Microsoft Expression Web - 空白网页
原创Microsoft Expression Web - 空白网页
原创
SEO-juper
发布于 2023-11-30 13:22:25
发布于 2023-11-30 13:22:25
由于我们已经创建了我们的网站,现在我们需要创建我们的主页。在上一章中,我们创建了一个单页网站,而我们的主页是当时由 Expression Web 自动创建的。因此,如果您创建了一个空白网站,则需要为您的网站创建一个主页。
Microsoft Expression Web 可以创建以下类型的页面:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Master Page
- 动态 Web 模板
- JavaScript
- XML
- 文本文件
在本章中,我们将创建一个 HTML 页面及其相应的样式表。
创建空白页
要创建空白页,您只需转到“文件”菜单,然后选择“新建→页...”菜单选项。

创建 HTML 页面
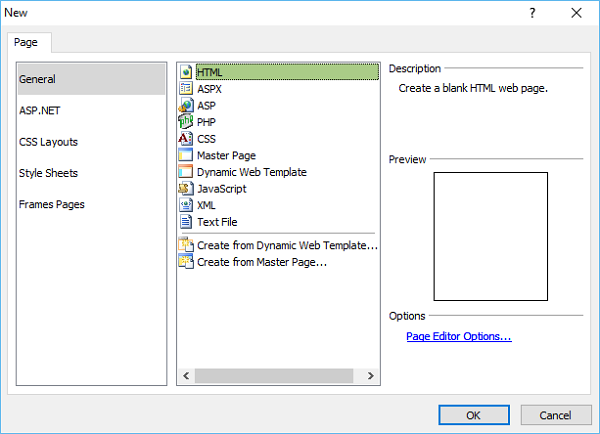
在新对话框中,您可以创建不同类型的空白页,例如 HTML 页、ASPX 页、CSS 页等,然后单击“确定”。

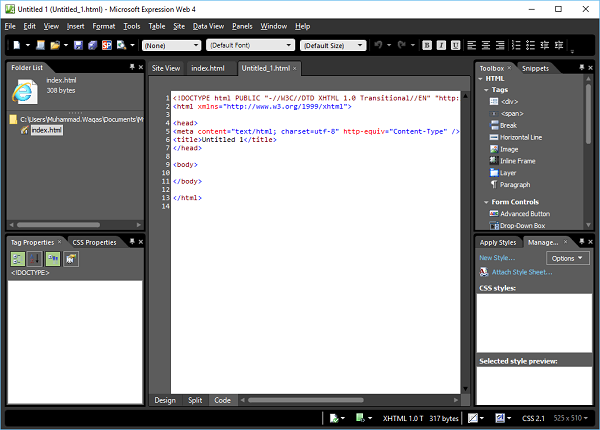
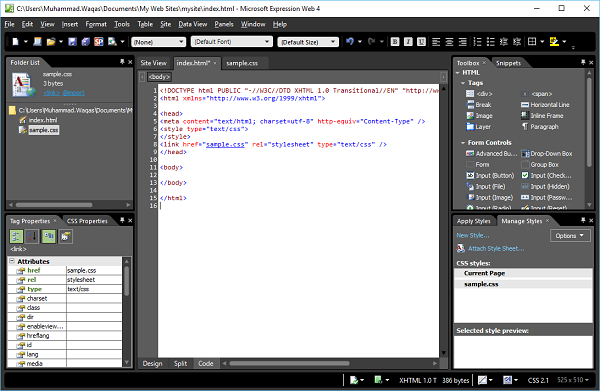
正如您在此处看到的,默认代码已由 Microsoft Expression Web 添加。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html> 如您所见,新创建的页面的文件名为 Untitled_1.html 或 Untitled_1.htm。您需要按 Ctrl + S 保存页面并指定名称。
由于我们的网站已经包含一个索引.html页面,我们不需要另一个。但是,如果您创建了一个空网站,则将此页面命名为 index.html。
要在浏览器中查看您的 Web,让我们转到“文件”菜单,然后选择“在浏览器中预览”→任何浏览器,例如 Internet Explorer。

