一款开源在线AI画板-tldraw
一款开源在线AI画板-tldraw

tldraw
欢迎来到 tldraw[1] 的公共代码仓库。

什么是 tldraw?
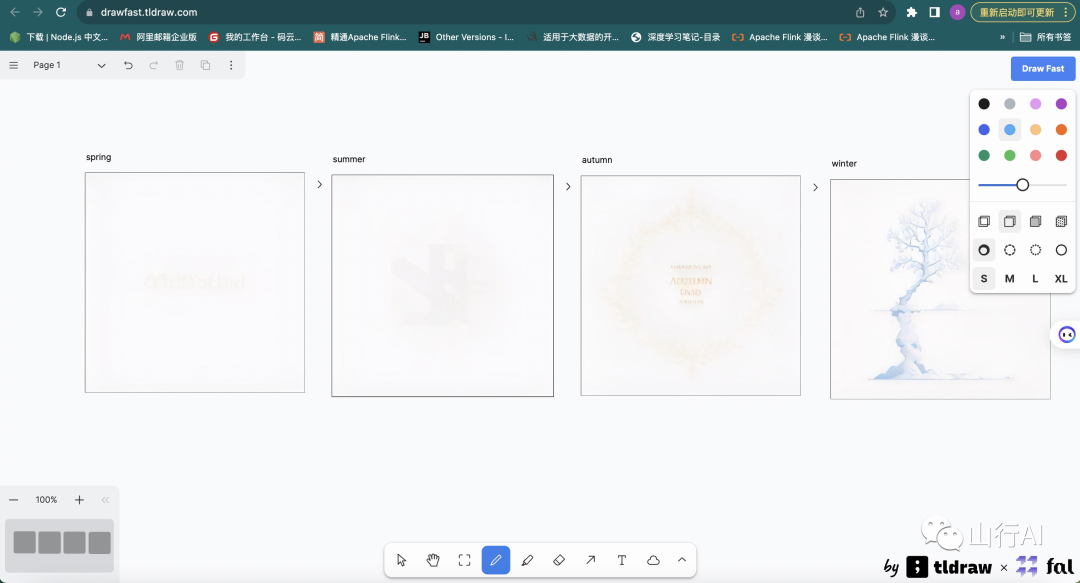
tldraw 是一个可在 tldraw.com[2] 上使用的协作式数字白板。它的编辑器、用户界面和其他底层库是开源的,且在这个仓库中可用。这些库也在 npm 上分发。你可以使用 tldraw 为你的产品创建一个即插即用的白板,或作为构建你自己的无限画布应用程序的基础。

在 tldraw.dev[3] 了解更多信息。
注意 这个仓库包含了 tldraw 当前版本 的源代码。你可以在这里[4]找到原始版本的源代码。
安装与使用
要了解如何在你的 React 应用程序中使用 tldraw,请按照我们的指南 这里[5] 操作,或查看 示例沙箱[6]。
import { Tldraw } from '@tldraw/tldraw'
import '@tldraw/tldraw/tldraw.css'
export default function () {
return (
<div style={{ position: 'fixed', inset: 0 }}>
<Tldraw />
</div>
)
}本地开发
首先克隆此仓库以运行本地开发服务器。
安装依赖:
yarn启动本地开发服务器:
yarn dev在 localhost:5420 打开示例项目。
示例
我们的开发服务器包含了几个示例,展示了你可以如何定制 tldraw 或使用其 API。每个示例都在 apps/examples[7] 文件夹中找到。
•例如:localhost:5420 查看基础示例。•例如:localhost:5420/api 查看 API 示例。
要了解更多关于使用 tldraw 的信息,访问我们的文档[8]。
关于这个仓库
顶层布局
这个仓库的内容分布在四个主要部分:
•/apps 包含我们应用程序的源代码•/packages 包含我们公共包的源代码•/scripts 包含用于构建和发布的脚本•/assets 包含应用程序所依赖的图标和翻译•/docs 包含我们在 tldraw.dev[9] 的文档站点的内容
应用程序
•examples:我们的本地开发/示例项目•vscode:我们的 Visual Studio Code 扩展[10]
包
•assets:用于处理 tldraw 字体和翻译的库•editor:tldraw 编辑器•state:一个信号库,也称为 signia•store:一个内存中的响应式数据库•tldraw:包含编辑器和 UI 的主要 tldraw 包•tlschema:形状定义和迁移•utils:由其他库共享的底层数据实用工具•validate:用于运行时验证的验证库
声明
更多信息参考:GitHub - tldraw/tldraw: a very good whiteboard[11]
References
[1] tldraw: https://tldraw.com/
[2] tldraw.com: https://tldraw.com/
[3] tldraw.dev: https://tldraw.dev/
[4] 这里: https://github.com/tldraw/tldraw-v1
[5] 这里: https://tldraw.dev/installation
[6] 示例沙箱: https://stackblitz.com/github/tldraw/tldraw/tree/examples?file=src%2F1-basic%2FBasicExample.tsx
[7] apps/examples: https://github.com/tldraw/tldraw/tree/main/apps/examples
[8] 访问我们的文档: https://tldraw.dev/
[9] tldraw.dev: https://tldraw.dev/
[10] Visual Studio Code 扩展: https://marketplace.visualstudio.com/items?itemName=tldraw-org.tldraw-vscode
[11] GitHub - tldraw/tldraw: a very good whiteboard: https://github.com/tldraw/tldraw

