『PyQt5-Qt Designer篇』| 07 Qt Designer中栅格布局和表单布局的使用
原创『PyQt5-Qt Designer篇』| 07 Qt Designer中栅格布局和表单布局的使用
原创
虫无涯
发布于 2023-09-25 10:21:05
发布于 2023-09-25 10:21:05
代码可运行
运行总次数:0
代码可运行
1 栅格布局
1.1 按钮布局
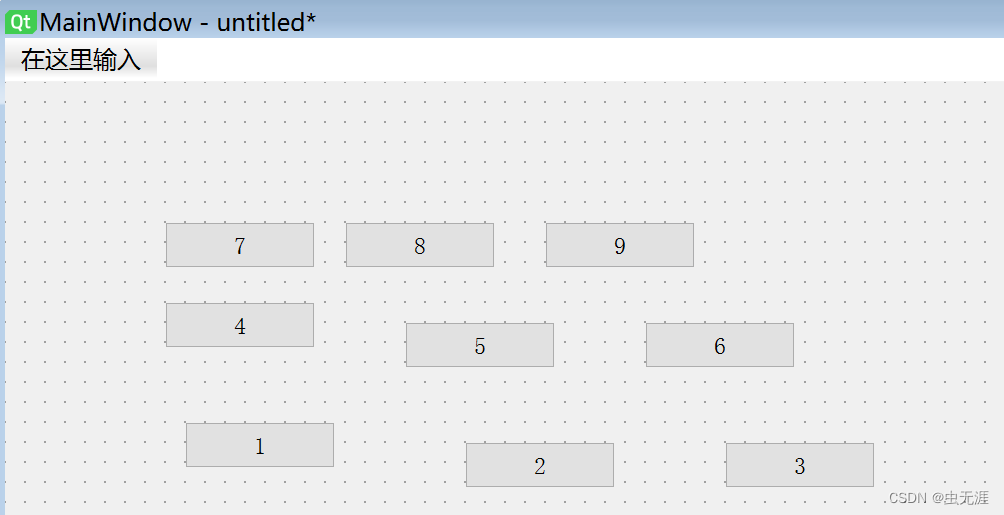
- 拖入几个按钮,如图:
 在这里插入图片描述
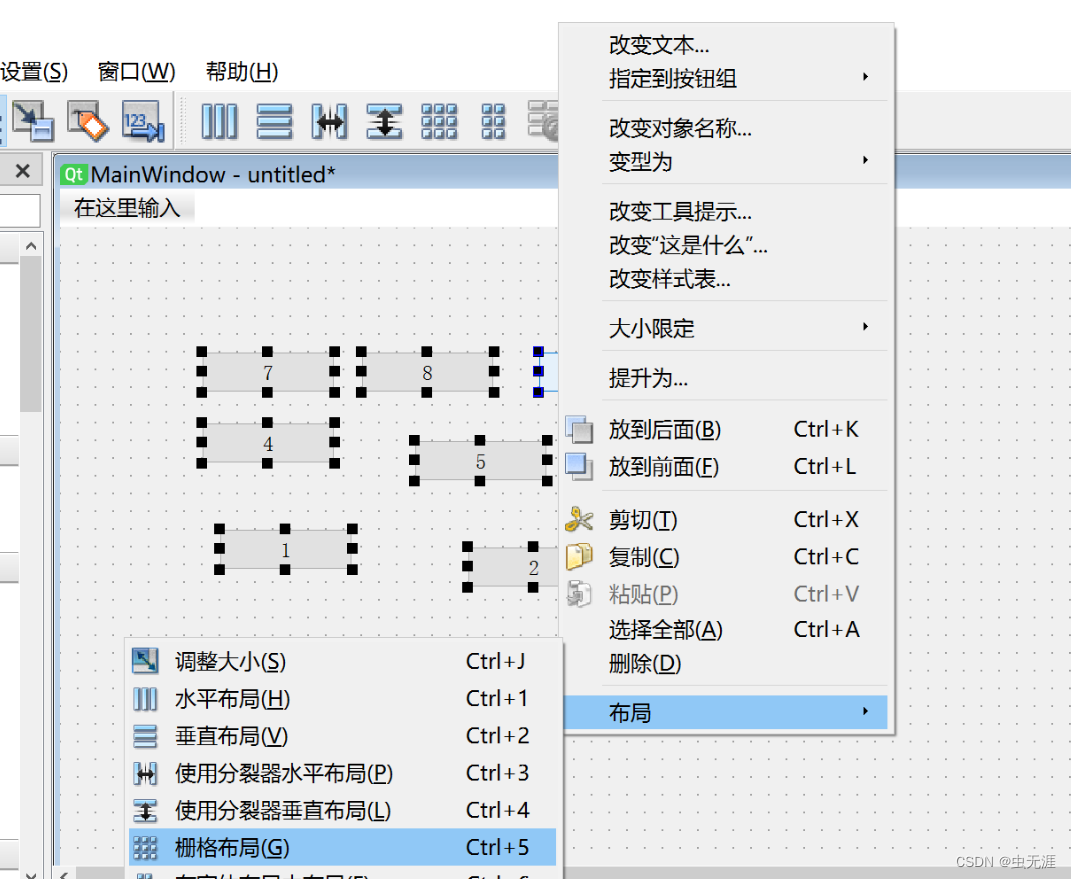
在这里插入图片描述 - 选中所有按钮,右键点击
布局-栅格布局: 在这里插入图片描述
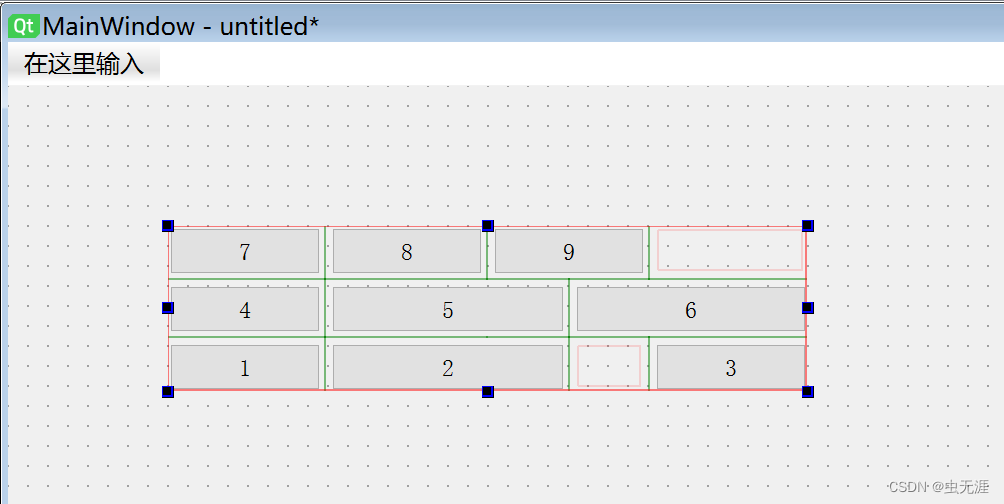
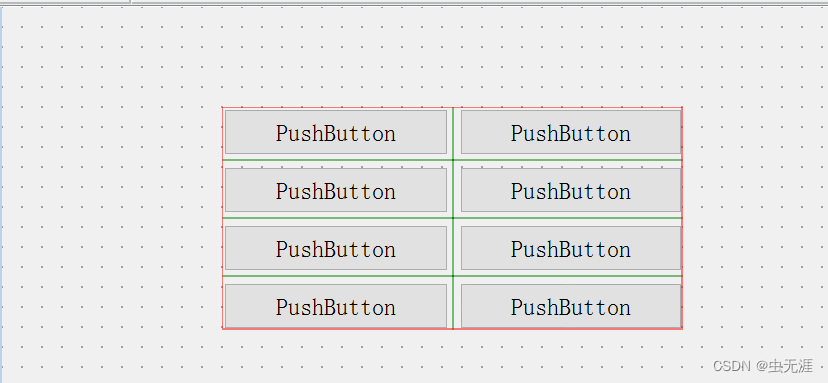
在这里插入图片描述 - 之后可以看到栅格布局的效果,类似计算器一样:
 在这里插入图片描述
在这里插入图片描述
1.2 栅格布局中拖入控件
- 先拖动栅格布局到窗口:
 在这里插入图片描述
在这里插入图片描述 - 可以拖动按钮到栅格布局中:
 在这里插入图片描述
在这里插入图片描述
1.3 保存并调用
- 保存为
GriLay.ui,并生成GriLay.py文件:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'GriLay.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.gridLayoutWidget.setGeometry(QtCore.QRect(110, 230, 231, 112))
self.gridLayoutWidget.setObjectName("gridLayoutWidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.gridLayoutWidget)
self.gridLayout_2.setContentsMargins(0, 0, 0, 0)
self.gridLayout_2.setObjectName("gridLayout_2")
self.pushButton_12 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_12.setObjectName("pushButton_12")
self.gridLayout_2.addWidget(self.pushButton_12, 2, 0, 1, 1)
self.pushButton_11 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_11.setObjectName("pushButton_11")