创建 CSS 页面
让我们带您逐步完成创建 CSS 页面的过程。
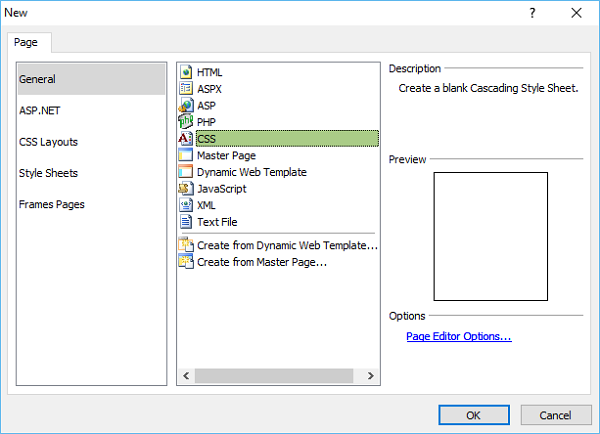
步骤1 - 要创建CSS页面,请转到“文件”菜单,然后选择“新建→页面...”菜单选项。

创建 CSS 页面
步骤2 - 选择常规→CSS,然后单击确定。

index.html
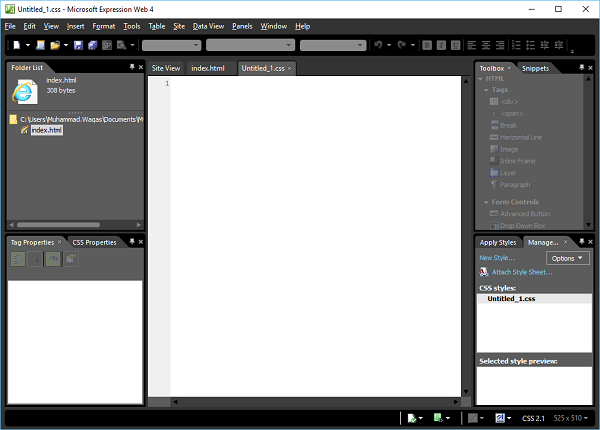
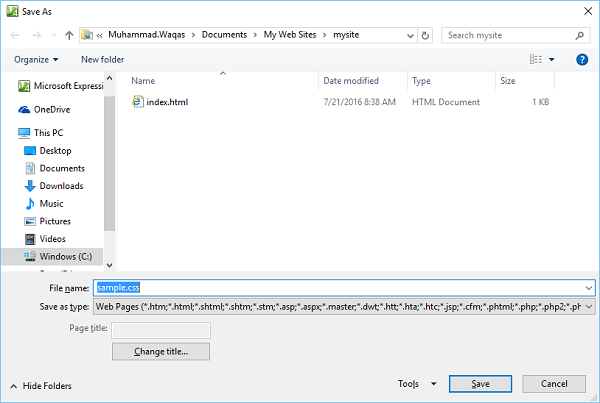
步骤3 - 保存页面并键入样式表的名称。

