一分钟部署:react新手快速创建项目
一分钟部署:react新手快速创建项目

知识浅谈
发布于 2023-12-04 08:17:41
发布于 2023-12-04 08:17:41
代码可运行
运行总次数:0
代码可运行
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 💒 公众号:知识浅谈 🔥网站:vip.zsqt.cc
🤞react快速创建🤞
🎈环境准备
node安装:https://nodejs.org/en/ npm设置国内环境: 打开CMD,执行以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org🎈安装react
使用 npx create-react-app react-basic命令
- 打开vscode,进入到一个文件夹下,打开vscode控制台,输入命令
npx create-react-app react-basic

PS E:\VS_CODE> npx create-react-app react-basic
Creating a new React app in E:\VS_CODE\react-basic.
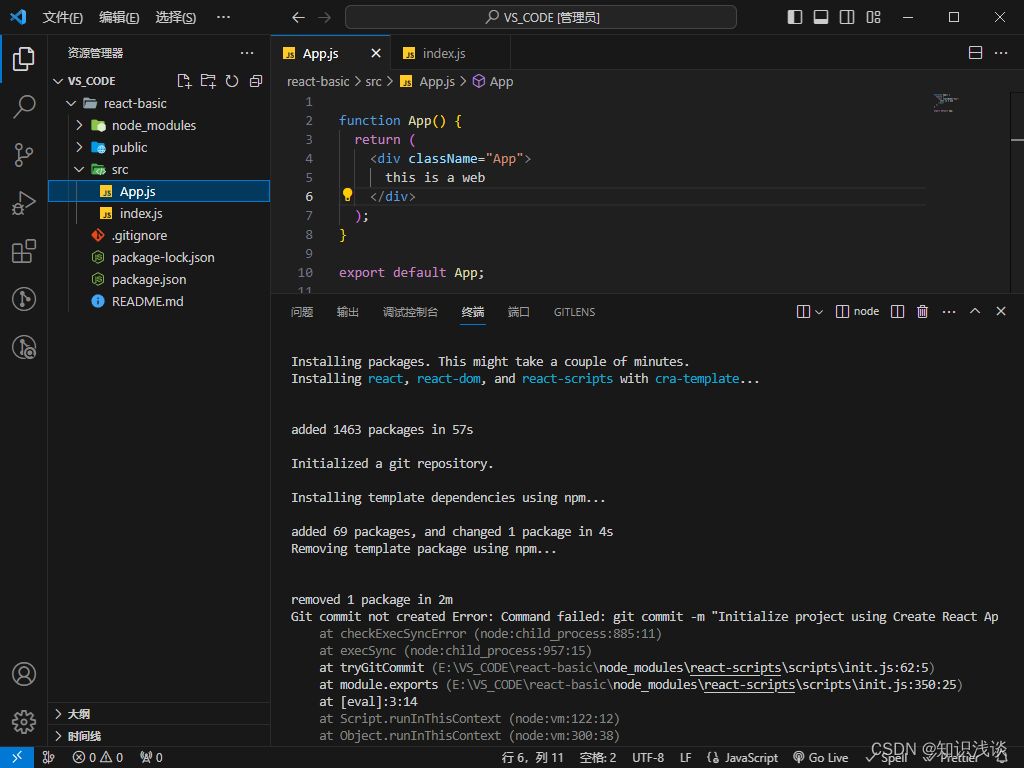
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1463 packages in 57s
Initialized a git repository.
Installing template dependencies using npm...
added 69 packages, and changed 1 package in 4s
Removing template package using npm...
removed 1 package in 2m
Removing .git directory...
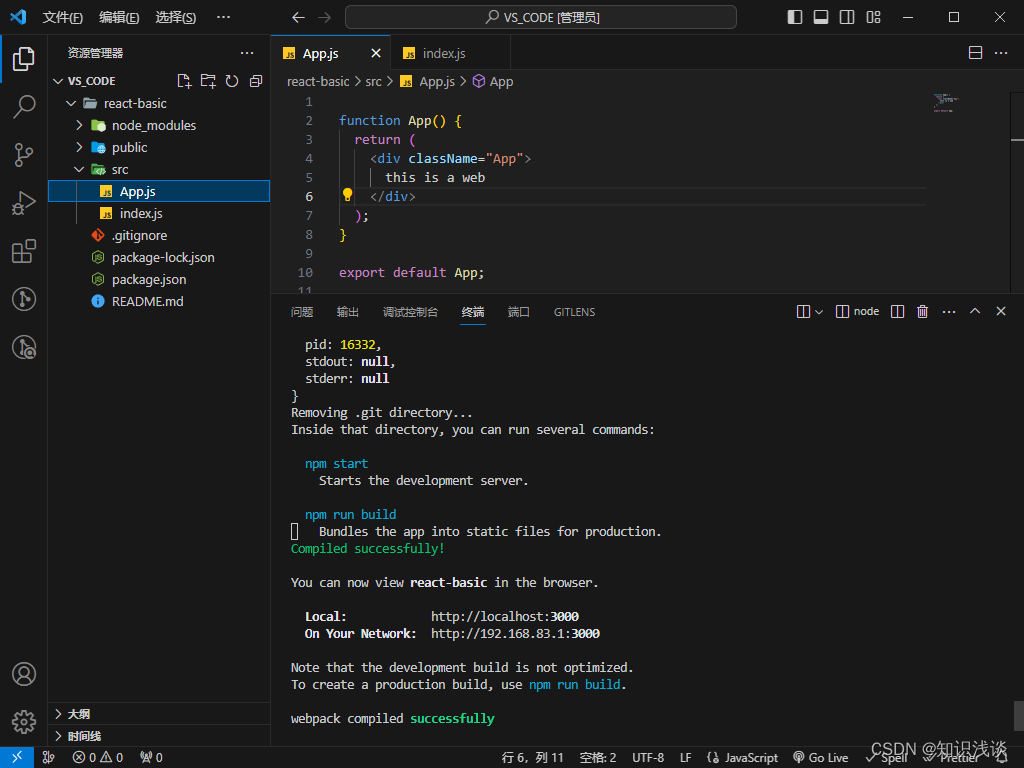
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
Compiled successfully!- 运行react
npx start
🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