self.gridLayout_2.addWidget(self.pushButton_11, 0, 0, 1, 1)
self.pushButton_13 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_13.setObjectName("pushButton_13")
self.gridLayout_2.addWidget(self.pushButton_13, 1, 0, 1, 1)
self.pushButton_10 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_10.setObjectName("pushButton_10")
self.gridLayout_2.addWidget(self.pushButton_10, 3, 0, 1, 1)
self.pushButton_14 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_14.setObjectName("pushButton_14")
self.gridLayout_2.addWidget(self.pushButton_14, 1, 1, 1, 1)
self.pushButton_15 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_15.setObjectName("pushButton_15")
self.gridLayout_2.addWidget(self.pushButton_15, 0, 1, 1, 1)
self.pushButton_16 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_16.setObjectName("pushButton_16")
self.gridLayout_2.addWidget(self.pushButton_16, 2, 1, 1, 1)
self.pushButton_17 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_17.setObjectName("pushButton_17")
self.gridLayout_2.addWidget(self.pushButton_17, 3, 1, 1, 1)
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(80, 70, 320, 83))
self.widget.setObjectName("widget")
self.gridLayout = QtWidgets.QGridLayout(self.widget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 0, 0, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.gridLayout.addWidget(self.pushButton_2, 0, 1, 1, 1)
