Django快速入门demo
- Python版本 3.10.11
- Django版本 4.2.1
1 创建Django项目

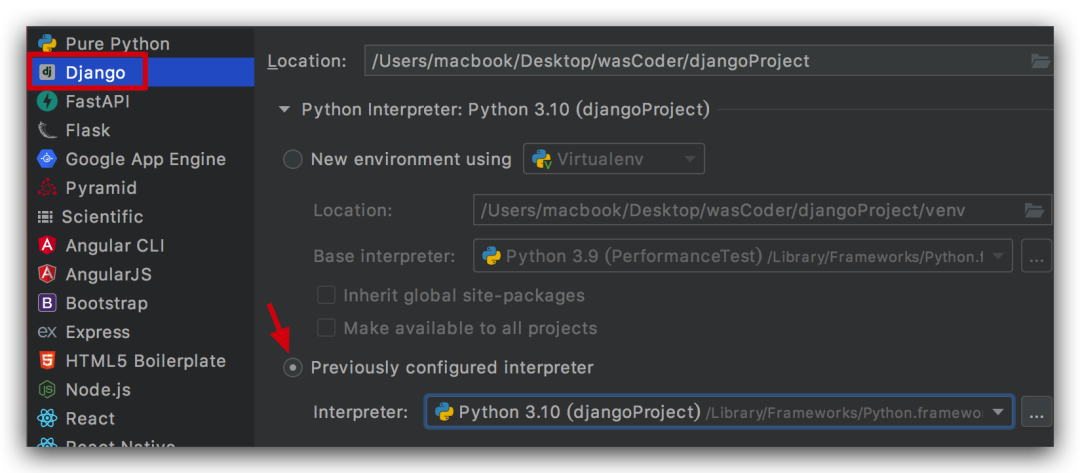
- 选择New Project
- 在弹出框中选择Django
- 解释器选择指定版本的Python
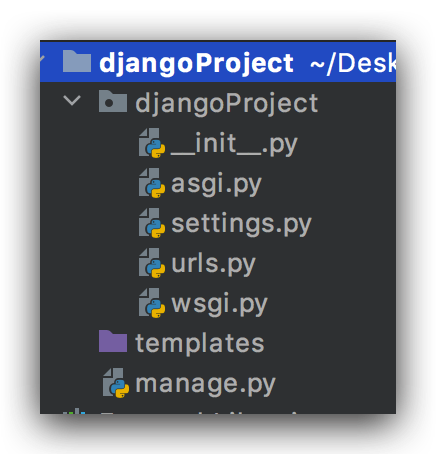
2 项目结构

- 常用文件 作为入门不用管
asgi.py和wsgi.py,常用到的只有settings.py和urls.py两个文件。
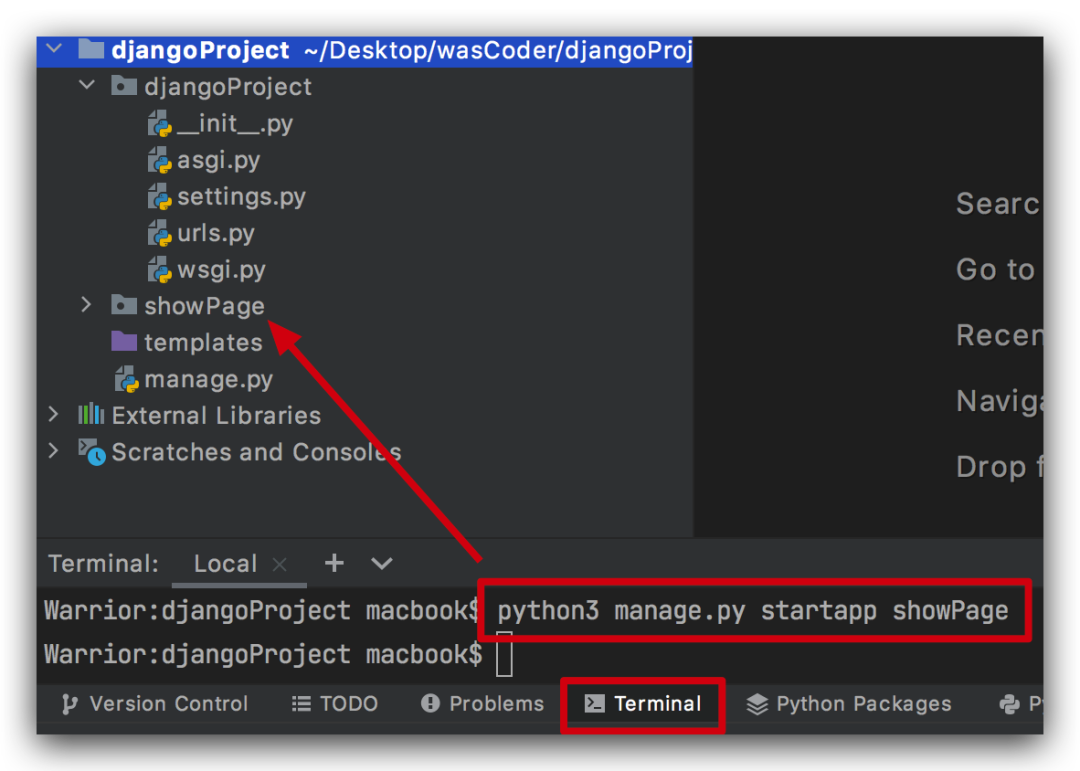
我们现在准备建一个简单的页面。此时我们需要创建一个app,这个app就是为了实现你想做的功能。
命令:python manager.py startapp 功能名称在terminal中输入上面创建app的命令

