CocosCreator之翻页容器(PageView)和滚动容器(ScrollView)的触摸冲突处理
CocosCreator之翻页容器(PageView)和滚动容器(ScrollView)的触摸冲突处理

南锋
发布于 2023-10-15 14:01:44
发布于 2023-10-15 14:01:44
在开发的时候,我们需要一个既能翻页又能上下滑动的界面,这时候就会遇到翻页容器和滚动容器触摸冲突的情况。以下是博主这里的解决方法。
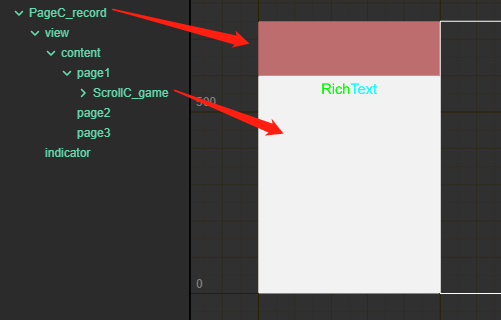
ScrollView和PageView层级关系如下:

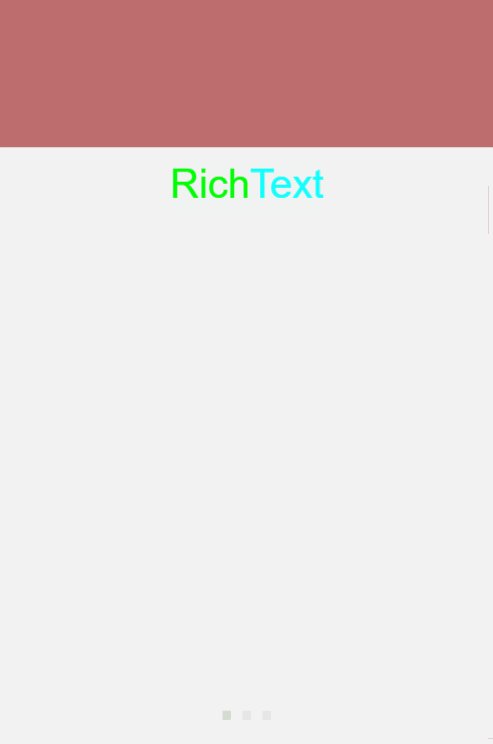
在不做任何处理前,在ScrollView区域(上图白色区域)滑动,ScrollView可以正常上下滑动,PageView不能左右滑动,但是PageView可以在上图中红不红、粉不粉的区域左右滑动。查了一下,是因为两者的触摸冲突了。
下面是我的解决方法:
public intiView() {
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_START, this.touchStart, this);
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_MOVE, this.touchMove, this);
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_END, this.touchEnd, this);
}
public touchStart(event) {
this.chuandi = true; //chuandi:是否可以传递,默认为true;
console.log("开始",event.getLocation());
this.startPosition = event.getLocation();
this.pageIdx = this._view._PageC_record.getCurrentPageIndex();
}
public touchMove(event) {
if (this.chuandi == false) {
return;
}
this.chuandi = true;
console.log("移动 = ", event.getLocation());
this.movePosition = event.getLocation();
let distance_x = this.movePosition.x - this.startPosition.x;
let distance_y = this.movePosition.y - this.startPosition.y;
console.log("距离差== ", distance_x, distance_y);
//判断是否需要翻页
if (Math.abs(distance_x) > 50 && distance_x > 0) {
console.log("向前翻页");
this._view._PageC_record.scrollToPage(this.pageIdx - 1);
this.chuandi = false;
} else if (Math.abs(distance_x) > 50 && distance_x < 0) {
console.log("向后翻页");
this._view._PageC_record.scrollToPage(this.pageIdx + 1);
this.chuandi = false;
}
}
public touchEnd(event) {
this.endPosition = event.getLocation();
let distance_x = this.endPosition.x - this.startPosition.x;
let distance_y = this.endPosition.y - this.startPosition.y;
//判断是否是点击
if (Math.abs(distance_y) < 50 && Math.abs(distance_x) < 50) {
console.log("触摸结束,是点击");
} else {
console.log("结束1");
}
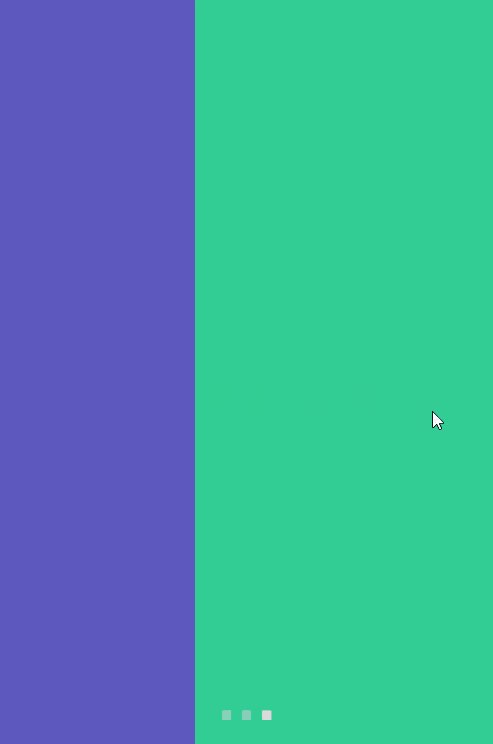
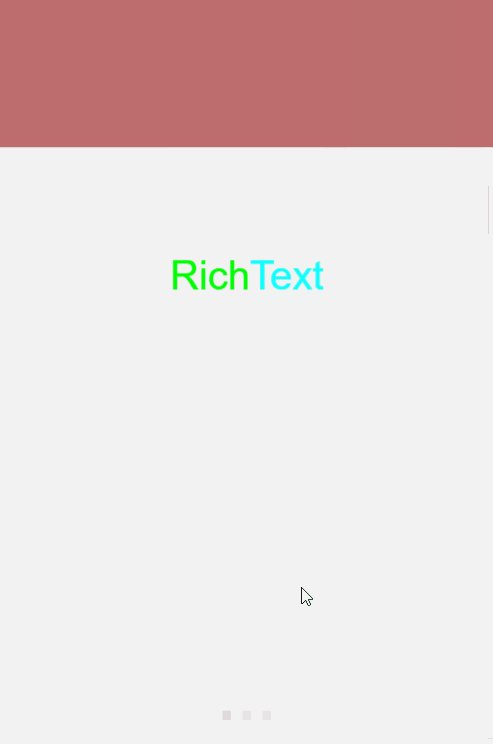
}最后实现了期望效果:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
容器服务
腾讯云容器服务(Tencent Kubernetes Engine, TKE)基于原生 kubernetes 提供以容器为核心的、高度可扩展的高性能容器管理服务,覆盖 Serverless、边缘计算、分布式云等多种业务部署场景,业内首创单个集群兼容多种计算节点的容器资源管理模式。同时产品作为云原生 Finops 领先布道者,主导开源项目Crane,全面助力客户实现资源优化、成本控制。