self.pushButton_3 = QtWidgets.QPushButton(self.widget)
self.pushButton_3.setObjectName("pushButton_3")
self.gridLayout.addWidget(self.pushButton_3, 0, 2, 1, 2)
self.pushButton_4 = QtWidgets.QPushButton(self.widget)
self.pushButton_4.setObjectName("pushButton_4")
self.gridLayout.addWidget(self.pushButton_4, 1, 0, 1, 1)
self.pushButton_5 = QtWidgets.QPushButton(self.widget)
self.pushButton_5.setObjectName("pushButton_5")
self.gridLayout.addWidget(self.pushButton_5, 1, 1, 1, 2)
self.pushButton_6 = QtWidgets.QPushButton(self.widget)
self.pushButton_6.setObjectName("pushButton_6")
self.gridLayout.addWidget(self.pushButton_6, 1, 3, 1, 2)
self.pushButton_7 = QtWidgets.QPushButton(self.widget)
self.pushButton_7.setObjectName("pushButton_7")
self.gridLayout.addWidget(self.pushButton_7, 2, 0, 1, 1)
self.pushButton_8 = QtWidgets.QPushButton(self.widget)
self.pushButton_8.setObjectName("pushButton_8")
self.gridLayout.addWidget(self.pushButton_8, 2, 1, 1, 2)
self.pushButton_9 = QtWidgets.QPushButton(self.widget)
self.pushButton_9.setObjectName("pushButton_9")
self.gridLayout.addWidget(self.pushButton_9, 2, 4, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_12.setText(_translate("MainWindow", "PushButton"))