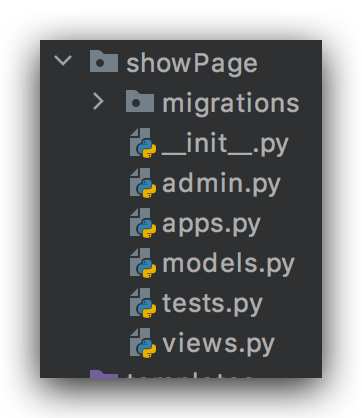
如图,我们给功能起名叫showPage,结构如下

这里我们常用的只有views.py文件。
到现在为止,准备工作可以说完成了。接下来就进入”开发“过程。
- 注册你的app
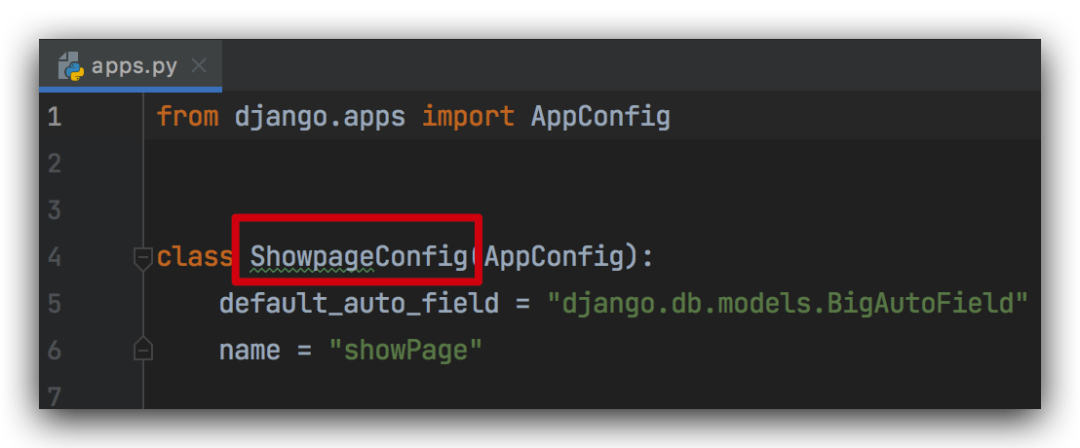
刚才我们只是创建了app,但是创建的app是需要注册的。我们看一下再showPage下的apps.py文件,这里的类名就是我们要在settings.py中注册的app名

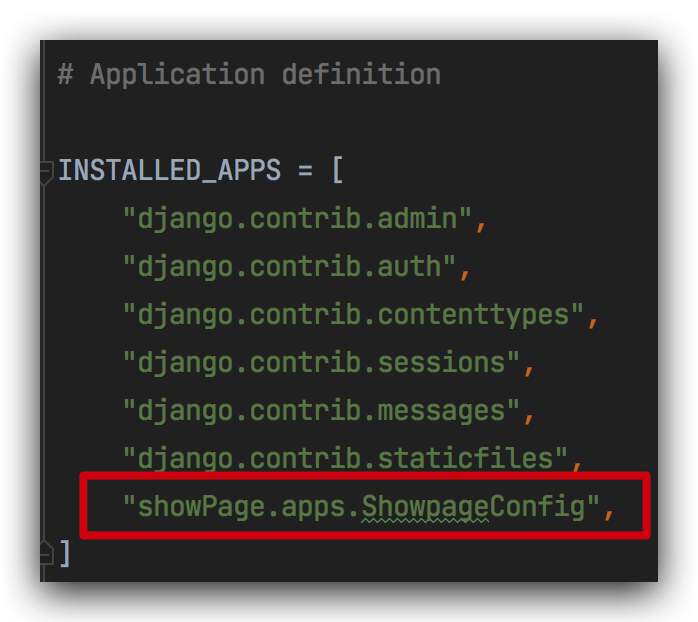
我们打开settings.py,找到INSTALLED_APPS,将我们的app注册进去:

