Cesium入门之四:基于Vue3+Vite+Cesium构建三维地球场景
Cesium入门之四:基于Vue3+Vite+Cesium构建三维地球场景
九仞山
发布于 2023-10-14 08:58:34
发布于 2023-10-14 08:58:34
Cesium官网中提供了基于webpack配置Cesium的方法,但是这种方法太繁琐,而且使用webpack时程序启动没有Vite启动快,因此,这里选择vite创建vue3+cesium构建项目,先看下完成后的效果

创建vue3项目
新建CesiumProject文件夹,在该文件夹上点击右键—>Open with code,在VSCode中打开,打开终端窗口,输入npm create vite@latest vue3-cesium-vite --template vue创建vue3项目,创建成功后,终端中输入cd vue3-cesium-vite进入vue3-cesium-vite文件夹,输入npm install 初始化配置,安装成功后,输入npm run dev 启动项目
安装Cesium和vite-plugin-cesium插件
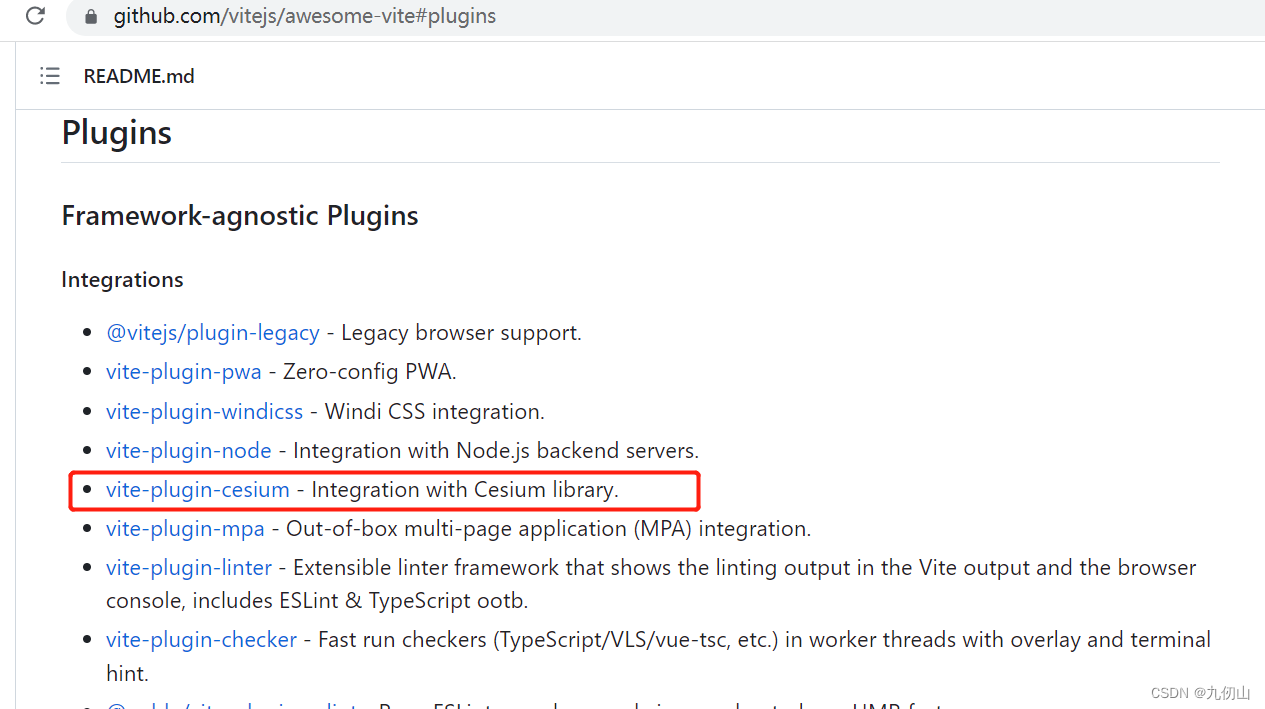
在vite创建的vue项目中,我们可以借助vite-plugin-cesium来快速构建Cesium项目;vite-plugin-cesium是一个基于Vite构建工具的插件,用于在Vue.js应用程序中加载CesiumJS 3D地球和地图WebGL库。它简化了在Vue.js项目中使用CesiumJS的配置过程,让开发者可以更快速地集成CesiumJS到他们的项目中。
其官方地址为:https://github.com/vitejs/awesome-vite#plugins