self.pushButton_11.setText(_translate("MainWindow", "PushButton"))
self.pushButton_13.setText(_translate("MainWindow", "PushButton"))
self.pushButton_10.setText(_translate("MainWindow", "PushButton"))
self.pushButton_14.setText(_translate("MainWindow", "PushButton"))
self.pushButton_15.setText(_translate("MainWindow", "PushButton"))
self.pushButton_16.setText(_translate("MainWindow", "PushButton"))
self.pushButton_17.setText(_translate("MainWindow", "PushButton"))
self.pushButton.setText(_translate("MainWindow", "7"))
self.pushButton_2.setText(_translate("MainWindow", "8"))
self.pushButton_3.setText(_translate("MainWindow", "9"))
self.pushButton_4.setText(_translate("MainWindow", "4"))
self.pushButton_5.setText(_translate("MainWindow", "5"))
self.pushButton_6.setText(_translate("MainWindow", "6"))
self.pushButton_7.setText(_translate("MainWindow", "1"))
self.pushButton_8.setText(_translate("MainWindow", "2"))
self.pushButton_9.setText(_translate("MainWindow", "3"))- 创建
main.py,并执行:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/28
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.GriLay import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
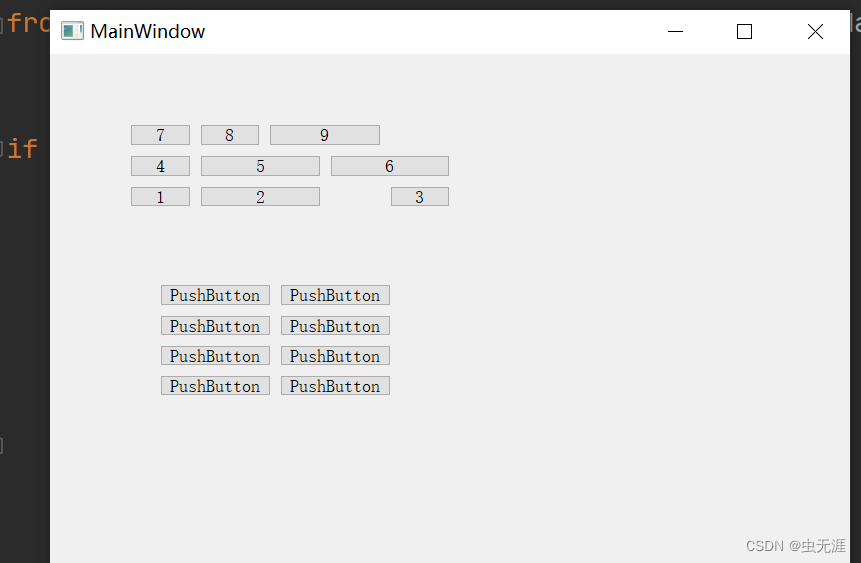
在这里插入图片描述
2 表单布局
2.1 标签+输入控件
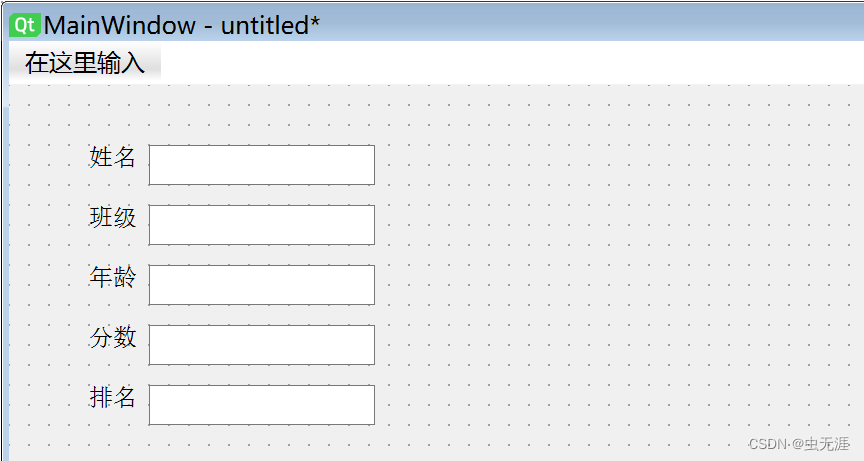
- 拖入标签和输入控件,如下:
 在这里插入图片描述