- 写页面
我们的页面都写在views.py文件中。我们定义一个方法叫login,为了方便查看效果,我们先导入HttpResponse
from django.shortcuts import render, HttpResponse
# Create your views here.
def login(request):
return HttpResponse("Hello")
这里我们页面只是显示固定的文字。
- 添加
url
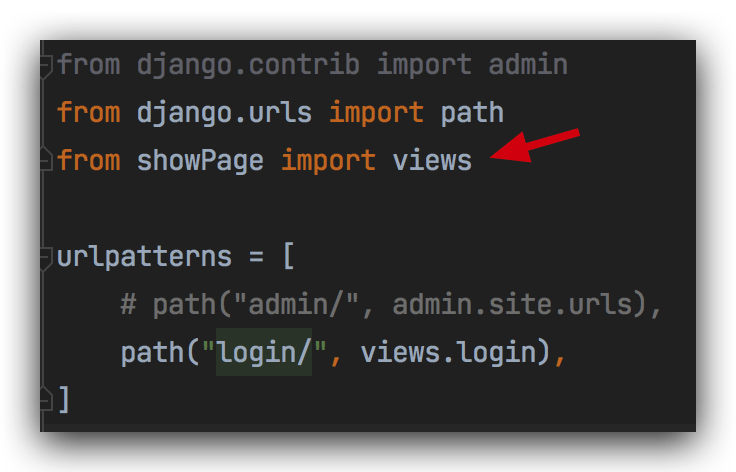
完成了一个简单的”页面“以后,我们需要将路径添加到urls.py文件中。先导入views。

from django.contrib import admin
from django.urls import path
from showPage import views
urlpatterns = [
# path("admin/", admin.site.urls),
path("login/", views.login),
]
这里我们将原有的admin/路径注释掉,你想在页面访问的路径是什么,path第一个传值就写什么,我想在/login路径下,所以我这里写的是login/。后面views.login是views.py文件中的方法名。
现在我们就完成了一个最基本的Django项目。
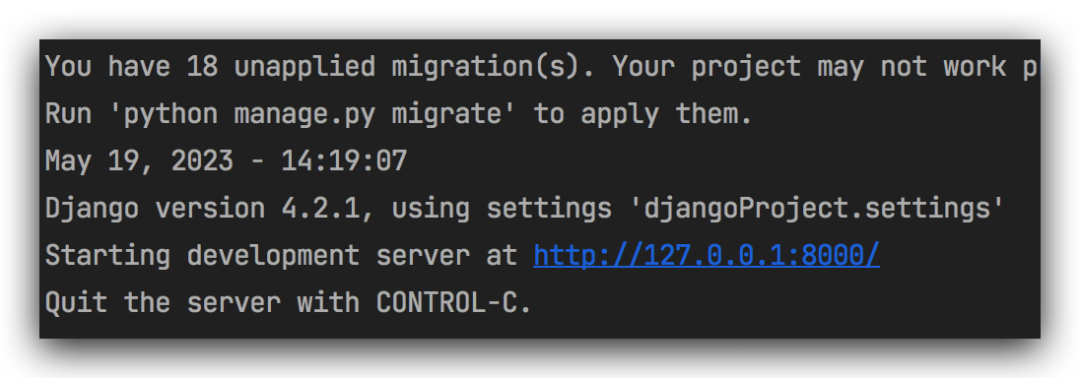
- 执行
方法一:在terminal中执行命令python manage.py runserver方法二:在Pycharm中执行

