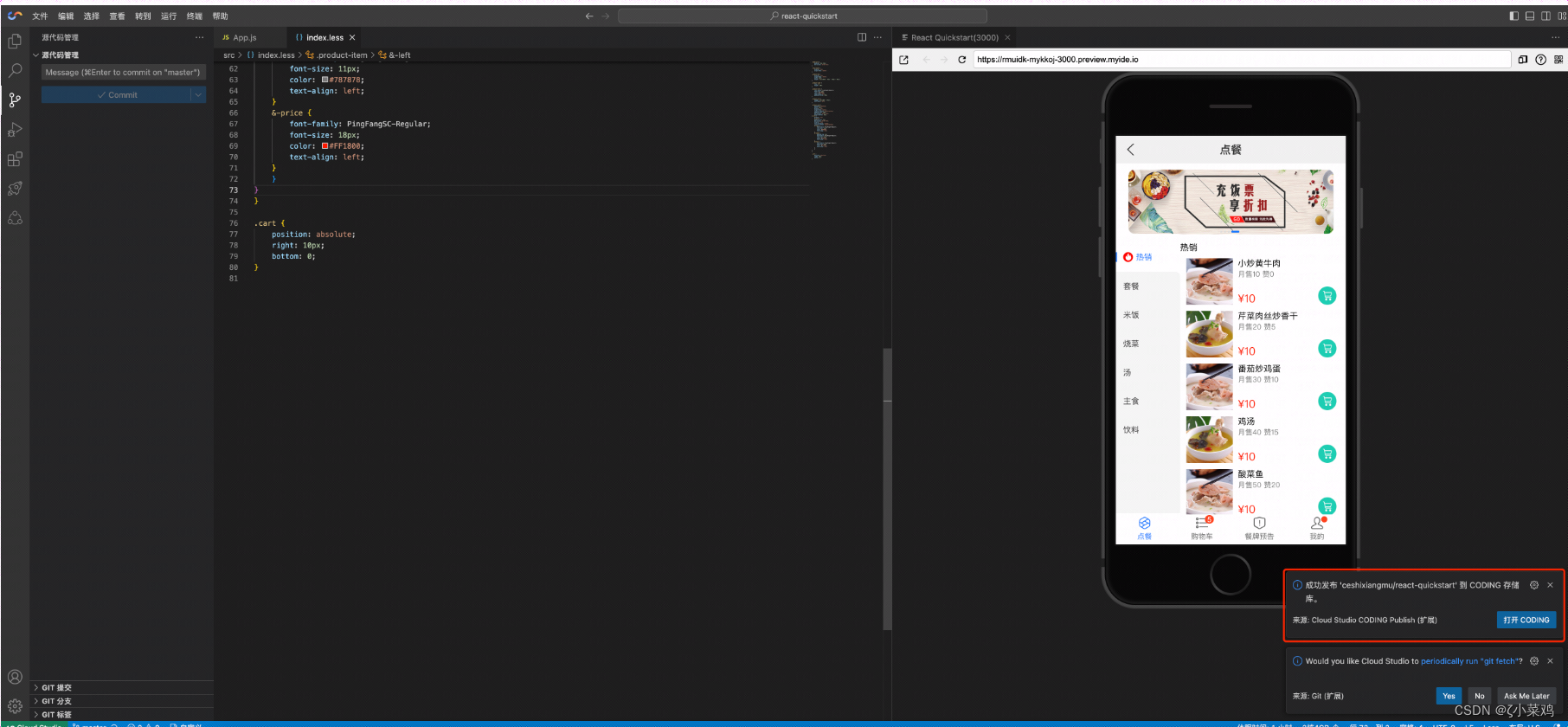
推送项目

推送项目
可以登陆到 Coding 平台进行查看仓库代码。 Coding 一站式研发管理平台: https://idestiny.coding.net/login