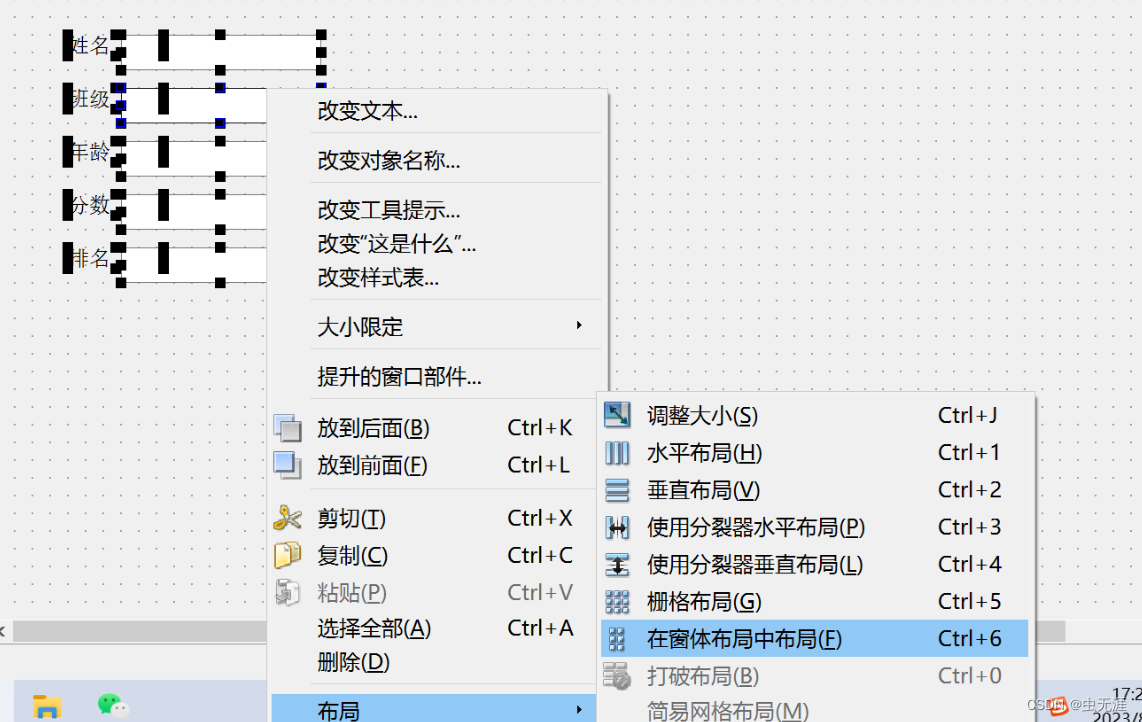
在这里插入图片描述 - 选中所有的控件,右键点击
布局-在窗体中布局: 在这里插入图片描述
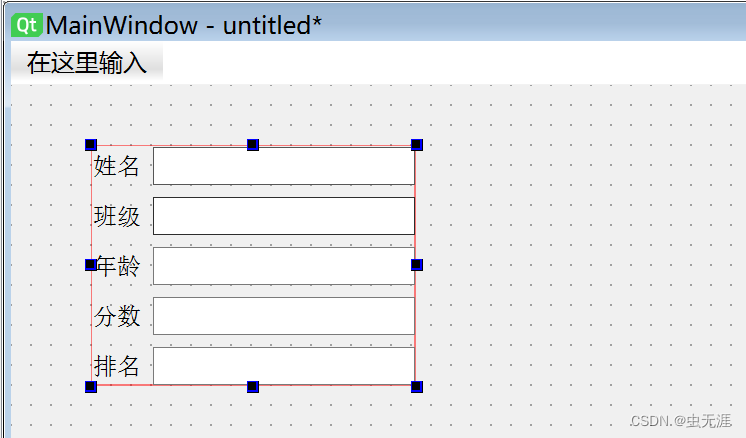
在这里插入图片描述 - 效果如下:
 在这里插入图片描述
在这里插入图片描述
2.2 保存并调用
- 保存为
ForLay.ui,并生成ForLay.py文件:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ForLay.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(40, 30, 163, 121))
self.widget.setObjectName("widget")
self.formLayout = QtWidgets.QFormLayout(self.widget)
self.formLayout.setContentsMargins(0, 0, 0, 0)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.lineEdit = QtWidgets.QLineEdit(self.widget)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.lineEdit)
self.label_2 = QtWidgets.QLabel(self.widget)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.lineEdit_2 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.lineEdit_2)
self.label_3 = QtWidgets.QLabel(self.widget)
self.label_3.setObjectName("label_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_3)
self.lineEdit_4 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_4.setObjectName("lineEdit_4")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.lineEdit_4)
self.label_4 = QtWidgets.QLabel(self.widget)
self.label_4.setObjectName("label_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.label_4)