执行

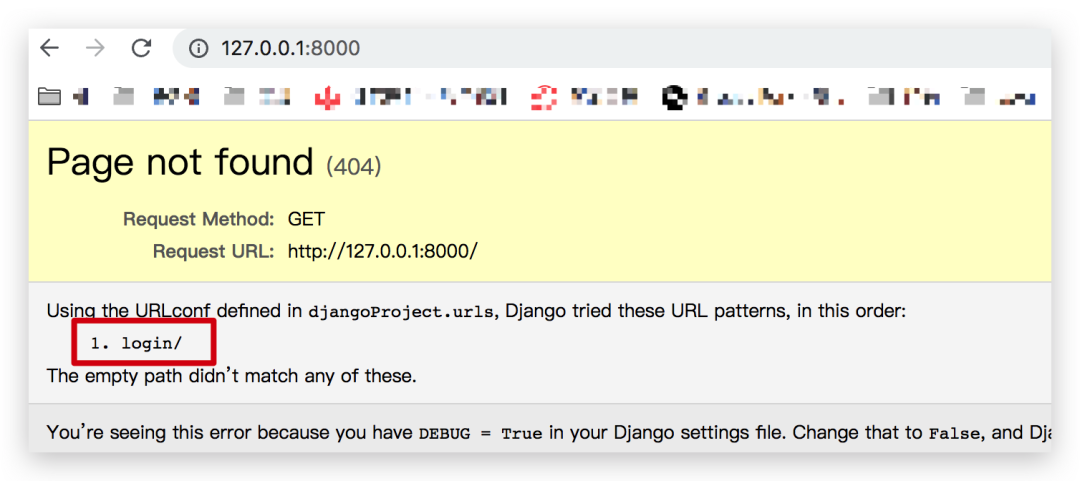
进入页面后可以看到

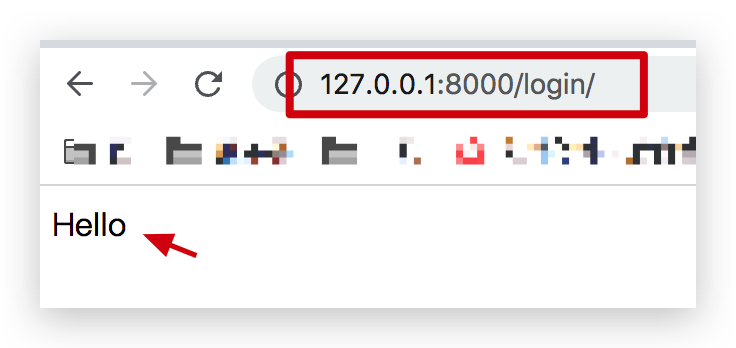
此时我们在路径中加上我们自己定义的login/

现在就看到我们写的”简单的内容“了。
进阶
上面我们返回的只是文字内容。现在我们返回一个HTML页面。
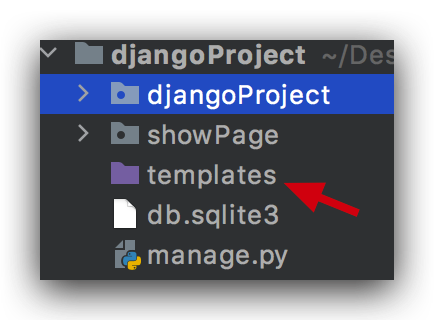
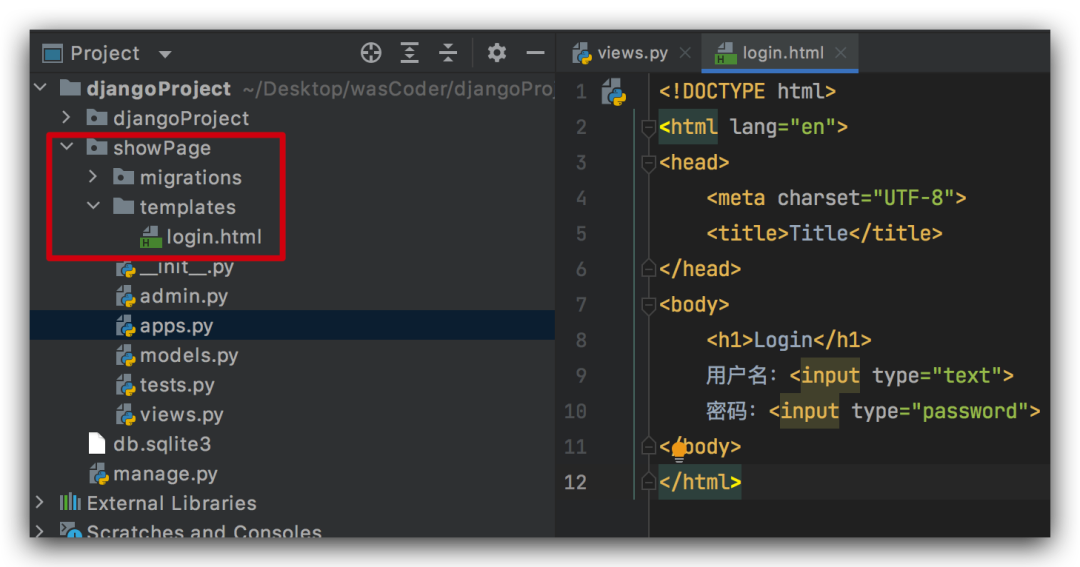
首先把最外层紫色的templates文件夹删掉