Coding 一站式研发管理平台
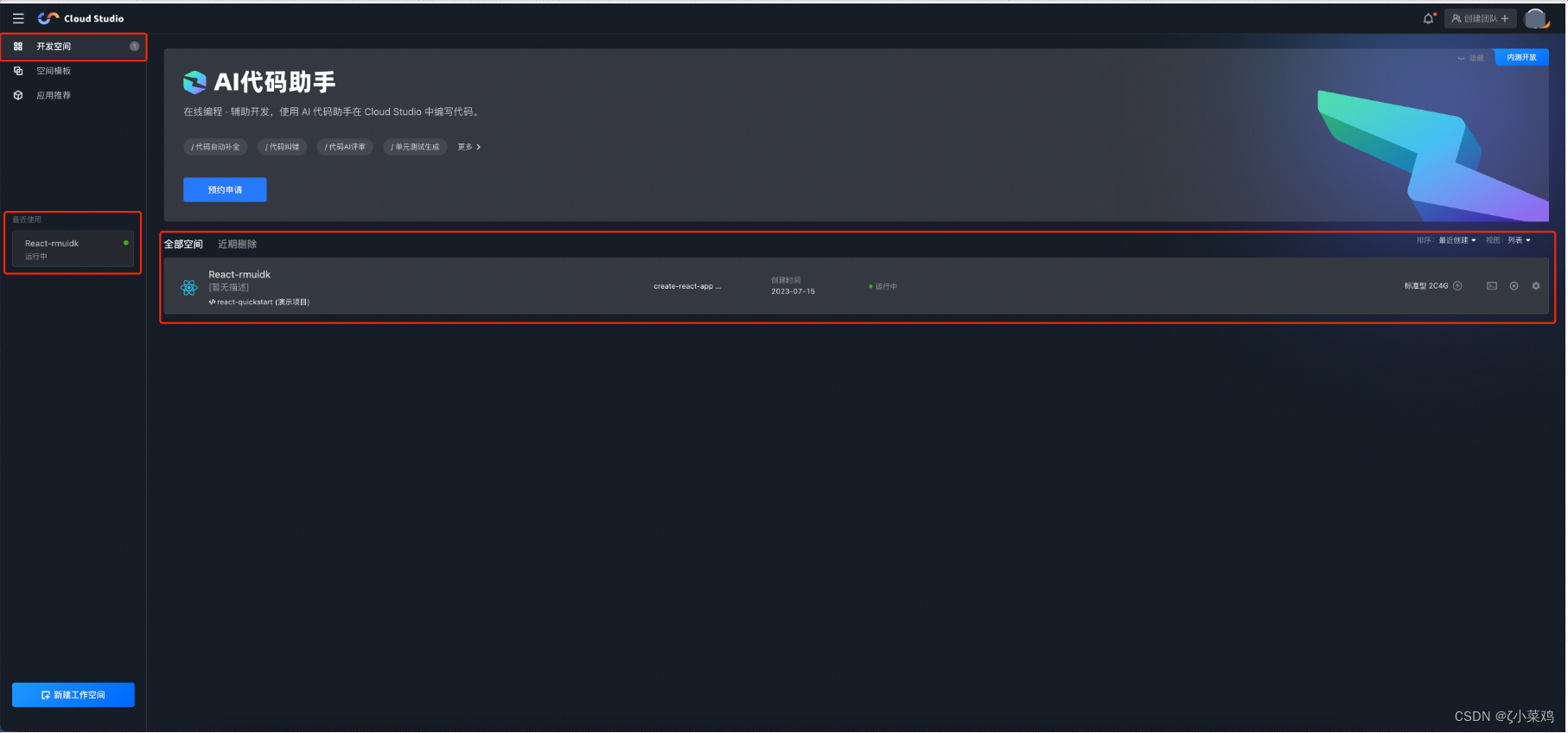
七、开发空间
查看正在使用的开发空间,可以看到我们使用的模板是基于 create-react-app脚手架创建的模板,还可以在“近期删除”的空间,进行回滚。

进行回滚
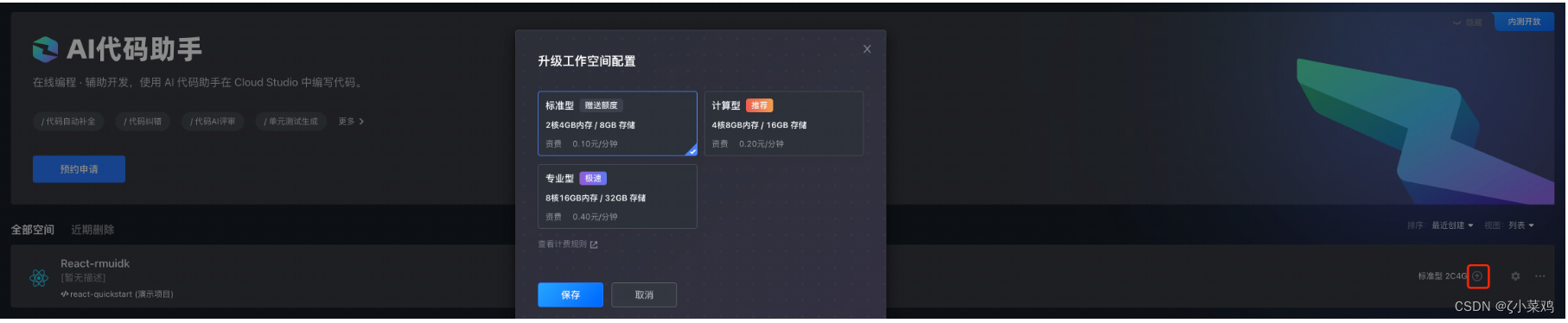
如果觉得“标准版本”不符合要求,还可以进行配置升级,不过,修改需要下次重启后才能生效。

进行配置升级

进行配置升级
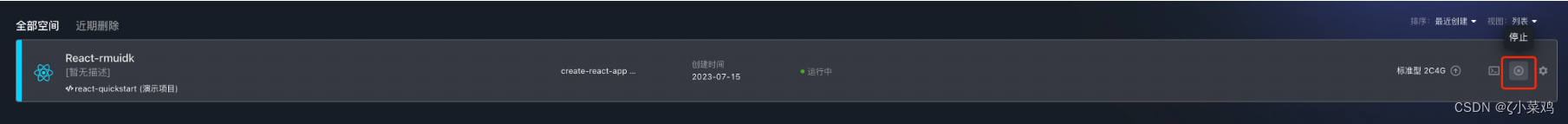
停止该项目。

停止该项目
删除该项目,即可销毁这个工作空间。

删除该项目
八、总结
- 本次实验主要是引导大家如何使用 Cloud Studio 进行云编程,并且动手使用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面。
- 在一台新的机器设备上,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
- 一站式云端开发环境:Cloud Studio 提供了完整的云端开发环境,包括代码编辑器、运行环境、调试工具等,让开发者能够在一个平台上完成所有的开发任务。
- 丰富的云端资源:通过 Cloud Studio,开发者可以快速创建和管理云服务器、数据库、存储等资源,无需关心底层的硬件和运维细节。
- 总的来说,Cloud Studio 是腾讯云为开发者提供的一款强大而易用的云端开发工具。通过 Cloud Studio ,开发者可以更加高效地进行云端开发和部署,加速企业的数字化转型进程。
- 小菜鸡在操作体验的过程时,首次忘记存档,重启页面时,造成了代码的丢失,如果能实时自动存档就好了。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