在VSCode的终端中输入npm install cesium vite-plugin-cesium vite来安装Cesium和vite-plugin-cesium插件
创建三维地球
删除无用的组件和代码
删除components文件夹先的HelloWorld.vue文件,删除APP.vue中的代码,保留模板格式
<template>
</template>
<script setup>
</script>
<style scoped>
</style>新建CesiumViewer.vue组件
在components文件夹新建CesiumViewer.vue文件,在template模板中创建一个id为cesiumContainer的div
<template>
<div id="cesiumContainer"></div>
</template>在script标签中引入Cesium,并在onMounted函数中创建Cesium.Viewer对象
<script setup>
import * as Cesium from 'cesium'
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer')
})
</script>在App.vue中引用CesiumViewer组件
<template>
<cesium-viewer></cesium-viewer>
</template>
<script setup>
import CesiumViewer from './components/CesiumViewer.vue';
</script>
<style scoped>
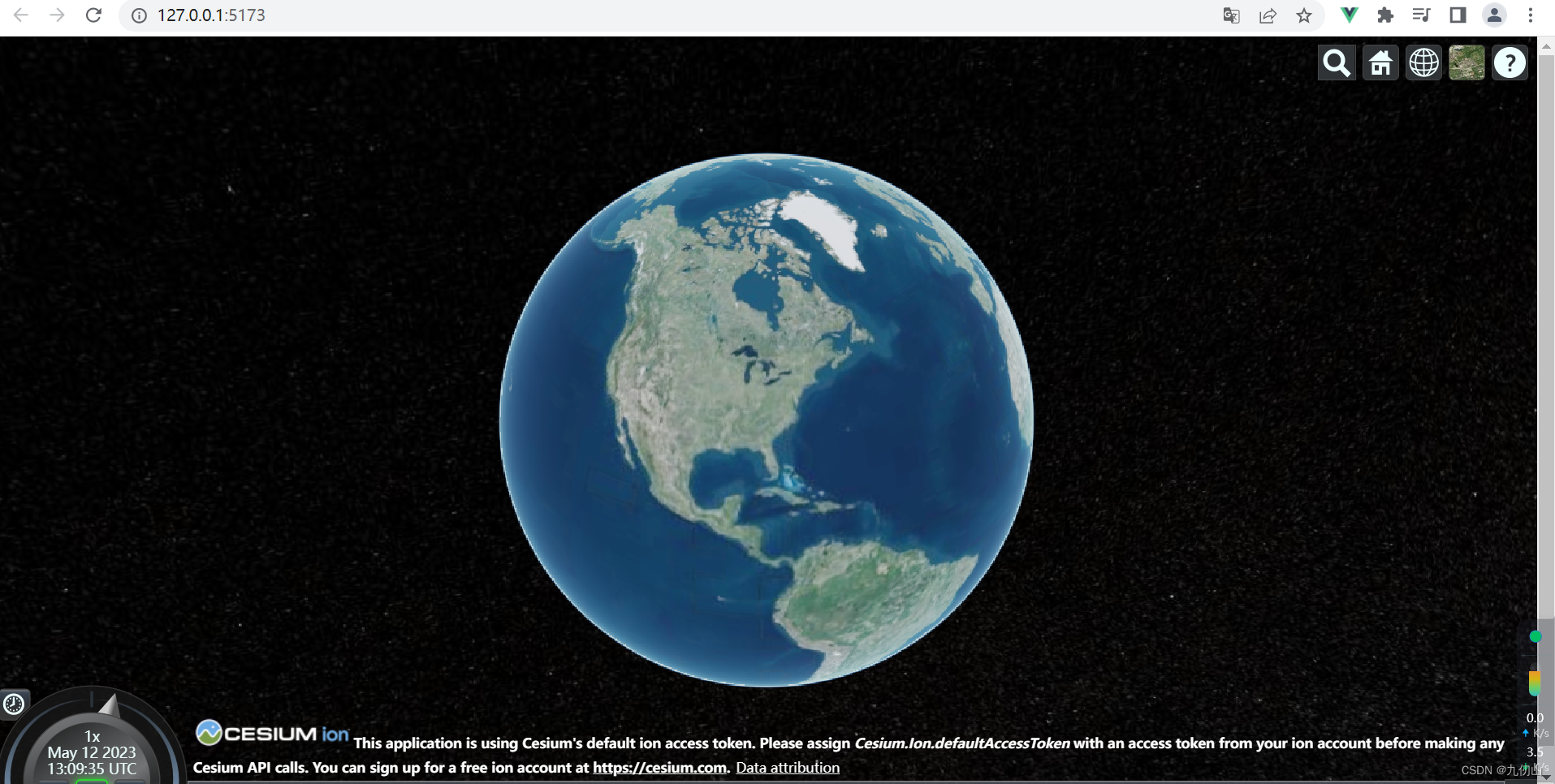
</style>刷新浏览器,发现一个三维地球已经渲染到页面上了

删除默认的小部件
上一节我们已经介绍了如何删除默认小部件的方法,不了解的小伙伴可以查看上一节的内容:Cesium入门之三:隐藏Cesium初始化页面小部件的两种方法
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer',{
animation:false,//动画小部件
baseLayerPicker:false,//地图图层组件
fullscreenButton:false,//全屏组件
geocoder:false,//地理编码搜索组件
homeButton:false,//首页组件
infoBox:false,//信息框
sceneModePicker:false,//场景模式
selectionIndicator:false,//选取指示器组件
timeline:false,//时间轴
navigationHelpButton:false,//帮助按钮
navigationInstructionsInitiallyVisible:false,
})
})刷新浏览器,小部件已经删除

删除版权信息
前面讲过删除版权信息的两种方法,不了解的小伙伴看前面的文章,这里直接上代码
方法一:js代码中删除
// 隐藏logo信息
viewer._cesiumWidget._creditContainer.style.display = 'none'方法二:CSS删除
在index.html中的head部分添加style样式,删除版权信息
<style>
.cesium-widget-credits{
display: none !important;
}
</style>
至此,通过vue3+vite+cesium构建三维地球场景成功!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