self.lineEdit_3 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_3.setObjectName("lineEdit_3")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.FieldRole, self.lineEdit_3)
self.label_5 = QtWidgets.QLabel(self.widget)
self.label_5.setObjectName("label_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.label_5)
self.lineEdit_5 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_5.setObjectName("lineEdit_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.FieldRole, self.lineEdit_5)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "姓名"))
self.label_2.setText(_translate("MainWindow", "班级"))
self.label_3.setText(_translate("MainWindow", "年龄"))
self.label_4.setText(_translate("MainWindow", "分数"))
self.label_5.setText(_translate("MainWindow", "排名"))- 创建
main.py,并执行:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/28
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.ForLay import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
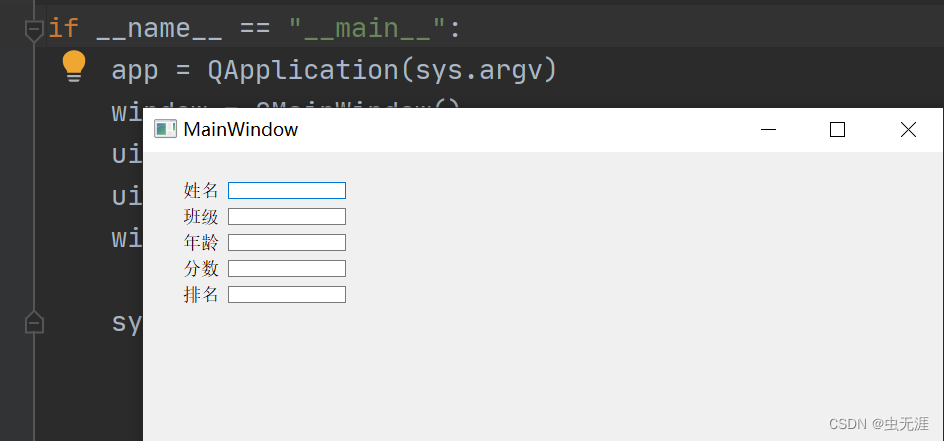
在这里插入图片描述
3 组合水平和垂直布局
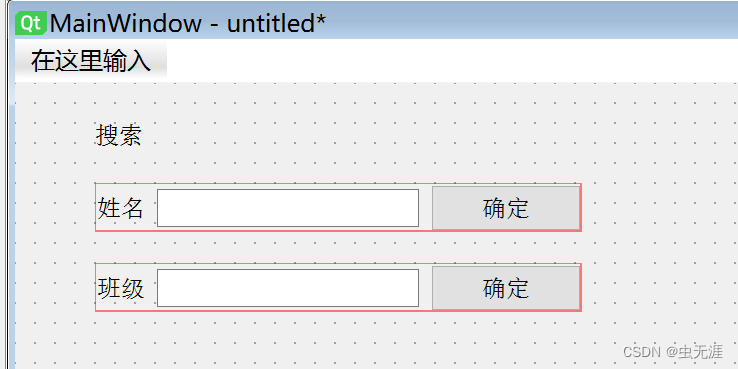
- 拖入如下控件:
 在这里插入图片描述
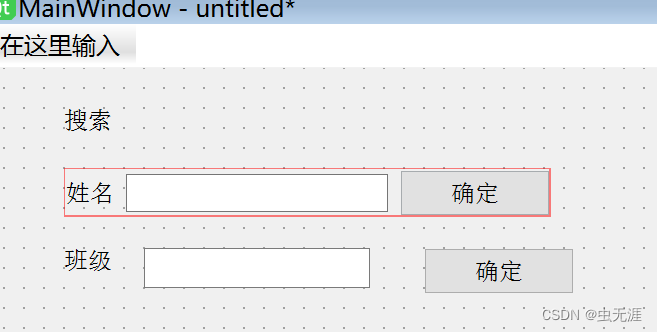
在这里插入图片描述 - 第二行,设置水平布局:
 在这里插入图片描述
在这里插入图片描述 - 第3行也是水平布局:
 在这里插入图片描述
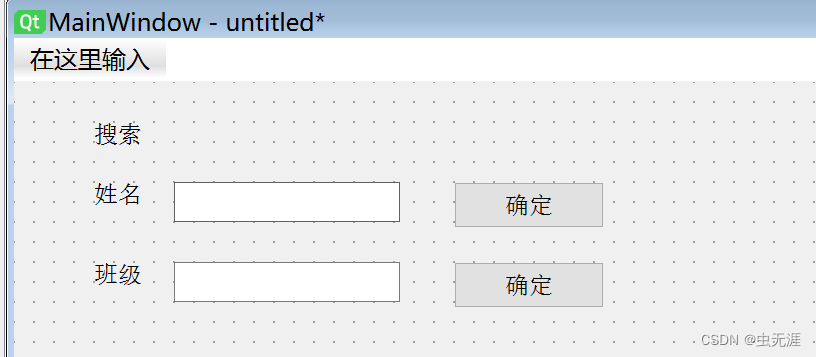
在这里插入图片描述 - 全选所有的控件,选择垂直布局即可:
 在这里插入图片描述
在这里插入图片描述 - 保存为