sample.css
步骤4 - 单击“保存”按钮。

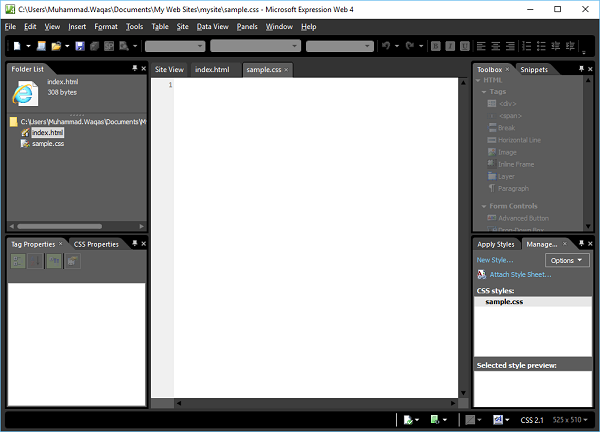
步骤5 - 现在,让我们转到index.html页面。

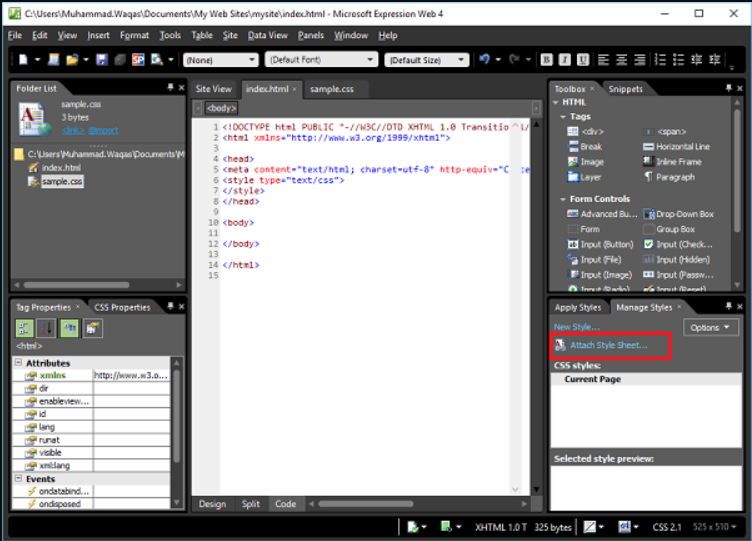
步骤6 - 在“管理样式”面板中,单击“附加样式表”。

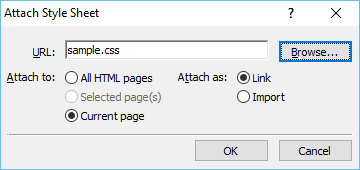
步骤7 - 浏览到您的样式表,从“附加到”中选择当前页面,从“附加为”中选择链接,然后单击确定。

步骤8 - 现在,您将看到在index.html页面中自动添加了一个新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" /> 步骤9 - body 元素定义文档的正文。要设置 <body> 标签的样式,我们需要创建一个新样式。首先,在“设计视图”中选择正文标签,然后单击“新建样式...”。在“应用样式”面板或“管理样式”面板中,这将打开“新建样式”对话框。

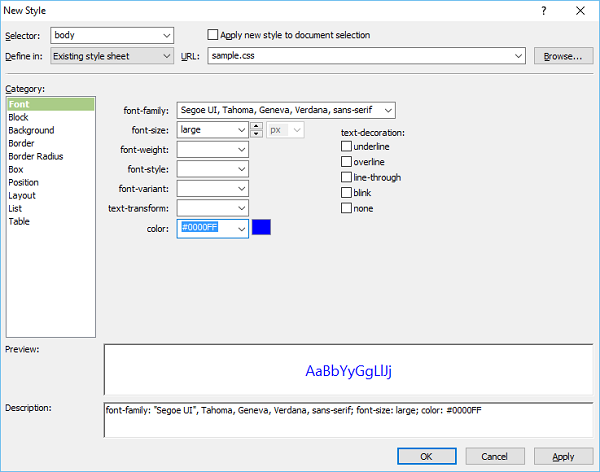
在这里,您可以为您的样式定义不同的选项。第一步是从“选择器”下拉列表中选择正文,然后从“定义位置”下拉列表中选择“现有样式表”。
步骤10 - 从URL中,选择sample.css文件。在左侧,有一个类别列表,如字体、背景等,目前字体突出显示。根据您的要求设置字体相关信息,如上面的屏幕截图所示,然后单击确定。

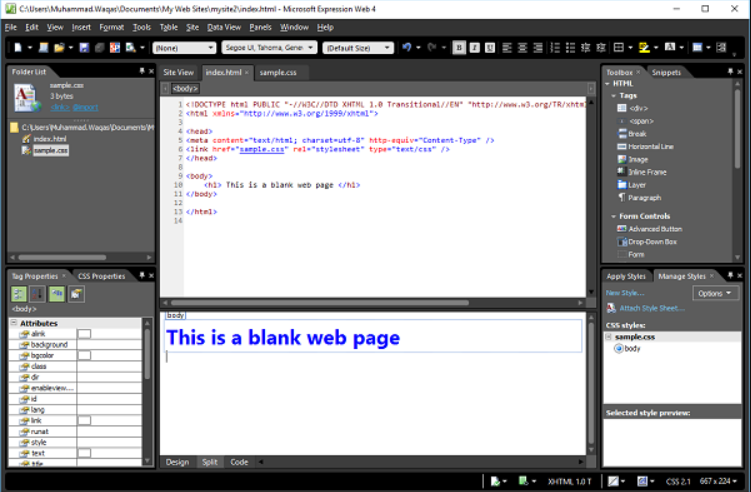
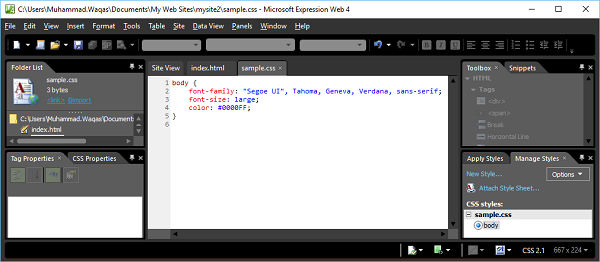
步骤11 - 现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果您打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

让我们在浏览器中预览我们的网页。您将观察到样式是从 CSS 文件应用的。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

