python+playwright 学习-64 非无痕模式启动浏览器launch_persistent_context
python+playwright 学习-64 非无痕模式启动浏览器launch_persistent_context
上海-悠悠
发布于 2023-08-22 11:27:55
发布于 2023-08-22 11:27:55
前言
最近有一些爬虫用户在使用 playwright 的时候,提到 playwright 默认是用无痕模式打开的浏览器,很多网站会有反爬机制,使用无痕模式打开的时候功能无法正常使用。 playwright 提供了 launch_persistent_context 启动浏览器的方法,可以非无痕模式启动浏览器。
- 无痕模式启动浏览器适合做自动化测试的人员
- 非无痕模式启动浏览器适合一些爬虫用户人员
无痕模式启动浏览器
launch 方法是无痕模式启动浏览器
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.cnblogs.com/yoyoketang")
# do ....
context.close()
browser.close()
非无痕模式 launch_persistent_context
如果网站被识别无痕模式不能使用,那么可以用 launch_persistent_context 非无痕模式启动浏览器 相关参数说明:
- user_data_dir : 用户数据目录,此参数是必须的,可以自定义一个目录
- accept_downloads: 接收下载事件
- headless: 是否设置无头模式
- channel: 指定浏览器类型,默认chromium
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch_persistent_context(
# 指定本机用户缓存地址
user_data_dir=f"D:\chrome_userx\yoyo",
# 接收下载事件
accept_downloads=True,
# 设置 GUI 模式
headless=False,
bypass_csp=True,
slow_mo=1000,
channel="chrome"
)
page = browser.new_page()
page.goto("https://www.cnblogs.com/yoyoketang/")
# do ...
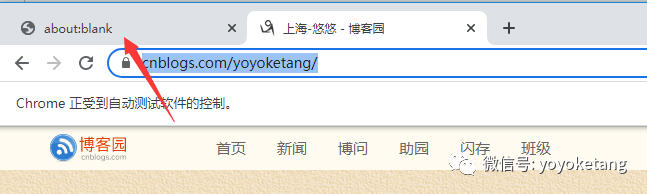
browser.close()问题1:以上代码执行时,会发现多一个空白页?

因为使用 launch_persistent_context 方法会自动打开一个 tab 标签页,后面代码 browser.new_page() 重新打开了一个新的page 对象。
解决办法很简单,去掉browser.new_page() 代码即可。直接用默认打开发tab 标签页对象。
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch_persistent_context(
# 指定本机用户缓存地址
user_data_dir=f"D:\chrome_userx\yoyo",
# 接收下载事件
accept_downloads=True,
# 设置 GUI 模式
headless=False,
bypass_csp=True,
slow_mo=1000,
channel="chrome"
)
page = browser.pages[0]
page.goto("https://www.cnblogs.com/yoyoketang/")
# do ...
browser.close()问题2:launch_persistent_context 创建的浏览器对象,无法使用browser.new_context() 创建上下文?
因为 launch_persistent_context 字面上意思就已经是一个context 上下文对象了,所以无法创建上下文,只能创建page对象。
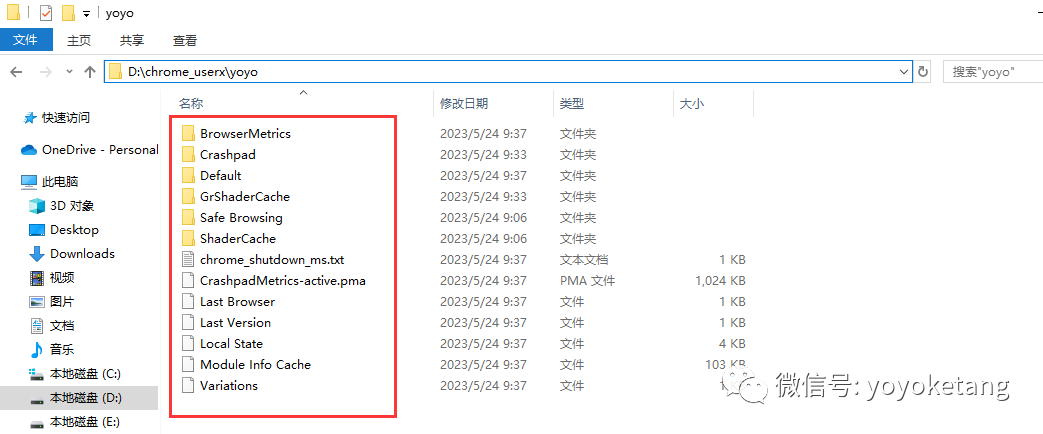
问题3:user_data_dir 路径参数是干什么的?
user_data_dir 是指定浏览器启动的用户数据缓存目录,当指定一个新的目录时,启动浏览器会发现自动生成缓存文件

打开D:\chrome_userx\yoyo 目录会看到加载的浏览器缓存文件。
问题4:user_data_dir 能不能记住用户登录的状态?
user_data_dir 就是你自己定义的打开浏览器保存的用户数据,包含了用户的cookies,所以你只要登录过,就会自动保存。 所以你只要代码打开网站,如果不能通过代码自动登录(可能有一些验证码什么的),你可以断点后手工去登录一次,也会记住cookies。下次代码再打开就不需要登录了。
问题5:为什么按你的教程,我这个网站就无法保持登录?
能不能保持登录状态,主要看你网站的cookies 有效期,有些网站关闭浏览器后就失效了,比如一些银行的网站,你只要关闭浏览器窗口,下次就需要再次登录。 简单来说一句话:你手工去操作一次,关闭浏览器,再打开还要不要登录,如果关闭浏览器需要再次登录,那代码也没法做到保持登录。 有些博客网站,你登录一次,cookies 几个月都有效,这种就可以利用缓存的cookies 保持登录。
问题6:为什么网上其他教程 user_data_dir 写chrome 的安装目录?
其实没必要非要写 chrome 的安装目录”C:\Users\{getpass.getuser()}\AppData\Local\Google\Chrome\User Data”。 如果你写的是系统默认安装目录的用户数据,那你本地浏览器打开后,执行代码就会报错。所以不推荐!
问题7:默认启动的是 chromium 浏览器,能不能换成其他的?
可以通过 “channel” 参数指定浏览器,可以支持 chromium 系列:chromium、chrome、chrome-beta、msedge
问题8:如何设置窗口最大化?
添加args=['--start-maximized'] 和 no_viewport=True 两个参数设置窗口最大化
browser = p.chromium.launch_persistent_context(
# 指定本机用户缓存地址
user_data_dir=f"D:\chrome_userx\yoyo",
# 接收下载事件
accept_downloads=True,
# 设置 GUI 模式
headless=False,
bypass_csp=True,
slow_mo=1000,
channel="chrome",
args=['--start-maximized'],
no_viewport=True
)或者 使用viewport={'width': 1920, 'height': 1080} 设置屏幕分辨率
browser = p.chromium.launch_persistent_context(
# 指定本机用户缓存地址
user_data_dir=f"D:\chrome_userx\yoyo",
# 接收下载事件
accept_downloads=True,
# 设置 GUI 模式
headless=False,
bypass_csp=True,
slow_mo=1000,
channel="chrome",
viewport={'width': 1920, 'height': 1080}
)问题9:如果我想同时打开多个浏览器,每个浏览器登录不同账号,多账号同时操作怎么办?
多账号同时执行,参考下一篇多线程https://www.cnblogs.com/yoyoketang/p/17426724.html。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-05-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