Hor_Ver_Lay.ui,并生成Hor_Ver_Lay.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Hor_Ver_Lay.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(40, 20, 246, 76))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.label_2 = QtWidgets.QLabel(self.widget)
self.label_2.setObjectName("label_2")
self.horizontalLayout.addWidget(self.label_2)
self.lineEdit = QtWidgets.QLineEdit(self.widget)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_3 = QtWidgets.QLabel(self.widget)
self.label_3.setObjectName("label_3")
self.horizontalLayout_2.addWidget(self.label_3)
self.lineEdit_2 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.horizontalLayout_2.addWidget(self.lineEdit_2)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_2.addWidget(self.pushButton_2)
self.verticalLayout.addLayout(self.horizontalLayout_2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "搜索"))
self.label_2.setText(_translate("MainWindow", "姓名"))
self.pushButton.setText(_translate("MainWindow", "确定"))
self.label_3.setText(_translate("MainWindow", "班级"))
self.pushButton_2.setText(_translate("MainWindow", "确定"))- 创建
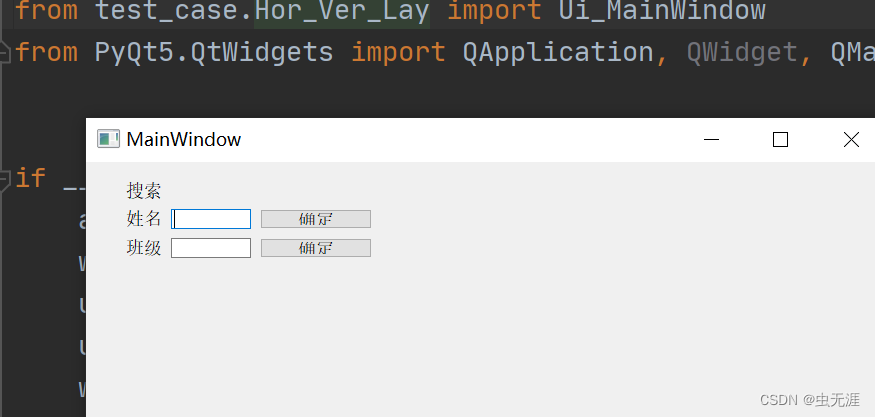
main.py并执行:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/28
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.Hor_Ver_Lay import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