然后在我们的showPage中新建一个templates的文件夹。因为代码会默认到templates文件夹中找HTML文件。然后在templates新建一个login.html文件,里面简单写个登录的页面

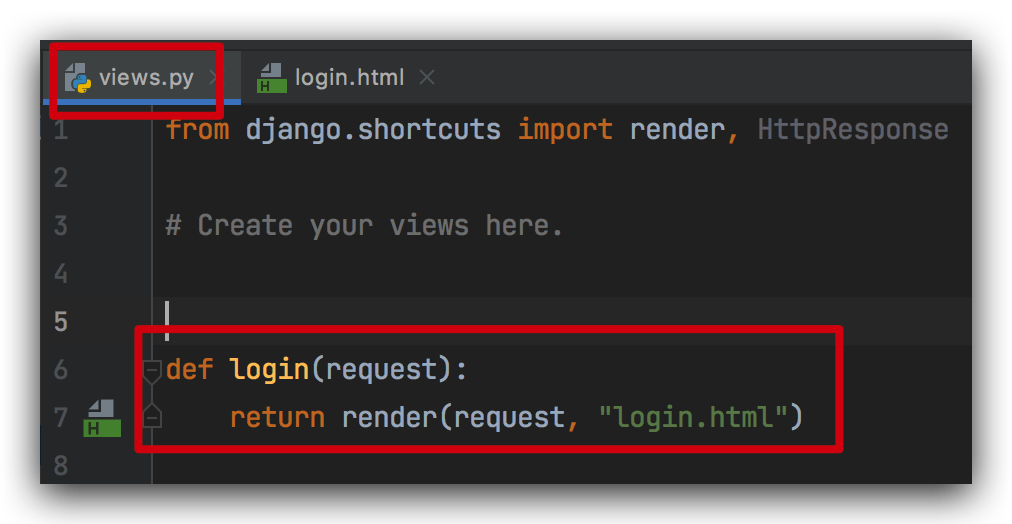
再把login.html关联到login方法中:

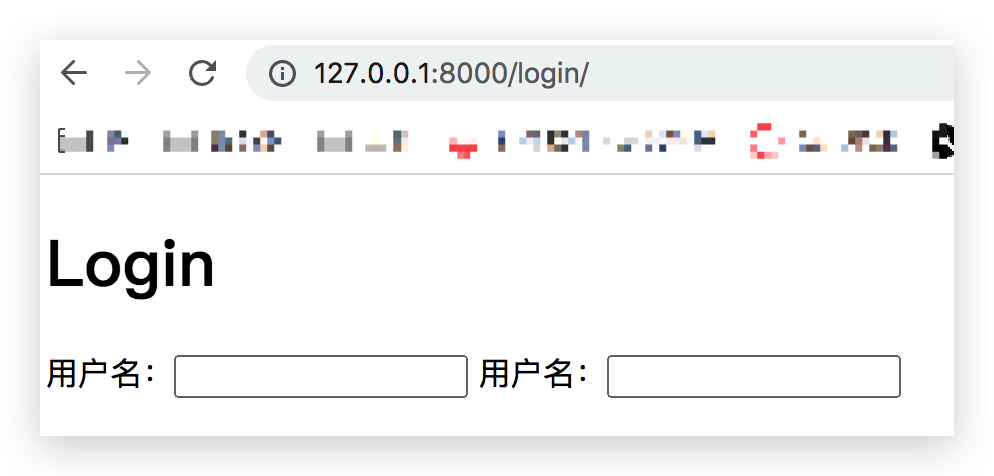
再次访问

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-05-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


